ВебПростор: Готовые компоненты для Landing Page
Технические данные
- Опубликовано:
- 25.06.2018
- Обновлено:
- 20.06.2025
- Версия:
- 2.8.0
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Решение состоит из готовых компонентов для размещения на посадочных страницах Landing Page. В модуле использованы наиболее востребованные технологии и готовые решения:

Примеры использования:
В состав решения входит мастер установки базовых шаблонов, необходимых для работы компонентов.
Вы можете создать неограниченное количество страниц с уникальным внешним оформлением, не прибегая к навыкам программирования. Достаточно просто разместить необходимые компоненты и произвести минимальные настройки для отображения.
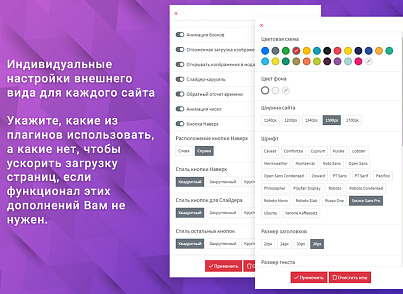
Для каждого из компонентов доступны визуальные настройки. Вы можете выбрать цвет фона, цвет текста, использовать градиент, указать расположение текста в блоке, его преобразование в верхний или нижний регистры. Для каждого компонента можно указать уникальный якорь (информационный ID блока), указать дополнительные CSS-классы, выбрать подходящую анимацию появления, выбрать ширину размещаемого контейнера.
У каждого блока можно указать заголовок и подзаголовок, выбрать размер и толщину шрифта, расположение и выравнивание текста.
Для компонентов с элементами можно указать позиционирование этих элементов для различных мобильных устройств, указать цвет фона, отступы блока с элементом и внутри него. Выбрать анимацию появления.
Для некоторых из компонентов возможно отображение в виде карусели или слайдера. Также, если используется модуль «Информационные блоки» и дополнительно «Торговый каталог», то для элементов, если это позволяет компонент, можно указать стоимость на основании свойства элемента или его стоимости в торговом каталоге
В настройках модуля Вы можете указать глобальные и индивидуальные настройки для сайтов. Указать, какие из дополнений для JQuery использовать, а какие нет, чтобы ускорить загрузку страниц, если функционал этих дополнений Вам не нужен. Для каждого сайта Вы можете выбрать уникальный шрифт из библиотеки Google Fonts, указать настройки визуального оформления для блоков, элементов и др. составляющих компонентов
| 2.8.0 (20.06.2025) | Упразднена настройка модуля "Указать шрифт вручную" Теперь шрифты подгружаются локально, а не с сайта Google Fonts |
| 2.7.9 (25.05.2025) | Добавлена возможность настраивать заголовок "От" для компонентов "Услуги" и "Таблица 2.0" |
| 2.7.8 (20.05.2025) | Исправление ошибок |
| 2.7.7 (28.03.2025) | Незначительные изменения |
| 2.7.6 (20.03.2025) | Исправление ошибок Обновление скриптов |
| 2.7.5 (05.03.2025) | Для компонента Видеоролик 2.0 добавлен параметр "Обложка для видео" |
| 2.7.4 (20.02.2025) | Добавлена обработка ссылок на видео с RuTube и ВК Видео Исправление ошибок |
| 2.7.3 (15.10.2024) | В реквизиты добавлен УНП для Беларуси |
| 2.7.2 (09.09.2024) | Незначительные изменения Для компонента "Таблица 2.0" добавлен блок настройки заголовков, цены теперь отображаются с приставкой "от" Для компонента "Преимущества" добавлен шаблон "Плитка" |
| 2.7.1 (17.07.2024) | Незначительные улучшения Добавлена версия для слабовидящих |
| 2.7.0 (23.04.2024) | Незначительные изменения Для компонентов "Преимущества" и "Фотогалерея" добавлены настройки для сжатия изображений |
| 2.6.9 (21.04.2024) | Незначительные изменения |
