Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 23.01.2018
- Обновлено:
- 19.12.2023
- Версия:
- 6.2.0
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
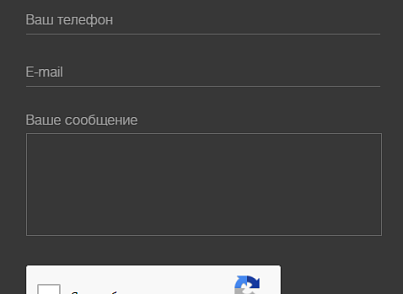
Компонент позволяет добавлять в любое место форму любой сложности. На текущий момент доступны такие виды полей формы как:
- строка
- число
- телефон
- email
- чекбокс
- радиобаттон
- выпадающий список
- дата (с подключением стандартного компонента календаря)
- текстовое поле
- скрытое поле
- Элементы инфоблока
- Разделы инфоблока
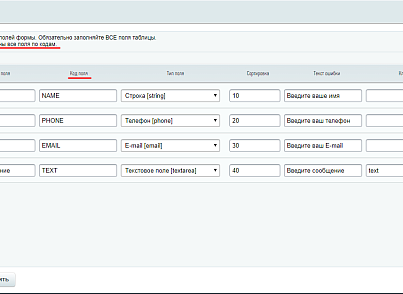
Компонент создаёт поля не привязанные ни к какому инфоблоку. К каждой копии компонента можно создать свой набор полей. Прямо в настройках компонента, указать какое поле является обязательным и настроить текст ошибки, если поле не заполнено.
У предустановленного шаблона компонента есть режим AJAX, когда форма отправляется без перезагрузки страницы.
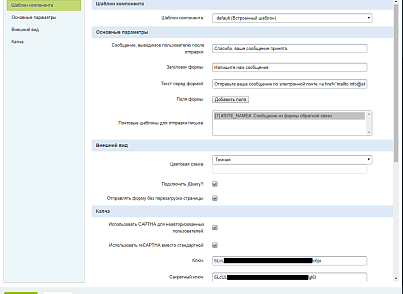
На текущий момент доступны два цветовых шаблона - тёмный и светлый.
С версии 4.0.0 добавлена возможность использовать Google reCaptha вместо стандартной капчи Битрикс.
С версии 6.0.0 добавлена интеграция с Битрикс24, а именно создание лидов
- строка
- число
- телефон
- чекбокс
- радиобаттон
- выпадающий список
- дата (с подключением стандартного компонента календаря)
- текстовое поле
- скрытое поле
- Элементы инфоблока
- Разделы инфоблока
Компонент создаёт поля не привязанные ни к какому инфоблоку. К каждой копии компонента можно создать свой набор полей. Прямо в настройках компонента, указать какое поле является обязательным и настроить текст ошибки, если поле не заполнено.
У предустановленного шаблона компонента есть режим AJAX, когда форма отправляется без перезагрузки страницы.
На текущий момент доступны два цветовых шаблона - тёмный и светлый.
С версии 4.0.0 добавлена возможность использовать Google reCaptha вместо стандартной капчи Битрикс.
С версии 6.0.0 добавлена интеграция с Битрикс24, а именно создание лидов
Отзывы ()
Пока что нет отзывов.
