Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 06.11.2016
- Обновлено:
- 06.02.2023
- Версия:
- 1.4.3
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль позволяет автоматизировать и удобно управлять протоколом Open Graph
Если у вас истекла лицензия Битрикса, то можете скачать модуль с github.
Что делает модуль:
Модуль автоматически добавляет:
Кому пригодится:
Подойдет всем.
Если возникнет сложность в настройке, мы вам поможем!
Как пользоваться:
Порядок применения алгоритмов - вы можете указать какой порядок присваивания данных для вас является наиболее приемлемым.
По умолчанию порядок таков:
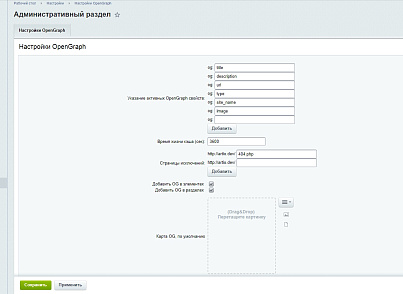
Картинка по умолчанию - указывается в админке. Выводится при отсутствии картинки в свойства og:image.
Страницы исключений - пути до страниц от корня сайта, на которых мета-данные Open Graph выводиться не должны. Указывать со всеми расширениями, без GET-параметров. Если нужно исключить главную страницу сайта, то прописываем index.
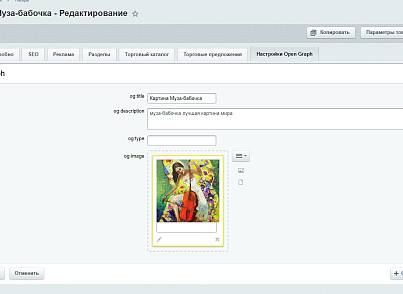
Обозначение свойств в админке у элементов и разделов - на странице редактирования элементов тебе можно заполнять Open Graph поля. (Вкладка "Настройки Open Graph")
og:title: Если не задан, то подставится значение из "Названия элемента" (NAME).
og:description: Если не задан, то подставится значение из "Краткое описание" (PREVIEW_TEXT), если оно путо, то значение из "Детальное описание" (DETAIL_TEXT). Внимание: Автоматическое ограничение кол-ва символов в 121 символ.
og:image: Если у вас указана активность параметра og:image и вы не укажите картинку для og:image, то по умолчанию подставится картинка из PREVIEW_PICTURE, если она не указана, то подставится картинка из DETAIL_PICTURE.
Свойства, которые не доступны для пользовательского редактирования:
Как вывести OpenGraph у элементов (точная интеграция):
Вам необходимо прописать в result_modifier.php шаблона используемого компонента следующее:
Как вывести OpenGraph у разделов (точная интеграция):
Вам необходимо прописать в result_modifier.php шаблона используемого компонента следующее:
И обязательно сбросить кэш.
Поддержка установки Open Graph свойств с помощью SetPageProperty, SetDirProperty оставлена, но с пониженным приоритетом.
Логика: (данные записываются только если значение пусто)
Если возникнет сложность в настройке, мы вам поможем!
Если есть нарекания или предложения по улучшению модуля пишите на почту техподдержки.
github
Поблагодарить автора
Если у вас истекла лицензия Битрикса, то можете скачать модуль с github.
Что делает модуль:
Модуль автоматически добавляет:
- og:title - из title страницы
- og:description - из description страницы
- og:url - текущая страница
- og:site_name - название сайта
- og:image - картинка из текущего элемента или раздела
- og:image:type - mime-type картинки
- og:image:width - ширина картинки
- og:image:height - высота картинки
- og:image:secure_url - ссылка при https
- любое другое свойство вам нужно указать в настройках
- Выводит у элементов и разделов Open Graph поля, для заполнения.
- Позволяет задать общую картинку для Open Graph.
- Кэширует данные, тем самым не нагружая сайт лишними запросами.
- Позволяет добавить страницы-исключения.
- Автоматически определяет og:image
- Позволяет задать максимальный размер для og:image и ресайзить картинки "на лету"
- Позволяет задать порядок применения алгоритмов присваивания значений в Open Graph
- Позволяет легко настроить Open Graph
- время жизни кэша
- страницы исключений
- вывод таба с Open Graph полями в элементах
- вывод таба с Open Graph полями в разделах
- установка картинки, по умолчанию
Кому пригодится:
Подойдет всем.
Если возникнет сложность в настройке, мы вам поможем!
Как пользоваться:
Порядок применения алгоритмов - вы можете указать какой порядок присваивания данных для вас является наиболее приемлемым.
