Корзина
0
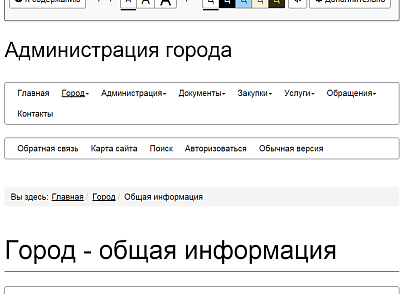
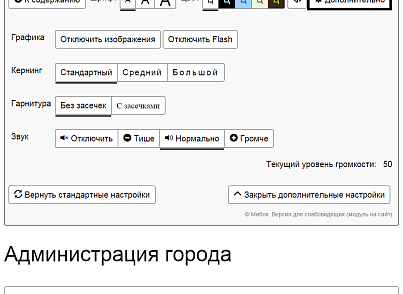
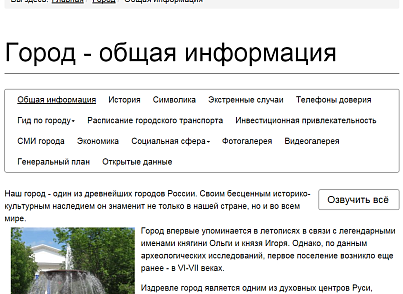
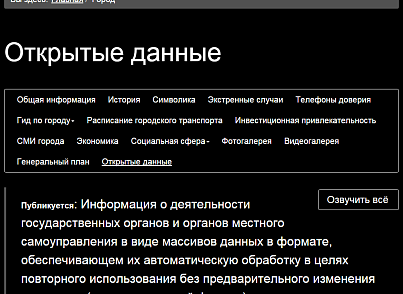
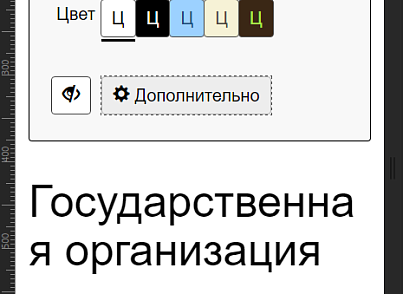
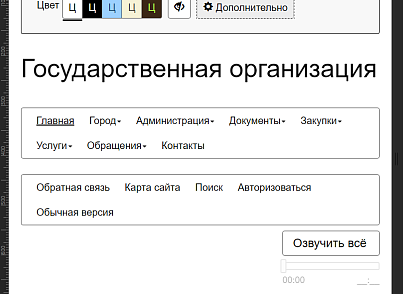
Скриншоты
Описание
Технические данные
- Опубликовано:
- 19.05.2015
- Обновлено:
- 21.03.2025
- Версия:
- 5.4.0
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Профессиональное решение. Тысячи установок. Рейтинг отзывов 5+
Программный продукт внесен в Единый реестр российских программ для электронных вычислительных машин и баз данных - Рег.номер ПО: 2524 (приказ Минкомсвязи России от 23.12.2016 N682).
Автоматическая генерация версии сайта для слабовидящих, представляющей информацию на сайте в удобном формате с использованием технологии синтеза речи для озвучивания текста на страницах сайта и возможностью задавать текстовые представления нетекстовых материалов.
Модуль соответствует требованиям ГОСТ Р 52872-2019, WCAG 2.1, приказу Минкомсвязи России № 931 от 12.12.2022 «Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети “Интернет”», имеет сертификат соответствия.

Создание версии сайта для слабовидящих — одно из требований ГОСТ Р 52872-2019 к сайтам, причем нормы ГОСТ являются обязательными для государственных организаций, согласно закону «О социальной защите инвалидов в Российской Федерации».
Благодаря доступности пользователям с ограниченными возможностями, этот инструмент будет также полезным для коммерческих организаций и предприятий с целью привлечения и удержания аудитории своих сайтов.
Сам по себе государственный стандарт интернет-ресурсов регулирует абсолютно все аспекты представления информации на сайте — от формата размещения ссылок до требований к системе защиты персональных данных. Вот несколько особенно важных моментов, которые содержит данный документ:
Таким образом, каждый сайт должен иметь версию для слабовидящих, содержащую всю информацию, как и полная версия сайта, но в удобном для слабовидящих формате. Модуль «Версия для слабовидящих» от Мибок позволяет решить эту задачу за считанные минуты.
