Корзина
0
Ускорение загрузки сайта + оптимизация для Google PageSpeed (webp, js, css, картинки, изображения)
Скриншоты
Описание
Технические данные
- Опубликовано:
- 03.04.2019
- Обновлено:
- 17.11.2025
- Версия:
- 6.6.2
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Скорость загрузки сайта - это ключевой фактор, оказывающий значительное влияние на успех вашего интернет-бизнеса. Быстрая загрузка страницы позволяет пользователям быстрее находить нужную информацию, увеличивает конверсию и делает работу с сайтом более комфортной. Высокая скорость загрузки влияет не только на пользовательское восприятие, но и повышает рейтинг сайта в поисковых системах, увеличивает его видимость.
Ускорение загрузки сайта + оптимизация для Google PageSpeed Insights - это решение для 1с-Битрикс, ускоряющее отображение сайта на всех типах устройств и положительно влияющее на баллы, скорость и параметры загрузки сайта в Google PageSpeed Insights.Обзор возможностей решения в видео-формате: rutube.ru
1. Оптимизация css-стилей сайта
Решение оптимизирует работу таблиц стилей, сокращает время отображения страницы. Стили объединяются в один файл и оптимизируются - как следствие уменьшается вес стилей и количество подключений. Решение оптимизирует не только стандартные стили сайта, но и внешние - например Google Fonts. Сохраняет, оптимизирует и подключает их локально.
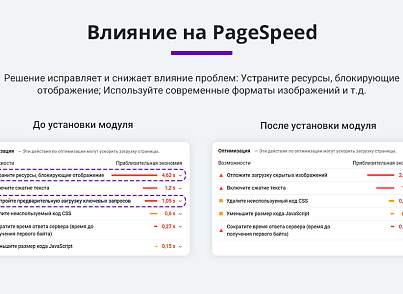
Оптимизация стилей устраняет проблему "Устраните ресурсы, блокирующие отображение" в PageSpeed.
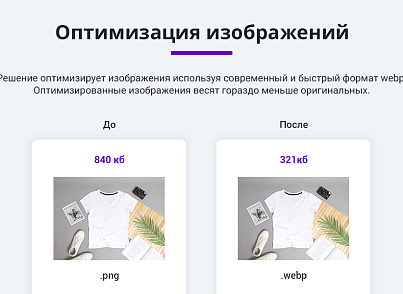
2. Оптимизация изображений, конвертация в Webp
Решение конвертирует изображения в современный формат WebP, позволяющий значительно сократить вес изображений и ускорить работу браузера с изображениями.
Оптимизация изображений устраняет или уменьшает проблемы "Используйте современные форматы изображений" и "Настройте эффективную кодировку изображений" в PageSpeed.
3. Оптимизация JavaScript и счётчиков
В последних версиях решения добавился функционал работы с JavaScript - теперь вы можете отложить выбранные скрипты до загрузки страницы или до взаимодействия пользователя с сайтом
Решение исправляет проблему "Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке" в PageSpeed.
4. Оптимизация Youtube и Rutube видео
Загрузка страниц с видео происходит медленно, т.к. видеоплеер подгружает большой объём данных: скрипты, библиотеки, интерфейс и производит сборку плеера во время первоначального открытия страницы.
Решение преобразует исходный фрейм (iframe) видео. Скрипты решения загрузят все необходимые данные, когда они будут нужны - при клике на кнопку воспроизвести. Для конечного пользователя данный механизм не заметен.
Преобразования проводимые решением так же исправляют ошибку pagespeed "Для отложенной загрузку с фасадными объектами доступно несколько ресурсов"

5. Отложенная загрузка шрифтов (font-display)
Решение имеет механизм автоматической установки font-display: swap для шрифтов.
