Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 30.01.2020
- Обновлено:
- 29.03.2020
- Версия:
- 1.1.6
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
reCAPTCHA v3 - это бесплатный сервис, который защищает ваш сайт от спама. Капча является невидимой для пользователей. (что означает, не нужно больше тыкать на картинки или вводить текст)
Модуль встраивает данный механизм защиты на сайт.
Есть поддержка многосайтовости.
Расширение cURL должно быть включено в PHP.
Для работы модуля:
Модуль встраивает данный механизм защиты на сайт.
Есть поддержка многосайтовости.
Расширение cURL должно быть включено в PHP.
Для работы модуля:
- Получить ключи рекапчи.
- Вставить скрытое поле в форму. (если форма отправляется с помощью ajax, то и заполнить это скрытое поле методом "recaptcha.getToken()")
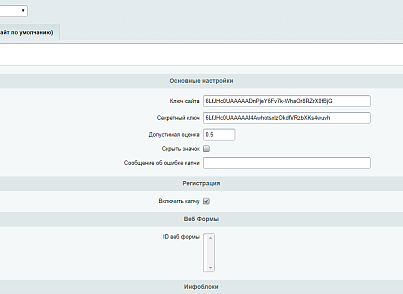
- Произвести быструю настройку на странице настроек модуля.
Отзывы ()
23 июня 2025 17:42
21 февраля 2022 15:26
13 июля 2021 14:21
28 июня 2021 15:08
29 марта 2021 16:08
8 декабря 2020 16:13
16 июля 2020 16:08
16 апреля 2020 09:38
31 марта 2020 14:29
31 марта 2020 14:50
15 марта 2020 22:26
Обсуждения (76)
15 января 2025 17:15
15 января 2025 16:47
29 ноября 2024 11:44
24 октября 2024 09:52
29 августа 2024 13:51
Что нового
| 1.1.6 (29.03.2020) | Добавлена возможность отключения защиты при добавлении информации из кода. |
| 1.1.5 (28.03.2020) | Добавлена поддержка компонента sale.order.ajax. |
| 1.1.4 (27.03.2020) | Мелкие фиксы: - Путь определения админки изменён с '/bitrix/' на '/bitrix/admin/' (не используется капча если добавляем из админки). - ReCaptcha::verify при ошибке запроса не возвращал объект. |
| 1.1.3 (06.03.2020) | Добавлена поддержка компонента main.feedback. |
| 1.1.2 (04.03.2020) | Добавлена поддержка компонента system.auth.registration. |
| 1.1.1 () | Изменён запрос до google сервера проверки капчи с file_get_contents(stream_context_create) на cURL. Расширение cURL должно быть включено в PHP. |
| 1.1.0 () | Добавлена поддержка многосайтовости. Перед обновлением нужно запомнить настройки капчи, так как они будут сброшены, и настраивать придётся заново. |
Установка
Получение ключей:
Авторизоваться через google аккаунт и зарегистрировать свой сайт по ссылке
https://www.google.com/recaptcha/admin/create
и получить ключи для reCaptcha v3.
(при ситуации,когда есть тестовый сайт, вписывайте его в поле "Домены")
Настройка модуля:
В административном разделе, в настройках модуля, вставить полученные ключи.
( Настройки > Настройки продукта > Настройки модулей > Google ReCaptcha )
Примечание:
Если включена защита на какой то компонент, к примеру, инфо блок и из кода добавляется в этот инфоблок информация, то она не добавится из за проверки капчи.
Нужно передать в массив полей: ключ "RECAPTCHA_DISABLE" со значением true.
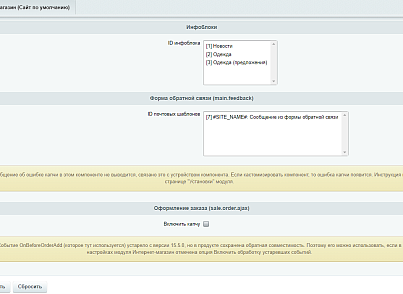
Настройка защиты "инфоблоков":
1. В настройках модуля выбрать нужные инфоблоки для защиты от спама и сохранить изменения.
