Авторизация
Корзина
0
Улучшенный выбор местоположения с определением по IP, замена контента в зависимости от города
от ТуФингерс
Скриншоты
Описание
Технические данные
- Опубликовано:
- 08.08.2014
- Обновлено:
- 26.08.2024
- Версия:
- 2.1.3
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
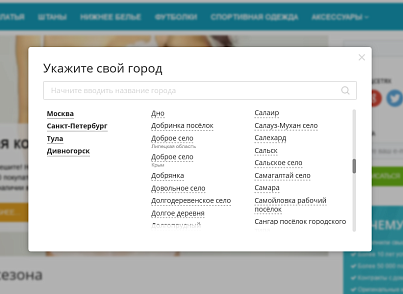
Модуль автоматически определяет местоположение пользователя по его IP и предоставляет возможность выбора города из списка в удобном и стильном всплывающем окне.
Основные возможности:
— автоопреление местоположения по ip-адресу, домену, сайту;
— доступен для всех редакций;
— автоматическая переадресация на домены/поддомены, в том числе и на сторонние домены;
— автозаполнение местоположения, в том числе и в оформлении заказа;
— адаптивное окно выбора городов с широкими настройками логики работы;
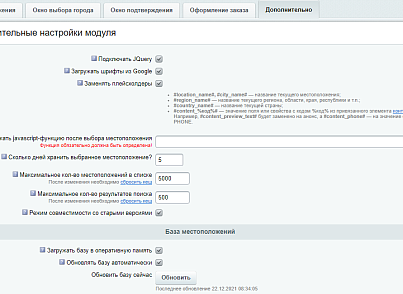
— автоматическое обновление базы IP адресов, а также — по кнопке в настройке модуля;
— попап подтверждения выбранного города, с возможностью изменить установленный город. Можно показывать только при первом заходе, а можно пока не закроет посетитель. Или вообще не показывать;
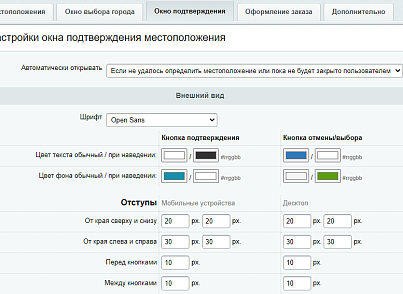
— богатые настройки кастомизации окон, под стилистику вашего сайта;
— возможность подмены данных на основе определенного города;
— отображение региона у городов с одинаковыми названиями;
— отображение «избранных» городов в нескольких местах модального окна на выбор;
— автозамена плейсхолдеров на текущее местоположение и привязанный контент;
— удобное api для отображение информации элементов иноблока в зависимости от местоположения;
— отдельный инфоблок (Местоположения -> Контент), элементы которого можно привязать к имени и id местоположения, а так же к id сайта. Что позволяет отображать любые геозависимые данные, а так же привязывать их к отдельным сайтам. Соответствующий элемент легко получить с помощью api модуля. Описание api на вкладке «Установка»;
— ядро модуля на d7;
— поддержка композита.
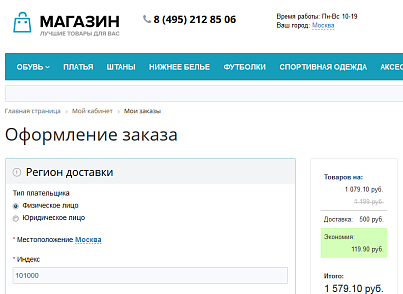
Данные о местоположении автоматически вставляются в поле с типом «Местоположение» в процессе оформления заказа. Так же модуль может заменить стандартный шаблон компонента выбора местоположения на свой, гораздо более удобный.
Контент с привязкой к местоположению — функции для CEO оптимизации
С помощью нашего модуля можно отображать контент привязанный к местоположению пользователя сайта.