| 2.6.8 (04.03.2024) | В блок "Социальные сети и ссылки", в настройках компонентов, добавлен Яндекс |
| 2.6.7 (03.03.2024) | Для компонента "Документы" добавлен шаблон carousel |
| 2.6.6 (02.03.2024) | Незначительные изменения |
| 2.6.5 (01.03.2024) | Исправление ошибок Незначительные улучшения Добавлен компонент V2 Изображение До/После |
| 2.6.4 (23.10.2023) | Обновление js |
| 2.6.3 (08.09.2023) | Для компонента "Акции" добавлена возможность заменять стандартные заголовки |
| 2.6.2 (05.09.2023) | В настройки лидогенерации добавлен тип взаимодействия "Ссылка" В настройки слайдера добавлен параметр "Свойство Простая форма" |
| 2.6.1 (30.08.2023) | Незначительные улучшения Исправление ошибок |
| 2.6.0 (22.08.2023) | Незначительные улучшения |
| 2.5.9 (27.07.2023) | Для компонента Документы добавлен параметр "Свойство Файл" |
| 2.5.8 (12.07.2023) | Для компонента Файлы добавлен параметр "Свойство Ссылка" |
| 2.5.7 (05.07.2023) | Обновление компонентов |
| 2.5.6 (10.06.2023) | Изменен внешний вид для шаблонов компонента lpcomponents.files В настройки компонента lpcomponents.footer2 в блок "Реквизиты" добавлен параметр "№ лицензии" |
| 2.5.5 (09.06.2023) | Добавлена интеграция с модулем "Кнопка онлайн-записи для сайта клиники от МедФлекс", выбор модуля доступен в группе параметров "Лидогенерация". В самом модуле должно использоваться уникальное оформление |
| 2.5.4 (08.06.2023) | Незначительные улучшения Исправление ошибок Для компонентов lpcomponents.header2 и lpcomponents.map в блок "Бейджи" добавлена настройка "Ссылка на страницу организации на сайте ПроДокторов" |
| 2.5.3 (06.06.2023) | Для шаблона carousel у компонента lpcomponents.photo добавлены настройки карусели Для шаблона carousel у компонента lpcomponents.products2 добавлены настройки карусели Для шаблона carousel у компонента lpcomponents.reviews добавлены настройки карусели Для шаблона carousel у компонента lpcomponents.videos добавлены настройки карусели Для шаблона carousel у компонента lpcomponents.brands добавлены настройки карусели Для компонента lpcomponents.team добавлен Быстрый просмотр |
| 2.5.2 (05.06.2023) | В мастере создания базового шаблона более не доступна версия 1.0 Исправление ошибок |
| 2.5.1 (02.06.2023) | Добавлен компонент V2 Отзывы с Яндекс.Карты |
| 2.5.0 (02.06.2023) | Для компонента "О компании" добавлены параметры отображения и размера заголовка. Добавлено масштабирование изображения до 1080p |
| 2.4.9 (01.06.2023) | Исправление ошибок Незначительные улучшения |
| 2.4.8 (04.05.2023) | Исправление ошибок Добавлен компонент V2 Файлы |
| 2.4.7 (28.04.2023) | Незначительные улучшения |
| 2.4.6 (27.04.2023) | Незначительные улучшения |
| 2.4.5 (25.04.2023) | Исправление ошибок Для компонента "Шапка 2.0" добавлен параметр "Переключатель сайта" |
| 2.4.4 (19.04.2023) | В настройки компонентов в группу "Социальные сети и ссылки" добавлен параметр "Tripadvisor" |
| 2.4.3 (19.04.2023) | В "Шестеренку" добавлена ссылка на все настройки текущего сайта Для компонента "Тарифы" добавлена возможность заменять заголовки Добавлен компонент V2 "События" В настройки внешнего вида компонентов добавлен параметр "Цвет фона элемента" |
| 2.4.2 (17.04.2023) | Добавлена интеграция с модулем "Кнопка онлайн-записи на сайт от DIKIDI", выбор модуля доступен в группе параметров "Лидогенерация" Добавлена интеграция с модулем "Виджеты на сайт от Marquiz: конструктор маркетинговых квизов", выбор модуля доступен в группе параметров "Лидогенерация" Добавлена интеграция с модулем "Виджеты на сайт от Envybox", выбор модуля доступен в группе параметров "Лидогенерация" В список приложений добавлена ссылка на RuStore В компоненте "Подвал сайта 2.0" полностью обновлена группа настроек "Платежные системы" |
