Корзина
0
Оптимизация картинок и конвертация в webp/avif - автоматически и без сторонних сервисов
от Dev2Fun
Скриншоты
Описание
Технические данные
- Опубликовано:
- 12.05.2017
- Обновлено:
- 26.06.2025
- Версия:
- 0.11.7
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Да
Пользовательское соглашение
Описание
В рамках SEO все продвигаемые проекты оптимизируют картинки и конвертируют в webp/avif, для браузеров поддерживающих webp/avif.
С этим модулем ваши картинки будут оптимизироваться и/или конвертироваться в webp/avif автоматически.
С этим модулем поисковые системы будут ещё сильней любить ваш сайт
Модуль также доступен на GitHub
Что оптимизирует модуль:
Консольный скрипт для конвертации:
/bitrix/modules/dev2fun.imagecompress/console/convert.php
Консольный скрипт для очистки кэша страниц конвертаций:
/bitrix/modules/dev2fun.imagecompress/console/cache-delayed-delete.php
Как отключить модуль во время обмена и синхронизаций:
Решение частых вопросов
Вопрос: Как очистить сконвертированные картинки.
Ответ: Вам нужно сделать следующие действия:
1. Очистить таблицы:
DELETE FROM b_d2f_imagecompress_images_to_converted;
DELETE FROM b_d2f_imagecompress_images_converted;
(запросы можно выполнить на странице /bitrix/admin/sql.php?lang=ru&del_query=Y)
2. Удалить файлы webp через админку или консоль: rm -rf <path_to_site>/upload/resize_cache/webp
3. Очистить кеш полностью (через админку) или только html в консоле: rm -rf <path_to_site>/bitrix/html_pages
Вопрос: Можно ли восстановить исходные картинки при их оптимизации?
Ответ: В бесплатной версии модуля, при оптимизации, исходная картинка заменяется на оптимизированную версию. Тем самым восстановить исходную картинку не возможно.
Вам следует сделать бэкап папки upload перед началом оптимизаций.
Вопрос: Можно ли восстановить исходные картинки при их конвертации в webp/avif?
Ответ: При конвертации восстановить исходные картинки можно. Для этого необходимо отключить конвертацию в настройках модуля и сбросить кэш.
Вопрос: Что делать, если возникли проблемы?
Ответ: При любых проблемах следует писать на почту support@dev2fun.com или https://t.me/dev2fun_support
С этим модулем ваши картинки будут оптимизироваться и/или конвертироваться в webp/avif автоматически.
С этим модулем поисковые системы будут ещё сильней любить ваш сайт

Модуль также доступен на GitHub
Что оптимизирует модуль:
- картинки jpeg
- картинки png
- файлы pdf
- картинки gif
- картинки svg
- картинки jpeg
- картинки png
- поддержка мультисайтовости
- модуль использует рекомендуемые google: jpegoptim, optipng, gs, svgo, gifsicle, cwebp, imagick
- сжатие картинок в 5-10 раз
- автоматическая конвертация картинок в webp/avif
- конвертация в webp/avif "на лету"
- пройдете анализ PageSpeed Insights
- автоматическая оптимизация (на лету)
- оптимизация картинок при ресайзе (на лету)
- не использует сторонние сервисы
- не использует curl
- почти не нагружает сервер
- оптимизирует без грязи
- освободится значительное кол-во места на диске (в 5-10 раз!)
- progressive jpeg
- возможность оптимизации через консоль (в фоне)
- гибкие настройки
- поддержка битрикс24
- вкл/выкл автоматического уменьшение размера картинок. Можно задать максимальный размер и все картинки которые больше будут автоматически уменьшаться до этого размера.
- hitConvert - Конвертация на хитах. При обращении к картинке. Может работать совместно с режимом postConvert. Создает нагрузку при первом обращении к картинке.
- postConvert - Конвертация в самом конце формирования страницы. Конвертирует все подходящие под условия картинки. Может работать совместно с режимом hitConvert. Создает нагрузку при первом обращении к странице.
