Корзина
0
Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy)
от Ammina
Скриншоты
Описание
Технические данные
- Опубликовано:
- 24.04.2019
- Обновлено:
- 08.10.2023
- Версия:
- 5.3.5
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Уважаемые клиенты!
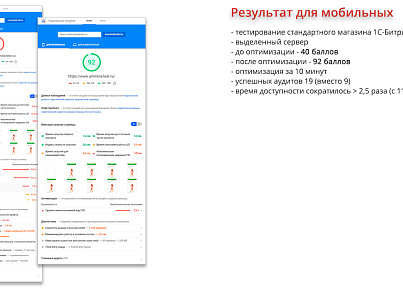
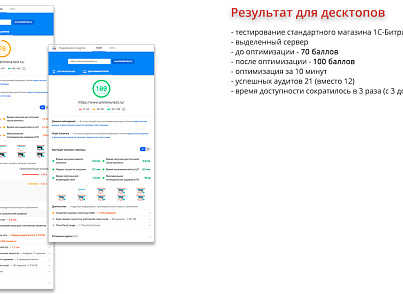
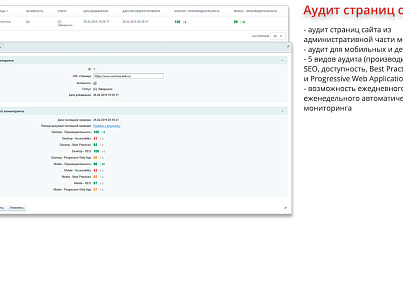
Модуль «Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP)» позволяет значительно ускорить ваш сайт для пользователя, улучшить дружественность сайта для поисковых систем, провести аудит сайта в режимах для десктопа и мобильных устройств по параметрам производительности, SEO, доступности, Best Practices и Progressive Web Application.
Модуль построен по принципу "All-In-One" и предоставляет полный комплекс инструментов для ускорения загрузки и отображения вашего сайта в браузере посетителей.
С помощью модуля вы можете значительно сократить количество и объем загружаемых файлов (запросов к серверу) стилей (CSS), Java Script (скриптов), оптимизировать изображения, используемые на вашем сайте, уменьшить размер кода HTML и загрузка вашего сайта будет происходить быстрее.
Все это позволит ускорить загрузку и отрисовку страницы на стороне посетителя, улучшить ранжирование поисковыми системами и в конечном итоге увеличить конверсию на вашем сайте.

| Оптимизация "на лету" | Интеграция с Google PageSpeed Insights и аудит показателей страниц сайта | |||
| Ускорение загрузки сайта на 50 и выше процентов | Поддержка WebP формата изображений | |||
| Оптимизация CSS, JS файлов. | Оптимизация JPG файлов (сжатие может достигать 2-3 раз) | |||
| Не изменяет оригинальные CSS и JS файлы | 3 модели поиска изображений в коде страницы сайта | |||
| Не изменяет оригинальные файлы изображений | Оптимизация изображений в CSS файлах | |||
| Оптимизирует (объединяет и сжимает) как файлы шаблона сайта, так и системные файлы битрикс. | Оптимизация как локальных файлов, так и файлов со сторонних серверов | |||
| Все операции по оптимизации происходят на сервере сайта в рамках функционала модуля | Включение изображений, указанны в CSS файлах в качестве inline кода в файлах | |||
| Поддержка функции Inline CSS (включение CSS файлов в код HTML страницы) | Значительное сокращение количества запросов к серверу и предзагрузка файлов | |||
| Бесплатная установка и настройка на вашем сайте | Техническая поддержка модуля | |||

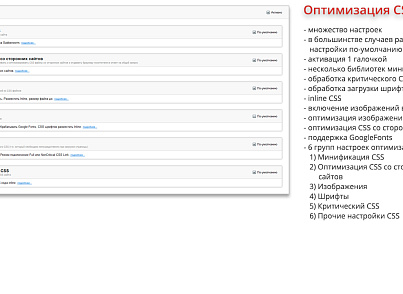
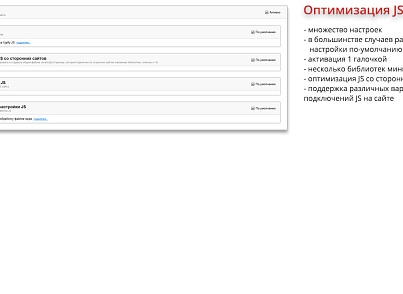
| Оптимизация CSS файлов | | Оптимизация JS файлов | ||
| Несколько библиотек минификации CSS | | Несколько библиотек минификации JS файлов | ||
| | Возможность использования Inline CSS | | Поддержка локального кэширования и оптимизации JS файлов со сторонних сайтов | |
| | Включение изображений, используемых CSS, в виде Inline кода в CSS файлы | | Поддержка различных вариантов подключений JS файлов на сайте | |
| | Оптимизация и локальное кэширование CSS с удаленных сайтов | | Предзагрузка JS файлов браузером пользователя до завершения этапа парсинга HTML кода сайта | |
| | Оптимизация отображения веб-шрифтов | |||
| | Поддержка Google Fonts | |||
| | Предзагрузка CSS файлов до завершения этапа парсинга HTML кода страницы | |||
| | Оптимизация изображений | | Оптимизация HTML кода страницы | |
| Поддержка формата WebP | Несколько библиотек минификации HTML | |||
| Использование библиотек GD и IMagick | Возможность оптимизации inline JS | |||
| Оптимизация изображений в тегах IMG | Возможность оптимизации inline CSS | |||
| Оптимизация изображений в CSS правилах background[-image] | ||||
| Поиск и оптимизация изображений, указанных в HTML коде в папке /upload/ и других папках | ||||
| Оптимизация изображений со сторонних сайтов | ||||
| Возможность указать дополнительные файлы для предзагрузки | Возможность оптимизации CSS, JS, изображений, возвращаемых AJAX запросами (в т.ч. JSON данные) | |||
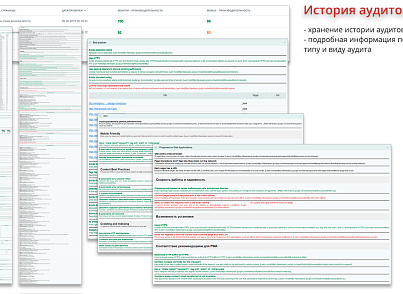