2. В шаблоне добавления информации в инфоблок вставить скрытое поле в тег формы.
Если форма отправляется через ajax, то нужно самим заполнять это поле методом window.recaptcha.getToken().
Примеры:
или без скрытого поля сразу добавлять токен в запрос через js
Настройка защиты "Веб формы":
1. В настройках модуля выбрать нужные веб формы для защиты от спама и сохранить изменения.
2. В шаблоне добавления информации в веб форму вставить скрытое поле в тег формы.
Если форма отправляется через ajax, то нужно самим заполнять это поле методом window.recaptcha.getToken().
Примеры:
или без скрытого поля сразу добавлять токен в запрос через js
Настройка защиты "Регистрации":
1. В настройках модуля находим блок "Регистрации", жмём на "Включить капчу" для защиты от спама и сохранить изменения.
2. В шаблоне регистрации вставить скрытое поле в тег формы.
Если форма отправляется через ajax, то нужно самим заполнять это поле методом window.recaptcha.getToken().
Примеры:
или без скрытого поля сразу добавлять токен в запрос через js
Примечание:
Если включена регистрация при оформлении заказа в компоненте sale.order.ajax то настройка чуть ниже в блоке "Настройка защиты 'Оформления заказа (sale.order.ajax)'"
Настройка защиты "Формы обратной связи (main.feedback)":
По умолчанию в этом компоненте не выводится ошибка капчи. Инструкция, по настройке выводу ошибки, чуть ниже.
1. В настройках модуля находим блок "Форма обратной связи", выбираем нужные почтовые шаблоны для защиты от спама и сохранить изменения.
2. В шаблоне Формы обратной связи вставить скрытое поле в тег формы.
Если форма отправляется через ajax, то нужно самим заполнять это поле методом window.recaptcha.getToken().
Примеры:
или без скрытого поля сразу добавлять токен в запрос через js
Как вывести сообщение об ошибке капчи в "Форме обратной связи main.feedback"?
Нужно скопировать компонент (папку main.feedback) из bitrix\components\bitrix\main.feedback в local\components\bitrix\main.feedback .
Далее открыть файл component.php на редактирование.
Найти строки:
Заменить их на:
И всё! Вывод ошибок капчи будет работать.
Настройка защиты "Оформления заказа (sale.order.ajax)":
1. В настройках модуля находим блок "Оформление заказа", жмём на "Включить капчу" для защиты от спама и сохранить изменения.
2. Перейти в папку шаблона компонента. Открыть файл order_ajax.js.
У меня это находится тут bitrix\templates\eshop_bootstrap_v4\components\bitrix\sale.order.ajax\bootstrap_v5\order_ajax.js
на 186 строке идёт отправка данных методом ajax
в объект data вставить токен рекапчи:
при включённой регистрации, через этот компонент, на 261 строке тоже добавить токен:
в настройках модуля, можно не жать галочку "включить капчу" для компонента sale.order.ajax если нужно защитить только регистрацию.
Как получить токен, если я отправляю данные через AJAX?
Как работает модуль? (для программистов)
js часть:
При загрузке страницы, в объекте window создаётся объект recaptcha, в котором запрашивается и хранится токен.
Каждые 100 секунд токен обновляется.
Далее ищутся все поля с именем recaptcha_token (input[name=recaptcha_token]) и к формам, в которых эти поля находятся, вешается событие onsubmit.
При отправке формы помещается токен в скрытое поле и запрашивается новый токен.
Такой механизм запроса токена "заранее", реализован с целью убрать задержку перед отправкой формы.
php часть:
При построении каждой страницы, регистрируются события для проверки токена, отправленного вместе с формой. Этот токен и секретный ключ отправляются на сервер гугла для получения результата.
Если токен верный и пришедшая оценка выше или равна той, что в настройках, тогда данные формы обрабатываются, иначе выводится текст с ошибкой.
Как тестировать?
Открываем консоль в браузере и уничтожаем объект recaptcha = null (window.recaptcha), перед добавлением данных.
Для компонента Оформления заказа (sale.order.ajax) лучше переопределить функцию получения токена recaptcha.getToken = function(){return 123;}
Если была сделана соответствующая настройка на странице настроек модуля (выбран инфоблок), то после добавления данных будет ошибка капчи.
