
Коллеги! С вами , руководитель интернет-агентства . В этой статье я расскажу, как сделать крутой баннер для сайта, который будет точно соответствовать корпоративному стилю вашей компании. При этом не придется вникать в тонкости веб-дизайна, или разбираться в том, как работает та или иная графическая программа для создания баннеров. Все, что вам нужно – штатные средства «Битрикса» и .
[spoiler]
Как это работает: недавно мы выпустили обновление, которое позволяет добавлять дополнительное изображение для баннера на главной. Рассказали об этом .
Итак, пошаговый алгоритм. Сначала находим подходящий фон. Он должен быть в хорошем качестве больше 1000 по ширине. Мы будем показывать, как сделать баннер для завода, который выпускает металлочерепицу.
Итак, мы выбрали картинку цеха 2560 × 1707:

И дополнительное изображение металлочерепицы, лучше выбирать в качестве дополнительного квадратное изображение, оно более органично встанет в баннер:

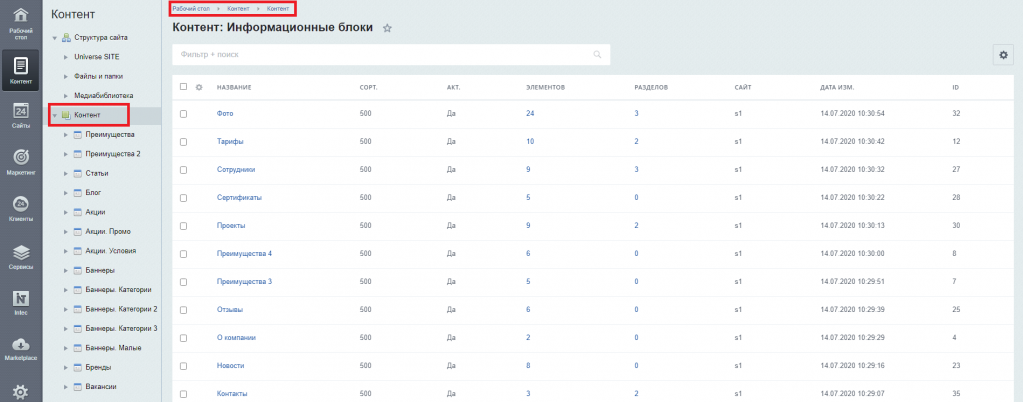
Теперь переходим в админку, Рабочий стол-Контент-Контент.

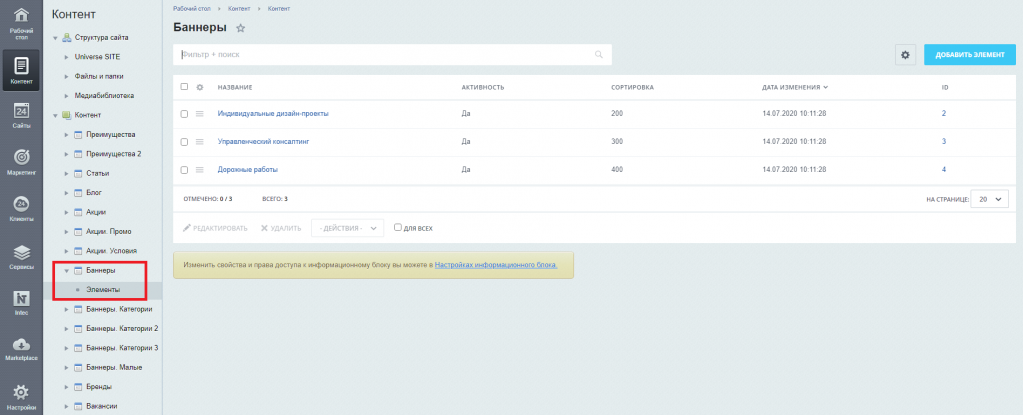
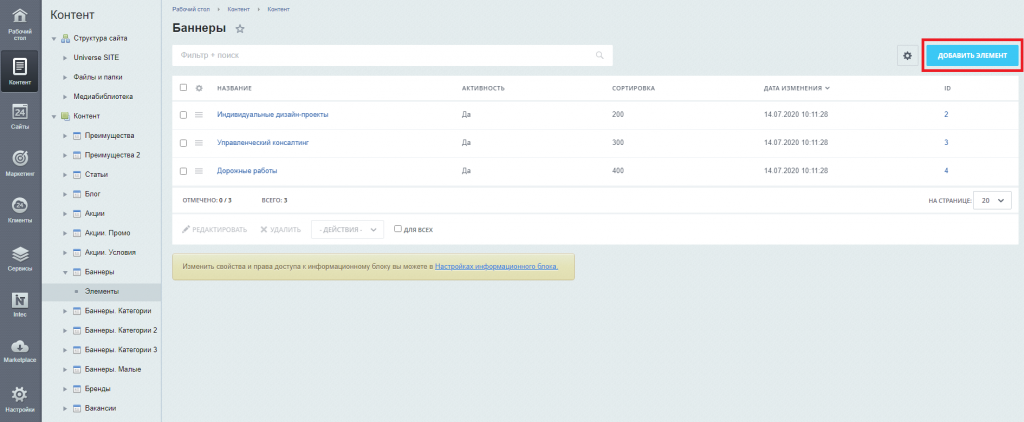
Заходим в инфоблок «Баннеры», находим Элементы:

Чтобы создать новый баннер, необходимо нажать кнопку «Добавить элемент».

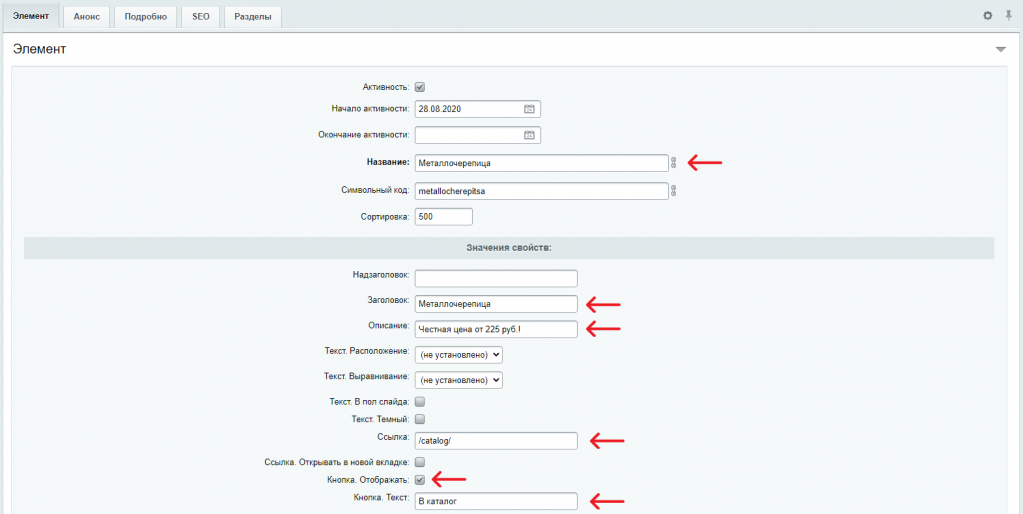
Во вкладке «Элемент» заполняем поле «Название», так будет называться наш баннер в списке элементов инфоблока. У нас это «Металлочерепица». После этого формируем заголовок и подзаголовок. Тут может быть ваше УТП или короткие условия акции, которые вы хотите разместить на баннере. Вы также можете задавать расположение текста так, как вам удобно. У нас в примере текст будет располагаться по дефолту. Также вы можете задавать цвет текста – белый или черный. Тут все зависит от вашего фонового изображения. Также вы можете встроить в баннер кнопку со ссылкой на каталог или любую другую страницу и задать для нее текст.

