Ускорение загрузки сайта - оптимизация css, js и картинок (изображений)
Технические данные
- Опубликовано:
- 22.05.2018
- Обновлено:
- 02.05.2023
- Версия:
- 4.1.1
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Adwex.Minified — модуль для быстрой оптимизации загрузки сайта. Модуль оптимизирует стилевые файлы, файлы скриптов и изображения. Также добавлены дополнительные возможности: инлайн стилей (inline), конвертация изображений в формат WebP, прекконект к службам метрики, ленивая загрузка изображений. Пишите предложения по улучшению или замечания по работе, на почту support@adwex.ru |

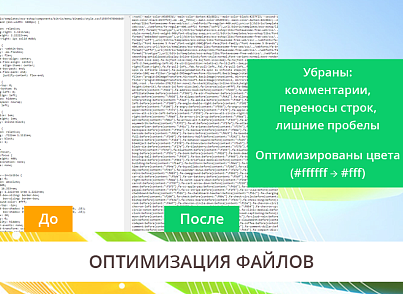
| Минимизация Модуль создает файлы с минимизированным кодом внутри. В коде убираются пробелы, переносы строк и комментарии, сокращаются цветовые обозначения. Это уменьшает вес файлов, а следовательно и время загрузки. |

Встраивание (inline) Благодаря встраиванию CSS уменьшается количество запросов к серверу, пользователь получает CSS код сразу вместе со страницей. Иногда, если CSS файлы большие, это приводит к уменьшению оценки в Google PageSpeed, для того, чтобы этого не происходило, включите опцию «Встраивать только небольшие файлы» - в этом случае количество запросов к серверу сокращается, а размер HTML кода увеличивается, но не критично. В последних обновлениях, добавлено оптимизированное встраивание стилей. Стили встраиваются в страницу только в первый заход пользователя, тогда же они кэшируются браузером в фоновом режиме. В следующий заход пользователь получит стили из кэша, а HTML код будет без доп. вставок кода, что значительно сократит его размер. |

| Модуль создает файлы с минимизированным кодом внутри. Это уменьшает вес файлов. Т.к. JS код может быть самым разным, для работы можно использовать одну из четырех библиотек:
|

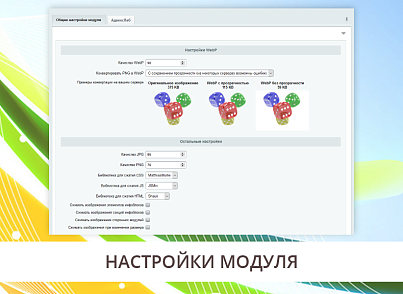
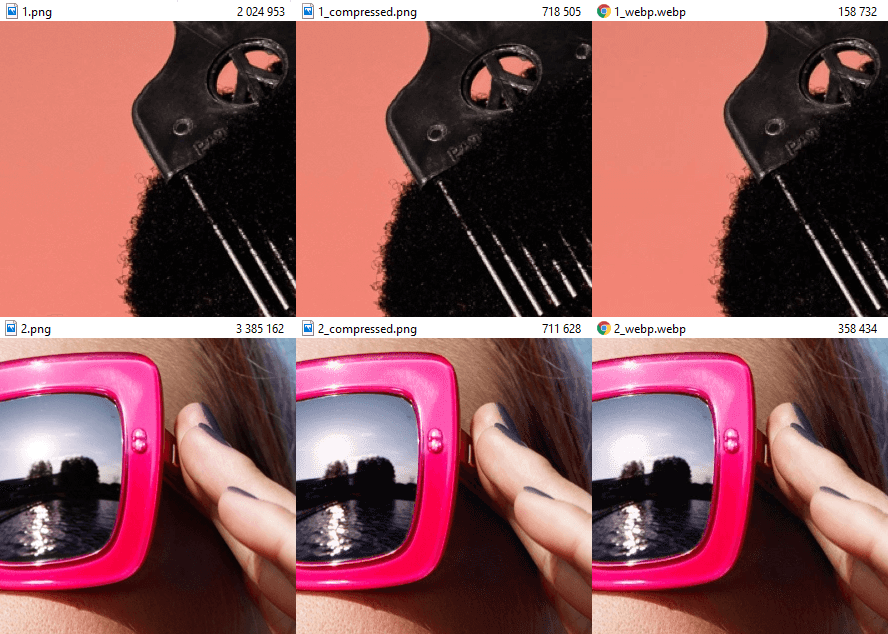
| Изображения В первую очередь на скорость загрузки сайта влияют изображения. Модуль оптимизирует как уже загруженные файлы, так и только загружаемые в автоматическом режиме. Для минимизации используется различные библиотеки, результат их работы сравнивается и остаётся файл с наименьшим весом. В версии 2.0.5 добавлена конвертация изображений в формат WebP. WebP изображения создаются из уже оптимизированых, хранятся отдельно от оригиналов, и показываются только в современных браузерах. Обратите внимание, что конвертация работает не на всех хостингах. После установки в настройках модуля, можно проверить хостинг на поддержку формата. |
Сравните качество изображений до оптимизации, после, и в формате WebP
|