Авторизоваться через google аккаунт и зарегистрировать свой сайт по ссылке
https://www.google.com/recaptcha/admin/create
и получить ключи для reCaptcha v3.
(при ситуации,когда есть тестовый сайт, вписывайте его в поле "Домены")
Настройка модуля:
В административном разделе, в настройках модуля, вставить полученные ключи.
( Настройки > Настройки продукта > Настройки модулей > Google ReCaptcha )
Примечание:
Если включена защита на какой то компонент, к примеру, инфо блок и из кода добавляется в этот инфоблок информация, то она не добавится из за проверки капчи.
Нужно передать в массив полей: ключ "RECAPTCHA_DISABLE" со значением true.
$arFields = [ "MODIFIED_BY" => $USER->GetID(), "IBLOCK_ID" => 1, "NAME" => "Элемент 5", "ACTIVE" => "Y", "PREVIEW_TEXT" => "some text", "DETAIL_TEXT" => "some text", "RECAPTCHA_DISABLE" => true ]; (new CIBlockElement())->Add($arFields); |
Настройка защиты "инфоблоков":
1. В настройках модуля выбрать нужные инфоблоки для защиты от спама и сохранить изменения.
2. В шаблоне добавления информации в инфоблок вставить скрытое поле в тег формы.
<input type="hidden" name="recaptcha_token" value=""> |
Примеры:
<input type="submit" value="Добавить новость" onclick="this.form.recaptcha_token.value = window.recaptcha.getToken()"> |
BX.ajax({
url: 'some url',
method: 'POST',
data: {
action: "to_send_form",
name: $(".name_field").val(),
...
recaptcha_token: window.recaptcha.getToken(),
},
onsuccess: function(data){
$(".form_ready").remove();
ClearForm();
$(".form_to_send").prepend(data);
}
}); |
Настройка защиты "Веб формы":
1. В настройках модуля выбрать нужные веб формы для защиты от спама и сохранить изменения.
2. В шаблоне добавления информации в веб форму вставить скрытое поле в тег формы.
<input type="hidden" name="recaptcha_token" value=""> |
Примеры:
<input type="submit" value="Обратный звонок" onclick="this.form.recaptcha_token.value = window.recaptcha.getToken()"> |
BX.ajax({
url: 'some url',
method: 'POST',
data: {
action: "to_send_form",
name: $(".name_field").val(),
...
recaptcha_token: window.recaptcha.getToken(),
},
onsuccess: function(data){
$(".form_ready").remove();
ClearForm();
$(".form_to_send").prepend(data);
}
});
|
Настройка защиты "Регистрации":
1. В настройках модуля находим блок "Регистрации", жмём на "Включить капчу" для защиты от спама и сохранить изменения.
2. В шаблоне регистрации вставить скрытое поле в тег формы.
<input type="hidden" name="recaptcha_token" value=""> |
Примеры:
<input type="submit" value="Зарегистрироваться" onclick="this.form.recaptcha_token.value = window.recaptcha.getToken()"> |
BX.ajax({
url: 'some url',
method: 'POST',
data: {
action: "to_send_form",
name: $(".name_field").val(),
...
recaptcha_token: window.recaptcha.getToken(),
},
onsuccess: function(data){
$(".form_ready").remove();
ClearForm();
$(".form_to_send").prepend(data);
}
});
|
Если включена регистрация при оформлении заказа в компоненте sale.order.ajax то настройка чуть ниже в блоке "Настройка защиты 'Оформления заказа (sale.order.ajax)'"
Настройка защиты "Формы обратной связи (main.feedback)":
По умолчанию в этом компоненте не выводится ошибка капчи. Инструкция, по настройке выводу ошибки, чуть ниже.
1. В настройках модуля находим блок "Форма обратной связи", выбираем нужные почтовые шаблоны для защиты от спама и сохранить изменения.
2. В шаблоне Формы обратной связи вставить скрытое поле в тег формы.