По умолчанию порядок таков:
- og_fields (Данные из полей OpenGraph элементов/разделов) - поиск значений в полях во вкладке OpenGraph у элементов и разделов
- iblock_fields (Данные из полей элементов/разделов) - пустые значения заполняются данными из полей iblock у элементов и разделов
- prop_fields (Данные из SetPageProperty/SetDirProperty) - пустые значения заполняются данными из указанных свойствах страниц (SetPageProperty или SetDirProperty)
- default (Данные из алгоритма "по умолчанию") - оставшиеся пустые значения заполняются данными по старому алгоритму
Картинка по умолчанию - указывается в админке. Выводится при отсутствии картинки в свойства og:image.
Страницы исключений - пути до страниц от корня сайта, на которых мета-данные Open Graph выводиться не должны. Указывать со всеми расширениями, без GET-параметров. Если нужно исключить главную страницу сайта, то прописываем index.
Обозначение свойств в админке у элементов и разделов - на странице редактирования элементов тебе можно заполнять Open Graph поля. (Вкладка "Настройки Open Graph")
og:title: Если не задан, то подставится значение из "Названия элемента" (NAME).
og:description: Если не задан, то подставится значение из "Краткое описание" (PREVIEW_TEXT), если оно путо, то значение из "Детальное описание" (DETAIL_TEXT). Внимание: Автоматическое ограничение кол-ва символов в 121 символ.
og:image: Если у вас указана активность параметра og:image и вы не укажите картинку для og:image, то по умолчанию подставится картинка из PREVIEW_PICTURE, если она не указана, то подставится картинка из DETAIL_PICTURE.
Свойства, которые не доступны для пользовательского редактирования:
- og:url
- og:site_name
- og:image:type
- og:image:width
- og:image:height
- og:image:secure_url
Как вывести OpenGraph у элементов (точная интеграция):
Вам необходимо прописать в result_modifier.php шаблона используемого компонента следующее:
// подгружаем все модуль и все его классы
\Bitrix\Main\Loader::includeModule('dev2fun.opengraph');
\Dev2fun\Module\OpenGraph::Show($arResult['ID'],'element');
// где arResult['ID'] - идентификатор элемента
// где element - тип, т.к. мы выводим для элемента, поэтому element |
Как вывести OpenGraph у разделов (точная интеграция):
Вам необходимо прописать в result_modifier.php шаблона используемого компонента следующее:
// подгружаем все модуль и все его классы
\Bitrix\Main\Loader::includeModule('dev2fun.opengraph');
\Dev2fun\Module\OpenGraph::Show($arResult['ID'],'section');
// где arResult['ID'] - идентификатор раздела
// где section - тип, т.к. мы выводим для раздела, поэтому section |
И обязательно сбросить кэш.
Поддержка установки Open Graph свойств с помощью SetPageProperty, SetDirProperty оставлена, но с пониженным приоритетом.
Логика: (данные записываются только если значение пусто)
- поиск данных в элементах/разделах
- поиск данных в SetPageProperty, SetDirProperty
- установка данных из значений по умолчанию
- заворачивание данных в мета-теги
- вывод мета-тегов
| название события | передаваемые переменные | описание |
| OnBeforeAddOpenGraph | &$arSettings - массив настроек &$cache_id - идентификатор кэша | Событие запускается перед запуском всех алгоритмов |
| OnAfterAddOgFields | &ogValues - массив полей со значениями | Событие запускается после алгоритма og_fields |
| OnAfterAddIBlockFields | &ogValues - массив полей со значениями | Событие запускается после алгоритма iblock_fields |
| OnAfterAddPropFields | &ogValues - массив полей со значениями | Событие запускается после алгоритма prop_fields |
| OnAfterAdd | &ogValues - массив полей со значениями | Событие запускается после всех алгоритмов |
| OnBeforeOutput | &$arData - массив полей со значениями | Событие запускается перед выводом свойств (не кэшируется!) |
Если возникнет сложность в настройке, мы вам поможем!