| 2.4.1 (16.04.2023) | Добавлена возможность редактировать пункты меню в режиме правки В компонент "Подвал сайта 2.0" добавлено отображение меню |
| 2.4.0 (14.04.2023) | Для компонента V2 Отзывы в настройки компонента добавлен параметр "Свойство Должность" Для блоков добавлены параметры: "Граница блока" и "Цвет границы" В компонент "Подвал сайта 2.0" добавлена возможность указывать реквизиты |
| 2.3.9 (13.04.2023) | Для компонента V2 Отзывы в настройки компонента добавлен параметр "Свойство Благодарственное письмо" Для компонента V2 Фотогалерея добавлено масштабирование изображения до 1080p Для компонента V2 О компании в настройки компонента добавлен параметр "Свойство Видео" Компоненты V2 адаптированы для режима правки Теперь кнопка Вверх и шестеренка скрываются в режиме правки во фронтальной части |
| 2.3.8 (10.04.2023) | Для компонента V2 Сотрудники в настройка компонента добавлен параметр "Свойство "Телеграм-канал"" Для компонентов V2 Сотрудники и Отзывы добавлена обрезка фотографии до квадрата |
| 2.3.7 (03.04.2023) | В настройки модуля добавлены "Общие параметры" |
| 2.3.6 (29.03.2023) | Добавлена возможность указывать ссылку на приложение в Huawei AppGallery Исправлена ошибка отображения уведомления о cookie |
| 2.3.5 (29.03.2023) | Добавлена интеграция с модулем "Кнопка онлайн-записи на сайт от YCLIENTS", выбор модуля доступен в группе параметров "Лидогенерация" |
| 2.3.4 (22.03.2023) | Незначительные исправления |
| 2.3.3 (01.03.2023) | Улучшена совместимость с php 8.0 |
| 2.3.2 (15.12.2022) | Незначительные улучшения Для компонента Слайдер добавлен параметр "Свойство Картинка для мобильной версии" Добавлен компонент V2 "Панель с иконками" |
| 2.3.1 (09.11.2022) | Для компонентов V2 с выборкой элементов из инфоблока добавлен параметр "Название глобального фильтра" |
| 2.3.0 (06.10.2022) | Незначительные улучшения Bootstrap обновлен до версии 4.6.2 В настройки модуля добавлена возможность указывать пути к файлам favicon в формате .svg и .png Для компонентов Шапка сайта 2.0 и Карта 2.0 добавлена возможность отображать бейдж Яндекса с рейтингом организации В настройки сайтов добавлена возможность выбирать цвет для иконок В настройки сайтов добавлена возможность указывать верхний регистр для заголовков блоков и элементов |
| 2.2.9 (03.10.2022) | Незначительные улучшения |
| 2.2.8 (20.07.2022) | Для компонентов "Услуги" и "Таблица 2.0" добавлен параметр "Свойство Размер скидки" Для компонента "Акции" добавлен параметр "Свойство Ежемесячная акция" |
| 2.2.7 (12.05.2022) | Библиотека Bootstrap обновлена до версии 4.6.1 Обновление css Обновление js Обновление компонентов |
| 2.2.6 (07.05.2022) | Обновление css Незначительные улучшения |
| 2.2.5 (22.03.2022) | Обновление прав доступа Незначительные улучшения |
| 2.2.4 (01.03.2022) | Улучшена совместимость с PHP 8.0 Незначительные улучшения компонентов Обновление css |
| 2.2.3 (24.01.2022) | У компонента "Филиалы", если свойство "Координаты" является множественным, то вместо метки происходит отрисовка прямоугольника Улучшена совместимость с PHP 8.0 |