Шрифты Если на сайте используется подключаемые шрифты Fonts.Google (решения Аспро, BXReady, INTEC и др.), то с помощью модуля вы сможете оптимизировать их загрузку. В последних версиях Битрикс добавляет загрузку шрифта Open Sans. Если он вам не нужен или он уже подключается из другого места, его можно убрать с помощью соответствующей опции. Оптимизация HTML Модуль также сжимает итоговый код HTML. Это экспериментальная функция, мы рекомендуем использовать ее только на небольших сайтах или сайтах, где контент редко изменяется (новостные, корпоративные, блоги). Для минификации используются библиотеки:
|

| Для сжатия изображений используются различные библиотеки: optipng, pngquant, jpegoptim, svgo, ImageMagick. Рекомендуется установить их на вашем хостинге перед оптимизацией изображений. При оптимизации изображений, оригиналы НЕ сохраняются, поэтому, перед
Вы не зависите от работоспособности сторонних сервисов, т.к. все операции JS и CSS файлы оптимизируются только если они подключены через API Битрикса. Для работы модуля нужен PHP версии >5.6. Для быстрой и стабильной работы Также рекомендуем настроить на сервере HTTP/2, это необходимо как для быстрой |
| Версия 4.1.0 Улучшена совместимость модуля со стандартными функциями сжатия CSS и JS Битриска Улучшена оптимизация подгрузки шрифтов и отображения текстов во время загрузки страниц |
| Версия 4.0.1 1. Добавлена поддержка PHP 8.0, 8.1 Чтобы обновить имеющуюся версию: - для тех сайтов, где используется php ниже 8.0 достаточно просто обновить модуль - если вы уже переключили свой сайт на php 8, необходимо удалить и стереть модуль, затем скачать и установить заново 2. Реализовано автоматическое удаление старых сжатых версий html файлов 3. Добавлена настройка времени жизни сжатых html файлов в кеше |
| Версия 3.1.0 Добавлен сервис "Пробная конвертация в WEBP" для проверки конвертации в WEBP любых файлов. Файл выбирается на локальном компьютере, конвертируется средствами сервера и возвращается в виде скачиваемого файла уже в формате WEBP. При обработке загруженного файла используются текущие настройки качества конвертации в WEBP модуля. Оптимизировано применение скрипта Lazy Load на стороне браузера для страниц, на которых нет изображений, требующих Lazy Load. В настройках модуля добавлена опция кэширования на стороне браузера встраиваемых CSS. Добавлена специальная опция отключения обработки модулем страницы "Ошибка 404". |
| Версия 3.0.0 Добавлена функция LazyLoad для фоновых изображений, задаваемых в атрибуте style различных тегов. Добавлена опция для настройки предзагрузки шрифтов, которые Google PageSpeed Insights выдает в разделе "Настройте предварительную загрузку ключевых запросов". Добавлена возможность задавать дополнительные регулярные выражения для поиска и конвертации в WebP изображений, которые задаются в коде страницы через нестандартные атрибуты HTML-тегов, внутри инлайн-скриптов или стилей и для различных особенных вариантов верстки страниц. Значительно улучшена совместимость функций LazyLoad и WebP модуля с другими механизмами ленивой загрузки (LazyLoad) изображений, применяемых в различных готовых решениях и индивидуальных проектах. |
