
Коллеги! С вами , руководитель интернет-агентства Любите ли вы заполнять всевозможные бланки? Например, в ГИБДД, паспортном столе или при оформлении банковской карты? Лично мы не знаем ни одного человека, который ответил бы на этот вопрос положительно. Все ненавидят возиться с бумажками.
Было бы здорово, если бы этот процесс был менее неприятным. С правовым аспектом поспорить сложно, а вот когда дело касается сайтов, у вас масса альтернатив. Вместо того, чтобы заполнять кучу обязательных полей для оформления заказа в лид-форме, вы просто перейдете на сайт, который не заставит вас страдать. Ваш потенциальный клиент поступит так же.
Поэтому сегодня предлагаем поговорить о том, правильно ли сделана, оформлена и настроена, пожалуй, самая важная часть вашего сайта – форма для заполнения. Ведь все манипуляции, связанные с вашим сайтом: супердизайн, картинки-видео, продающие описания и т.д., — все это создано для достижения одной единственной цели – заставить ваших посетителей оставить свои контактные данные. Цена ошибок лид-форм — клиенты, уходящие к конкурентам. А это непозволительно.
Вот почему нужно позаботиться о том, чтобы сделать лид-форму удобной и максимально эффективной. Рассмотрим 15 ошибок лид-форм, снижающих конверсию вашего сайта.
1. Расположение на сайте
Эффективность лид-формы напрямую зависит от ее расположения на странице. Негласное правило: все важные элементы сайта должны находиться как можно выше (выше линии сгиба).
.jpeg)
Важно! Не располагайте формы захвата рядом с видеороликами. Видео – сильный конкурент, который точно отвлечет внимание пользователя от лид-формы.
2. СТА-кнопка не призывает к действию
Лид-форма – ключевой элемент конверсии. Ее цель – побудить посетителя к действию. Поэтому CTA-кнопка лид-формы должна дать клиенту максимальную выгоду или мгновенно решить его проблемы, но ни в коем случае не навязывать выполнение действия с непонятным итогом.
.jpeg)
Удалите лишние поля. Пользователи вряд ли захотят тратить время на их заполнение. Оставьте максимум 3-4 поля. Затянутая лид-форма снизит конверсию на 14%.
4. Лид-форма без альтернатив
Помните о том, что не все согласятся оставить свой телефон. Некоторые относятся к этому, как к оглашению личной информации. Намного охотнее люди делятся адресом электронной почты. Кстати, существует еще одна альтернатива (не для всех сайтов) – авторизация через социальные сети. Схема довольна простая: вы получаете контакт в группе в социальной сети, а пользователь сразу же становится лидом. Такой способ лидогенерации для некоторых проектов является более предпочтительным. И это объяснимо. Когда вам попадает информация о посетителе стандартным путем, есть вероятность, что возникнет ряд проблем. Например, клиент не проверяет свою почту неделями, а бывает и месяцами. Еще хуже если он ошибся в одной цифре, когда оставлял вам номер. Тогда вы 100% его потеряете.
И наоборот: когда клиент становится вашим подписчиком в соцсетях, для вас открываются новые соблазнительные перспективы. Вы будете постоянно мелькать в его новостной ленте. А еще у вас появится доступ к информации на его странице. Это значительно упростит дальнейшее взаимодействие.