Если есть нарекания или предложения по улучшению модуля пишите на почту техподдержки.
github
Поблагодарить автора
Отзывы (16)
Обсуждения (154)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
23 июня 2025 23:49
5 мая 2025 10:32
7 ноября 2024 22:23
23 сентября 2024 09:54
23 сентября 2024 22:27
9 сентября 2024 10:15
9 сентября 2024 23:07
Что нового
| 1.4.3 (06.02.2023) | - улучшение поддержки php8.0 |
| 1.4.2 (22.01.2023) | - добавлена поддержка php8.0 |
| 1.4.1 (26.04.2022) | - улучшена обрезка строки для og:description - улучшено сохранение картинки "по умолчанию" |
| 1.4.0 (26.04.2022) | - в алгоритм "по-умолчанию" добавлен функционал поиска картинки для og:image у элементов и разделов - поправлено несколько не значительных багов - улучшена производительность |
| 1.3.9 (27.12.2019) | - Улучшена обработка полей |
| 1.3.8 (17.12.2019) | - Улучшена проверка на протокол в setPropertyPropFields |
| 1.3.7 (16.12.2019) | - Добавлена поддержка og:image:secure_url - Добавлена возможность отключать вывод Open Graph полей для разделов/элементов - Добавлена возможность проброса CACHE_TIME в ключе options \Dev2fun\Module\OpenGraph::Show( $arResult['ID'], // идентификатор элемента 'element', // тип element или section [ 'options' => [ // точечные настройки 'CACHE_TIME' => 360000 ], 'default' => [ // точечные значения Open Graph полей 'og:title' => 'Кастомный title' ], 'ogOnProperty' => [], // кастомизация значений в алгоритмах (PRO) ] ); |
| 1.3.6 (03.11.2019) | - В тег добавлено закрытие |
| 1.3.5 (11.07.2019) | - В og:url добавленна поддержка мультидомменов |
| 1.3.4 (30.05.2019) | - Исправлен баг в алгоритме "SetPageProperty/SetDirProperty" с og:description |
| 1.3.3 (04.03.2019) | - Улучшено слияние основных полей с дополнительными |
| 1.3.2 (21.02.2019) | - Исправлен баг с site_name в алгоритме default |
| 1.3.1 (28.01.2019) | - Исправлен баг с сохранением картинки при выборе из структуры - Исправлен баг с кодировкой в названии блок с дополнительными полями - Улучшена загрузка картинки по умолчанию |
| 1.3.0 (24.01.2019) | - Исправлен баг с сохранением картинки по умолчанию и картинки в полях. Баг был на некоторых серверах - Добавлен функционал поддержки любых кастомных полей OpenGraph (добавляются, как "Дополнительные поля") - Убрано кеширование при 404 и также убрано кэширование при статусах 4xx/3xx - Добавлена кнопка сброса кэша полей OpenGraph для всех страниц - Добавлен функционал постраничного обновления кэша. Работает от администратора при GET clear_cache=Y - Добавлено свойство позволяющее вкл/выкл автоматическое заполнение полей - В 3-ий параметр ($params) метода ```OpenGraph::Show($refId, $type = 'element', $params = [])``` добавлен ключ 'default', c помощью которого вы можете передать значения по умолчанию Огромное спасибо всем за рекомендации и сообщения о проблемах/неудобствах. |
| 1.2.12 (11.10.2018) | - улучшено кэширование - добавлено свойство позволяющее удалять из og:url index.php|index|index.html |
| 1.2.11 (07.10.2018) | - улучшена работа с кэшем. добавлена поддержка мультидоменов - в событие OnBeforeAddOpenGraph добавлен 3-ий параметр &$cachePath |
| 1.2.10 (25.07.2018) | - исправлен баг не подключения языкового файла в табах |
| 1.2.9 (15.06.2018) | - исправлен баг при котором картинка по умолчанию не удалялась - теперь в og:description очищаются все переходы на новую строку |
| 1.2.8 (12.05.2018) | - исправлен баг с сохранением настройки "Добавить OG в элементах" - исправлен баг с сохранением настройки "Добавить OG в разделах" |
| 1.2.7 (30.04.2018) | - исправлен баг с поломкой валидности верски, при использовании кавычек "' |
| 1.2.6 (14.04.2018) | - исправлена ошибка при установки картинки по умолчанию |
| 1.2.5 (09.04.2018) | - исправлены ошибки при работе c default og:image |
| 1.2.4 (08.04.2018) | - Добавлен функционал исключения по регулярному выражения - Поправлен баг с выводом ссылки картинки, при использовании CDN |
| 1.2.3 (08.04.2018) | - Техническое обновление |
| 1.2.2 (19.12.2017) | - Улучшена обработка og:description |