| 2.2.2 (20.01.2022) | Пункт "Поддержка" перенесен в раздел "ВебПростор/Техническая поддержка решений" Исправление ошибок Перевод Для компонента "Услуги" добавлен параметр "Свойство Дополнительные изображения" В настройки сайтов добавлен блок "Уведомление о cookie" |
| 2.2.1 (26.11.2021) | Модуль перенесен из раздела Сервисы в раздел ВебПростор |
| 2.2.0 (24.11.2021) | Незначительные исправления |
| 2.1.9 (08.11.2021) | Незначительные улучшения |
| 2.1.8 (14.10.2020) | Для компонента Фотогалерея добавлен шаблон carousel |
| 2.1.7 (06.10.2020) | Для компонента Слайдер добавлена настройка свойства "Затемнение фона" Для компонента Видеогалерея и Видеоролик 2.0 добавлена настройка "Качество миниатюры" Для компонента Фотогалерея добавлен шаблон tabs |
| 2.1.6 (03.09.2020) | Для компонента Шапка сайта добавлена возможность указывать Название сайта Для компонентов Услуги и Тарифы добавлена возможность указывать собственные заголовки |
| 2.1.5 (30.07.2020) | Исправление ошибок Для компонента Слайдер добавлены настройки карусели |
| 2.1.4 (26.07.2020) | Правки css Незначительные исправления |
| 2.1.3 (15.07.2020) | Исправление ошибок |
| 2.1.2 (13.07.2020) | Незначительные улучшения Для компонента Сотрудники добавлена ссылка на Instagram-аккаунт |
| 2.1.1 (07.07.2020) | Исправление ошибок |
| 2.1.0 (26.06.2020) | Незначительные улучшения Добавлен компонент V2 Таблица Правки css В стоимости услуг убраны копейки |
| 2.0.10 (22.06.2020) | Незначительные исправления |
| 2.0.9 (21.06.2020) | Правки css Незначительные улучшения |
| 2.0.8 (18.06.2020) | Незначительные исправления Увеличение производительности Правки css |
| 2.0.7 (16.06.2020) | В настройки сайтов добавлен параметр стиля кнопок Для компонента Подвал сайта 2.0 добавлен раздел параметров Платежные системы В Шестеренку добавлена возможность очистить кеш Добавлен компонент V2 О компании Правки css |
| 2.0.6 (25.05.2020) | Правки css Для компонента Отзывы 2.0 добавлено отображение рейтинга Во фронтальной части для администраторов добавлена "Шестерёнка" для быстрой настройки визуальных параметров Обновление FontAwesome 5.4.2 -> 5.13.0 Добавлен FontAwesome Light |
| 2.0.5 (22.05.2020) | Правки css Обновление Jquery 3.3.1 -> 3.5.1 Для компонентов Шапка сайта 2.0 и Подвал сайта 2.0 добавлены ссылки на приложения |
| 2.0.4 (21.05.2020) | Правки css Добавлена возможность в некоторых компонентах указывать Цвет текста У компонента Подвал сайта 2.0 добавлена возможность указывать Фоновое изображение В настройки сайтов добавлена возможность указать ключ Яндекс API Добавлен компонент V2 Филиалы Добавлена возможность у соответствующих компонентов указывать ссылку на социальную сеть Одноклассники |
| 2.0.3 (20.05.2020) | Правки css Добавлен компонент Видеоролик 2.0 Добавлена анимация для элементов компонентов В настройки сайтов добавлена возможность выбора внешнего вида для кнопок каруселей Для компонента Товары 2.0 добавлен Быстрый просмотр Для компонента Услуги добавлен Быстрый просмотр |
| 2.0.2 (17.05.2020) | Правки php Правки css Для компонента Слайдер добавлено свойство "Цвет текста" Для компонента Шапка сайта 2.0 добавлена проверка условий для отображения пунктов меню Режим работы в параметрах компонента Карта 2.0 перенесен в отдельную группу Метрика подключается только для пользователей, не входящих в группу Администраторы Для компонента Акции добавлена возможность указания даты окончания акции для счетчика через свойство Отчет времени Для компонента Сотрудники добавлено свойство Должность |