- lazyConvert (рекомендуем) - Отложенная конвертация картинок. В фоне конвертирует все найденные картинки по посещаемым страницам. Работает отдельно от всех режимов. Не создает нагрузку при заходе на страницу.
- загрузки картинки превью и детальной у элементов
- загрузки картинки в свойство FILE Image у элементов
- загрузки картинки в разделы элементов
- загрузки картинки в модуль main
- ресайзе картинки (в т.ч. кэшируемой)
- вкл/выкл оптимизация у элементов/разделов/ресайза
- можно установить качество файлов при сжатии
- можно установить степень сжатия у файлов
- вкл/выкл progressive jpeg
- можно сжать все имеющиеся картинки прям из админки
- настройки для конвертации в webp/avif
/bitrix/modules/dev2fun.imagecompress/console/optimize.php |
/bitrix/modules/dev2fun.imagecompress/console/convert.php
Консольный скрипт для очистки кэша страниц конвертаций:
/bitrix/modules/dev2fun.imagecompress/console/cache-delayed-delete.php
Как отключить модуль во время обмена и синхронизаций:
\Bitrix\Main\Loader::includeModule('dev2fun.imagecompress');
\Dev2fun\ImageCompress\Compress::setEnable(false); // отключить
\Dev2fun\ImageCompress\Compress::getEnable(); // получить состояние
|
Решение частых вопросов
Вопрос: Как очистить сконвертированные картинки.
Ответ: Вам нужно сделать следующие действия:
1. Очистить таблицы:
DELETE FROM b_d2f_imagecompress_images_to_converted;
DELETE FROM b_d2f_imagecompress_images_converted;
(запросы можно выполнить на странице /bitrix/admin/sql.php?lang=ru&del_query=Y)
2. Удалить файлы webp через админку или консоль: rm -rf <path_to_site>/upload/resize_cache/webp
3. Очистить кеш полностью (через админку) или только html в консоле: rm -rf <path_to_site>/bitrix/html_pages
Вопрос: Можно ли восстановить исходные картинки при их оптимизации?
Ответ: В бесплатной версии модуля, при оптимизации, исходная картинка заменяется на оптимизированную версию. Тем самым восстановить исходную картинку не возможно.
Вам следует сделать бэкап папки upload перед началом оптимизаций.
Вопрос: Можно ли восстановить исходные картинки при их конвертации в webp/avif?
Ответ: При конвертации восстановить исходные картинки можно. Для этого необходимо отключить конвертацию в настройках модуля и сбросить кэш.
Вопрос: Что делать, если возникли проблемы?
Ответ: При любых проблемах следует писать на почту support@dev2fun.com или https://t.me/dev2fun_support
| Поблагодарить автора |
| Коллеги, просим вас сообщать если у вас при работе с модулем возникнут баги/неудобства/идеи или что-то ещё. Сделаем модуль лучше все вместе. Спасибо. |
Отзывы (59)
Обсуждения (477)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
27 мая 2025 15:47
29 мая 2025 11:17
23 мая 2025 01:36
26 мая 2025 12:47
21 мая 2025 18:57
26 мая 2025 12:46
20 мая 2025 07:54
18 мая 2025 21:29
19 мая 2025 20:16
Что нового
| 0.11.7 (26.06.2025) | * Фикс багов версии 0.11.6 |
| 0.11.6 (25.06.2025) | * Конвертация. Теперь картинки с mime-type webp/avif и с расширениями jpeg/jpg/png не попадают в игнор, а конвертируются в webp/avif * Конвертация. Теперь в cli всегда работает конвератация, даже если активность конвертации отключена у сайта по-умолчанию. Ранее, если у сайта по-умолчанию была отключена конверация, то в cli конвертация тоже не работала. * Исправлен баг проверки работы интервальных агентов на кроне * Настройки. Добавлена отдельная ошибка при проверке на доступность чтения/воспризведения у консольных утилит: jpegoptim, optipng, ps2pdf, cwebp, svgo, nodejs, gifsicle * Оптимизация. Исправлена редкая ошибка Argument #1 ($strFilePath) must be of type string.... |