Принцип работы модуля, в двух словах, состоит в следующем:
Основной функционал сгенерированной версии для слабовидящих:
Ограничения:
В их числе: спортивные организации и учреждения культуры, сайты прокуратур, сайты администраций городов и районов, сайты правительств, ВУЗов, детские школы, медицинские учреждения, учреждения высшего и среднего образования, сайты банков, коммерческих и некоммерческих организаций, интернет-магазины и прочие.
Сайт продукта: https://slabovid.ru
Для оптовых закупок модуля и партнерских продаж доступно специальное предложение, для получения информации направьте запрос на partner@mibok.ru
| Начиная с версии 4.0. в продукте появилась мультиязычность: пользовательский интерфейс модуля и синтез речи доступны для русского, английского и украинского языков. Для белорусского языка только интерфейс. |
Автоматическая генерация версии сайта для слабовидящих, представляющей информацию на сайте в удобном формате с использованием технологии синтеза речи для озвучивания текста на страницах сайта и возможностью задавать текстовые представления нетекстовых материалов.
Модуль соответствует требованиям ГОСТ Р 52872-2019, WCAG 2.1, приказу Минкомсвязи России № 931 от 12.12.2022 «Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети “Интернет”», имеет сертификат соответствия.

Создание версии сайта для слабовидящих — одно из требований ГОСТ Р 52872-2019 к сайтам, причем нормы ГОСТ являются обязательными для государственных организаций, согласно закону «О социальной защите инвалидов в Российской Федерации».
Благодаря доступности пользователям с ограниченными возможностями, этот инструмент будет также полезным для коммерческих организаций и предприятий с целью привлечения и удержания аудитории своих сайтов.
Сам по себе государственный стандарт интернет-ресурсов регулирует абсолютно все аспекты представления информации на сайте — от формата размещения ссылок до требований к системе защиты персональных данных. Вот несколько особенно важных моментов, которые содержит данный документ:
- Все сайты делятся на три уровня по степени доступности для слабовидящих и инвалидов по зрению: А(минимальная доступность), АА (полная доступность информации для слабовидящих), ААА (специализированные ресурсы для людей с ограничениями по зрению)
- Каждый сайт должен отвечать принципам Воспринимаемости, Управляемости, Понятности и Надежности — то есть каждый элемент сайта должен быть подготовлен для работы слабовидящих так, чтобы не вызывать никаких затруднений при работе с сайтом.
- На сайте не должно быть фреймов
- Все ссылки должны иметь текстовое описание целевой страницы, а изображения — текстовое описание содержимого
- Каждый сайт должен иметь текстовую версию. Весь нетекстовый медиа-контент (видеоролики, аудиозаписи, изображения и пр.) должен быть дополнительно представлен в адаптированном текстовом виде (стенограммы, описание)
- Цветовое оформление сайта должно быть достаточно контрастным, а цвет не может быть единственным способом визуальной идентификации элементов
Таким образом, каждый сайт должен иметь версию для слабовидящих, содержащую всю информацию, как и полная версия сайта, но в удобном для слабовидящих формате. Модуль «Версия для слабовидящих» от Мибок позволяет решить эту задачу за считанные минуты.
Принцип работы модуля, в двух словах, состоит в следующем:
- Установленный модуль генерирует новый шаблон для системы управления контентом.
- На сайт добавляется функция выбора между версиями
- Контент каждой страницы может быть представлен в двух форматах — основной и «версия для слабовидящих»
- Отображение контента (размер шрифта, цветовая схема новой версии) может быть настроено самим пользователем по его нуждам.