| Версии 2.9.2: Добавлена поддержка PHP 7.4 Улучшена поддержка WebP при работе модуля с готовым решением "Аспро Максимум" |
| Версия 2.8.0 В настройки модуля добавлен список исключения относительных URL сайта, для которых (включая вложенные) модуль не должен применяться. Добавлен список исключения для применения LazyLoad к отдельным страницам и/или разделам сайта Улучшена проверка поддержки WebP на уровне сервера. Улучшен поиск ресурсов .js и .css при использовании сжатия скриптов и стилей. |
| Версия 2.7.0 Улучшено качество конвертирования в WebP больших изображений Улучшена поддержка решений Intec |
| Версия 2.5.0 Добавлено выключение модуля без удаления. Режим работы только для администраторов. Ускорена работа модуля LazyLoad стал приятным Атрибут data-amwebp-skip - для отмены конвертации в WebP. Атрибут data-amlazy-skip - для отмены добавления ленивой загрузки |
| Версия 2.0.5 Ковертация изображений в WebP. Оптимизация работы |
| Версия 1.4.2 Добавлен оптимизированный инлайн стилей |
| Версия 1.4.0 Оптимизация загрузки шрифтов с Fonts.Google |
| Версия 1.2.4 Поддержка модуля imageMagick |
| Версия 1.2.2 Отлов ошибки с битыми файлами Новая опция для тех кто использует встраивание CSS в HTML |
| Версия 1.1.11 Сжатие HTML работает только если шаблон начинается с <!DOCTYPE. Убедитесь что ваш шаблон начинается с <!DOCTYPE, чтобы сжатие продолжило работу. |
| Версия 1.1.8 Добавлена функция встраивания CSS в код HTML Добавлена новая библиотека для сжатия HTML |
| Версия 1.1.0 Была добавлена экспериментальная функция сжатия итогового html. После включения сжатия html рекомендуем тщательно проверить функциональность сайта. |
| 4.1.1 (02.05.2023) |
|
| 4.1.0 (21.03.2023) |
|
| 4.0.2 (28.02.2023) |
|
| 4.0.1 (10.02.2023) |
- для тех сайтов, где используется php ниже 8.0 достаточно просто обновить модуль - если вы уже переключили свой сайт на php 8, необходимо удалить и стереть модуль, затем скачать и установить заново |
| 3.3.0 (21.06.2022) |
|
| 3.2.0 (30.05.2022) |
|
| 3.1.0 (15.12.2021) |
|
| 3.0.0 (02.10.2020) |
|
| 2.9.2 (13.08.2020) |
|
| 2.8.0 (15.05.2020) |
|
| 2.7.1 (19.12.2019) |
|
| 2.7.0 (21.11.2019) |
|
| 2.6.8 (01.11.2019) |
|
| 2.6.6 (10.10.2019) |
|
| 2.6.5 (10.10.2019) |
|
| 2.6.0 (03.10.2019) |
|
| 2.5.4 (02.09.2019) |
|
| 2.5.0 (22.08.2019) |
|
| 2.2.5 (25.07.2019) |
|
| 2.2.0 (24.07.2019) |
|
| 2.0.95 (23.07.2019) |
|
| 2.0.8 (22.07.2019) |
|
| 2.0.5 (22.07.2019) |
|
| 1.4.5 (20.06.2019) |
|
| 1.4.2 (18.06.2019) |
|
| 1.4.1 (21.05.2019) |
|
| 1.4.0 (21.05.2019) |
|
| 1.3.0 (27.03.2019) |
|
| 1.2.7 (19.02.2019) |
|
| 1.2.4 (04.01.2019) |
|
| 1.2.3 (29.12.2018) |
|
| 1.2.2 (29.12.2018) |
|
| 1.1.13 (27.08.2018) |
|
| 1.1.12 (27.07.2018) |
|
| 1.1.11 (15.06.2018) |
|
| 1.1.10 (13.06.2018) |
|
| 1.1.8 (07.06.2018) |
|
| 1.1.0 (06.06.2018) |
|
1. Установить модуль в административной панели.