| Интеграция с Google PageSpeed Insights | Аудит страниц сайта (с сохранением истории) непосредственно из административной части сайта | |||

В дополнение к модулю мы разработали симулятор работы модуля на вашем сайте. Вы можете увидеть текущие результаты проверки сайта через Google Page Speed и примерные показатели после установки и настройки модуля на вашем сайте.
Обратите внимание, что сервис позволяет получить ориентировочные данные, т.к. сервис проводит работу по оптимизации без учета индивидуальных настроек модуля.
Проверить сайт сейчас.
Проверить сайт сейчас.

Работать с модулем можно начать абсолютно бесплатно. В течении 21 дня можно протестировать модуль в демо-режиме в полнофункциональном режиме.

Мы оказываем техническую поддержку как ДО так и ПОСЛЕ приобретения модуля.
Обращайтесь к нам и мы поможем установить и настроить модуль, проконсультируем по работе с ним и, если возникнет необходимость, доработаем функционал.
| | Онлайн-чат на нашем сайте Перейдите на наш сайт https://www.ammina.ru/ и воспользуйтесь онлайн-мессенджером для связи с нами | | Почта Напишите нам в службу технической поддержки, и мы поможем вам с установкой и настройкой модуля. | | Документация Ознакомьтесь с документацией на нашем сайте. |

Мы всегда готовы помочь вам!
Отзывы (24)
Обсуждения (115)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
27 марта 2024 14:30
29 января 2024 12:36
27 января 2024 22:40
16 января 2024 10:18
14 декабря 2023 23:53
15 декабря 2023 13:48
Что нового
| 5.3.5 (08.10.2023) | Небольшие исправления в связи с обновлением интерфейсов в главном модуле битрикс |
| 5.3.4 (12.09.2023) | Небольшие исправления |
| 5.3.3 (23.06.2023) | Небольшие исправления |
| 5.3.2 (31.05.2023) | Исправление ошибки после обновления главного модуля битрикс до версии 23.300.0 |
| 5.3.1 (15.02.2023) | Небольшие исправления в сборе статистики оптимизированных файлов |
| 5.3.0 (13.02.2023) | 1. Для lazy изображений добавлен аттрибут data-origin (для SEO-продвижения). 2. Добавлено сохранение истории изменения настроек оптимизации. 3. Добавлен импорт/экспорт настроек оптимизации. 4. Добавлено удаление lazyload изображений (в случае невозможности отключения данного функционала штатно). 5. ДОбработка Javascript стилей только для тегов не содержащих аттрибут type, либо содержащих в данном аттрибуте text/javascript или application/javascript. |
| 5.2.0 (12.01.2023) | 1. Для тегов img добавлена возможность асинхронного декодирования изображений (включено по умолчанию) 2. Добавлен тип заглушки blur (размытие) для lazyLoad изображений 3. Добавлено преобразование картинок в CSS в формат WebP (включено по умолчанию) 4. Улучшена совместимость с PHP 8.1 |
| 5.1.5 (19.12.2022) | Добавлена возможность запрещения работы модуля на отдельных доменах |
| 5.1.4 (05.12.2022) | 1. Добавлены параметры отображаемой статистики оптимизации. 2. Добавлено ограничение времени запросов к серверу оптимизации на 1 хите |
| 5.1.3 (06.11.2022) | Добавлена возможность отключения работы отложенной загрузки локальных скриптов для некоторых групп пользователей |
| 5.1.2 (06.11.2022) | Небольшие исправления |
| 5.1.1 (06.11.2022) | Небольшие изменения |
| 5.1.0 (05.11.2022) | 1. Реализована отложенная загрузка изображений, iframe. 2. Улучшена работа фоновой загрузки основных скриптов сайта 3. Улучшена работа фоновой загрузки CSS файлов |
| 5.0.3 (10.10.2022) | Для тегов img добавлена возможность пропустить оптимизацию изображения. Для таких тегов необходимо добавить аттрибут data-skip-optimize="true" |
| 5.0.2 (06.10.2022) | Небольшие исправления |
| 5.0.1 (02.10.2022) | Небольшие улучшения |
| 5.0.0 (02.10.2022) | Первая очередь обновлений 5-й версии модуля. Внимательно прочитайте данную информацию: Перед обновлением обязательно сделайте бэкап сайта. Новое в версии: 1. Все изображения на сайте выводятся либо в формате webp либо в оригинальном формате. 2. Все оптимизации статических файлов осуществляются на серверах производителя решения. Это позволяет снизит нагрузку на сайты клиентов. 3. Добавлена технология отложенной фоновой загрузки всех JS скриптов 4. Добавлена технология отложенной фоновой загрузки CSS стилей. 5. Для полноценной работы модуля с версии 5.0 необходима актуальная лицензия на модуль. Подробности об обновлении можно прочитать по данной ссылке: https://www.ammina-shop.ru/ammina.optimizer.5.0/ |