| 0.11.5 (26.05.2025) | * Конвертация. Добавлен агент для конвертации * Конвертация. Добавлена возможность активировать/деактивировать агента для конвертации в настройках модуля * Конвертация. Добавлен функционал поиска картинок для конвертации * Конвертация. Добавлен функционал удаления конвертированных картинок * Улучшен алгоритм проверки, что интервальные агенты работают через cron |
| 0.11.4 (12.05.2025) | * Исправлен баг Non-static method Bitrix\Main\Data\CacheEngineFiles::delayedDelete() cannot be called statically (0) * Исправлены баги в списках оптимизаций и конвертаций картинок * Улучшена поддержка кириллических доменов * Снижена поддержка не валидных названий картинок. Выявлено, что сейчас не поддерживаются названия с пробелами и не валидными знаками * Улучшено удаление webp/avif-версий удаляемых картинок * Добавлен интервальный агент для оптимизации картинок. Крайне важно, чтоб интервальные агенты работали на кроне! |
| 0.11.3 (06.04.2025) | * Исправлен баг, при котором данные о сконвертированных картинках не попадали в бд |
| 0.11.2 (17.03.2025) | * Значительные улучшения производительности при больших количествах картинок * Исправлен баг при удалении модуля * Исправлен баг при сохранении флага "Включить автоочистку resize_cache при полном сбросе кэша" |
| 0.11.1 (19.02.2025) | * Уменьшен объем создаваемого кэша. Рекомендуется сбросить кэш. * Улучшен поиск сопоставления исходных картинок с webp/avif копиями * Улучшен функционал исключения по исходным картинкам |
| 0.11.0 (18.02.2025) | * Исправлена ошибка "Column DATE_CREATE is not found in the b_d2f_imagecompress_images table" * Изменено место хранение webp/avif картинок. Теперь картинки хранятся по пути /upload/dev2fun.imagecompress * Добавлен функционал миграции из старого хранилища в новый, путь: /bitrix/admin/dev2fun_imagecompress_convert_move.php * Исправлена проблема с пропаданием webp/avif версий после полного сброса кэша * Добавлена возможность очистки по кнопке ресайзнутых картинок из директорий: /upload/dev2fun.imagecompress/webp/resize_cache и /upload/dev2fun.imagecompress/webp/resize_cache * Добавлена возможность автоматического сброса ресайзнутых картинок при полном сбросе кэша. Делается на странице настройки конвертаций * Теперь при ошибках пишутся сообщения в общий журнал событий * Добавлен foreign key на поля: b_d2f_imagecompress_images_to_converted.IMAGE_ID и b_d2f_imagecompress_images_to_converted.CONVERTED_IMAGE_ID Если столкнетесь с проблемами при обновлении, то можете переустановить модуль или написать на почту support@dev2fun.com и мы поможем |
| 0.10.5 (20.10.2024) | * Исправлена ошибка "UNCAUGHT_EXCEPTION - [DivisionByZeroError] Division by zero (0)" |
| 0.10.4 (16.09.2024) | * Конвертация: исправлен warning "Array to string conversion" * Конвертация: Исправлен fatal error |
| 0.10.3 (15.09.2024) | * Конвертация: исправлена конвертация при экронировании пути * Конвертация: добавлена поддержка путей не от корня сайта * Конвертация: исправлен warning "Array to string conversion" |
| 0.10.2 (08.09.2024) | * Исправление бага конвертаций в UI |
| 0.10.1 (08.09.2024) | * Добавлена поддержка конвертации не валидных названий файлов * Поправлены баги в интерфейсе при конвертации |