Обсуждения (4)
3 декабря 2023 23:50
9 ноября 2023 18:14
9 ноября 2023 18:55
9 июня 2023 08:59
9 июня 2023 09:08
17 декабря 2019 08:06
17 декабря 2019 14:24
Что нового
| 6.2.0 (19.12.2023) | - шаблон маски телефона дополнительно добавлен в скрытое поле для динамического изменения. Такое поведение может пригодиться, если маска меняется налету, например при выборе страны. |
| 6.1.0 (05.10.2023) | - поля с типом 'Дата' можно указать шаблон. Используется компонент 'bitrix:main.calendar'. |
| 6.0.4 (05.10.2023) | - исправление ошибок |
| 6.0.3 (25.09.2023) | - У каждого поля добавился выбор ID атрибута, если он не указан, то в качестве ID используется CODE. - исправление ошибок |
| 6.0.2 (14.09.2023) | - исправление ошибок |
| 6.0.1 (13.09.2023) | - изменена логика мэппинга параметров для Битрикс24 |
| 6.0.0 (13.09.2023) | - В функционал модуля добавлена интеграция с CRM Битрикс24, а именно создание лида. |
| 5.3.4 (11.09.2023) | - правка ошибок |
| 5.3.3 (07.09.2023) | - правка ошибок |
| 5.3.2 (05.09.2023) | - к полям с типами 'Разделы инфоблока' и 'Элементы инфоблока' теперь можно добавлять фильтр |
| 5.3.1 (06.06.2023) | - исправлена ошибка подключения модуля инфоблока |
| 5.3.0 (23.05.2023) | - Добавлены два типа поля: разделы инфоблока и элементы инфоблока |
| 5.2.9 (17.03.2022) | - Добавлена настройка значений по умолчанию для полей hidden. |
| 5.2.8 (30.09.2021) | - Исправлены мелкие ошибки. |
| 5.2.7 (21.09.2021) | - Исправлена ошибка отправки формы если поле файл является обязательным. |
| 5.2.6 (15.09.2021) | - Включена возможность отправлять копию письма на адрес указанный в настройках главного модуля в поле "E-Mail адрес или список адресов через запятую на который будут дублироваться все исходящие сообщения". - Файлы прикладываемые к письму теперь хранятся в отдельной папке /upload/elcore.feedback/ на сайте и в талице b_file указано корректно название модуля, которому принадлежит файл. |
| 5.2.5 (02.12.2020) | - Добавлена возможность переопределить текст ошибок валидации |
| 5.2.4 (17.11.2020) | - Исправлена ошибка JS в настройке полей формы |
| 5.2.3 (15.10.2020) | - Добавлена отложенная загрузка google recaptha, что позитивно сказывается на скорости работы сайта |
| 5.2.2 (01.10.2020) | - Исправлена ошибка подключения скрипта для маски телефона |
| 5.2.1 (19.08.2020) | - €справлены незначительные ошибки |
| 5.1.2 (25.09.2018) | - Исправление ошибок |
| 5.1.1 (30.08.2018) | - Исправление ошибок |
| 5.1.0 (07.08.2018) | - В компоненте добавлена проверка правильности заполнения поля с типом "Email" - Добавлена возможность указать маску для поля "телефон" в настройках - Добавлен тип поля "скрытое" - исправлена ошибка при смене типа поля - В шаблоне по умолчанию изменён формат вывода ошибок |
| 5.0.0 (11.05.2018) | - добавлена поддержка папки local в D7 - Исправлены ошибки в компоненте |
| 4.0.4 (21.02.2018) | - исправление ошибок в компоненте |
| 4.0.3 (14.02.2018) | - €справление ошибок в шаблоне |
| 4.0.2 (29.01.2018) | - Исправление найденных ошибок |
| 4.0.1 (27.12.2017) | - Небольшие исправления в шаблоне компонента. - Автоматическая генерация кода поля из названия. |
| 4.0.0 (24.12.2017) | - Добавлена возможность выбора google Recaptha вместо стандартной капчи |
Установка
Для установки компонента установите модуль стандартным способом. Затем компонент станет доступен в визуальном редакторе в ветке "Elcore".
Для установки компонента в любом месте можно использовать код
Для установки компонента в любом месте можно использовать код
<?$APPLICATION->IncludeComponent( "elcore:feedback", ".default", array(), false );?> |
Если у вас не подключена библиотека jQuery, подключите её в настройках компонента. Эта библиотека необходима для работы компонента в режиме "ajax", и работы некоторых визуальных функций стандартных шаблонов компонента.
Поддержка
Техподдержка ведётся по электронной почте info@elcore.ru. Время работы Пн-Пт с 9-00 до 17-00 по Москве.
Регламент ответа на ваше обращение составляет до 48 часов.
Так же задать вопрос можно в группе telegram - https://t.me/+_L87AdU_169iYTYy
Регламент ответа на ваше обращение составляет до 48 часов.
Так же задать вопрос можно в группе telegram - https://t.me/+_L87AdU_169iYTYy