| 3.10.3 (21.09.2022) | Небольшое исправление ошибок из-за обновления битрикс 21.09.2022 |
| 3.10.2 (26.07.2022) | Удалена поддержка BitrixCDN в связи с прекращением поддержки данной технологии 1С-Битрикс |
| 3.10.1 (02.09.2021) | Небольшие улучшения |
| 3.10.0 (26.06.2021) | 1. Добавлена разблокировка скриптов аспро в последних обновлениях 2. Добавлено удаление (перевод в inline формат) дополнительного запроса к файлу setTheme.php решений аспро 3. Добавлена возможность перемещения скрипта скорости битрикс (который показывается на рабочем столе в админке) в шапку для сбора показателей, более соответствующих действительности. (Обратите внимание: при откладывании данного скрипта счетчик выдавал неверно увеличенные значения за счет того, что выполняется позже. Но при этом не было дополнительного запроса к серверам битрикс при первичном рендеринге. При отключении данной функции и включении откладывания данного скрипта, счетчик начинает выдавать завышенные показатели скорости работы сайта). |
| 3.9.3 (09.02.2021) | Небольшие исправления агента очистки |
| 3.9.2 (27.01.2021) | Исправление ошибки разрастания кеша при использовании CSS и JS outline |
| 3.9.1 (26.01.2021) | Для настроек оптимизации Только классы/идентификаторы, Игнорируемые классы/идентификаторы в группе CSS->Критический CSS добавлена возможность указания префикса PART: для сравнения по вхождению указанного текста в фильтруемый класс/идентификатор |
| 3.9.0 (15.01.2021) | 1. В агент автоочистки кеша добавлена проверка существования оригинального файла изображения. Если файл не существует, то оптимизированный файл удаляется 2. Улучшена работа с антикеширующими параметрами подключения JS и CSS файлов 3. В разделе настроек оптимизации Изображения - Прочие настройки добавлена возможность не оптимизировать оригинальные (jpg, png, gif) файлы. При включении опции выполняется только оптимизация изображений в webp-формат |
| 3.8.7 (22.12.2020) | Добавлено двойная перекодировка CSS файлов для сайтов в кодировке WINDOWS-1251 |
| 3.8.6 (26.11.2020) | Улучшение работы композитного режима (определение поддержки webp для переходных версий safari) |
| 3.8.5 (26.11.2020) | Небольшие улучшения |
| 3.8.4 (25.11.2020) | 1. Улучшена работа композитного режима 2. Улучшено определение поддержки webp для переходных версий macOS (с 10 на 11) / iOS (с 13 на 14) 3. Для аттрибута href тегов добавлен запрет инлайнизации изображений |
| 3.8.3 (20.11.2020) | Небольшие исправления |
| 3.8.2 (19.11.2020) | Небольшие исправления для композитного режима |
| 3.8.1 (18.11.2020) | Небольшие исправления |
| 3.8.0 (18.11.2020) | Добавлена поддержка mbstring.func_overload=0 (для версии главного модуля 20.100.0 и выше) |
| 3.7.5 (13.11.2020) | Улучшена работа в композитном режиме для некоторых решений (в т.ч. Аспро) |
| 3.7.4 (27.10.2020) | Добавлена поддержка srcset аттрибутов изображений для оптимизации |
| 3.7.3 (27.10.2020) | Небольшие улучшения |
| 3.7.2 (27.10.2020) | Небольшие исправления |
| 3.7.1 (09.10.2020) | Небольшие исправления для композитного режима |
| 3.7.0 (09.10.2020) | 1. Добавлена автоматическая настройка оптимизации при установке модуля. 2. Небольшие исправления и улучшения. |
| 3.6.7 (10.09.2020) | Улучшена поддержка композитного режима для старых версий 1С-Битрикс |
| 3.6.6 (25.08.2020) | Незначительные исправления |
| 3.6.5 (24.08.2020) | Добавлена поддержка @import в CSS файлах |
| 3.6.4 (23.08.2020) | Улучшение обработки для Windows-1251 кодировки |
| 3.6.3 (30.07.2020) | Небольшие улучшения |
| 3.6.2 (29.07.2020) | Небольшие улучшения |
| 3.6.1 (29.07.2020) | Улучшена работа композитного режима для старых версия 1с-битрикс |