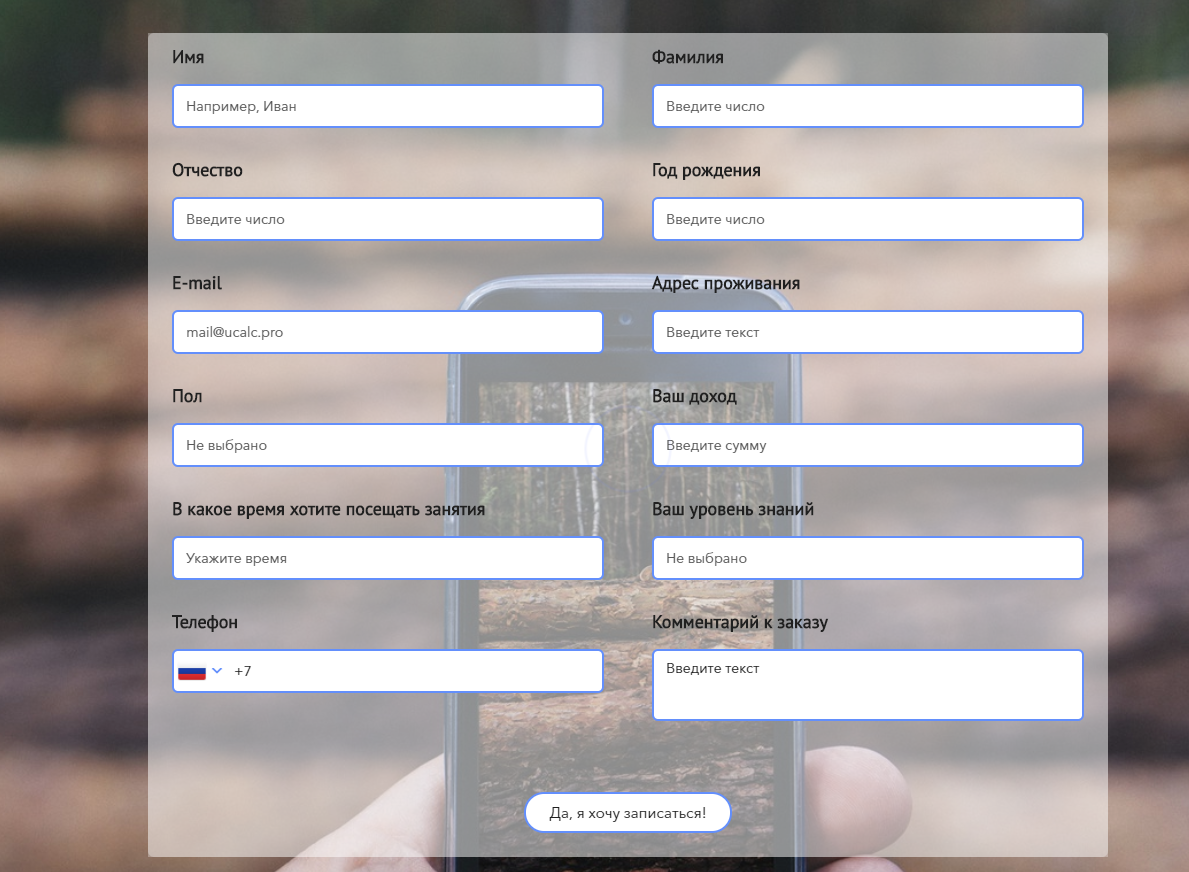
5. Лид-форма, требующая слишком много личной информации
Главная задача формы захвата – получить контакт посетителя для дальнейшего взаимодействия. Не имеют значения такие показатели, как пол, возраст, род деятельности, семейное положение и уровень дохода посетителя.

6. Лид-форма без индикаторов ошибок
Если уже на первом этапе (при заполнении формы) у потенциального клиента возникли проблемы, есть риск, что он откажется от отправки формы и последующего сотрудничества.
Совет: используйте индикаторы ошибок. Они максимально упростят взаимодействие с вашим сайтом. Индикатором может стать, например, подсветка пустых полей или полей, которые содержат несоответствующие данные. При этом, чтобы пользователь не вводил каждый раз одну и ту же информацию(мысленно вас проклиная), позаботьтесь об автозаполнении.
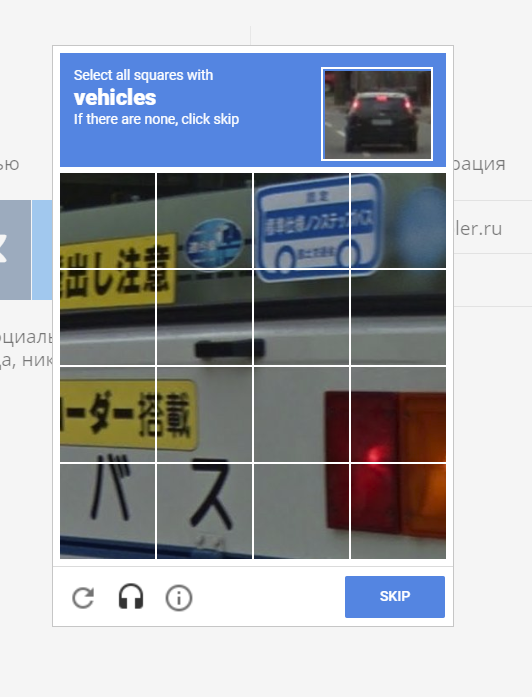
7. Капча
Это мощный раздражитель для пользователей, который мгновенно убивает конверсию. В то время как боты моментально генерируют ответы для любой капчи, реальных людей не привлекает перспектива разбирать еле понятные коды и слова на картинках. Проявите заботу о своих посетителях и доверяйте им.

В следующей статье мы рассмотрим остальные ошибки при оформлении лид-форм.
Напоминаем, что на линейку решений INTEC: Universe действуют скидки:
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: , , | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!