| 2.0.1 (17.05.2020) | Исправление ошибок |
| 2.0.0 (15.05.2020) | Исправление ошибок Настройки модуля перенесены на webprotor.core Добавлен компонент V2 Документы Добавлен компонент V2 Фотогалерея Добавлен компонент V2 Видеогалерея Добавлен компонент V2 Отзывы Добавлен компонент V2 Сотрудники Добавлен компонент V2 Вопрос-ответ Добавлен компонент V2 Бренды Добавлен компонент V2 Преимущества Добавлен компонент V2 Тарифы Добавлен компонент V2 Баннер Добавлен компонент V2 Слайдер Добавлен компонент V2 Шаги Добавлен компонент V2 Услуги Добавлен компонент V2 Акции Полная переработка настроек модуля В настройки модуля добавлены мета-теги В настройки модуля добавлена настройка favicon В настройки модуля добавлены настройки метрики Убрана настройка модуля "Битрикс24". Интеграцию с CRM можно настроить через Веб-формы В настройки модуля добавлены настройки внешнего вида Добавлен компонент Шапка сайта 2.0 Добавлен компонент Подвал сайта 2.0 Добавлен компонент Карта 2.0 Добавлен компонент Числа 2.0 Добавлен компонент Товары 2.0 Обновление Bootstrap 4.1.3 -> 4.4.1 |
| 1.2.0 (02.04.2019) | Незначительные исправления Для настройки модального окна у "Кнопка действия" можно указать обертку в Iframe |
| 1.1.9 (18.03.2019) | Незначительные улучшения |
| 1.1.8 (11.03.2019) | Дополнение параметров Для компонента lpcomponents.form добавлен параметр "Показывать пометку (обязательно)" |
| 1.1.7 (13.02.2019) | Исправление ошибок |
| 1.1.6 (12.02.2019) | В настройках модуля появился новый блок "Формы" Улучшена интеграция с модулем "Веб-формы" |
| 1.1.5 (08.02.2019) | Добавлено расширение jquery.lazy |
| 1.1.4 (18.01.2019) | Добавлена интеграция компонента lpcomponents.button с модулем "Веб-формы" Добавлен компонент lpcomponents.form |
| 1.1.3 (15.01.2019) | Исправление ошибок |
| 1.1.2 (11.01.2019) | Улучшена обработка скидок для товаров Для компонента lpcomponents.items добавлен шаблон "modal" Для компонента lpcomponents.map добавлен параметр "Режим работы" |
| 1.1.1 (27.11.2018) | Исправление ошибок Обновлены настройки компонента lpcomponents.fullpage В настройках модуля добавлен раздел для настроек дополнения fullPage |
| 1.1.0 (20.11.2018) | Font Awesome обновлен до версии 5.4.2 Добавлен класс CWebprostorLPComponentsFontAwesome В параметре "Добавить иконку" теперь можно указывать значение вручную Полностью обновлены наборы иконок Настройки модуля для подключения скриптов перенесены для каждого сайта отдельно В настройках модуля расширен функционал раздела "Иконки" Исправление ошибок У элементов, в настройках компонентов, добавлены отступы во все стороны В настройках компонентов -> Внешний вид -> добавлены настройки "Цвет фона (Class)" и "Цвет текста (Class)" Для текстового блока добавлена настройка "Расположение текстового блока" Обновлен мастер установки базового шаблона. Теперь можно указать, активировать ли добавляемый шаблон для сайта. Улучшена проверка для существующих шаблонов. Можно указать уникальное название и описание шаблона. У компонента lpcomponents.numbers значение параметров Число автоматически приравнивается к числу через IntVal Добавлен плагин fullPage Добавлен компонент lpcomponents.fullpage "Переключатель разделов страницы" для работы с плагином fullPage |
| 1.0.36 (29.10.2018) | Для компонента lpcomponents.menu добавлена возможность отображения формы поиска |