| 3.6.0 (29.07.2020) | 1. Добавлена поддержка unicode-range для шрифтов 2. Улучшена поддержка GoogleFonts 3. Добавлено исправление порядка указания типа шрифтов в правилах font-face 4. Добавлен поиск картинок во всех аттрибутах HTML-тегов 5. Улучшена работа алгоритма Defer скриптов. Обратите внимание, что defer работает не на всех сайтах. При включении проверяйте наличие ошибок Javascript в консоли и работоспособность сайта. 6. Добавлен перенос скриптов динамических блоков в композитном режиме вниз страницы 7. В меню административной панели публичной части сайта добавлен пункт временного отключения модуля на странице (при помощи параметра в URL) 8. Добавлено кеширование настроек, независимое от использования автокеширования ядра 1С-битрикс После обновления включите в настройках оптимизации модель поиска изображений по-умолчанию (либо укажите необходимые опции). |
| 3.5.9 (16.07.2020) | 1. Добавлена автоматическая предзагрузка всех объявленных скриптов 2. Добавлено удаление тегов link с аттрибутом rel=preload и prefetch (Если ранее сайт оптимизировали, чтобы избегать двойной предзагрузки) 3. Нормализована работа defer скриптов. Позволяет отложить выполнение скриптов до момента окончания отрисовки HTML страницы. В настоящее время в режиме beta. Включается в настройке оптимизации в разделе JavaScript - Дополнительные настройки JS - Установить аттрибут Defer. В стабильный режим и состояние "Включено по умолчанию" будет переведена после подробного тестирования. |
| 3.5.8 (14.07.2020) | Исправлена ошибка двойного ajax-хита композитного режима в демо-версии модуля, которая появлялась на некоторых конфигурациях. |
| 3.5.7 (29.06.2020) | Небольшие исправления |
| 3.5.6 (27.06.2020) | Небольшие улучшения для defer JS скриптов |
| 3.5.5 (27.06.2020) | Добавлено ограничение на количество предзагружаемых изображений |
| 3.5.4 (27.06.2020) | 1. Добавлен аттрибут defer для JavaScript тегов 2. Добавлена предзагрузка изображений |
| 3.5.3 (25.06.2020) | Незначительные изменения |
| 3.5.2 (23.06.2020) | Улучшена поддержка откладывания выполнения JivoSite |
| 3.5.1 (22.06.2020) | Небольшие правки |
| 3.5.0 (20.06.2020) | 1. Добавлены 3 модели обработки JS скриптов. 2. Установлена модель обработки JS скриптов по умолчанию с полным сохранением порядка всех файлов 3. Улучшена обработка критического CSS для предзагрузки приоритетных шрифтов |
| 3.4.7 (18.06.2020) | Улучшена поддержка старых версий битрикса |
| 3.4.6 (16.06.2020) | Улучшена работа отложенных скриптов |
| 3.4.5 (16.06.2020) | Исправление незначительной ошибки при загрузке гугл-шрифтов |
| 3.4.4 (16.06.2020) | Добавлена отложенная загрузка VK OpenAPI |
| 3.4.3 (16.06.2020) | Добавлена отложенная загрузка для redhelper.ru |
| 3.4.2 (16.06.2020) | Улучшение для отложенной загрузки Google Tag Manager |
| 3.4.1 (16.06.2020) | Добавлена отложенная загрузка скриптов Яндекс метрика, GoogleTagManager, Google аналитика, Google рекапча, Roistat.com, Bitrix.info - скрипт скорости сайта, Bitrix spread - скрипт распространения cookies по доменам, Bitrix24 - виджеты bitrix24 и корпоративного портала, JivoSite - виджет онлайн-чата, Regmarkets.ru - скрипты сервиса, LiveTex.ru - онлайн чат, Talk-Me.ru - онлайн чат, Yandex chat - онлайн чат, SendPulse.com - скрипты сервиса, Mail.ru рейтинг, Rambler.ru - ТОП 100, Скрипты Яндекс карт, Facebook.com для ускорения загрузки сайта. После обновления модуля включите в настройке оптимизации отложенную загрузку в блоке Основные параметры - Отложенная загрузка (либо по умолчанию, либо укажите необходимые настройки) |
| 3.4.0 (15.06.2020) | 1. Удалены библиотеки CSS минификации, кроме Sabberworm. 2. Удалены PHP библиотеки JS минификации. 3. Добавлено автоматическое получение ключа асинхронной оптимизации AmminaAPI. 4. Добавлена упрощенная быстрая настройка оптимизации 5. Добавлена краткая инструкция в меню модуля |
| 3.3.12 (16.05.2020) | Добавлена возможность отключения оптимизации некоторых фреймов в композитном режиме (добавлением во фрейм конструкции ) |
