Авторизация
Корзина
0
Интерактивные метки на фото + взрыв-схемы
Скриншоты
Описание
Технические данные
- Опубликовано:
- 26.08.2021
- Обновлено:
- 08.12.2025
- Версия:
- 0.2.5
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
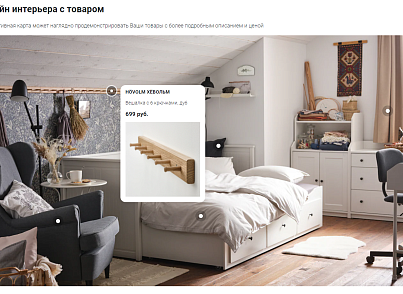
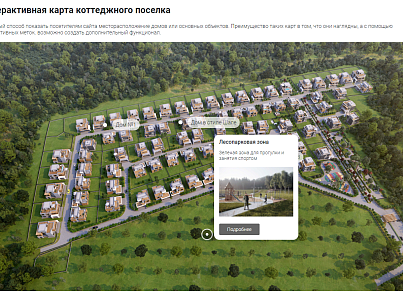
Интерактивные метки - это модуль который позволяет создавать интерактивные метки (маркеры) на изображении или фото с кратким описанием в виде открывающейся подсказки и детальным описанием в виде модального окна.
Взрыв схемы - позволяют передать информацию об изделии или устройстве в более простом и удобном для понимания виде. Дословно означает «чертёж (эскиз/схема) в разобранном виде».
Модуль позволяет установить на взрыв-схемах отметки с описанием его деталей. Также возможно привязать карточку товара с описанием и кнопкой для перехода к данному товару.
Основные возможности (уже реализовано):
Примеры реализации по индивидуальным заказам, на базе данного модуля:
Планы по обновлению решения:
Руководство по работе с модулем - в разработке новая версия!
Взрыв схемы - позволяют передать информацию об изделии или устройстве в более простом и удобном для понимания виде. Дословно означает «чертёж (эскиз/схема) в разобранном виде».
Модуль позволяет установить на взрыв-схемах отметки с описанием его деталей. Также возможно привязать карточку товара с описанием и кнопкой для перехода к данному товару.
Основные возможности (уже реализовано):
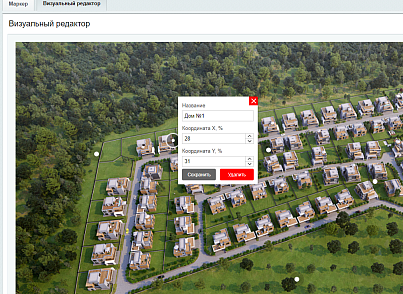
- Возможность добавлять интерактивные метки на изображения и фото с помощью удобного графического редактора.
- Добавлять краткое описание к метке в виде открывающейся подсказки.
- Добавлять подробное описание с использованием текста, фото и видео информации в виде отрывающегося модального окна.
- Возможность настраивать масштабирование картинки с метками для удобного отображения на компьютерах и мобильных телефонах
- Работа модуля в двух режимах - стандартные метки и взрыв-схемы
Примеры реализации по индивидуальным заказам, на базе данного модуля:
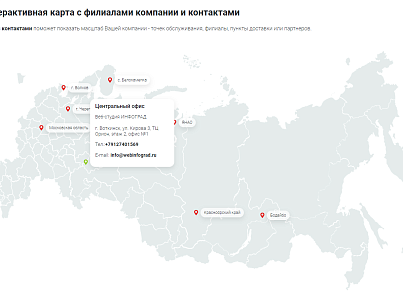
- Создание географии работы компании - Пример
- Создание взрыв-схем и схем деталировки запчастей и комплектующих (оформление через корзину и заказ) - Пример
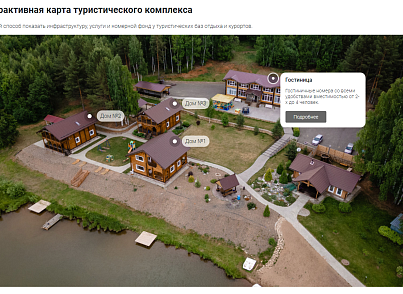
- Деталировка готовых решений на сайте производителя Медицинская мебель - Пример
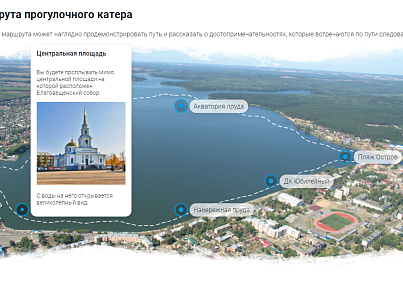
- Оформление маршрута прогулочного катера - Пример
Планы по обновлению решения:
- Выпуск новой версии модуля 2.0 - доработка более удобного интерфейса для гибкой настройки модуля. Внесение более 25 правок, которые были выявлены в течении 2024 года. Будет выпущено новое руководство, где предоставим описание по кастомизации дизайна.
- Создание раздела с настройками для кастомизации решения через административный раздел битрикса
- Выпустить отдельный модуль взрыв-схемы, который будет работать только с торговым каталогом и товарами (редакция "Малый бизнес" и "Бизнес"). Будет базово адаптирован под корзину Битрикс и оформление заказа.
- Адаптировать модуль на большинство шаблонов интернет-магазинов из магазина Битрикса.