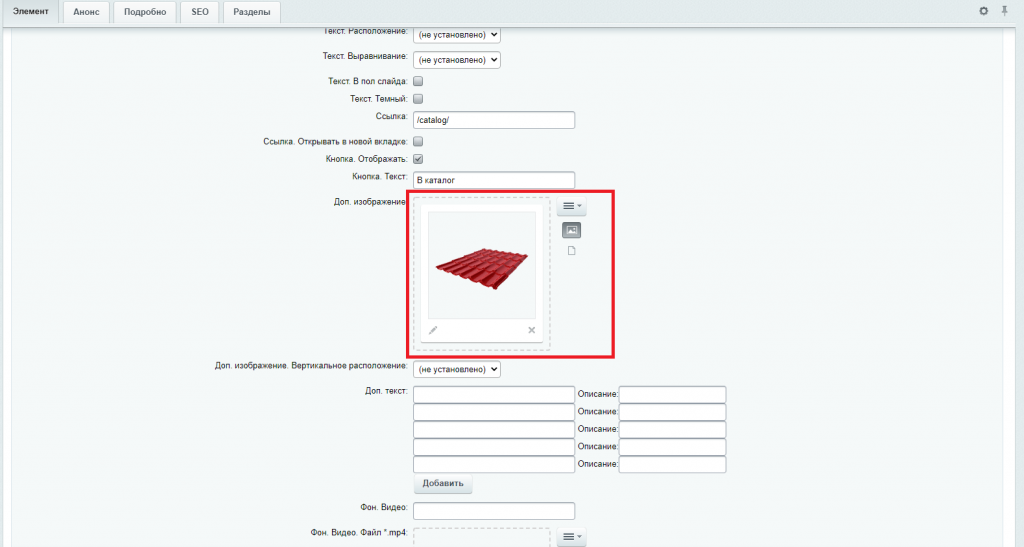
Теперь переходим к добавлению дополнительного изображения:

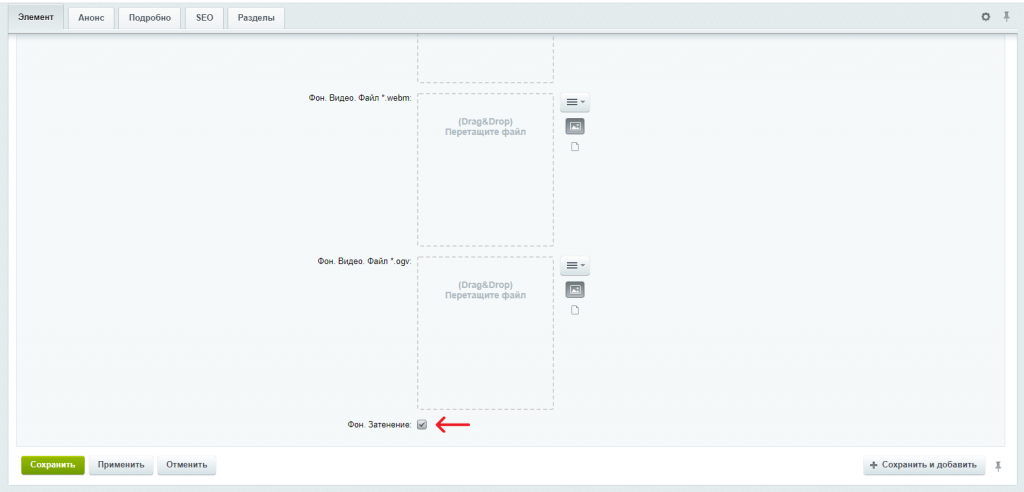
Если фон кажется вам слишком светлым, затените его. Для этого поставьте галочку в чек-боксе.

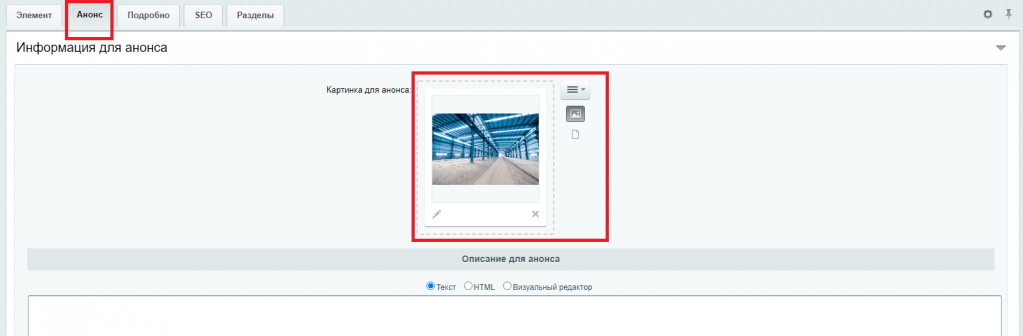
Переходим во вкладку «Анонс» для загрузки фонового изображения.