| 3.3.11 (11.05.2020) | Небольшие улучшения |
| 3.3.10 (09.05.2020) | Улучшено определение устройств Apple для исключения преобразования в WebP формат картинок |
| 3.3.9 (19.03.2020) | Улучшена поддержка композитного режима для кодировки Windows-1251 |
| 3.3.8 (17.03.2020) | Небольшие улучшения |
| 3.3.7 (17.03.2020) | Добавлено логирование ошибочных и медленных запросов к внешним ресурсам (Включено по умолчанию. Отключается в настройках модуля) |
| 3.3.6 (17.03.2020) | Незначительные исправления |
| 3.3.5 (17.03.2020) | Незначительные улучшения и исправления |
| 3.3.4 (07.03.2020) | 1. Добавлена возможность разблокировки перемещения скриптов в head 2. Добавлена возможность преобразования InlineCSS в файлы и объединения в единую сборку. Необходимо, например, для решений Intec 3. Добавлена возможность преобразования InlineJS в файлы и объединения в единую сборку. Необходимо, например, для правильной работы LazyLoad в решении Aspro.Max 4.Небольшие улучшения |
| 3.3.3 (24.02.2020) | Незначительные улучшения |
| 3.3.2 (14.02.2020) | Улучшена работа в композитном режиме |
| 3.3.0 (08.02.2020) | Реализована полная поддержка композитного режима работы сайта вместе с модулем оптимизации (учитывается поддержка браузерами изображений WebP формата). Подробности настройки режима описаны в документации к модулю https://www.ammina.ru/documentation/course4/lesson139/?LESSON_PATH=97.98.139 |
| 3.2.20 (28.12.2019) | 1. Исправлена ошибка дублирования агентов очистки кэша. После обновления модуля пересохраните настройки модуля в разделе Настройки - Настройки продукта - Настройки модулей - Ammina Optimizer: Оптимизация сайта (CSS, JS, HTML, изображения) 2. Добавлена возможность перезаписи необрабатываемых HTMLEntity на HTMLCodes (например DOMDocument некорректно обрабатывает +. Необходимо его заменить на HTML код +. Данные замен вносятся в разделе настройки оптимизации Основные настройки - Прочие параметры. Соответствия можно найти на сайте https://www.toptal.com/designers/htmlarrows/symbols/ |
| 3.2.19 (20.11.2019) | Исправление ошибки разрастания кеша CSS и JS. После обновления модуля необходимо очистить кеш CSS и JS на странице модуля Сервисы -> Ammina Optimizer -> Статистика -> Статистика кэша -> вкладка Очистка кэша. Кэш изображение очищать нет необходимости. |
| 3.2.18 (20.11.2019) | Небольшое исправление текста в настройках модуля |
| 3.2.17 (17.11.2019) | Добавлена автоматическая очистка кэша модуля (агентом). Включение функции происходит в настройках модуля |
| 3.2.16 (05.11.2019) | Улучшена поддержка русских названий файлов |
| 3.2.15 (28.10.2019) | Улучшена обработка Critical CSS при использовании селекторов CSS вида :not(.class) После обновления необходимо очистить CSS кэш модуля |
| 3.2.14 (14.09.2019) | 1. Добавлены глобальные настройки модуль: Не использовать модуль на страницах, позволяющая отключить модуль глобально на указанных страницах/разделах (в дополнение к системному перечню) 2. Добавлены глобальные настройки модуль: Не использовать модуль в режиме правки в публичной части (отключает работу модуля в режиме правки в публичной части) |
| 3.2.13 (11.09.2019) | Добавлена проверка и замена невалидных UTF-8 символов |
| 3.2.12 (09.09.2019) | Незначительные правки |
| 3.2.11 (03.09.2019) | 1. Добавлена опция Разблокировать запрет перемещения data-skip-moving для скриптов, находящихся в теге body 2. Добавлена опция Замена спецсимвола • на валидный. Применяется, например, в решении Битроник 2 3. Исправление ошибки обработки скриптов при использовании предоптимизации шаблонов компонентов |
| 3.2.10 (03.09.2019) | Добавление ajax страниц системных компонентов битрикса в стандартные исключения модуля (sender.*, report.* и некоторых других) |
| 3.2.9 (01.09.2019) | Незначительные исправления и улучшения |
| 3.2.8 (31.08.2019) | Добавлена возможность указания нескольких доменов при оптимизации на серверах Ammina |