<input type="hidden" name="recaptcha_token" value=""> |
Примеры:
<input type="submit" value="Обратная связь" onclick="this.form.recaptcha_token.value = window.recaptcha.getToken()"> |
BX.ajax({
url: 'some url',
method: 'POST',
data: {
action: "to_send_form",
name: $(".name_field").val(),
...
recaptcha_token: window.recaptcha.getToken(),
},
onsuccess: function(data){
$(".form_ready").remove();
ClearForm();
$(".form_to_send").prepend(data);
}
}); |
Как вывести сообщение об ошибке капчи в "Форме обратной связи main.feedback"?
Нужно скопировать компонент (папку main.feedback) из bitrix\components\bitrix\main.feedback в local\components\bitrix\main.feedback .
Далее открыть файл component.php на редактирование.
Найти строки:
$_SESSION["MF_NAME"] = htmlspecialcharsbx($_POST["user_name"]);
$_SESSION["MF_EMAIL"] = htmlspecialcharsbx($_POST["user_email"]);
LocalRedirect($APPLICATION->GetCurPageParam("success=".$arResult["PARAMS_HASH"], Array("success")));
|
if($ex = $APPLICATION->GetException())
{
$arResult["ERROR_MESSAGE"][] = $ex->GetString();
}
else
{
$_SESSION["MF_NAME"] = htmlspecialcharsbx($_POST["user_name"]);
$_SESSION["MF_EMAIL"] = htmlspecialcharsbx($_POST["user_email"]);
LocalRedirect($APPLICATION->GetCurPageParam("success=".$arResult["PARAMS_HASH"], Array("success")));
}
|
Настройка защиты "Оформления заказа (sale.order.ajax)":
1. В настройках модуля находим блок "Оформление заказа", жмём на "Включить капчу" для защиты от спама и сохранить изменения.
2. Перейти в папку шаблона компонента. Открыть файл order_ajax.js.
У меня это находится тут bitrix\templates\eshop_bootstrap_v4\components\bitrix\sale.order.ajax\bootstrap_v5\order_ajax.js
на 186 строке идёт отправка данных методом ajax
в объект data вставить токен рекапчи:
data: {
recaptcha_token: window.recaptcha.getToken(),
via_ajax: 'Y',
action: 'saveOrderAjax',
sessid: BX.bitrix_sessid(),
SITE_ID: this.siteId,
signedParamsString: this.signedParamsString
}, |
в настройках модуля, можно не жать галочку "включить капчу" для компонента sale.order.ajax если нужно защитить только регистрацию.
getData: function(action, actionData)
{
var data = {
recaptcha_token: window.recaptcha.getToken(),
order: this.getAllFormData(),
sessid: BX.bitrix_sessid(),
via_ajax: 'Y',
SITE_ID: this.siteId,
signedParamsString: this.signedParamsString
};
data[this.params.ACTION_VARIABLE] = action;
if (action === 'enterCoupon' || action === 'removeCoupon')
data.coupon = actionData;
return data;
},
|
Как получить токен, если я отправляю данные через AJAX?
window.recaptcha.getToken() |
Как работает модуль? (для программистов)
js часть:
При загрузке страницы, в объекте window создаётся объект recaptcha, в котором запрашивается и хранится токен.
Каждые 100 секунд токен обновляется.
Далее ищутся все поля с именем recaptcha_token (input[name=recaptcha_token]) и к формам, в которых эти поля находятся, вешается событие onsubmit.
При отправке формы помещается токен в скрытое поле и запрашивается новый токен.
Такой механизм запроса токена "заранее", реализован с целью убрать задержку перед отправкой формы.
php часть:
При построении каждой страницы, регистрируются события для проверки токена, отправленного вместе с формой. Этот токен и секретный ключ отправляются на сервер гугла для получения результата.
Если токен верный и пришедшая оценка выше или равна той, что в настройках, тогда данные формы обрабатываются, иначе выводится текст с ошибкой.
Как тестировать?
Открываем консоль в браузере и уничтожаем объект recaptcha = null (window.recaptcha), перед добавлением данных.
Для компонента Оформления заказа (sale.order.ajax) лучше переопределить функцию получения токена recaptcha.getToken = function(){return 123;}
Если была сделана соответствующая настройка на странице настроек модуля (выбран инфоблок), то после добавления данных будет ошибка капчи.
Поддержка