Для каждого города в отдельности вы можете прописать необходимые данные, тайтлы, дескрипшены, телефоны, варианты доставок и другие необходимые геозависимые данные.
Решение поддерживает передачу в компонент оформления заказа выбранный город сразу при загрузке страницы — выбранный город сразу применяется для показа вариантов доставки и оплаты с ограничениями по местоположениям.
Пример: При заходе пользователя на сайт город автоматически определился, добавляем товар в корзину и переходим в оформление заказа. На странице оформления заказа будет указан определенный город и доступные для города способы доставки и оплаты.
Модуль работает на основе базы данных Sypex Geo и не делает запросы на сторонние сервисы, за счёт чего скорость определения местоположения гораздо выше. Также все запросы к базе данных местоположений кешируются, что тоже существенно увеличивает скорость работы.
Модуль работает на всех редакциях!
Для редакций «Бизнес» и «Малый бизнес» список населенных пунктов берется из Местоположений модуля «Интернет-магазин». На младших редакциях по-умолчанию выводится список городов для России и Украины из внутренней базы решения.
Основные возможности:
— автоопреление местоположения по ip-адресу, домену, сайту;
— доступен для всех редакций;
— автоматическая переадресация на домены/поддомены, в том числе и на сторонние домены;
— автозаполнение местоположения, в том числе и в оформлении заказа;
— адаптивное окно выбора городов с широкими настройками логики работы;
— автоматическое обновление базы IP адресов, а также — по кнопке в настройке модуля;
— попап подтверждения выбранного города, с возможностью изменить установленный город. Можно показывать только при первом заходе, а можно пока не закроет посетитель. Или вообще не показывать;
— богатые настройки кастомизации окон, под стилистику вашего сайта;
— возможность подмены данных на основе определенного города;
— отображение региона у городов с одинаковыми названиями;
— отображение «избранных» городов в нескольких местах модального окна на выбор;
— автозамена плейсхолдеров на текущее местоположение и привязанный контент;
— удобное api для отображение информации элементов иноблока в зависимости от местоположения;
— отдельный инфоблок (Местоположения -> Контент), элементы которого можно привязать к имени и id местоположения, а так же к id сайта. Что позволяет отображать любые геозависимые данные, а так же привязывать их к отдельным сайтам. Соответствующий элемент легко получить с помощью api модуля. Описание api на вкладке «Установка»;
— ядро модуля на d7;
— поддержка композита.
Данные о местоположении автоматически вставляются в поле с типом «Местоположение» в процессе оформления заказа. Так же модуль может заменить стандартный шаблон компонента выбора местоположения на свой, гораздо более удобный.
Контент с привязкой к местоположению — функции для CEO оптимизации
С помощью нашего модуля можно отображать контент привязанный к местоположению пользователя сайта.
Для каждого города в отдельности вы можете прописать необходимые данные, тайтлы, дескрипшены, телефоны, варианты доставок и другие необходимые геозависимые данные.
Решение поддерживает передачу в компонент оформления заказа выбранный город сразу при загрузке страницы — выбранный город сразу применяется для показа вариантов доставки и оплаты с ограничениями по местоположениям.
Пример: При заходе пользователя на сайт город автоматически определился, добавляем товар в корзину и переходим в оформление заказа. На странице оформления заказа будет указан определенный город и доступные для города способы доставки и оплаты.
Модуль работает на основе базы данных Sypex Geo и не делает запросы на сторонние сервисы, за счёт чего скорость определения местоположения гораздо выше. Также все запросы к базе данных местоположений кешируются, что тоже существенно увеличивает скорость работы.
Модуль работает на всех редакциях!
Для редакций «Бизнес» и «Малый бизнес» список населенных пунктов берется из Местоположений модуля «Интернет-магазин». На младших редакциях по-умолчанию выводится список городов для России и Украины из внутренней базы решения.