| 3.2.7 (30.08.2019) | Добавлена экспериментальная опция "Проверять невалидные символы начала тегов". Необходима при наличии в HTML коде HTML-небезопасных символов < (ломается верстка после него). В случае, если включение опции помогло исправить данную проблему, рекомендуем заменить их на HTML-безопасный вид в коде и выключить данную опцию |
| 3.2.6 (26.08.2019) | 1. Добавлен параметр "Переместить весь JavaScript в конец страницы" - аналог параметра главного модуля 1С-Битрикс. Позволяет более быстро выполнять данную функцию при большом объеме страницы. (ВНИМАНИЕ!!! Пересохраните настройку оптимизации и проверьте правильность настроек на странице "Проверка библиотек" модуля) 2. Улучшена работа автоматического определения критических шрифтов для заголовков предзагрузки 3. В панели администратора в публичной части добавлены функции сброса кэша CSS, JS, изображений (раздельно) для текущей страницы |
| 3.2.5 (20.08.2019) | Улучшена работа критического CSS |
| 3.2.4 (19.08.2019) | Добавлена проверка оптимизированных файлов изображений. При длине файла 0 байт он пересоздается. |
| 3.2.3 (18.08.2019) | Улучшена обработка предзагрузки веб-шрифтов |
| 3.2.2 (17.08.2019) | Исправление ошибки формирования правил критического CSS при использовании в правилах @font-face значения свойства font-family с пробелами без кавычек. Рекомендуется очистить CSS кэш после обновления модуля |
| 3.2.1 (16.08.2019) | 1. Отключение поддержки WebP для устройств на базе iOS (iPhone, iPad) для всех браузеров 2. Исправление ошибки загрузки удаленных файлов, URL которых не содержит указание протокола (//) |
| 3.2.0 (11.08.2019) | 1. Оптимизирован алгоритм определения типа запроса 2. Добавлена обработка компонентного ajax 3. Добавлен учет уж загруженных файлов JS в компонентном ajax 4. Улучшена работа автокомпозитного режима (Разблокировано перемещение скрипта обновления фреймов для перемещения в конец страницы) 5. Добавлен режим предоптимизации блоков кода - компонентный ajax (требуется добавление вызовов функций в код шаблонов компонентов. Для подключения функционала необходимо:
7. Добавлена возможность перемещения всех inline CSS (за исключением критического CSS) в конец страницы |
| 3.1.5 (01.08.2019) | Незначительное исправление работы инсталлятора модуля |
| 3.1.4 (01.08.2019) | 1. Оптимизирована работа критического CSS 2. Устранена ошибка с кодировками при некторых типах ajax запросов |
| 3.1.3 (31.07.2019) | 1. Исправлена ошибка при сохранении бинарных файлов при помощи функции битрикс $APPLICATION->SaveFileContent 2. Добавлено выделение в меню модуля пунктов настроек, для которых есть настройки 3. Исправлена ошибка оптимизации файлов, имеющих в своем названии пробельные и русские символы |
| 3.1.2 (30.07.2019) | 1. Добавлена обработка файлов в CSS с удаленного сервера 2. Переименован класс Mobile_Detect для предотвращения конфликат в названиях классов на некоторых сайтах 3. Добавлена экспериментальная функция исправления кодировки (для сайтов UTF-8, если в коде страницы есть символы WINDOWS-1251, то после них DOMDocument меняет всю кодировку текста. Данная функция исправляет этот недостаток) 4. Для критического CSS добавлена возможно включения обязательных классов и идентификаторов для выделения критического CSS |
| 3.1.1 (29.07.2019) | Добавлена возможность блокировки работы модуля программным путем на отдельных страницах. Для этого можно определить константу AMMINA_OPTIMIZER_STOP со значением true |
| 3.1.0 (29.07.2019) | 1. Добавлена обработка AJAX, JSON запросов 2. Добавлена экспериментальная поддержка автокомпозитного режима 3. Улучшен интерфейс просмотра статистики об оригинальных и оптимизированных файлах 4. Перевод модуля 3-й версии в стабильный режим. ВНИМАНИЕ!!! После обновления модуля вам необходимо проверить и при необходимости создать хотя бы одну настройку модуля в меня сервисы. При возникновении вопросов, обратитесь в нашу службу технической поддержки support@ammina.ru |
