Корзина
0
Pvgroup.Constructor - Конструктор дизайна для сайтов и интернет-магазинов
от PvGroup
Скриншоты
Описание
Технические данные
- Опубликовано:
- 13.09.2023
- Версия:
- 23.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Pvgroup.Constructor - это универсальный конструктор дизайна для любых сайтов и интернет магазинов.
Благодаря данному решению вы без труда можете менять:
После настройки конструктора вы получаете вместо одного сайта несколько сайтов с разным дизайном, что увеличит стоимость и возможности сайта в несколько раз.
В разделе Установка вы найдете подробную инструкцию по настройке данного модуля.
Благодаря данному решению вы без труда можете менять:
- Цвет сайта.
- Включать / отключать блоки сайта.
- Менять структуру сайта.
После настройки конструктора вы получаете вместо одного сайта несколько сайтов с разным дизайном, что увеличит стоимость и возможности сайта в несколько раз.
В разделе Установка вы найдете подробную инструкцию по настройке данного модуля.
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Установка
1. Установка конструктора дизайна.
- Введите полученный при покупке ключ в административной части сайта в разделе Marketplace => Обновление решений => Aктивация купона.
- На вкладке список обновлений появится решение "Pvgroup.Constructor - Конструктор дизайна для сайтов и интернет-магазинов" выделите этот пункт галочкой и нажмите загрузить.
- Затем на вкладке "Установка обновлений" вам будет предложено установить решение - нажмите кнопку "Установить".
2. Настройка модуля Pvgroup.Constructor.
Настройка модуля состоит из 3 этапов:
- Отображение модуля в административной части сайта.
- Отображение модуля в публичной части сайта.
- Настройка параметров модуля. Файл Settings.php.
Рассмотрим подробнее данные этапы:
2.1. Отображение модуля в административной части сайта:
Для настройки модуля необходимо перейти на страницу:
ваш_сайт/bitrix/admin/settings.php?lang=ru&mid=pvgroup.constructor&mid_menu=1
Все настройки расположены в одной вкладке. Наименование вкладки соответствует наименованию сайта:
- Настройка файла header.php:
- Перед тегом <!DOCTYPE html> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
PvgroupPanel::InitProtection();
PvgroupPanel::ShowInclude(SITE_ID);
$options = PvgroupPanel::getOptionsValue(SITE_ID);
}?>
- После тега <body> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
$APPLICATION->IncludeComponent(
"pvgroup:panel.themeselector",
".default",
array(
"COMPONENT_TEMPLATE" => ".default"
),
$component,
array('HIDE_ICONS' => 'Y')
);
}?>
2.3. Настройка параметров модуля. Файл Settings.php:
- Расположение файла:
/bitrix/modules/pvgroup.constructor/sources/Settings.php
В данном файле прописан массив, значения которого являются параметрами Конструктора дизайна.
- Массив состоит из: наименование параметра, данные параметра, значение по умолчанию, активное значение (пусто).
Для примера в данном файле уже созданы параметры, которые можно удалить и создать собственные параметры.
После настройки значений в файле Settings.php можно приступить к изменению структуры и цветовой схемы сайта.
3. Изменение цветовой схемы сайта. Файл Theme.less:
При переключении цветовой схемы, цвет сайта автоматически изменяется. За данную функцию отвечает файл theme.less, который расположен /bitrix/modules/pvgroup.constructor/styles/theme.less.
В данном файле вы прописываете стили CSS которые хотите изменить, вместо цвета подставляете @bcolor.
Для примера задано изменение тега <a>.
4. Изменение структуры сайта. Включение\отключение блоков:
За все данные конструктора отвечает параметр $options.
Самый простой способ изменения блоков, это в тег, в котором добавлен блок, добавить style.
Например, отключим футер сайта. В файле footer.php найдем блок футера, если он состоит из тега <div>, то в данный тег прописываем:
st yle="<?=$options["TYPE_FOOTER"]["ACTIVE_VALUE"] == 'footer_min'?"display: none;":""?>"
Что означает, если значение ACTIVE_VALUE параметра TYPE_FOOTER равно 'footer_min', то применится display: none, иначе никаких действий не будет.
Данный модуль гибкий в настройках и все зависит от вашей фантазии.
- Введите полученный при покупке ключ в административной части сайта в разделе Marketplace => Обновление решений => Aктивация купона.
- На вкладке список обновлений появится решение "Pvgroup.Constructor - Конструктор дизайна для сайтов и интернет-магазинов" выделите этот пункт галочкой и нажмите загрузить.
- Затем на вкладке "Установка обновлений" вам будет предложено установить решение - нажмите кнопку "Установить".
2. Настройка модуля Pvgroup.Constructor.
Настройка модуля состоит из 3 этапов:
- Отображение модуля в административной части сайта.
- Отображение модуля в публичной части сайта.
- Настройка параметров модуля. Файл Settings.php.