2. Перейти в настройки и изменить, если требуется:
• установить качество изображений
• выбрать "галочками" сжимать ли изображения элементов, секций инфоблоков или сторонних модулей
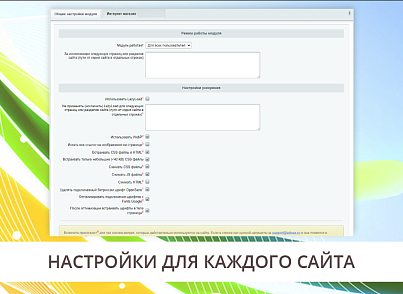
• для каждого сайта отметить, требуется ли сжимать его стили, скрипты и html
ОТВЕТЫ НА ЧАСТЫЕ ВОПРОСЫ ПОЛЬЗОВАТЕЛЕЙ
Хостинг
Модуль работает как на мощных VPS, так и на простых виртуальных хостингах. Минимальная версия PHP для работы - 5.6. Но для лучшего результата необходима версия выше 7.1.
Для работы с изображениями используются установленные библиотеки optipng, pngquant, jpegoptim, svgo, ImageMagick. Как правило, какие-то из этих библиотек уже есть на хостинге и дополнительные могут не потребоваться.
Чтобы проверить как работает модуль на вашем хостинге до покупки, установите его в демо-режиме.
Установка модуля в демо-режиме
В демо-режиме доступны все функции. После окончания бесплатного периода, модуль выключится. Если вы оптимизировали изображения, то они останутся оптимизированными, всё остальное вернется в состояние, которое было до его установки.
Повторно активировать демо-режим нельзя.
При первой загрузке страницы после включения модуля может потребоваться конвертация в WebP сразу большого количества изображений и вы заметите, что страница загружается дольше обычного. Это нормально, т.к. идет оптимизация страницы.
Рекомендуем в таких случаях просто "походить" по сайту, чтобы основные элементы дизайна и наиболее часто используемые изображения преобразовались в WebP. При последующих заходах на эти страницы, оно будут уже оптимизированы и будут загружаться быстрее.
Сжатие уже загруженных изображений
Для сжатия уже загруженных изображений, требуется зайти в раздел "Сервисы" - "Оптимизация изображений Adwex" и указать папку, в которых они находятся. Если вы знаете, что на сайте много изображений то лучше не указывать «/», а разбить сжатие на несколько этапов.
Рекомендуемые папки для оптимизации:
/upload/iblock/
/upload/resize_cache/
Внимание! Сжатие изображений в jpg и png необратимо, новые оптимизированные изображения перезаписываются без сохранения исходников. Рекомендуется создать бакап изображений перед их сжатием на случай если качество оптимизированных изображений вам не подойдет.
Если ваш сервер поддерживает WebP, то оптимизированные изображения в формате WebP будут автоматически создаваться при первом открытии страницы с соответствующими изображениями. Сохраняются изображения WebP в отдельную папку, независимо от исходных .jpg и .png файлов. При использовании WebP запускать оптимизацию изображений в разделе "Сервисы" обычно не требуется.
Сжатие новых изображений
Если на сайт постоянно добавляются новые изображения, например, через импорт, то чтобы они автоматически сжимались, необходимо в настройках модуля выбрать опции «Сжимать изображения элементов инфоблока»
WebP
При создании WebP, модуль создает дополнительный файл. Это позволяет не тратить ресурсы сервера (ЦП и память) на конвертацию при каждой загрузке страницы, что хорошо сказывается на общем быстродействии. Также это необходимо, т.к. не все браузеры поддерживают этот формат. У ваших товаров и других элементов в админке, вы будете видеть оригинальные файлы JPG и PNG, но пользователям показывается WebP.
Поиск изображений по нестандартными HTML-тэгам и атрибутам
В большинстве случаев, все изображения на странице модуль находит и конвертирует в WebP без сложных настроек.