- Разработать вариант модуля для создания меток на базе Яндекс карт.
Руководство по работе с модулем - в разработке новая версия!
Отзывы ()
10 ноября 2021 17:57
Обсуждения (10)
15 апреля 2025 14:01
17 апреля 2025 08:03
25 декабря 2024 15:16
3 февраля 2025 10:57
19 ноября 2024 15:39
19 ноября 2024 15:49
22 июля 2024 12:22
22 июля 2024 08:10
22 июля 2024 09:24
Что нового
| 0.2.5 (01.05.2025) | Изменения : 1. Добавил подмешивание в кеш компонента версию модуля, чтобы корректно отображались изменения после обновления. 2. Исправление по расчету максимальной высоты, когда не включет режим масштабиирования 3. Убрать все div из visualNode.querySelectorAll('div[data-item="point"]'). Чтобы можно было различные типы тегов писать 4. Добавить настройку для модальных окон. Добавить пользовательское поле для раздела, чтобы можно было использовать кастомные модальные окна. 5. Изменил проверку при закрытии модального окна, если модальное окно без тултипа, то метка закрывается при закрытии модальног окна. 6. Добавить свойство у метки "Отображение заголовка метки ПК" и "Отображение заголовка метки ПК" Оно должно быть в виде выпадающего списка. При выборе конкретного варианта поведение заголовка должно соответствовать выбору. Варианты ПК: - не отображать - отображать всегда - отображать при наведении Варианты Моб: - не отображать - отображать всегда Свойство для ПК работает на ПК, свойство для Моб. работает на мобильных 7. Реализовать кнопку клонирования взрыв-схемы со всеми текущими настройками. 8. Для временного наполнения каталога взрыв схемами создать функционал. Вместо загрузки картинки-подложки загружать .pdf документ и он будет отображаться при выводе взрыв схемы. Так можно быстро заполнить каталог с требуемой структурой, а потом постепенно заменить все pdf взрыв-схемами. Такое реализовывали для https://vitagro57.ru/ 9. В админ панели исправлено сохранение номера позиции. Не работало |
| 0.2.4 (01.05.2025) | ВНИМАНИЕ! Перед установкой обновления ОБЯЗАТЕЛЬНО выполните полное резервное копирование сайта. Внесены следующие изменения:
|
| 0.2.3 (18.04.2025) | Внесены следующие изменения:
|
| 0.2.2 (18.02.2025) | Внесены следующие изменения:
|
| 0.2.1 (12.02.2025) | Внесены следующие изменения:
|
| 0.2.0 (04.02.2025) | ВНИМАНИЕ! Перед установкой обновления ОБЯЗАТЕЛЬНО выполните полное резервное копирование сайта. После обновления необходимо сбросить кэш, для применения обновлений шаблона, стилей и скриптов Внесены следующие изменения:
|
| 0.1.7 (04.10.2023) | Внесены следующие изменения:
|
| 0.1.6 (21.06.2023) | Внесены следующие изменения:
|
| 0.1.5 (22.05.2023) | Внесены следующие изменения:
|
| 0.1.4 (11.04.2023) | Внесены следующие изменения:
|
| 0.1.3 (15.02.2022) | Внесены небольшие правки |
| 0.1.2 (24.01.2022) | Внесены следующие изменения:
|
| 0.1.1 (26.12.2022) | Внесены следующие изменения:
|
| 0.1.0 (08.12.2022) | Внесены следующие изменения:
ВНИМАНИЕ! Перед установкой обновления ОБЯЗАТЕЛЬНО выполните полное резервное копирование сайта. После обновления необходимо сбросить кэш, для применения обновлений шаблона, стилей и скриптов |
| 0.0.4 (11.03.2022) | Внесены следующие изменения:
|
| 0.0.3 (11.11.2021) | Внесены следующие изменения:
ВНИМАНИЕ! После обновления необходимо сбросить кэш, для применения обновлений шаблона, стилей и скриптов |
Установка
Модуль устанавливается с помощью стандартного установщика на активную лицензию 1С-Битрикс редакции не ниже "Старт".
Процесс установки:
| Модуль не требует отдельного места на лицензии Битрикс. Возможно создавать неограниченное количество интерактивных изображений с метками и использовать их на любом сайте, который создан в рамках лицензии. |
Процесс установки:
- Установите решение из официального магазина маркетплейс.
- После успешной установки, в разделе "Контент", у вас появляется новый тип инфоблоков - Инфоград. В нем будет создан инфоблок "Маркеры" с заполненными демо-данными.
- В разделе "Контент" в инфоблоке "Маркеры" создайте раздел и назовите его по названию интерактивного изображения. В настройках раздела загружается фотография, на которой будут размещаться метки. Там же отображается код для вставки на сайт. Вы размещаете этот код в любом месте вашего сайта, где можно использовать HTML элементы и после сохранения на странице сайта будет загружаться интерактивные метки на фото.
- После, в созданном разделе, создайте элемент, который и будет являться меткой на фото.
- Задайте у данного элемента все необходимые значения и параметры (координаты, заголовки и др.). Для примера вы можете смотреть настройки элементов в демо-данных.
Поддержка
Мы с радостью ответим на все ваши вопросы, связанные с работой наших решений, внимательно выслушаем пожелания по необходимым функциям, исправим ошибки (если вдруг они будут обнаружены).
Техническая поддержка: info@webinfograd.ru
Техническая поддержка: info@webinfograd.ru