| 1.0.35 (29.10.2018) | Добавлена настройка по отображению адреса для компонентов lpcomponents.header и lpcomponents.footer Исправление ошибок |
| 1.0.34 (29.10.2018) | Обновлен мастер установки шаблона до 1.0.1 Исправление html-ошибок для компонентов Улучшена интеграция с модулем "Простые формы" Исправление ошибок модуля Bootstrap обновлен до версии 4.1.3 |
| 1.0.33 (30.07.2018) | Незначительные изменения У компонента "Иллюстрация" добавлены несколько позиций фона, теперь можно указывать, растягивать изображение или нет Обновление наборов иконок FontAwesome: без набора У компонента lpcomponents.button в режиме открытия ссылки появилась возможность использовать FancyBox Теперь к текстовому блоку можно добавить компонент Кнопка У компонента lpcomponents.countdown добавлена проверка на прошедшее время. Если время изначально уже закончилось, то сразу будет отображена фраза, если указана. |
| 1.0.32 (03.07.2018) | Добавлена возможность отображения блока для определенных устройств (Внешний вид) Добавлена возможность скрытия или отображения блока в режиме печати страницы (Внешний вид) |
| 1.0.31 (28.06.2018) | Исправление ошибок для компонентов: lpcomponents.products, lpcomponents.product Добавлена возможность указывать текст до и после цены Добавлена возможность указывать видеоролик (Youtube, Vimeo) для карточки товара Исправление ошибок для таблиц стилей |
| 1.0.29 (25.06.2018) | Исправление ошибок для компонентов: lpcomponents.sections, lpcomponents.items, lpcomponents.products, lpcomponents.table, lpcomponents.product Исправление ошибок для таблиц стилей Обновлен Owl Carousel до версии 2.3.4 |
| 1.0.27 (22.06.2018) | Добавлен новый набор (Логистика) для иконок Font Awesome Исправление ошибок для таблиц стилей Исправление ошибок в компоненте: lpcomponents.product Обновление наборов иконок FontAwesome: Транспорт, Спорт Обновлен FontAwesome до версии 5.1.0 |
| 1.0.22 (21.06.2018) | Незначительные изменения |
| 1.0.21 (20.06.2018) | Улучшение: у компонента lpcomponents.countdown после окончания отсчета можно вывести отдельную фразу Улучшение: у компонента lpcomponents.countdown можно использовать правильные окончания слов Улучшение: у компонентов, использующих инфоблок, можно при отсутствии изображения у элемента/секции устанавливать заглушку Исправление ошибок для таблиц стилей |
| 1.0.18 (20.06.2018) | Улучшение настроек ярлыков для товаров Исправление ошибок в компоненте: lpcomponents.images При открытии "Простой формы" через кнопку действия, добавляется оверлей с загрузкой |
| 1.0.15 (15.06.2018) | Обновление наборов иконок FontAwesome: без набора Исправление ошибок для компонента lpcomponents.images Добавлен новый шаблон pills для компонентов: lpcomponents.images, lpcomponents.items Для всех шаблонов pills теперь можно указать цвет подложки активного пункта и цвет текста неактивных переключателей (внешний вид) Незначительные изменения в шаблонах tabs Для компонента lpcomponents.table добавлена возможность оформления строчек таблиц В компонентах, использующих инфоблоки, если свойство элемента имеет значение Y или N, то оно будет заменено на иконку check-circle или times-circle соответственно Добавлен новый набор (Файлы) для иконок Font Awesome |
| 1.0.7 (14.06.2018) | Незначительные исправления компонентов Для компонента "Кнопка действия" добавлена возможность открывать видео с использованием Fancybox Обновлен fancyBox до версии 3.3.5 |