| 3.0.11 (28.07.2019) | 1. Исправление ошибки и улучшение обработки тегов script 2. Оптимизирована отправки запросов для оптимизации к серверу оптимизации AmminaServer 3. Улучшена процедура сбора статистики об оригинальных и оптимизированных файлах 4. Добавлен агент фоновой оптимизации изображений. Активируется в настройках модуля |
| 3.0.10 (26.07.2019) | 1. Исправление ошибки и улучшение обработки тегов script 2. Оптимизирована отправки запросов для оптимизации к серверу оптимизации AmminaServer |
| 3.0.9 (23.07.2019) | Обработка ошибки определения композитного режима для 17-й версии битрикс |
| 3.0.8 (23.07.2019) | Исправление ошибки обработку JS файлов со сторонних сайтов |
| 3.0.7 (23.07.2019) | 1. Добавлена обработка CSS со сторонних сайтов 2. Добавлена обработка Google Fonts |
| 3.0.6 (22.07.2019) | 1. Добавлена возможно включения/выключения обработки идентификаторов тегов в CriticalCSS 2. Добавлена возможность исключения отдельных классов и идентификаторов тегов в CriticalCSS 3. Добавлена возможность использования только отдельных классов и идентификаторов тегов в CriticalCSS 4. Добавлено ограничение на количество вариантов CriticalCSS |
| 3.0.5 (22.07.2019) | 1. Добавлен интерфейс показа статистики кэша модуля в административной части 2. Добавлен интерфейс показа оригинальных и оптимизированных модулем файлов в административной части |
| 3.0.4 (20.07.2019) | Улучшена обработка CriticalCSS |
| 3.0.3 (20.07.2019) | Добавлена обработка ошибки кодировки некоторых файлов CSS и JS (наблюдается на решениях Aspro) Улучшена работа функционала Critical CSS |
| 3.0.2 (19.07.2019) | Улучшена совместимость с сайтами, работающими не в UTF-8 кодировке |
| 3.0.1 (17.07.2019) | Улучшена поддержка сайтов с кодировкой отличной от UTF-8 |
| 3.0.0 (17.07.2019) | Большое обновление модуля. 1. Добавлено тестирование доступных библиотек оптимизации 2. Добавлена возможность оптимизации CSS, JS файлов и изображений на серверах Ammina 3. Новый интерфейс управления настройками оптимизации (настройки находятся в меню Сервисы. Глобальные параметры находятся в настройках модуля) 4. Разделение настроек для десктопных устройств и мобильных, разделение настроек по сайтам, разделение настроек для различных страниц 5. Поддержка Critical CSS 6. Добавлено автоматическое формирование заголовков предзагрузки файлов шрифтов 7. Добавлен базовый функционал отладки оптимизации (время работы модуля) 8. Улучшение алгоритма парсинга страницы для оптимизации 9. Оптимизация JPG, PNG, GIF, SVG изображений. 10. Улучшено определение поддержки браузером формата WebP, заголовков предзагрузки. 11. Улучшена совместимость с композитным режимом 12. Добавлен автоматический LazyLoad изображений 13. Добавлен интерфейс получения ключа для оптимизации на серверах Ammina 14. Добавлен базовый сброс кэша оптимизации в публичной части сайта 15. Добавлена возможность Inline изображений в HTML страницы 16. Прочие мелкие исправления. Уважаемые друзья! Модуль практически полностью переделан. По сравнению с предыдущими версиями значительно улучшена производительность работы. В настоящее время версия 3.0.0 выпущена в бета-режиме. Просьба дождаться стабильной версии 3.1, либо обратиться в нашу службу технической поддержки для обновления до текущей версии модуля. В ближайшие дни будет добавлен дополнительный функционал модуля, улучшен интерфейс настроек модуля, добавлены подсказки и он будет переведен в режим стабильной версии. |
| 2.6.6 (30.05.2019) | Добавлена поддержка CDN 1с-битрикс. После включения/выключения, изменения настроек CDN пересохраните настройки модуля Ammina.Optimizer |
| 2.6.5 (30.05.2019) | Добавлена возможность обработки атрибута data-src тега img (если на сайте используется lazyLoad) |
| 2.6.4 (28.05.2019) | Улучшение обработки ajax запросов |
| 2.6.3 (25.05.2019) | Небольшие улучшения работы модуля |
| 2.6.2 (25.05.2019) | Улучшена обработка CSS файлов |
| 2.6.1 (25.05.2019) | 1. Добавлена возможность отправки заголовков prefetch вместе с preload (для улучшения поддержки браузерами) 2. Добавлена возможность добавить в HTML в блок head тэгов предзагрузки в link (улучшение совместимости с композитом) 3. Небольшие улучшения |
