В веб разработке задачи часто повторяются, в т.ч. и подходы к их реализации. И всем понятно, как должна выглядеть корзина в интернет магазине, как будет работать фильтр, как оформление заказа.
Скажите пожалуйста, что может быть проще, чем форма обратной связи, задача которой сводится к тому, чтобы получить от посетителя контактную информацию и его вопрос?
Но и здесь встречаются примеры, мимо которых нельзя пройти мимо.
[spoiler]

Давайте зайдем на и попробуем ввести в неё свой номер телефона. Сделайте это обязательно и дальше пока не читайте.
Какие эмоции вы испытали? Это была позитивная или негативная реакция?

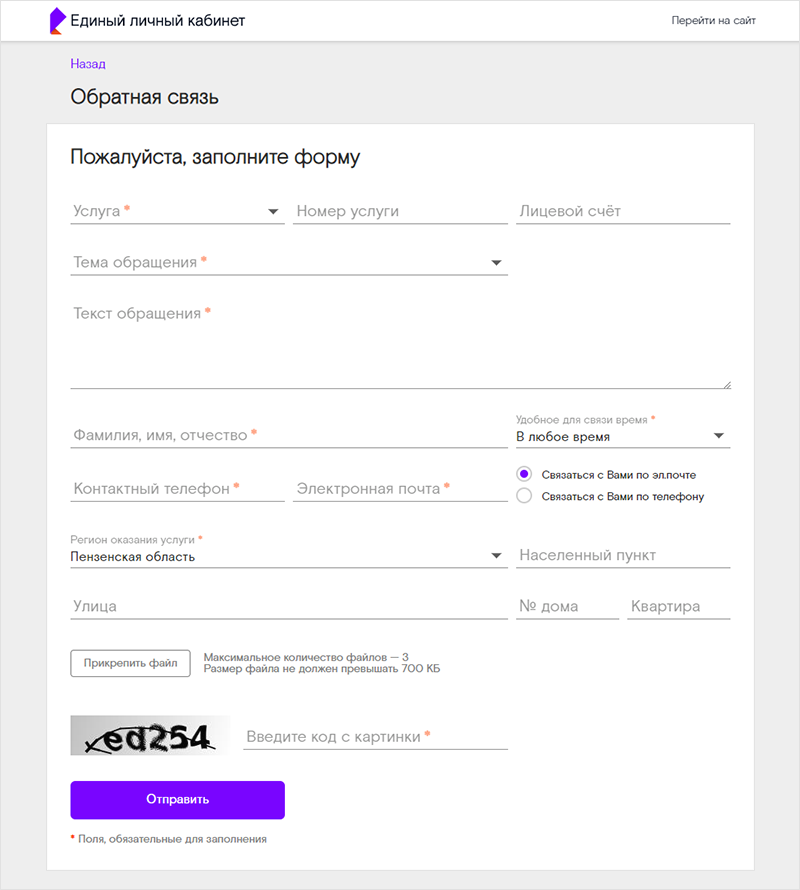
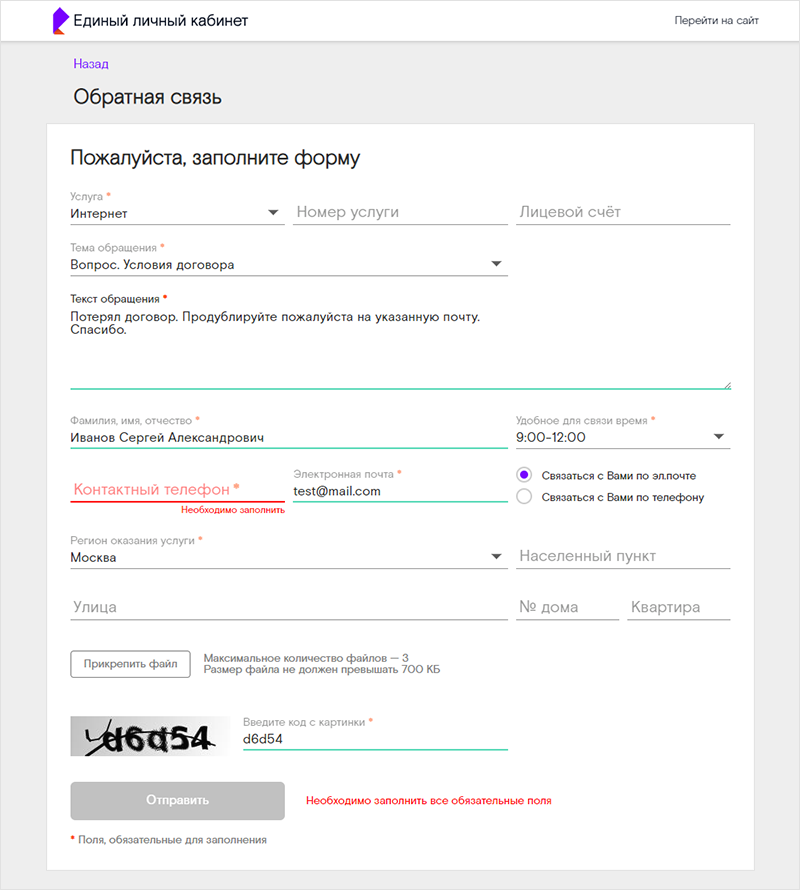
Рис. Форма обратной связи на сайте Ростелеком.
Анализ поля ввода номера телефона
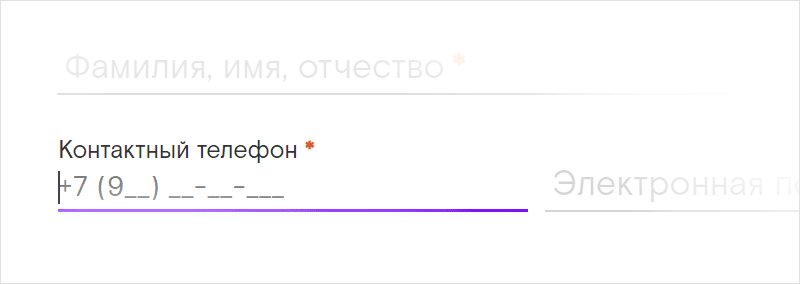
С одной стороны мы видим благое намерение разработчика помочь нам и сократить число вводимых символов. Он записывает для нас +7 (9..) . Однако забывает переместить курсор сразу после цифры 9 и оставляет его в самом начале. Поэтому, скорее всего, мы начинаем его вводить как +7... или 9...