Основной функционал сгенерированной версии для слабовидящих:
- Панель настроек - 3 размера шрифта, 5 цветовых схем, 3 интервала между буквами (кернинг), 3 межстрочных интервала, возможность включать/выключать отображение изображений и flash, включение режима монохромных изображений, выбор типа шрифта (с засечками или без), настройки громкости звука синтезированной речи
- Возможность пропустить повторяющийся блок (шапку сайта) с переходом к основному содержимому страницы
- Управление перемещением по странице с помощью клавиатуры
- Звуковое сопровождение интерфейса пользователя
- Преобразование текстового контента в звуковой (по технологии синтеза речи)
- Озвучивание стандартной капчи 1С-Битрикс (captcha)
- Шрифт Брайля
- Поддержка вывода текстового представления нетекстовых материалов
- Высокое качество версии и гибкость ее настроек для разработчика, благодаря наличию отдельного шаблона
- Расширенный функционал для конечных пользователей
- Более высокий уровень доступности контента для слабовидящих (включая клавиатурное управление и озвучивание текста по технологии синтеза речи, озвучивание интерфейса панели настроек)
- Наличие сертификата соответствия ГОСТ

- Версия для слабовидящих на русском языке
- Версия для слабовидящих на английском языке
- Версия для слабовидящих на украинском языке
- Версия для слабовидящих на белорусском языке (только интерфейс пользователя, без синтеза речи)
Ограничения:
- В текущей версии модуля отсутствуют готовые шаблоны для каталога товаров для версий 1С-Битрикс ниже 17.0, а также функционала интернет-магазина (корзина, оформление заказа и прочие) для всех версий. Указанные шаблоны могут быть разработаны пользователем самостоятельно или созданы за отдельную плату.
- В случае использования на вашем сайте цепочек подключений включаемых файлов (вложенных друг в друга или зависящих от определенных настроек/условий), которые в том числе содержат программный код или компоненты, используемые для отображения информации на сайте, могут потребоваться дополнительные работы по кастомизации шаблона версии сайта для слабовидящих. Объем работ при этом на разных сайтах может значительно отличаться.
В их числе: спортивные организации и учреждения культуры, сайты прокуратур, сайты администраций городов и районов, сайты правительств, ВУЗов, детские школы, медицинские учреждения, учреждения высшего и среднего образования, сайты банков, коммерческих и некоммерческих организаций, интернет-магазины и прочие.
Сайт продукта: https://slabovid.ru
Для оптовых закупок модуля и партнерских продаж доступно специальное предложение, для получения информации направьте запрос на partner@mibok.ru
Отзывы (13)
Обсуждения (49)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
27 ноября 2024 15:50
28 ноября 2024 15:57
22 марта 2024 13:13
25 марта 2024 16:38
14 марта 2024 11:01
14 марта 2024 11:05
8 декабря 2023 12:59
8 декабря 2023 13:19
14 ноября 2023 12:53
14 ноября 2023 12:59
Что нового
| 5.4.0 (21.03.2025) | |
| 5.3.0 (23.05.2024) | Внимание! Перед данным обновлением рекомендуем создать резервную копию шаблона версии для слабовидящих.
|
| 5.2.2 (10.11.2023) | |
| 5.2.1 (11.09.2023) | Внесены корректировки в работу текстового представления нетекстовых материалов. |
| 5.2.0 (06.09.2023) | Внимание! Перед данным обновлением рекомендуем создать резервную копию шаблона версии для слабовидящих.
Реализовано условие доступности нетекстовой информации и нетекстовых материалов согласно приказу Минкомсвязи России № 931 от 12.12.2022 «Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети “Интернет”»:
Подробнее о работе с текстовыми представлениями написано в инструкции https://slabovid.ru/install/#info11 |
| 5.1.3 (31.08.2023) | |
| 5.1.2 (13.02.2023) | |
| 5.1.1 (17.01.2023) | |
| 5.1.0 (07.12.2022) | Обратите внимание, что данный функционал корректно будет работать, если также внесен запрет на индексацию ссылки на переход в версию для слабовидящих, иначе могут быть проблемы с индексацией. Подробнее в инструкции https://slabovid.ru/install/ |
| 5.0.1 (20.10.2022) | |
| 5.0.0 (04.10.2022) | Внимание! Перед данным обновлением рекомендуем создать резервную копию шаблона версии для слабовидящих.