Использование font-display устраняет проблему "Настройте показ всего текста во время загрузки веб шрифтов" в PageSpeed
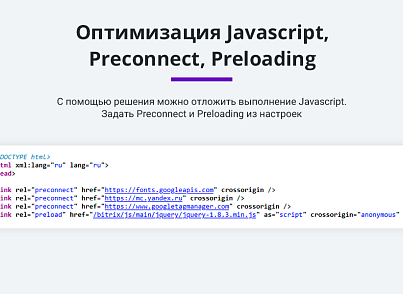
6. Preconnect и Preloading
С помощью решения можно через настройки установить preconnect (предсоединения), preloading (предзагрузки) без редактирования кода сайта
Использование preloading устраняет проблему "Настройте предварительную загрузку ключевых запросов" в PageSpeed
7. Удаление стандартного OpenSans
Битрикс актуальных версий автоматически подключает шрифт OpenSans - если он вам не нужен, с помощью решения можно удалить данное подключение и сэкономить несколько килобайт загрузки

| ▷ | Безопасность файлов - исходные файлы не редактируются | |
| ▷ | Гибкая настройка - можно включить только те оптимизации, которые вам нужны | |
| ▷ | Ускоряет работу сайта у реальных пользователей, а не только в PageSpeed Insight |

| ✔ | Поддерживает механизм многосайтовости, композитный и автокомпозитный режим | |
| ✔ | Поддержка версий PHP: 7.x, 8.x | |
| ✔ | Корректно работает на актуальных и на более старых версиях 1с-Битрикс | |
| ✔ | Корректно работает с большинством готовых шаблонов (Аспро, Сотбит, Digital Web, Intec, Альфа, Некстайп, Крайт и т.д.) и на сайтах с уникальным дизайном | |

Для дополнительного ускорения отображения сайта и увеличения рейтинга скорости по Google Pagespeed Вам будут полезны:
- Решение "Отложенная загрузка картинок, видео и фоновых изображений", решающее проблему "Отложите загрузку изображений" - смотреть карточку решения
- Решение "Оптимизация и сжатие HTML + CSS", уменьшающее вес отдаваемых html-страниц - смотреть карточку решения
Отзывы (18)
Обсуждения (68)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
5 декабря 2025 13:01
5 декабря 2025 14:12
11 октября 2025 17:45
13 октября 2025 10:32
28 августа 2025 11:49
28 августа 2025 16:27
22 июля 2025 18:02
23 июля 2025 13:52
11 апреля 2025 17:08
Что нового
| 6.6.2 (17.11.2025) | Разноплановые исправления и оптимизации |
| 6.6.1 (15.08.2025) | Оптимизация видео теперь распространяется и на VK Видео |
| 6.5.0 (16.06.2025) | Улучшения механизма оптимизации изображений из админки Исправления и улучшения |
| 6.4.1 (30.05.2025) | Исправления и улучшения |
| 6.3.0 (16.05.2025) | Исправления и улучшения |
| 6.2.1 (24.04.2025) | Исправления и улучшения |
| 6.2.0 (11.04.2025) | Добавлены две новых библиотеки конвертации webp (gd, imagick) |
| 6.1.0 (24.02.2025) | Улучшение совместимости с Аспро Улучшение работы с webp на Маках |
| 6.0.5 (20.02.2025) | Улучшения по конвертации в webp |
| 6.0.4 (20.01.2025) | Debug страница для webp |
| 6.0.3 (29.11.2024) | Корректировки по механизму применимости webp |
| 6.0.2 (29.10.2024) | Исправления и улучшения |
| 6.0.1 (22.10.2024) | Новые варианты оптимизации Исправления и улучшения |
| 5.5.6 (30.08.2024) | Корректировка работы webp для маков, улучшения по оптимизации rutube-видео |
| 5.5.5 (16.08.2024) | Улучшения по оптимизации видео |
| 5.5.3 (27.06.2024) | Улучшение текущих механизмов решения |
| 5.5.2 (27.05.2024) | Исправления и улучшения |
| 5.5.1 (03.05.2024) | Корректировки по механизму оптимизации изображений и другие улучшения |
| 5.5.0 (27.03.2024) | Применение webp к css-файлам Оптимизация пассивных слушателей события Прочие улучшения |
| 5.4.0 (12.01.2024) | Добавлена оптимизация youtube/rutube видео |
| 5.3.1 (18.12.2023) | Поддержка @import в режиме объединения Улучшения по оптимизации css |
| 5.3.0 (03.11.2023) | Улучшение работы текущих механизмов решения |
| 5.2.3 (29.08.2023) | Исправления и улучшения текущих механизмов |
| 5.2.2 (07.06.2023) | Оптимизации и улучшения |
| 5.2.1 (12.04.2023) | Улучшение механизмов конвертации в webp |
| 5.2.0 (19.01.2023) | Доработки и улучшения |
| 5.1.0 (28.12.2022) | Улучшение работы с webp и отложенными скриптами |