| 0.10.0 (23.07.2024) | * Поправлен баг в исключаемых для конвертации путях до картинок. Теперь учитываются дубли картинок с разными путями. * Поправлен баг c двойным upload при работе с методом Convert::convertImageByPath() * Изменена регулярка исключения по-умолчанию с (\/bitrix\/.*) на (\/bitrix\/(?!services\/main\/ajax\.php).*) в связи с запросами битрикса в /bitrix/services/main/ajax.php. Внимание! При обновлении старая регулярка удалится из настроек. |
| 0.9.0 (26.04.2024) | * теперь метод Dev2fun\ImageCompress::getBrowserAgentName(?string $userAgent) поддерживает null * добавлен функционал авто-очистки истекшего кэша * добавлен скрипт авто-очистки истекшего кэша для крона, располагается по адресу: ./console/cache-delayed-delete.php * добавлен агент авто-очистки истекшего кэша для крона |
| 0.8.6 (19.04.2024) | * исправлен баг в регулярных выражениях исключений в функционале конвертации |
| 0.8.5 (13.04.2024) | * исправлен баг, при котором не производился авто-ресайз при сохранении картинок в инфоблоках * добавлена возможность указания пути до node.js для запуска svgo * исправлен баг Column `SITE_ID` is not found in the `b_d2f_imagecompress_images` |
| 0.8.4 (15.02.2024) | * исправление бага при оптимизации отсутствующей картинки для разделов * исправление бага при проверке поддержки конвертации у браузера * исправление бага в путях при конвертации картинок в корне папки upload |
| 0.8.3 (11.02.2024) | улучшена поддержка старых версий битрикса: * Поправлена проблема Call to undefined method Bitrix\Main\Data\Cache::noOutput() * Поправлена проблема Call to undefined method Bitrix\Main\ORM\Fields\StringField::configureNullable() |
| 0.8.2 (30.01.2024) | - Техническое обновление 2 |
| 0.8.1 (30.01.2024) | - Техническое обновление |
| 0.8.0 (25.01.2024) | - Добавлен режим конвертации LazyConvert, который конвертирует картинки в фоне и практически без оверхеда. За счет этого режима удалось добиться 10х прироста в скорости. - Добавлены дополнительные настройки - Добавлена поддержка мультисайтовости для конвертаций - Поправлены несколько багов - Улучшена работа режима postConvert - Улучшена обработка ошибок - Переработано меню модуля в админке - При оптимизации добавлено сохранение нового размера файла картинки для битрикс24 (таблица b_disk_object) |
| 0.7.5 (25.11.2023) | - исправление бага при конвертации прозрачных png-картинок в webp для режима phpWebp - исправление бага в админке при сохранении страниц-исключений |
| 0.7.4 (07.08.2023) | - добавлена поддержка кириллицы и пробелов в названиях файлов - добавлен консольный скрипт конвертации картинок в WEBP/AVIF. Расположение `console/convert.php` |
| 0.7.3 (29.01.2023) | - исправление бага с $globalEnable в классе Convert |
| 0.7.2 (22.01.2023) | - правка активности оптимизации - правка активности конвертации - добавлена поддержка php8.0 |
| 0.7.1 (27.08.2022) | - Добавлено исключение всех страниц /bitrix из конвертаций - Улучшена страница настроек |
| 0.7.0 (23.08.2022) | - Улучшена обработка настроек - Поправлено несколько багов - Добавлена поддержка конвертации картинок в avif |
| 0.6.8 (26.08.2021) | - Улучшена обработка настроек |
| 0.6.7 (13.08.2021) | - Исправлен баг связанный с сохранением свойств инфоблоков |
| 0.6.6 (29.06.2021) | - Исправлен небольшой баг в настройках - Добавлена поддержка страниц исключений для конвертации в webp (главная страница обозначается как index.php) |
| 0.6.5 (29.06.2021) | - Улучшена поддержка php8 - Улучшена оптимизация pdf - Добавлена поддержка выбора вида оптимизации для pdf |
| 0.6.3 (12.04.2021) | - Улучшен поиск не webp картинок у аттрибутов с url |