|
| 4.3.1 (13.04.2022) | Внесены корректировки в функционал ограничения прав доступа к страницам модуля в административном разделе сайта |
| 4.3.0 (11.04.2022) | |
| 4.2.0 (18.05.2021) | Внимание! Перед данным обновлением рекомендуем создать резервную копию шаблона версии для слабовидящих.
|
| 4.1.0 (15.05.2020) | Внесены изменения согласно ГОСТ Р 52872-2019 |
| 4.0.1 (13.04.2020) | |
| 4.0.0 (31.03.2020) | Добавлена поддержка мультиязычности:
|
| 3.4.6 (06.02.2020) | Исправлены ошибки в функционале исключений |
| 3.4.5 (18.12.2019) | Исправлены ошибки в центре помощи и заказа доработок в административном разделе сайта |
| 3.4.4 (02.12.2019) | |
| 3.4.3 (01.07.2019) | Улучшено озвучивание стандартной капчи 1С-Битрикс |
| 3.4.2 (07.03.2019) | Исправлен ряд ошибок, в том числе во включенном режиме "Автокомпозит" |
| 3.4.1 (12.12.2018) | Обновление затрагивает в ранее сгенерированных шаблонах файл js/toolbar.js. Старый файл остался в той же папке, но переименован (добавлен постфикс _old)
|
| 3.4.0 (13.11.2018) | Обновление затрагивает в ранее сгенерированных шаблонах файлы css/style.css, js/voice.js, js/toolbar.js.
Старые файлы остались в тех же папках, но переименованы (добавлен постфикс _old)
|
| 3.3.2 (19.09.2018) | Обновление затрагивает в ранее сгенерированных шаблонах файл css/style.css. Старый файлы остался в той же папке, но переименован (добавлен постфикс _old)
|
| 3.3.1 (23.08.2018) | Исправлены ошибки в функционале панели настроек |
| 3.3.0 (03.08.2018) | Обновление затрагивает следующие файлы в ранее сгенерированных шаблонах: js/toolbar.js, css/style.css. Старые файлы остались в тех же папках, но переименованы (добавлен постфикс _old)
|
| 3.2.0 (25.10.2017) | |
| 3.1.0 (09.06.2017) | |
| 3.0.0 (25.01.2017) | |
| 2.6.0 (14.12.2016) | Внимание! Обновление затрагивает следующие файлы в ранее сгенерированных шаблонах: js/voice.js, css/style.css. Старые файлы остались в тех же папках, но переименованы (добавлен постфикс _old)
|
| 2.5.0 (11.10.2016) | |
| 2.4.0 (05.08.2016) | |
| 2.3.1 (02.06.2016) | Устранена проблема с кодировкой файла voice.js при использовании на сайтах в кодировке UTF-8 |
| 2.3.0 (27.05.2016) | Внимание! Обновление затрагивает следующий файл в ранее сгенерированных шаблонах: js/voice.js. Старый файл остался в тех же папках, но переименован (добавлен постфикс _old)
|
| 2.2.0 (12.01.2016) | Внимание! Обновление затрагивает следующие файлы в ранее сгенерированных шаблонах: js/toolbar.js, js/voice.js, css/style.css.
Старые файлы остались в тех же папках, но переименованы (добавлен постфикс _old)
|
| 2.1.0 (28.09.2015) | |
| 2.0.0 (31.08.2015) | |
| 1.0.1 (03.06.2015) |
Установка
Установка модуля и генерация шаблонов
1. Загрузите модуль
2. Нажмите кнопку Установить
3. После стандартной установки модуля перейдите на страницу списка мастеров (Настройки -> Настройки продукта -> Список мастеров) и выберите мастер "Мибок: Версия для слабовидящих"
4. Нажмите "Установить" в контекстном меню выбранного мастера
5. В новом окне откроется приветственная страница мастера, являющиеся первым шагом мастера
6. На втором шаге необходимо выбрать сайт из существующих в системе, для которого необходимо произвести генерацию шаблонов
7. На третьем шаге необходимо выбрать шаблоны, для которых будет сгенерированы шаблоны для версии слабовидящих
8. На четвертом шаге необходимо заполнить поля (название сайта, контактные данные), которые будут отображаться в шапке и подвале сгенерированных шаблонов
9. На пятом производится генерация шаблонов версии для слабовидящих, основанная на настройках, выбранных на предыдущих шагах.