| 5.0.0 (12.12.2022) | Дополнительные регулярные выражения для поиска и оптимизации webp Переработка отложенных подключений js, переноса skip-mooving скриптов Функция кеширования запроса к setTheme.php больше не доступна в решении (не показала себя эффективной) Доработка и улучшение прочих механизмов |
| 4.9.0 (05.12.2022) | Исключения для оптимизации webp Исправления и улучшения прочих механизмов |
| 4.8.0 (13.11.2022) | Улучшения по конвертации webp, оптимизации css |
| 4.7.1 (02.11.2022) | Исправления и улучшения |
| 4.7.0 (18.10.2022) | Выбор алгоритма формирования webp, доработки механизмов решения |
| 4.6.1 (07.09.2022) | Улучшение алгоритмов оптимизации webp, новый режим конвертации webp |
| 4.5.1 (23.08.2022) | Корректировки по оптимизации изображений |
| 4.5.0 (19.08.2022) | Экспериментальные оптимизации под Аспро Улучшение оптимизации css, события для более удобного откладывания скриптов |
| 4.4.0 (31.05.2022) | Изменение настроек решения, оптимизация механизмов работы с webp и прочие доработки |
| 4.3.0 (14.05.2022) | Переработана страница оптимизации изображений |
| 4.2.0 (28.04.2022) | Доработка механизмов оптимизации изображений Новая оптимизация - исправление проблемы "Пассивные слушатели событий" Прочие мелкие улучшения |
| 4.1.1 (01.04.2022) | Небольшие исправления, часть настроек оптимизации изображений теперь общие для всех сайтов |
| 4.1.0 (28.03.2022) | Оптимизация картинок (beta) |
| 4.0.1 (06.01.2022) | Исправления и улучшения |
| 4.0.0 (12.11.2021) | Большое обновление: исправление проблем с оптимизацией css под аспро, отдельные настройки для сайтов по многосайтовости, оптимизация javascript и т.д. После установки обновления рекомендуется проверить и скорректировать настройки решения! |
| 3.1.4 (28.06.2021) | Небольшие корректировки |
| 3.1.3 (28.06.2021) | Совместимость с PHP 8 (обновить решение нужно До смены версии php) |
| 3.1.1 (24.03.2021) | Исправление ошибок в демо версии |
| 3.0.1 (23.03.2021) | Новый режим работы со стилями: Объединение (пока в бета режиме) Устранена настройка "Максимальный вес файлов подключамых в inline-виде" как бесполезная Опция оптимизации Google Fonts объединена с опцией внешних стилей Интерфейсные улучшения |
| 3.0.0 (25.02.2021) | Глобальный рефакторинг кода и улучшение производительности решения |
| 2.1.1 (24.09.2020) | Улучшены алгоритмы оптимизации css, добавлено вырезание шрифта OpenSans, подключаемого битриксом |
| 2.1.0 (06.08.2020) | Улучшение работы решения. Добавлена поддержка font-display (пока в бета режиме) |
| 2.0.2 (12.06.2020) | Небольшой фикс |
| 2.0.1 (12.06.2020) | Решение расширяет функционал: Добавлена поддержка preloading и preconnect Улучшена синергия с другими решениями Улучшено кеширование |
| 1.3.0 (13.03.2020) | Повышение производительности |
| 1.2.2 (04.03.2020) | Небольшие улучшения |
| 1.2.1 (25.01.2020) | Значительно улучшена оптимизация CSS |
| 1.1.9 (13.01.2020) | Добавлен функционал исключений |
| 1.1.8 (24.12.2019) | Небольшие улучшения |
| 1.1.7 (26.10.2019) | Исправление работы с CDN, небольшое улучшение работы с кешем |
| 1.1.6 (01.09.2019) | Небольшие исправления |
| 1.1.5 (31.07.2019) | Техническое обновление |
| 1.1.4 (13.06.2019) | Небольшие исправления |
| 1.1.3 (12.06.2019) | Оптимизация алгоритмов |
| 1.1.2 (29.05.2019) | Оптимизация скриптов модуля, добавлено кеширование обработки стилей сайта |
| 1.1.1 (07.05.2019) | Улучшение работы с внешними стилями и google fonts |
| 1.1.0 (13.04.2019) | Небольшие доработки |
| 1.0.6 (13.04.2019) | Добавлена возможность инлайн подключения внешних стилей и Google Fonts |
| 1.0.5 (04.04.2019) | Добавлена опция "Удалять из css пробелы, переносы и комментарии". Стили с атрибутом media="print" теперь игнорируются. |
Установка

1. Для удобства и безопасности оптимизация страницы не производится если Вы авторизованы как Администратор.
