Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 01.11.2014
- Версия:
- 1.0.1
- Установлено:
- 500 - 999 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Слайдер изображений, работающий с данными из любого инфоблока. Прост в настройке. Поддерживает кэширование, сортировку элементов инфоблоков.
На странице можно разместить неограниченное количество вызовов компонента.
На странице можно разместить неограниченное количество вызовов компонента.
Отзывы ()
Пока что нет отзывов.
Обсуждения (4)
5 декабря 2025 22:01
16 ноября 2016 17:07
4 марта 2016 13:10
8 апреля 2015 09:15
Установка
После установки решения создайте новый инфоблок, заполните его информацией, после разместите компонент Слайдер изображений на странице.
Компонент расположен: Компоненты -> ITS-org -> Слайдеры
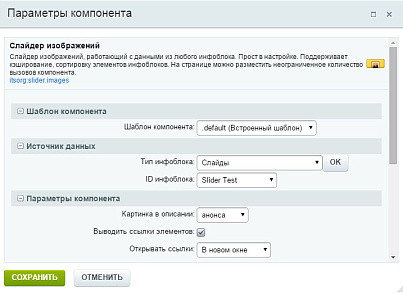
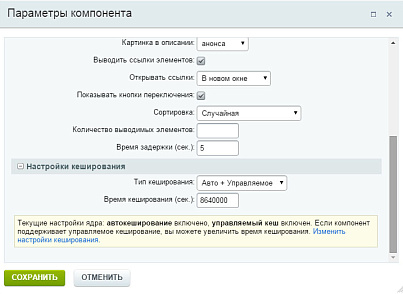
Настройте компонент.
Настройка инфоблока
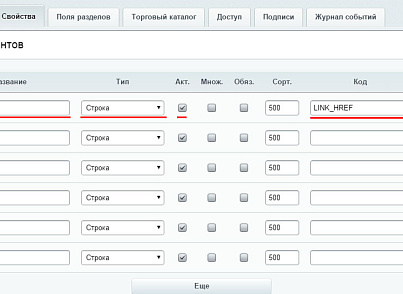
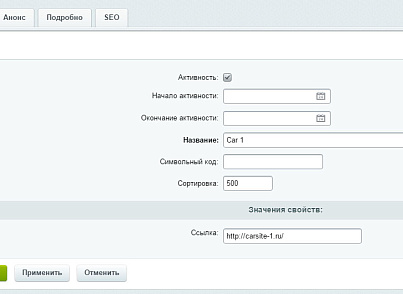
Если хотите, чтобы была возможность указывать ссылки для изображений, в Административной панели перейдите в раздел Контент -> Инфоблоки -> Типы инфоблоков. Выберите нужный инфоблок и перейдите на вкладку Свойства. Добавьте новое строковое поле с кодом LINK_HREF, как показано на скриншоте. После этого вы сможете указывать ссылки элементам инфоблока.
Компонент расположен: Компоненты -> ITS-org -> Слайдеры
Настройте компонент.
Настройка инфоблока
Если хотите, чтобы была возможность указывать ссылки для изображений, в Административной панели перейдите в раздел Контент -> Инфоблоки -> Типы инфоблоков. Выберите нужный инфоблок и перейдите на вкладку Свойства. Добавьте новое строковое поле с кодом LINK_HREF, как показано на скриншоте. После этого вы сможете указывать ссылки элементам инфоблока.
Поддержка
По вопросам установки и настройки решения, пожалуйста, пишите в нашу техническую поддержку: mail@its-org.ru.