Рассмотрим подробнее данные этапы:
2.1. Отображение модуля в административной части сайта:
Для настройки модуля необходимо перейти на страницу:
ваш_сайт/bitrix/admin/settings.php?lang=ru&mid=pvgroup.constructor&mid_menu=1
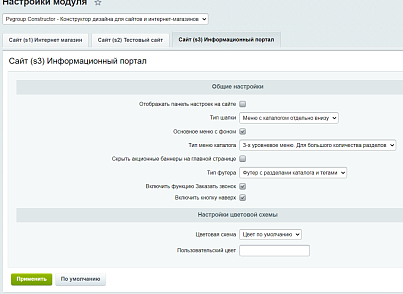
Все настройки расположены в одной вкладке. Наименование вкладки соответствует наименованию сайта:
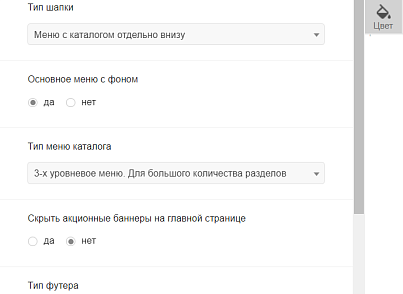
- Общие настройки: отображать панель настроек на сайте (по умолчанию). Остальные настройки создаются в файле Settings.php.
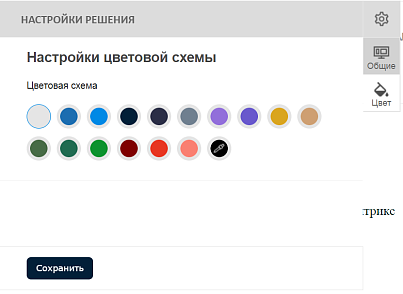
- Настройки цветовой схемы: задано 15 цветовых схем + выбор собственного цвета (по умолчанию). Цветовые схемы настраиваются в файле Settings.php.
- Настройка файла header.php:
- Перед тегом <!DOCTYPE html> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
PvgroupPanel::InitProtection();
PvgroupPanel::ShowInclude(SITE_ID);
$options = PvgroupPanel::getOptionsValue(SITE_ID);
}?>
- После тега <body> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
$APPLICATION->IncludeComponent(
"pvgroup:panel.themeselector",
".default",
array(
"COMPONENT_TEMPLATE" => ".default"
),
$component,
array('HIDE_ICONS' => 'Y')
);
}?>
2.3. Настройка параметров модуля. Файл Settings.php:
- Расположение файла:
/bitrix/modules/pvgroup.constructor/sources/Settings.php
В данном файле прописан массив, значения которого являются параметрами Конструктора дизайна.
- Массив состоит из: наименование параметра, данные параметра, значение по умолчанию, активное значение (пусто).
Для примера в данном файле уже созданы параметры, которые можно удалить и создать собственные параметры.
После настройки значений в файле Settings.php можно приступить к изменению структуры и цветовой схемы сайта.
3. Изменение цветовой схемы сайта. Файл Theme.less:
При переключении цветовой схемы, цвет сайта автоматически изменяется. За данную функцию отвечает файл theme.less, который расположен /bitrix/modules/pvgroup.constructor/styles/theme.less.
В данном файле вы прописываете стили CSS которые хотите изменить, вместо цвета подставляете @bcolor.
Для примера задано изменение тега <a>.
4. Изменение структуры сайта. Включение\отключение блоков:
За все данные конструктора отвечает параметр $options.
Самый простой способ изменения блоков, это в тег, в котором добавлен блок, добавить style.
Например, отключим футер сайта. В файле footer.php найдем блок футера, если он состоит из тега <div>, то в данный тег прописываем:
st yle="<?=$options["TYPE_FOOTER"]["ACTIVE_VALUE"] == 'footer_min'?"display: none;":""?>"
Что означает, если значение ACTIVE_VALUE параметра TYPE_FOOTER равно 'footer_min', то применится display: none, иначе никаких действий не будет.
Данный модуль гибкий в настройках и все зависит от вашей фантазии.
Поддержка
Мы рады ответить на возникшие вопросы и доступны для связи по будням с 9:00 до 18:00 по московскому времени.
По вопросам подбора подходящего решения и для получения информации о функционале решения или дополнительных услугах пишите на почту zakaz@pvgroup.su, либо свяжитесь с нами по телефону +7 (967) 221-7533.
Если вы уже приобрели решение и возникли технические вопросы, напишите нам на почту zakaz@pvgroup.su.
По телефону поддержка по вопросам технического характера не оказывается.
В письме не забудьте указать адрес сайта, логин, пароль администратора и подробное описание проблемы, сопровожденное скриншотами.
Будем рады помочь!
https://pvgroup.su/
По вопросам подбора подходящего решения и для получения информации о функционале решения или дополнительных услугах пишите на почту zakaz@pvgroup.su, либо свяжитесь с нами по телефону +7 (967) 221-7533.
Если вы уже приобрели решение и возникли технические вопросы, напишите нам на почту zakaz@pvgroup.su.
По телефону поддержка по вопросам технического характера не оказывается.
В письме не забудьте указать адрес сайта, логин, пароль администратора и подробное описание проблемы, сопровожденное скриншотами.
Будем рады помочь!
https://pvgroup.su/