10. После успешной генерации шаблонов на шестом шаге доступна ссылка для перехода на версию для слабовидящих.
Действия после генерации шаблонов
1. В шаблонах версии для слабовидящих добавлено дополнительное меню (.glazamibok.menu.php), в котором необходимо отредактировать пункты, с учетом реальных путей разделов "Обратная связь", "Карта сайта", "Поиск", "Авторизация" вашего сайта
2. В шаблонах обычной версии сайта в шапке на видном месте, необходимо добавить ссылку, при переходе по которой будет открываться версия для слабовидящих (параметр в строке special_version=Y)
Исключение вывода компонент на странице
Исключение компонент можно производить двумя способами:
1. Стандартный способ. Для того, чтобы компонент на странице не выполнялся достаточно перед его подключением добавить условие, например:
2. Используя функционал исключения, реализованный в модуле. На странице Настройки -> Мибок: модуль для слабовидящих -> Исключения добавить запись:
1. Загрузите модуль
2. Нажмите кнопку Установить
3. После стандартной установки модуля перейдите на страницу списка мастеров (Настройки -> Настройки продукта -> Список мастеров) и выберите мастер "Мибок: Версия для слабовидящих"
4. Нажмите "Установить" в контекстном меню выбранного мастера
5. В новом окне откроется приветственная страница мастера, являющиеся первым шагом мастера
6. На втором шаге необходимо выбрать сайт из существующих в системе, для которого необходимо произвести генерацию шаблонов
7. На третьем шаге необходимо выбрать шаблоны, для которых будет сгенерированы шаблоны для версии слабовидящих
8. На четвертом шаге необходимо заполнить поля (название сайта, контактные данные), которые будут отображаться в шапке и подвале сгенерированных шаблонов
9. На пятом производится генерация шаблонов версии для слабовидящих, основанная на настройках, выбранных на предыдущих шагах.
10. После успешной генерации шаблонов на шестом шаге доступна ссылка для перехода на версию для слабовидящих.
Действия после генерации шаблонов
1. В шаблонах версии для слабовидящих добавлено дополнительное меню (.glazamibok.menu.php), в котором необходимо отредактировать пункты, с учетом реальных путей разделов "Обратная связь", "Карта сайта", "Поиск", "Авторизация" вашего сайта
2. В шаблонах обычной версии сайта в шапке на видном месте, необходимо добавить ссылку, при переходе по которой будет открываться версия для слабовидящих (параметр в строке special_version=Y)
Исключение вывода компонент на странице
Исключение компонент можно производить двумя способами:
1. Стандартный способ. Для того, чтобы компонент на странице не выполнялся достаточно перед его подключением добавить условие, например:
<?if (SITE_TEMPLATE_ID!='special_mibok_new'):
$APPLICATION->IncludeComponent("bitrix:news.list", "slides", array(...), false);
endif;?>
|
- Компонент (пространство_имен:название_компонента) - bitrix:news.list
- Шаблон компонента - slides
Поддержка
Техническая поддержка: support@mibok.ru
При обращении в техподдержку, предоставьте доступы к системе администрирования сайта, а также
FTP/SSH.
Перед обращением рекомендуем проверить корректность работы сайта и настройки системы с помощью штатных инструментов CMS. Для этого в системе администрирования сайтом зайдите в Настройки -> Инструменты -> Проверка системы
Также проверьте права доступа на файлы и папки.
Отдел продаж: sales@mibok.ru
Телефоны:
+7 495 240-82-20 Москва
+7 863 303-34-54 Ростов-на-Дону
При обращении в техподдержку, предоставьте доступы к системе администрирования сайта, а также
FTP/SSH.
Перед обращением рекомендуем проверить корректность работы сайта и настройки системы с помощью штатных инструментов CMS. Для этого в системе администрирования сайтом зайдите в Настройки -> Инструменты -> Проверка системы
Также проверьте права доступа на файлы и папки.
Отдел продаж: sales@mibok.ru
Телефоны:
+7 495 240-82-20 Москва
+7 863 303-34-54 Ростов-на-Дону