| 1.0.4 (13.06.2018) | Плавающее меню больше не наезжает на окно редактирования страницы или компонентов в публичной части сайта Исправление ошибок для компонентов: lpcomponents.breadcrumbs, lpcomponents.button |
| 1.0.3 (09.06.2018) | Исправление ошибок для компонентов: lpcomponents.countdown Незначительные изменения в работе модуля |
| 1.0.2 (09.06.2018) | Исправление ошибок для компонента lpcomponents.sections Если в настройках компонента не указан якорь, то он теперь формируется случайным образом. Это необходимо, чтобы не было конфликтов между одинаковыми компонентами на странице. |
| 1.0.1 (09.06.2018) | Добавлен новый набор (Редактор) для иконок Font Awesome |
После установки модуля, необходимо запустить Мастер создания базового шаблона для Landing Page, необходимый для работы компонентов. Данный мастер создаст шаблон и прикрепит его к выбранному сайту.
| Внимание! Если Вы будете использовать компоненты без установки базового шаблона для сайта, то часть функционала компонентов будет недоступна пока Вы отдельно не подключите скрипты, необходимые для их работы. |
В режиме редактирования страниц, в визуальном редакторе появится группа компонентов "webprostor" (компоненты от Студии ВебПростор). Переместите интересующие вас компоненты в рабочую область и произведите необходимую настройку.
Видео-инструкции (YouTube, VK Видео, RUTUBE)
- Версия PHP должна быть не ниже 8.1.
- У вас должна быть активная лицензия 1С-Битрикс.
- На сайте должны быть установлены последние стабильные обновления для всех модулей 1С-Битрикс!
- Проверьте свой сайт на наличие ошибок "Настройки / Инструменты / Проверка системы". Все тесты должны быть пройдены успешно!
- Проведите проверку "Настройки / Производительность / Панель производительности". Производительность сайта должна соответствовать эталону 30 или больше. Не должно быть ошибок.
- Выполните проверку с помощью сканера безопасности. Не должно быть критических угроз.
- Работа агентов должна быть переведена на cron, если в решении используются агенты.
- Должна быть установлена последняя стабильная версия модуля.
- Изучите имеющуюся инструкцию к решению.
- Поддержать разработку бесплатных решений.
- Предложения по улучшениям можете оставить в отзывах или обсуждении.
- Консультация по установке и настройке не оказывается.
- На сайтах пользователей, проверка работы модулей не осуществляется.
- Техподдержка https://webprostor.ru/support/tickets/
- У вас должна быть активная лицензия на платное решение.
- Для установки и настройки приобретенных решений (купон должен быть уже активирован) необходимо предоставить данные от сайта (Админ-панель, FTP) в службу техподдержки на странице https://webprostor.ru/support/tickets/
- Предоставьте краткое техническое задание, как именно вы хотите использовать выбранное решение.
- Стоимость внедрения зависит от затраченного времени. Действующий тариф вы можете уточнить у сотрудников. Минимальное учитываемое время - 1 час.
- Стоимость установки и первоначальной настройки готового сайта - бесплатно.
- Стоимость наполнения сайта текстовой и графической информацией, не входящей в перечень настраиваемых на этапе установки параметров - рассчитывается отдельно.
- Для установки и настройки приобретенных решений (купон должен быть уже активирован) необходимо предоставить данные от сайта (Админ-панель, FTP) в службу техподдержки на странице https://webprostor.ru/support/tickets/
- Предоставьте контактную информацию о вашей фирме и материалы брендбука.