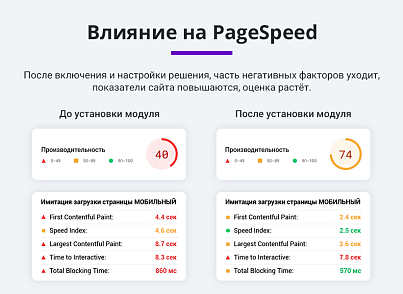
2. При замерах Pagespeed работаем с блоком "Выявляйте проблемы с производительностью" - актуальные замеры появляются в нём. В блоке "Определяйте фактическую производительность сайта" - при тестировании решения показатели меняться не будут - в нём сводная статистика за большой промежуток времени.
3. Обязательно тестируйте решение в демо режиме, т.к. эффект от решения на каждом сайте сугубо индивидуален.
Решение исправляет проблемы, уменьшает вес страницы и улучшает показатели, но Pagespeed всегда по разному реагирует на изменения. На похожих проектах с одинаковыми шаблонами может добавиться (или убавиться) разное количество баллов.

| | |
Полезная информация и частые вопросы:
- Как проверить работу решения?
- Как установить серверную библиотеку cwebp?
- Как правильно заполнять файлы в "Ускорение JavaScript"
- Битрикс версии 18.5 и старше
- PHP версии 7.x, 8.x
Поддержка
- Демо-режим: Не получается установить решение в тестовом режиме (кнопка "Попробовать")
- Демо-режим: Продление и сброс тестового периода решения
- Покупка и оплата: Оплата решения производится один раз?
- Покупка и оплата: Как оплатить решение через расчётный счёт?
- Покупка и оплата: После оплаты не приходит ключ на почту
- Покупка и оплата: Как купить решение если Вы не из России?
- Активация решения: Как действовать после оплаты решения?
- Активация решения: После активации купона осталась надпись "Демо-режим"
- Лицензирование: Можно ли установить решение на неактивную лицензию 1с-Битрикс
Для получения техподдержки пишите на почту: me@arturgolubev.ru
Перед обращением в поддержку рекомендую:
- Пройти стандартную Проверку системы от 1с-Битрикс. Если проверка находит ошибки их нужно исправить (ошибки могут влиять на работу ядра битрикса и работу решений)
- Проверить наличие обновлений решения. Если есть - обновиться до последней версии (возможно ваша проблема уже решена в обновлениях)
При обращении в поддержку укажите:
- Решение с которым связана проблема
- Описание проблемы (Максимально подробно опишите проблему и действия, которые нужны для её обнаружения. Скриншоты приветствуются)
- Адрес сайта
- Доступы к админ панели (Логин и Пароль)
- FTP или SFTP доступ (Хост, Логин, Пароль и Порт, если он не стандартный)
Я отвечаю на все вопросы поступающие в поддержку, если ответа не поступает более суток, проверьте папку спам.
Подробный регламент работы технической поддержки - https://arturgolubev.ru/knowledge/course1/