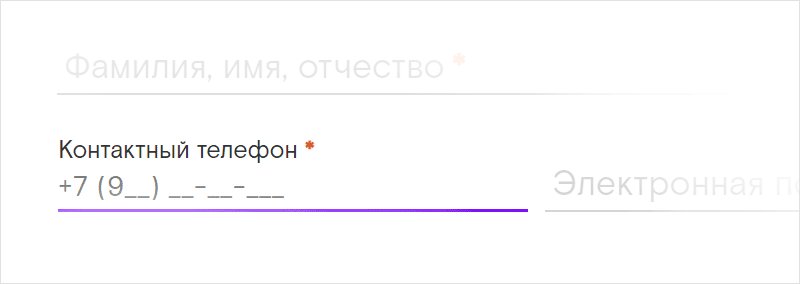
Рис. Поле ввода номера телефона в форме обратной связи
Дальше сам формат номера. Мы все привыкли, что номера мобильных телефонов указываются в формате +7 (000) 000-00-00. Иногда цифры группируют иначе, чтобы сделать номер более запоминаемым, как например на МВидео +7 (495) 777-777-5
Чем руководствуется разработчик, который предлагает нам ввести номер в формате +7 +7 (000) 00-00-000, вызывает недоумение.
К чему все это? К тому, что если в форме обратной связи создается поле ввода номера телефона, то оно должно быть в понятном формате или в виде простого поля.

Рис. Простая форма обратной связи c полем ввода телефона на
Если вы хотите использовать формат с подсказкой или предварительно заполненными цифрами, удостоверьтесь, что курсор и вводимые цифры будут отображаться на своем месте.
Другие ошибки формы
Форма обратной связи у Ростелекома сложная. Очень сложная. Процент ее заполняемости до конца гарантированно низок.
При выборе в выпадающем списке услуги набор полей в форме не адаптируется под нее. Например, выбрав услугу “Интернет”, остаются все лишние поля формы, в т.ч. необязательные.
Пользователь может выбрать предпочтительный способ связи или по почте, или по телефону. Но обратите внимание на обязательные поля, к которым относятся номер телефона и адрес электронной почты.
Даже если вам удобно решить вопрос по электронной почте, вас все равно обяжут ввести номер телефона.

Рис. Ошибки обязательных полей на форме обратной связи на сайте Ростелекома[/url]
Отсутствие в форме автоматического заполнения адреса из КЛАДР и необходимость введения капчи с картинки вместо интеграции невидимой Google Capcha наводят на мысли о том, что небольшие веб-студии гораздо лучше знают свое дело, чем те, кто называют себя лидерами рынка...
Выводы
- Делайте веб-формы максимально короткими и простыми для заполнения.
- После создания формы посмотрите, можно ли еще сократить форму.
- Если в форме используется выпадающий список, оставляйте только те поля, которые относятся к выбранному пункту.
- Делайте не более 2-3 обязательных полей.
- Используйте подсказки в форме и правильный формат номера телефона.
Также рекомендуем:
А еще нас можно найти в соцсетях:



