Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 29.12.2015
- Обновлено:
- 23.03.2016
- Версия:
- 1.0.5
- Установлено:
- 500 - 999 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Нет
Пользовательское соглашение
Описание
Данный сборник включает в себя 11 универсальных компонентов для сборки Landing Page (Лэндинг пейдж) любой сложности.
Документация: wiki.lightweb.pro
Реализованные проекты на базе сборника компонентов - Landing Page Tools
Краткое описание компонентов
Документация: wiki.lightweb.pro
Реализованные проекты на базе сборника компонентов - Landing Page Tools
- http://topteamschool.ru/ (С использованием Robokassa.buyoneclick)
- http://bconsultant72.ru/
- http://vkabinke.com/ (Вошел в список 14 лучших сайтов Bitrix Design Cup 2015)
- http://eurobeton72.ru/
- http://раки72.рф/
- http://счастливоедетство72.рф/
- robokassa.buyoneclick
- sprypay.buyoneclick
- widget.promo.static
- widget.map.2gis
- widget.map.yandex (new)
- widget.fotorama
- feedback.arcticmodal
- feedback.static
- include.file
- include.file.arcticmodal
- widget.list
Краткое описание компонентов
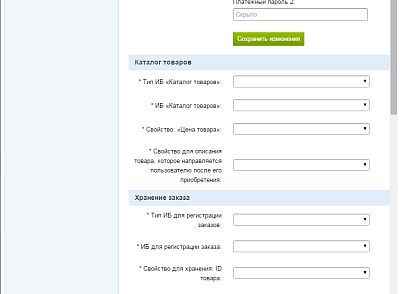
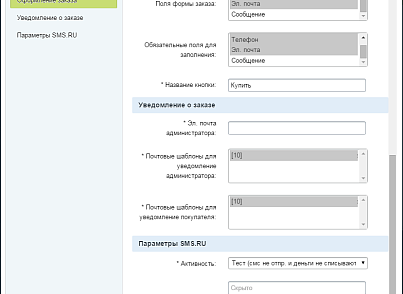
- Robokassa.buyoneclick (RoboKassa), Sprypay.buyoneclick (SpryPay) - одностраничные компоненты позволяющие реализовать функционал онлайн покупки с функциями оповещения как покупателя, так и продавца с помощью e-mail и SMS уведомлений. Также компонент предоставляет функционал повторной отправки информации о заказе на e-mail покупателя.
- Widget.promo.static - Одностраничный компонент реализующий функционал промо-зоны для Landing Page (Лэндинг пейдж).
- Widget.map.2gis - Одностраничный компонент, который позволяет установить на страницу сайта интерактивную карту 2gis и произвести её настройки, такие как: ширина, высота, центр карты, уровень приближения.
- Widget.map.yandex - Одностраничный компонент, который позволяет установить на страницу сайта интерактивную карту yandex и произвести её настройки, такие как: ширина, высота, центр карты, уровень приближения, отображаемые точки и их подписи, элементы управления картой.
- Widget.fotorama - Одностраничный компонент, использующий jQuery плагин "Fotorama". Компонент позволяет установить на страницу сайта интерактивный слайдер для отображения фотографий (фотогалерея) с возможностью кастомизации
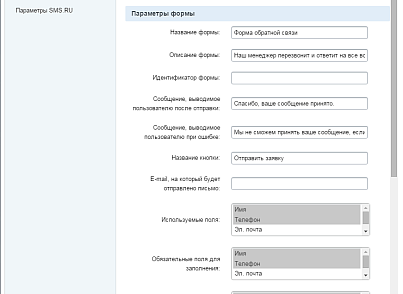
- Feedback.arcticmodal - Одностраничный компонент позволяет создать popup форму обратной связи с возможностью отправки уведомлений e-mail и SMS сообщениями.
- Feedback.static- Одностраничный компонент позволяет создать статическую форму обратной связи с возможностью отправки уведомлений e-mail и SMS сообщениями.
- Include.file - Упрощенный аналог компонента Битрикс - "Вставка включаемой области".
- Include.file.arcticmodal - Одностраничный компонент позволяющий реализовать включаемые области в контексте модального окна.
- Widget.list - Упрощенный аналог компонента Битрикс - news.list
Отзывы ()
25 сентября 2020 12:02
8 сентября 2017 07:43
19 января 2016 20:40
Обсуждения (5)
21 октября 2017 01:07
21 января 2016 20:02
21 января 2016 11:41
21 января 2016 13:33
19 января 2016 20:39
20 января 2016 09:42
12 января 2016 20:25
20 января 2016 09:39
Что нового
| 1.0.5 (23.03.2016) | - Обновлен компонент для работы с Робокассой (обновлена организация тестовой оплаты) |
| 1.0.4 (21.03.2016) | - Добавлен компонент для отображения Яндекс Карт (Yandex maps) с различными параметрами. |
Установка
1. Администрирование -> Marketplace -> Установленные решения -> Сборник компонентов ООО "ЛАЙТВЕБ" (Сборник компонентов: Landing Page Tools) -> Установить
2. Обязательно! Подключить в текущем шаблоне в файле header.php библиотеку jquery. Например:
Выберите и скачайте нужную версию себе на сайт:
Если jquery лежит у вас в папке "js" текущего шаблона, то строка подключения:
2. Обязательно! Подключить в текущем шаблоне в файле header.php библиотеку jquery. Например:
Выберите и скачайте нужную версию себе на сайт:
http://jquery.com/download/ |
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.min.js"); |
Поддержка
Техподдержка осуществляется специалистами компании ООО "ЛАЙТВЕБ", сайт: http://lightweb.pro