При этом, для работы модуля с особым HTML-кодом предусмотрена специальная опция "Регулярные выражения (regexp) для дополнительного поиска и конвертации изображений в WebP" в разделе "Настройки WebP". Например, для конвертации от одного до трёх изображений, заданных у любого тэга в атрибуте "data-srcset" в формате перечисления через запятую, можно в настройках модуля указать такие регулярные выражения:
data-srcset="[^"]*,([^",]+)
data-srcset="[^",]*+,([^",]+)
data-srcset="([^",]*+)
Удобный инструмент для подготовки и тестирования регулярных выражений:
https://regex101.com/
Кроме того, за помощью в такой "особой" настройке модуля можете обращаться в нашу тех.поддержку.
Многосайтовость
Модуль поддерживает многосайтовость Битрикса. Вы можете указать настройки независимо для каждого сайта.
ТЕСТИРОВАНИЕ РАБОТЫ МОДУЛЯ УСКОРЕНИЯ
Если вы видите, что на странице тестирования GooglePageSpeed оценочные показатели не улучшились или изменения незначительны, то, возможно, модуль настроен неправильно.
Проверьте следующие настройки.
Вкладка “Общие настройки модуля”
Качество WebP: оптимальное значение 85-90
Вкладка сайта
Убедитесь, что в поле “Модуль работает” выставлено значение “Для всех пользователей”.
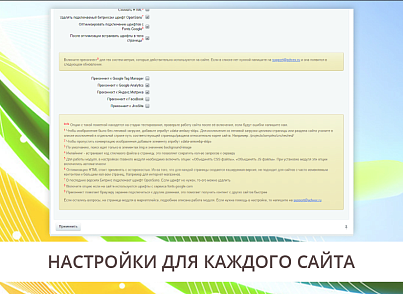
В пункте “Преконнект внешних источников кода/контента” не рекомендуется выставлять все поля, выберите только те, которые необходимы (не более 3-ех).
После всех изменений настроек нужно их сохранить, нажав на кнопку внизу “Применить”.
ВАЖНО!
При первой загрузке страницы (после включения или изменения настроек модуля), время ожидания контента может немного вырасти. Это связано с тем, что модуль выполняет конвертирование изображений и сохраняет их в кеш. При повторном посещении страницы, она должна загружаться намного быстрее, чем в первый раз.
Поэтому замеры с помощью GooglePageSpeed нужно делать на второй загрузке страницы, когда оптимизация кода и изображений уже выполнена.
Совместимость с композитным режимом
Если на сайте включен режим “Автокомпозит”, то контент дополнительно кешируется и может отдаваться в обход модуля. Поэтому композитный режим, обычно, лучше включать уже после настройки модуля ускорения. При использовании композитного режима протестируйте скорость загрузки сайта в разных вариантах:
- модуль и автокомпозит включен
- модуль включен, автокомпозит выключен
- модуль выключен, автокомпозит включен
Особенности использования CDN
Модуль корректно работает при использовании CDN. Но при включении CDN для изображений (!), модуль не сможет конвертировать изображения в webp, так как страница будет загружать изображения с других серверов. Поэтому, обычно, отключение CDN для изображений улучшает показатели GooglePageSpeed.
Дополнительно
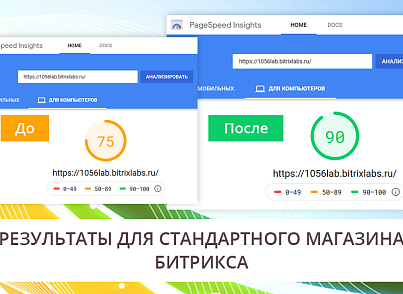
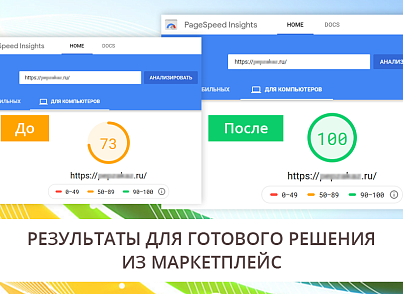
Включение модуля полностью решает предупреждение от GooglePageSpeed по поводу современных форматов изображений, а также улучшает оценки работы скриптов.
Обычно, мы отвечаем в течение рабочего дня.
При обращении, пожалуйста, указывайте следующую информацию:
- Адрес сайта
- Доступы в административную часть
- Конкретное описание проблемы, действия, которые приводят к некорректной работе, скриншот ошибки.