| 1.2.1 (03.12.2017) | - Исправлен баг с не копированием js и css - Добавлена проверка и исправление событий - Переделана логика установки OpenGraph значений и вывод их - Исправлен баг в выводе DETAIL_PICTURE или PREVIEW_PICTURE у элементов - В OpenGraph::Show добавлен 3-ий (необязательный) параметр $params, с поддержкой ключа ogOnProperty - Добавлено событие OnBeforeAddOpenGraph - параметры &$arSettings, &$cache_id - Добавлено событие OnAfterAddOgFields - параметр &$ogValues, после og_fields - Добавлено событие OnAfterAddIBlockFields - параметр &$ogValues, после iblock_fields - Добавлено событие OnAfterAddPropFields - параметр &$ogValues, после prop_fields - Добавлено событие OnAfterAddDefault - параметр &$ogValues, после default - Добавлено событие OnAfterAdd - параметр &$ogValues, после всех - Добавлено событие OnBeforeOutput - параметр &$arData, перед отправкой на вывод |
| 1.2.0 (16.11.2017) | - Исправлен warning у key_exists - Добавлен авторесайз og:image - Добавлены настройки авторесайза og:image - Введены 4 основных алгоритма: og_fields, iblock_fields, prop_fields, default - Добавлена возможность пользовательской сортировки алгоритма, при присваивании значений в OpenGraph(beta) - Добавлен алгоритм вывода title, pictures, description для iblock элементов/разделов, даже если у этих элементов/разделов не заполнены поля OpenGraph - Добавлен вывод DETAIL_PICTURE для разделов - Теперь ключ кэша всегда равен странице вывода |
| 1.1.0 (21.09.2017) | - Добавлен фукнционал страниц исключений вывода OpenGraph - Добавлен вывод таба с OpenGraph полями в элементах ИБ - Добавлен вывод таба с OpenGraph полями в разделах ИБ - Добавлены новые настройки - Добавлена загрузка картинки для OpenGraph, по умолчанию - Добавлен метод `\Dev2fun\Module\OpenGraph::Show($refId,$type);` - Переписан инсталлятор и деинсталлер - Закончена поддержка версий php младше 5.4 - Улучшено кэширование - Добавлено несколько значительных нюансов, читайте их на странице модуля в макркетплейсе |
| 1.0.7 (18.08.2017) | - улучшена поддержка старых версий php |
| 1.0.6 (25.04.2017) | - улучшена поддержка http/https - улучшена поддержка url сервера - обнаружен и исправлен баг с og:image - исправлен баг с og:image:type - исправлен баг http/https у og:image:type - исправлен баг с og:image:width - исправлен баг с og:image:height - исправлен баг в админке с name |
| 1.0.4 (25.04.2017) | - улучшена поддержка старых версий php |
| 1.0.3 (16.04.2017) | - Добавлено исправление двойных кавычек на одинарные у og:site_name - Добавлена поддержка https у og:url и og:image - Исправлен баг с og:description. Теперь og:description, по умолчанию равен $APPLICATION->GetProperty('description') - У og:image добавлена поддержка пути от корня сайта - Поправлен баг у og:image:height - Админка: добавлен функционал настроек - Админка: Добавлена настройка времени жизни кэша |
| 1.0.2 (24.11.2016) | - обновлено название и описание |
Установка
Правила установки:
- Проверить права у папки modules
- Установить модуль в административной панели.
- Прочитать сообщение
- Настроить модуль
- Сбросить кэш
- Поблагодарить автора

- Использовать.
Поддержка
Автор: darkfriend
Контакты: support@dev2fun.com
Правила для письма:
В рабочие дни, со вторника по четверг.
С 11 до 16 (по мск)
| Коллеги, в связи с кризисом, с 23 апреля 2020 года для всех бесплатных модулей, бесплатная техническая поддержка упразднена. Если ваше обращение не об ошибке в модуле или ошибке из-за модуля, необходимо сделать донат от 1000 руб. Вам нужно понимать, что каждое ваше обращение занимает время специалиста. Просим проявить понимание и не нагружать службу просто так. На многие ваши вопросы может ответить любой другой специалист по битриксу. После того как вы сделали донат в заголовке письма укажите 4 последние цифры кошелька или карты с которой донатили. Одно обращение один донат. Если вопрос в обращении закрылся, то для нового вопроса необходимо сделать донат. Как сделать SUPER-обращение. Делаете донат на 4000 руб и в заголовке к номеру (последние 4 цифры кошелька или карты) укажите слово SUPER. Такие обращения мы обработаем вне очереди. Мы оказываем техническую поддержку по email. |
Контакты: support@dev2fun.com
Правила для письма:
- В теме письма необходимо указать ID модуля
- В теле письма необходимо указать суть проблемы и описать ваши действия, которые к ней привели.
- Приложить скриншоты.
- Прислать доступы до админки и фтп (желательно)
В рабочие дни, со вторника по четверг.
С 11 до 16 (по мск)