| 0.6.2 (23.03.2021) | - Улучшен поиск картинок для режима postConvert, в т.ч. и атрибут srcset и css-стили background-image, background и т.п. |
| 0.6.1 (07.02.2021) | - Улучшен режим postConvert |
| 0.6.0 (05.02.2021) | - Добавлен режим пост-конвертации (postConvert). Модуль может работать сразу в 2 режимах. Но лучше использовать пост-конвертацию - Добавлена возможность указания поиска поддерживаемых атрибутов для пост-конвертации - Добавлено время жизни кэша для пост-конвертации Не забудьте сбросить кэш |
| 0.5.5 (27.01.2021) | - Поправлен баг с проверкой браузера - Добавлено событие OnBeforeCheckWebpBrowserSupport c переменной $supportBrowsers, для изменения списка поддерживаемых браузеров. Переменная передается по ссылке. - Добавлено событие OnAfterCheckWebpSupport c переменной $result, для изменения результата проверки поддержки webp. Результат необходимо вернуть `return $result;` - Исправлена проверка текущей страницы, теперь webp по-умолчанию отключен в разделах `/bitrix/admin/` - Убрана проверка поддержки webp в HTTP_ACCEPT из-за отсутствия её в некоторых ajax-запросах. Если хотите добавить, кастомизируйте через событие `OnAfterCheckWebpSupport` - Исправлен баг в проверке размера файла Спасибо за ожидание! Вы лучшие! Не забудьте cбросить кэш. |
| 0.5.4 (04.12.2020) | - Поправлен баг с не показом картинок для тех у кого в HTTP_ACCEPT нет image/webp Примечание: Вам необходимо cбросить кэш. |
| 0.5.3 (13.10.2020) | - Добавлена конвертация в webp на лету для ресайза (CFile::ResizeImageGet()). - Поправлен баг при конвертации прозрачных png-файлов. - Поправлен баг с выводом пустых картинок Примечание: Вам необходимо почистить папку upload/resize_cache и сбросить кэш. |
| 0.5.2 (15.07.2020) | - Исправлена ошибка, при которой на маках была белая область вместо картинки. Примечание: Если браузер не поддерживает webp, то показываются старые файлы. |
| 0.5.1 (30.06.2020) | - Изменен алгоритм проверки типа изображения при конвертации в webp |
| 0.5.0 (23.06.2020) | - Добавлена возможность конвертации картинок в webp "на лету" - Добавлены алгоритмы конвертаций в webp: phpWebp и cwebp - Добавлены настройки для конвертаций в webp - Обновлен роадмап и описание решения в на странице маркетплейса |
| 0.4.5 (28.04.2020) | - Выведены настройки для svg и gif |
| 0.4.4 (28.04.2020) | - Исправлен мелкий баг в настройках |
| 0.4.3 (27.04.2020) | - Исправлен мелкий баг |
| 0.4.2 (27.04.2020) | - Исправлен мелкий баг |
| 0.4.1 (26.04.2020) | - Исправлен баг в тестировании конфигурации (Dev2fun\ImageCompress\Check) |
| 0.4.0 (25.04.2020) | - Добавлена оптимизация gif-изображений - Добавлена оптимизация svg-изображений - Добавлена поддержка списков pdf/gif/svg в списке Roadmap - 0.5.x: будет добавлена возможность оптимизаций по кастомным путям - 0.6.x: будет добавлена возможность конвертаций картинок - 1.0.x: будет добавлена возможность замены дублирующих картинок Поддержите, пожалуйста, выпуск обновлений донатом |
| 0.3.1 (22.04.2020) | - Добавлена возможность вкл/выкл оптимизацию на instance (полезно для обменов и синхронизаций) \Bitrix\Main\Loader::includeModule('dev2fun.imagecompress'); \Dev2fun\ImageCompress\Compress::setEnable(false); // отключить \Dev2fun\ImageCompress\Compress::getEnable(); // получить состояние - Добавлен метод для кастомного запуска оптимизации \Bitrix\Main\Loader::includeModule('dev2fun.imagecompress'); \Dev2fun\ImageCompress\Process::start(); // запускает оптимизацию 30 не оптимизированных файлов |
| 0.3.0 (18.04.2020) | - Добавлена возможность оптимизации PDF-файлов - Добавлена возможность вкл/выкл оптимизация png, jpeg, pdf |
| 0.2.8 (23.06.2019) | - Исправлен chmod. Улучшена конвертация в восьмеричные. |
| 0.2.7 (23.06.2019) | - Исправлен chmod. Добавлена конвертация десетичных чисел в восьмеричные. |
| 0.2.6 (19.06.2019) | - Исправлен баг с правами (chmod) |
| 0.2.5 (10.06.2019) | - События переведены на новое ядро (D7) и протестированы - Добавлена возможность удаления отсутствующих файлов - Добавлена возможность указать права для оптимизируемого файла (при указании "0" права не меняются) Поддержите нас донатом, спасибо! |
| 0.2.4 (17.10.2018) | - Улучшена обработка старых версий optipng - Добавлена возможность повторной оптимизации - Улучшен поиск по имени файла Коллеги, готовим минорный релиз с функционалом заменой дублирующих картинок символьными ссылками. Поддержите нас донатом, спасибо! |
| 0.2.3 (27.08.2018) | - добавлены события - добавлен функционал возможности ресайза картинок перед оптимизацией |
| 0.2.2 (29.06.2018) | - Улучшена поддержка PHP5.6 - Внимание! Ветка 0.2.X последняя для PHP5. С версии модуля 0.3+ будет поддерживаться только PHP7+. Пожалуйста обновите версию PHP заранее! |
| 0.2.1 (24.06.2018) | - Улучшен алгоритм "Сжать все" - Добавлена поддержка выбора алгоритмов оптимизации. Задел на будущее - Добален шаг с сохранением таблиц оптимизированных картинок при удалении модуля - Улучшена обработка ошибок - Добавлен скрипт для оптимизации из консоли /bitrix/modules/dev2fun.imagecompress/console/optimize.php подробности на странице модуля - Поддерживаемая версия PHP 5.5+ - Улучшена поддержка PHP7.2 |
| 0.1.12 (07.05.2018) | - исправлен баг с количеством шагов - исправлен баг с подвисанием при отсутствии картинок - добавлен функционал количества картинок за шаг оптимизации |
| 0.1.11 (07.05.2018) | - техническое обновление |
| 0.1.10 (26.08.2017) | - улучшен вывод счетчика, при множественной обработке |
| 0.1.9 (26.08.2017) | - улучшена множественная обработка картинок |
| 0.1.8 (06.08.2017) | - улучшена поддержка php5.3 - добавлена проверка на наличие картинке на диске - добавлен запрет сжатия при отсутствии картинки на диске - теперь при установке автоматически включается прогрессивное сжатие - теперь при установке у optipng автоматически устанавливается степень сжатия 5 |
| 0.1.7 (13.07.2017) | - улучшена поддержка multiple - добавленна поддержка progressive jpeg - добавленна поддержка запрета уменьшения качества |
| 0.1.6 (30.05.2017) | - улучшена поддержка php7 |
| 0.1.5 (30.05.2017) | - улучшена поддержка старых версий php - улучшена обработка файлов с не правильными названиями - улучшена обработка уже оптимизированных картинок - улучшена обработка списка картинок |
| 0.1.4 (26.05.2017) | - поправлен баг с правами на картинки после оптимизации - поправлен баг с GetFields - Администраторам: Убедитесь в наличии прав на редактирование и чтение у всех файлов /upload |
| 0.1.3 (18.05.2017) | - убрана константа ADMIN_MODULE_NAME |
| 0.1.2 (16.05.2017) | - убрана поддержка Bitrix\Main\Text\String - улучшена поддержка php5.3 |
Установка
Правила установки:
Поблагодарить автора
- Установить модуль в административной панели
- Установить через консоль jpegoptim, optipng, gs, svgo, gifsicle
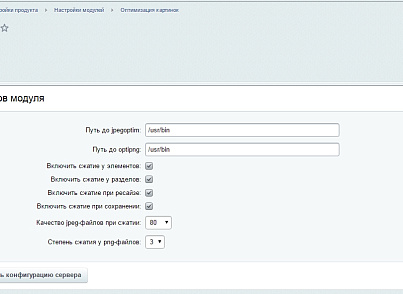
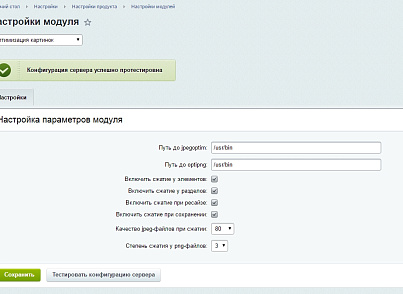
- Перейти в настройки модуля
- Указать пути до: jpegoptim, optipng, ps2pdf, svgo, gifsicle и сохранить
- Активировать нужные модули
- Поблагодарить автора

- Использовать.
- Ubuntu/Debian: sudo apt-get install jpegoptim
- Centos/BitrixVM: sudo yum install jpegoptim
- Ubuntu/Debian: sudo apt-get install optipng
- Centos/BitrixVM: sudo yum install optipng
- Centos/BitrixVM: sudo yum install ghostscript
- Debian/Ubuntu: sudo apt-get install ghostscript
- Alpine: sudo apk add ghostscript
- Arch Linux: sudo pacman -S ghostscript
- Kali Linux: sudo apt-get install ghostscript
- Fedora: sudo dnf install ghostscript
- OS X: sudo brew install ghostscript
- Raspbian: sudo apt-get install ghostscript
- установить node.js 20+
- npm install -g svgo
- переместить svgo в /usr/lib/node_modules
- для svgo сделать симлинк: ln -s /usr/lib/node_modules/svgo/bin/svgo /usr/bin/svgo
- для node.js тоже сделать симлинк в папку /usr/bin
- Centos/BitrixVM: sudo yum install gifsicle
- Debian/Ubuntu: sudo apt-get install gifsicle
- Centos/BitrixVM: sudo yum install libwebp-tools
- Debian/Ubuntu: sudo apt-get install webp
- поставить галку на активности
- выбрать нужный алгоритм из phpWebp и cwebp (мы рекомендуем phpWebp, он сжимает в 10-15 раз лучше, но чуть дольше)
- указать качество, мы рекомендуем ставить 80 (+/-10)
- конвертер не удаляет исходные файлы, а создает новые (папка: /upload/resize_cache/webp)
- указанную выше папку можно спокойно удалить, тогда модуль пересоздаст webp-файлы
- алгоритм phpWebp использует расширение GD
- алгоритм cwebp использует расширение CWebP (https://developers.google.com/speed/webp/docs/using)
- при конвертации вызываются события: OnBeforeConvertImage, OnBeforeConvertImageWebp и OnAfterResize
| Важно: модуль использует серверные утилиты. Необходимо, чтоб на сервере они были установлены. |
| Если у вас возникли сложности, пишите нам в техподдержку, постараемся вам помочь. |
Поблагодарить автора
Поддержка
Автор: darkfriend
Мы оказываем техническую поддержку по email и в телеграм.
Контакты: support@dev2fun.com или https://t.me/dev2fun_support
Правила для письма:
В рабочие дни, со вторника по четверг.
С 11 до 16 (по мск)
| Коллеги, в связи с кризисом, с 23 апреля 2020 года для всех бесплатных модулей, бесплатная техническая поддержка упразднена. Если ваше обращение не об ошибке в модуле или ошибке из-за модуля, необходимо сделать донат от 1000 руб. Вам нужно понимать, что каждое ваше обращение занимает время специалиста. Просим проявить понимание и не нагружать службу просто так. На многие ваши вопросы может ответить любой другой специалист по битриксу. После того как вы сделали донат в заголовке письма укажите 4 последние цифры кошелька или карты с которой донатили. Одно обращение один донат. Если вопрос в обращении закрылся, то для нового вопроса необходимо сделать донат. Как сделать SUPER-обращение. Делаете донат на 4000 руб и в заголовке к номеру (последние 4 цифры кошелька или карты) укажите слово SUPER. Такие обращения мы обработаем вне очереди. |
Мы оказываем техническую поддержку по email и в телеграм.
Контакты: support@dev2fun.com или https://t.me/dev2fun_support
Правила для письма:
- В теме письма необходимо указать ID модуля
- В теле письма необходимо указать суть проблемы и описать ваши действия, которые к ней привели.
- Приложить скриншоты.
- Прислать доступы до админки и фтп (желательно)
В рабочие дни, со вторника по четверг.
С 11 до 16 (по мск)