Технические данные
- Опубликовано:
- 28.07.2021
- Обновлено:
- 22.02.2023
- Версия:
- 1.4.1
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Наш модуль - это простое и эффективное решение для генерации страниц настроек ваших модулей в Битрикс. Он поддерживает несколько табов и группировку свойств, что делает процесс настройки более удобным и легким.
Модуль предоставляет альтернативу классу CModuleOptions, который многие разработчики используют для генерации настроек своих модулей. Он также использует библиотеку интерфейсов 1С-Битрикс, что обеспечивает максимальную совместимость и надежность.
Данный модель сделан как альтернатива установки через composer. Весь используемый в модуле код выложен на github, что позволяет проверить его на безопасность, или добавить правки при необходимости.
| 1.4.1 (22.02.2023) |
|
| 1.4.0 (29.09.2022) |
|
| 1.3.2 (28.09.2022) |
|
| 1.3.1 (28.03.2022) |
|
| 1.3.0 (16.03.2022) |
|
| 1.2.1 (09.03.2022) |
|
| 1.2.0 (21.02.2022) |
|
| 1.1.0 (02.08.2020) |
|
В файле настроек вашего модуля подключаете текущий модуль и вызываете с нужными параметрами:
Bitrix\Main\Loader::includeModule('mpm.options');
Gelion\BitrixOptions\Form::generate('youmodule.id', $options); |
Важно
Минимально необходимая версия php для работы модуля соответствует требованиями bitrix.
Создание табов и групп
Пример массива "$options" для создания вкладки с группой опций:
$options = [ [ 'DIV' => 'settings', 'TAB' => 'Новая вкладка', 'TITLE' => 'Новая вкладка', 'ICON' => '', 'GROUPS' => [ 'GROUP_CODE' => [ 'TITLE' => 'Название группы', 'OPTIONS' => [] ], ], ], ]; |
В массив "OPTIONS" группы передаётся массив нужных опций.
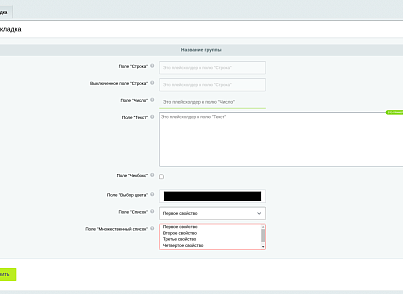
Строка
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'STRING', 'FIELDS' => [ 'TITLE' => 'Поле "Строка"', 'DEFAULT' => 'Значение по умолчанию', 'NOTES' => 'Это подсказка к полю "Строка"', 'PLACEHOLDER' => 'Это плейсхолдер к полю "Строка"', 'TAG' => 'Текст на теге', 'READONLY' => false, 'DISABLED' => false, 'AUTOCOMPLETE' => false, ], ], |
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'NUMBER', 'FIELDS' => [ 'TITLE' => 'Поле "Число"', 'DEFAULT' => 42, 'NOTES' => 'Это подсказка к полю "Число"', 'PLACEHOLDER' => 'Это плейсхолдер к полю "Число"', 'TAG' => 'Текст на теге', 'READONLY' => false, 'DISABLED' => false, 'AUTOCOMPLETE' => false, 'STEP' => 1, 'MIN' => 0, 'MAX' => 100, ], ], |
Текст
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'TEXTAREA', 'FIELDS' => [ 'TITLE' => 'Поле "Текст"', 'DEFAULT' => 'Значение по умолчанию', 'NOTES' => 'Это подсказка к полю "Текст"', 'PLACEHOLDER' => 'Это плейсхолдер к полю "Текст"', 'TAG' => 'Текст на теге', 'READONLY' => false, 'DISABLED' => false, 'AUTOCOMPLETE' => false, 'COLS' => 5, 'ROWS' => 10, ], ], |
Чекбокс
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'CHECKBOX', 'FIELDS' => [ 'TITLE' => 'Поле "Чекбокс"', 'DEFAULT' => true, 'NOTES' => 'Это подсказка к полю "Чекбокс"', ], ], |
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'COLORPICKER', 'FIELDS' => [ 'TITLE' => 'Поле "Выбор цвета"', 'NOTES' => 'Это подсказка к полю "Выбор цвета"', 'DEFAULT' => '#FFFFFF', ], ], |
Выпадающий список
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'DROPDOWN', 'FIELDS' => [ 'TITLE' => 'Поле "Список"', 'DEFAULT' => 'val-2', 'NOTES' => 'Это подсказка к полю "Список"', 'TAG' => 'Текст на теге', 'OPTIONS' => [ [ 'TITLE' => 'Первое свойство', 'VALUE' => 'val-1', ], [ 'TITLE' => 'Второе свойство', 'VALUE' => 'val-2', ], ], ], ], |
Множественный список
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'MULTISELECT', 'FIELDS' => [ 'TITLE' => 'Поле "множественный список"', 'DEFAULT' => serialize(['val-1','val-2']), 'NOTES' => 'Это подсказка к полю "множественный список"', 'TAG' => 'Текст на теге', 'OPTIONS' => [ [ 'TITLE' => 'Первое свойство', 'VALUE' => 'val-1', ], [ 'TITLE' => 'Второе свойство', 'VALUE' => 'val-2', ], ], ], ], |
HTML-редактор
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'HTMLEDITOR', 'FIELDS' => [ 'TITLE' => 'Поле "HTML-редактор"', 'NOTES' => 'Это подсказка к полю "HTML-редактор"', ], 'PARAMS' => [ 'WIDTH' => '100%', 'HEIGHT' => '500', 'PHP' => false, 'TASKBAR' => false, ] ], |
Условия
'PROP_ID' => [ 'SORT' => 100, 'TYPE' => 'CONDITIONS', 'FIELDS' => [ 'TITLE' => 'Поле "Условия"', 'NOTES' => 'Это подсказка к полю "Условия"', ], ], |
Модификаторы опций
Также можно передать дополнительные параметры, влияющие на отображение формы на странице. Более подробно о принимаемых параметрах и их значениях можно узнать в документации Bitrix.
'PROP_ID' => [ 'FIELDS' => [], 'PARAMS' => [ 'DISPLAY' => 'block', 'WIDTH' => 'wd', 'HEIGHT' => 'md', 'COLOR' => 'default', 'TAGCOLOR' => 'default', 'MODIFICATOR' => false, ], ], |
Свои типы опций
Чтобы создать свой тип опции нужно создать свой класс, унаследовавшись от класса Gelion\BitrixOptions\TypeBase и с интерфейсом Gelion\BitrixOptions\TypeInterface. Затем, где-нибудь перед вызовом генератора зарегистрировать сопоставление названий типов, и классов, которые должны быть инициализированы.
Gelion\BitrixOptions\Form::typesRegister([ 'CUSTOM_TYPE' => MyCustomOptionType::class, ]); |
Зарегистрированные типы опций, при совпадении названий будут перебивать стандартные.
Любые вопросы и проблемы, для решения которых нам нужно видеть сайт, админку или хостинг принимаются только на указанный эл. почту.
Пожелания по содержанию обращения в техподдержку ниже.
Для того, чтобы ваше обращение было рассмотрено максимально быстро, в письме указывайте:
- Купон на установку решения (который вам пришел после покупки)
- Доступ к панели управления Битрикс вашего сайта (адрес входа, логин и пароль от учётной записи администратора)
Чтобы мы вам помогли с первого раза, учтите следующие пожелания к заявке:
- Чётко опишите, в чём именно ошибка и после каких действий она возникает
- Приложите скриншот с проблемой
- Напишите, как на ваш взгляд должно работать