| 2.6.0 (24.05.2019) | 1. Незначительные правки минификации JS файлов 2. Улучшен алгоритм работы минификации JS и CSS файлов 3. Добавлена поддержка библиотек минификации Uglify-JS2, Terser-JS, Babel-Minify и UglifyCSS 4. Добавлена поддержка старого ORM ядра Битрикс 5. Улучшение механизма кэширования файлов CSS и JS 6. Прочие незначительные изменения и улучшения |
| 2.5.0 (03.05.2019) | 1. Добавлена оптимизация файлов CSS, JS и изображений с удаленных серверов. 2. Добавлена оптимизация файлов Google Fonts. Внимание! При включении данной функции проверьте, что накладные расходы оптимизации не превышают выигрыш от оптимизации. |
| 2.0.9 (02.05.2019) | Добавлена форма технической поддержки модуля непосредственно с административных страниц модуля. Включение/отключение функции осуществляется на странице настроек модуля. |
| 2.0.8 (01.05.2019) | Добавлена дополнительная обработка подключения JavaScript файлов не через API 1С-Битрикса |
| 2.0.7 (29.04.2019) | Незначительные правки при выборке путей изображений из HTML кода |
| 2.0.6 (24.04.2019) | 1. Незначительные исправления 2. Добавлена проверка наличия модуля PHP Imagick для оптимизации изображений на странице настроек модуля |
| 2.0.5 (17.04.2019) | Незначительные исправления |
| 2.0.4 (16.04.2019) | Незначительные правки сторонних библиотек минификации. |
| 2.0.3 (14.04.2019) | Ускорена обработка JS файлов |
| 2.0.2 (14.04.2019) | Добавлена возможность добавления различных параметров для @font-face свойство font-display |
| 2.0.1 (13.04.2019) | Незначительные исправления |
| 2.0.0 (12.04.2019) | Добавлен мониторинг страниц в Google PageSpeed Insight. На странице настроек модуля добавьте API ключ сервиса. |
| 1.0.15 (06.04.2019) | - Улучшена обработка выборки изображений в HTML коде - Добавлена возможность автоматического указания font-display:swap; для веб-шрифтов |
| 1.0.14 (05.04.2019) | Добавлена поддержка Node модулей UglifyJS, YUI JS/CSS Compressor, HTML-Minifier. Рекомендуем к использованию данные модули при наличии возможности установки их на хостинге. |
| 1.0.13 (01.04.2019) | Добавлен автоматический сброс кэша текущей страницы (при наличии параметра в запросе clear_cache=Y) |
| 1.0.12 (30.03.2019) | Улучшение обработки изображений |
| 1.0.11 (29.03.2019) | Незначительные исправления |
| 1.0.10 (27.03.2019) | Добавлены исключения по умолчанию оптимизации административных страниц битрикса в каталогах /bitrix/admin/, /bitrix/services/, /bitrix/activities/, /bitrix/gadgets/, /bitrix/panel/, /bitrix/tools/, /bitrix/wizards/ |
| 1.0.9 (27.03.2019) | Незначительные исправления |
| 1.0.8 (27.03.2019) | 1. Добавлена обработка ajax и json запросов 2. Исправлена ошибка imagick, при которой "ломалось" изображение 3. Незначительные доработки и исправления |
| 1.0.7 (26.03.2019) | Незначительные исправления и доработки |
| 1.0.6 (26.03.2019) | Добавлена возможность очистки кэша CSS и JS файлов на странице настроек модуля |
| 1.0.5 (25.03.2019) | Незначительные исправления |
| 1.0.4 (25.03.2019) | Добавлена возможность сжатия файлов PNG и GIF из папки /upload/ в формат JPG |
| 1.0.3 (25.03.2019) | Незначительные исправления |
| 1.0.2 (25.03.2019) | Добавлена возможность предзагрузки средствами браузера (стилей, скриптов, шрифты) |
| 1.0.1 (25.03.2019) | Добавлена настройка включения/выключения поддержки формата WebP |
Установка
Подробная документация по установке, настройке и приёмам работы с модулем находится по адресу: https://www.ammina.ru/documentation/course4/chapter098/?LESSON_PATH=97.98
Поддержка
Техническая поддержка модуля осуществляется по электронной почте support@ammina.ru
Развитие модуля, новый функционал:
Если вы обнаружили, что какого-то функционала модуля не хватает лично для вас - напишите нам.
Наши контакты:
Электронная почта: support@ammina.ru
Развитие модуля, новый функционал:
Если вы обнаружили, что какого-то функционала модуля не хватает лично для вас - напишите нам.
Наши контакты:
Электронная почта: support@ammina.ru