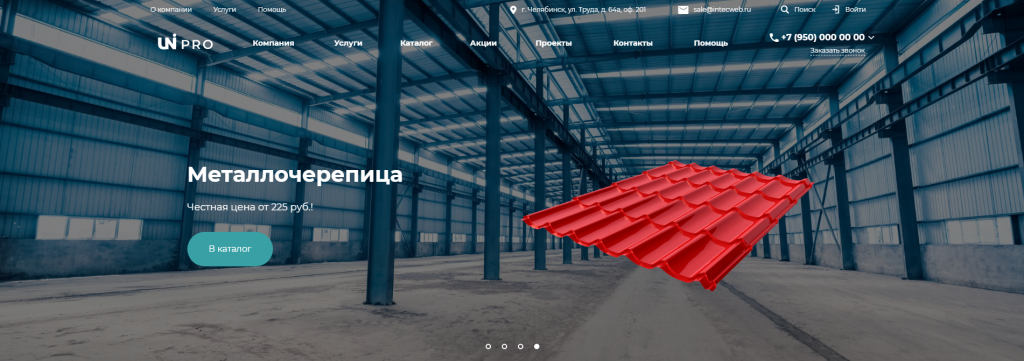
Теперь сохраняем изменения и смотрим, что получилось:

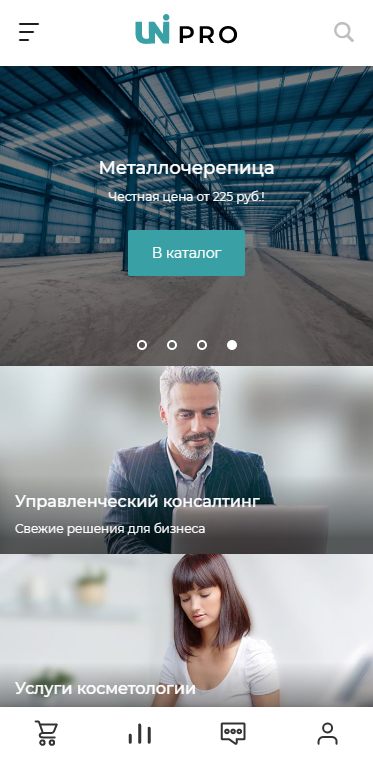
Вот так баннер выглядит на мобильных устройствах:

Как видите, дополнительное изображение исчезло, осталась только самая важная информация.
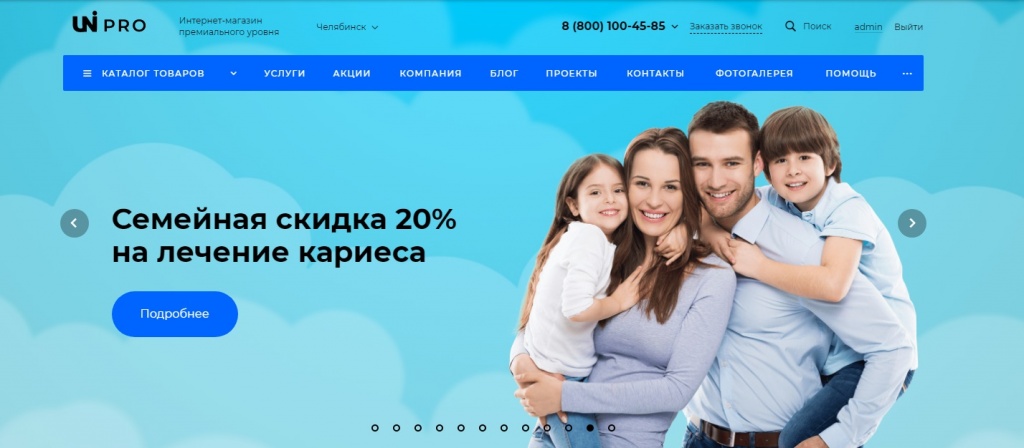
Еще пара баннеров для других сфер, на которые у вас уйдет не больше 5 минут, стоматология:

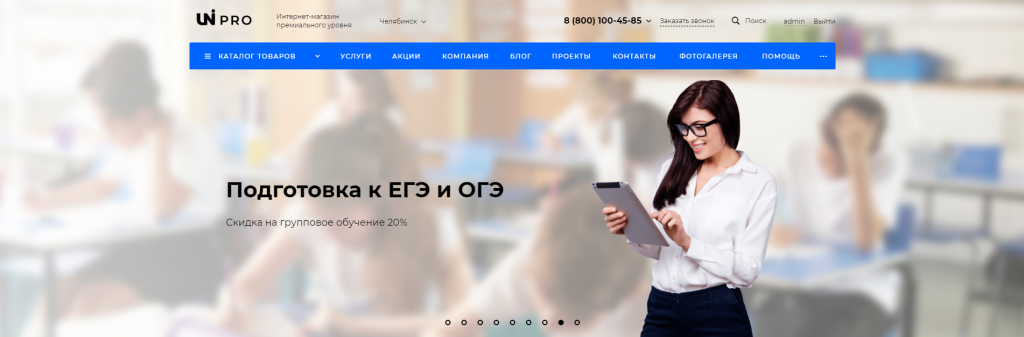
Помощь в подготовке к ЕГЭ:

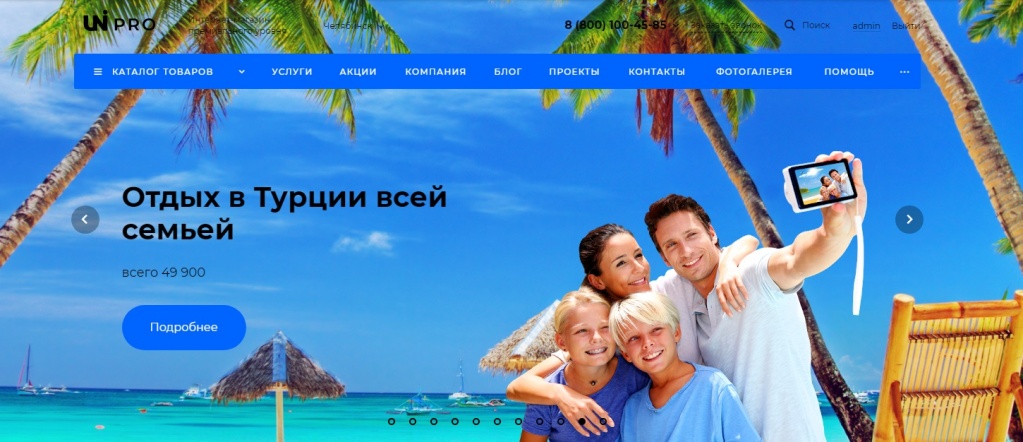
Баннер для турфирмы:

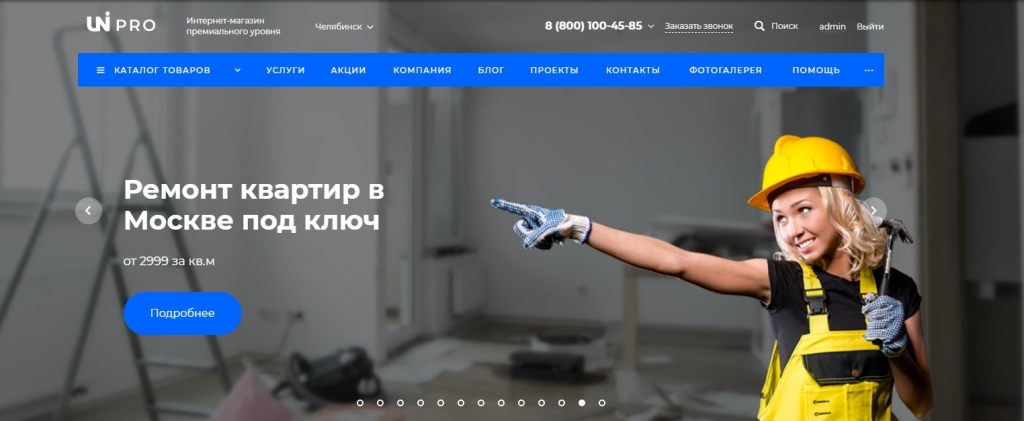
Баннер ремонт квартир:

Следуйте нашим простым инструкциям и создавайте идеальные баннеры, развивайте свой сайт вместе с .
Напоминаю, что наша линейка включает готовые сайты под любую задачу:
У вас еще нет готового решения INTEC? Тогда сейчас самое время его купить)
Напоминаем, что на линейку готовых решений INTEC: Universe действуют скидки:
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: , , | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!