Отзывы ()
3 октября 2023 13:37
4 октября 2023 10:49
11 апреля 2023 12:23
11 апреля 2023 13:41
27 марта 2023 10:32
11 апреля 2023 13:42
16 марта 2023 18:12
18 марта 2023 08:31
10 марта 2023 19:12
10 марта 2023 21:37
16 ноября 2021 16:29
29 ноября 2021 22:52
30 декабря 2020 17:27
23 ноября 2020 14:17
3 ноября 2020 12:43
15 июня 2020 10:12
Обсуждения (164)
18 августа 2025 07:06
29 мая 2025 12:36
25 апреля 2025 15:59
3 декабря 2024 11:35
15 декабря 2024 23:34
19 сентября 2024 17:47
15 декабря 2024 23:33
Что нового
| 2.1.3 (26.08.2024) |
|
| 2.1.2 (17.06.2024) |
|
| 2.1.1 (06.05.2024) |
|
| 2.0.14 (27.02.2024) |
|
| 2.0.13 (22.01.2024) |
|
| 2.0.12 (21.11.2023) |
|
| 2.0.11 (19.09.2023) |
|
| 2.0.9 (29.06.2023) |
|
| 2.0.7 (13.06.2023) |
|
| 2.0.6 (10.05.2023) |
|
| 2.0.4 (07.04.2023) |
|
| 2.0.2 (02.02.2023) |
|
| 2.0.0 (19.01.2023) |
|
| 1.9.7 (09.12.2022) |
|
| 1.9.6 (27.11.2022) |
|
| 1.9.5 (27.10.2022) |
|
| 1.9.4 (05.10.2022) |
|
| 1.9.0 (31.08.2022) |
|
| 1.8.21 (30.08.2022) |
|
| 1.8.10 (11.07.2022) |
|
| 1.8.9 (07.07.2022) |
|
| 1.8.7 (23.02.2022) |
|
| 1.8.6 (26.01.2022) | — исправлена ошибка, из-за которой иногда не срабатывало перенаправление между доменами — обновлена база местоположений |
| 1.8.5 (28.12.2021) |
|
| 1.7.4 (25.11.2021) |
|
| 1.7.3 (01.11.2021) |
|
| 1.6.21 (26.08.2021) |
|
| 1.6.14 (01.07.2021) |
|
| 1.6.9 (21.04.2021) |
|
| 1.6.6 (06.04.2021) |
|
| 1.6.4 (31.03.2021) |
|
| 1.6.1 (04.03.2021) |
|
| 1.6.0 (30.11.2020) | ОБЯЗАТЕЛЬНО СДЕЛАЙТЕ БЕКАП перед данным обновлением.
|
| 1.5.4 (07.10.2020) |
|
| 1.5.2 (01.07.2020) |
|
| 1.4.6 (19.05.2020) |
|
| 1.4.4 (12.02.2020) |
|
| 1.4.3 (22.01.2020) |
|
| 1.4.2 (19.12.2019) |
|
| 1.4.0 (17.12.2019) |
|
| 1.3.3 (09.12.2019) |
|
| 1.3.0 (12.10.2019) |
|
| 1.2.10 (13.07.2019) |
|
| 1.2.8 (04.06.2019) |
|
| 1.2.7 (22.04.2019) |
|
| 1.2.6 (03.04.2019) |
|
| 1.2.3 (26.03.2019) |
|
| 1.2.0 (14.03.2019) |
|
| 1.1.1 (13.03.2019) |
|
| 1.0.20 (10.02.2019) |
|
| 1.0.13 (30.01.2019) |
|
| 1.0.12 (12.11.2018) |
|
| 1.0.11 (12.02.2018) |
|
| 1.0.10 (25.02.2016) |
|
| 1.0.9 (17.02.2016) |
|
| 1.0.8 (30.12.2015) |
|
| 1.0.7 (08.12.2015) |
|
| 1.0.6 (26.11.2015) |
|
| 1.0.5 (15.05.2015) | Исправление небольшой ошибки в JS |
| 1.0.4 (12.05.2015) | Исправлены незначительные ошибки Исправлена работа модуля на предыдущих версиях Битрикса |
| 1.0.3 (13.04.2015) | Полное обновление модуля. Реализована поддержка Местоположений 2.0 |
| 1.0.2 (16.09.2014) | Исправление проблем с совместимостью |
| 1.0.1 (03.09.2014) | Исправлено несколько незначительных ошибок |
Установка
Установка
Решение устанавливается стандартно. После установки Вы будете перенаправлены в интерфейс настройки модуля.
Для корректной работы модуля на редакциях «Бизнес» и «Малый бизнес» необходимо, чтобы были загружены местоположения в базу модуля «Интернет-магазин» http://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=42&LESSON_ID=3074&LESSON_PATH=3912.4580.4828.3074#load
Подключение компонента улучшенного выбора местоположений
Вы можете вставить ссылку на выбор местоположения города в шапку сайта. Для этого в нужном месте шаблона добавьте вызов компонента:
Для вашего удобства, чтобы вам не приходилось вручную править шаблон компонента, мы предусмотрели поля для классов, которые будут присвоены ссылкам вызова всплывающего окна, если вы захотите их кастомизировать.
Вызов пользовательской javascript-функции
В настройках модуля можно вписать JS функцию, которая будет выполняться при выборе города пользователем. В её названии можно использовать плейсхолдеры:
Обработка javascript-события onTFLocationSetLocation
Также после выбора местоположения генерируется javascript-событие "onTFLocationSetLocation", в которое передаётся DOM-объект выбранного местоположения. Пример обработчика:
Получение выбранного местоположения на сайте
Выбранное местоположение сохраняется в сессию или куки (в зависимости от настроек) и может быть получено и использовано в любых местах сайта. Например, выведем регион и стран для текущего местоположения:
Получение текущего местоположения:
Получение местоположения по ip:
Получение местоположения по умолчанию для текущего сайта:
Склонение названия местоположения по падежам (бета)
Чтобы получить склонение названия местоположения в выбранном падеже, надо передать соответствующую константу в метод getName() местоположения.
Получение информации из инфоблока в зависимости от местоположения
При установке модуля будет создан инфоблок "Контент" в типе "Местоположения". В этом инфоблоке Вы можете создавать элементы и привязывать их к местоположениям. Обратите внимание, что с данным инфоблоком вы можете работать так же, как и со всеми остальными: заполнять все доступные поля, добавлять и удалять свойства (кроме системных LOCATION_ID и SITE_ID). Можно обращаться к нему как к обычному инфоблоку, а можно через специальную сущность:
Настройка автоматического редиректа на домены/поддомены для выбранных местоположений
Редирект можно настроить для метоположений, добавленных в инфоблок "Контент" (тип "Местоположения"). Для этого элементу иноблока необходимо добавить домен в свойство "Домен".
Предварительно желаемые домены необходимо добавить в инфоблок "Домены" (тип "Местоположения").
Получение домена для перенаправления для местоположения
Пример работы с переменными без использования инфоблока
Допустим, нам необходимо менять телефон в шапке сайта в зависимости от города. Привяжемся к названию города. Будем показывать один телефон для Москвы и другой телефон для всех остальных городов.
Замена плейсхолдеров
При включенной опции "Заменять плейсхолдеры" в настройке модуля, будут заменены:
Обработка события afterLocationDetect
Событие afterLocationDetect позволяет модифицировать местоположение после того, как оно было определено автоматически.
Пример обработчика события, размещенного в файле init.php:
Решение устанавливается стандартно. После установки Вы будете перенаправлены в интерфейс настройки модуля.
Для корректной работы модуля на редакциях «Бизнес» и «Малый бизнес» необходимо, чтобы были загружены местоположения в базу модуля «Интернет-магазин» http://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=42&LESSON_ID=3074&LESSON_PATH=3912.4580.4828.3074#load
Подключение компонента улучшенного выбора местоположений
Вы можете вставить ссылку на выбор местоположения города в шапку сайта. Для этого в нужном месте шаблона добавьте вызов компонента:
<?$APPLICATION->IncludeComponent("twofingers:location","",Array());?> |
| Если вы используете модифицированный компонент sale.order.ajax, для того, чтобы использовать улучшенный выбор местоположения при оформлении заказа, необходимо для компонента sale.ajax.locations прописать шаблон tf_location. |
Вызов пользовательской javascript-функции
В настройках модуля можно вписать JS функцию, которая будет выполняться при выборе города пользователем. В её названии можно использовать плейсхолдеры:
#TF_LOCATION_CITY_ID# - ID выбранного города
#TF_LOCATION_CITY_NAME# - Имя выбранного города
Например: handleMePlease('#TF_LOCATION_CITY_ID#', '#TF_LOCATION_CITY_NAME#'); |
Обработка javascript-события onTFLocationSetLocation
Также после выбора местоположения генерируется javascript-событие "onTFLocationSetLocation", в которое передаётся DOM-объект выбранного местоположения. Пример обработчика:
BX.addCustomEvent("onTFLocationSetLocation", function(response)
{
if (response.hasOwnProperty('location')) {
console.log(response.location);
}
if (response.hasOwnProperty('content')) {
console.log(response.content);
}
}); |
Получение выбранного местоположения на сайте
Выбранное местоположение сохраняется в сессию или куки (в зависимости от настроек) и может быть получено и использовано в любых местах сайта. Например, выведем регион и стран для текущего местоположения:
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Entity\Location;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')
&& $location = LocationFactory::buildByStorage())
{
echo $location->getId() . '<br>'; // ID местоположения
echo $location->getCode() . '<br>'; // Код местоположения
echo $location->getName() . '<br>'; // название местоположения
if ($location->hasParent())
{
$parents = LocationFactory::buildParentsCollection($location);
/** @var Location $parent */
foreach ($parents as $parent)
{
// выводим только регион и страну
if (in_array($parent->getType(), [Location::TYPE_REGION, Location::TYPE_COUNTRY]))
{
echo $parent->getId() . '<br>'; // ID родительского местоположения
echo $parent->getCode() . '<br>'; // Код родительского местоположения
echo $parent->getName() . '<br>'; // название родительского местоположения
}
}
}
}
$frame->end(); // для композитного режима
|
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')) {
$location = LocationFactory::buildCurrent();
if ($location) {
echo $location->getName();
}
}
$frame->end(); // для композитного режима |
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')) {
$location = LocationFactory::buildByIp('5.255.255.88'); //yandex.ru
if ($location) {
echo $location->getName();
}
}
$frame->end(); // для композитного режима |
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')) {
$location = LocationFactory::buildDefault();
if ($location) {
echo $location->getName();
}
}
$frame->end(); // для композитного режима |
Склонение названия местоположения по падежам (бета)
Чтобы получить склонение названия местоположения в выбранном падеже, надо передать соответствующую константу в метод getName() местоположения.
$location = \TwoFingers\Location\Factory\LocationFactory::buildByStorage(); echo $location->getName(); // Москва echo $location->getName(Location::CASE_ROD); // Москвы echo $location->getName(Location::CASE_DAT); // Москве echo $location->getName(Location::CASE_VIN); // Москву echo $location->getName(Location::CASE_TVOR); // Москвой echo $location->getName(Location::CASE_PRED); // Москве |
Получение информации из инфоблока в зависимости от местоположения
При установке модуля будет создан инфоблок "Контент" в типе "Местоположения". В этом инфоблоке Вы можете создавать элементы и привязывать их к местоположениям. Обратите внимание, что с данным инфоблоком вы можете работать так же, как и со всеми остальными: заполнять все доступные поля, добавлять и удалять свойства (кроме системных LOCATION_ID и SITE_ID). Можно обращаться к нему как к обычному инфоблоку, а можно через специальную сущность:
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\ContentFactory;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')
&& $location = LocationFactory::buildByStorage())
{
$content = ContentFactory::buildByLocation($location);
if ($content)
{
echo $content->getPhone() . '<br>'; // вывод значения свойства PHONE инфоблока "Местоположения" -> "Контент", магический метод
echo $content->getPropertyValue('PHONE') . '<br>'; // тоже самое без магии
echo $content->getPreviewText() . '<br>'; // вывод анонса, магический метод
echo $content->getFieldValue('PREVIEW_TEXT') . '<br>'; // анонс без магии
echo $content->getDomain(); // домен для перенаправления
var_dump($content->getPriceTypes()); // получить доступные типы цен (только для старших редакций Битрикс)
var_dump($content->getStores()); // получить доступные склады (только для старших редакций Битрикс)
var_dump($content->getData()); // все поля и свойства привязанного элемента
}
}
$frame->end(); // для композитного режима
|
|
Настройка автоматического редиректа на домены/поддомены для выбранных местоположений
Редирект можно настроить для метоположений, добавленных в инфоблок "Контент" (тип "Местоположения"). Для этого элементу иноблока необходимо добавить домен в свойство "Домен".
| Элемент инфоблока обязательно должен быть связан с местоположением через свойство "ИД местоположения" или название. |
Получение домена для перенаправления для местоположения
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')
&& $location = LocationFactory::buildByStorage())
{
echo $location->getDomain();
}
$frame->end(); // для композитного режима |
| Редирект между доменами/поддоментам может быть заблокирован политикой CORS на сайте. Необходимо настроить эту политику самостоятельно! |
Пример работы с переменными без использования инфоблока
Допустим, нам необходимо менять телефон в шапке сайта в зависимости от города. Привяжемся к названию города. Будем показывать один телефон для Москвы и другой телефон для всех остальных городов.
use Bitrix\Main\Composite\BufferArea;
use Bitrix\Main\Loader;
use TwoFingers\Location\Factory\LocationFactory;
$frame = new BufferArea("my_dynamic_area"); // для композитного режима
$frame->begin(); // для композитного режима
if (Loader::includeModule('twofingers.location')
&& $location = LocationFactory::buildByStorage())
{
if ($location->getName() == 'Москва')
echo "+7 (495) 055-65-19";
else
echo "8 800 500 40 30";
}
$frame->end(); // для композитного режима |
Замена плейсхолдеров
При включенной опции "Заменять плейсхолдеры" в настройке модуля, будут заменены:
- #location_name#, #city_name# — название текущего местоположения;
- #region_name# — название текущего региона, области, края, республики и т.п.;
- #country_name# — название текущей страны;
- #content_%код%# — значение поля или свойства с кодом %код% из привязанного элемента контента. Например, #content_preview_text# будет заменено на анонс, а #content_phone# — на значение свойства PHONE.
Обработка события afterLocationDetect
Событие afterLocationDetect позволяет модифицировать местоположение после того, как оно было определено автоматически.
Пример обработчика события, размещенного в файле init.php:
use Bitrix\Main\EventManager;
use TwoFingers\Location\Factory\LocationFactory;
use TwoFingers\Location\Storage;
EventManager::getInstance()->addEventHandler('twofingers.location', 'afterLocationDetect', function (){
$location = LocationFactory::buildByStorage();
if ($location->getName() == 'Троицк') {
$newLocation = LocationFactory::buildByName('Москва');
if ($newLocation) {
Storage::setLocation($newLocation);
}
}
});
|
Поддержка
Мы можем оказать содействие в установке решения, а так же по вашему желанию добавить любой необходимый вам функционал.
С нами можно свзяться по почте:
as@twofingers.ru
С нами можно свзяться по почте:
as@twofingers.ru