Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 03.06.2024
- Обновлено:
- 05.08.2024
- Версия:
- 1.0.2
- Установлено:
- 50 - 99 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Индикатор прокрутки страницы - модуль добавит на сайт современный интерактивный элемент в самый верх страницы, который будет отображать текущий прогресс прокрутки страницы.
Отличное решение, чтобы украсить Ваш сайт новым интерактивным элементом.
Отличное решение, чтобы украсить Ваш сайт новым интерактивным элементом.
Отзывы ()
Пока что нет отзывов.
Обсуждения (0)
Здесь пока никто ничего не написал. Будьте первым.
Что нового
| 1.0.2 (05.08.2024) | Добавлены настройки для отдельных сайтов |
| 1.0.1 (05.06.2024) | Исправлена проблема при инициализации индикатора |
Установка
1. Скачайте.
2. Нажмите кнопку Установить.
3. Модуль работает сразу после установки.
На Вашем сайте уже появится индикатор с базовой высотой в 4px и зеленым цветом фона
Для настроек модуля перейдите в Настройки → Настройки модулей → Индикатор прокрутки страницы
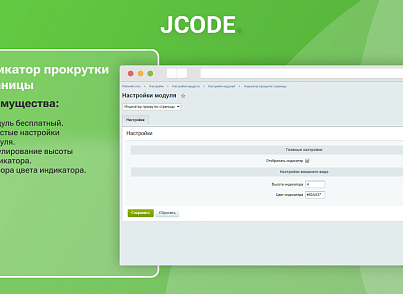
На данной странице представлены настройки модуля.
Отображать индикатор - галочка, отображается индикатор или нет
Высота индикатора - высота индикатора, задается в цифровом формате, по умолчанию 4
Цвет индикатора - задается в HEX, RGB, RGBA, HSL, например #50AA37
2. Нажмите кнопку Установить.
3. Модуль работает сразу после установки.
На Вашем сайте уже появится индикатор с базовой высотой в 4px и зеленым цветом фона
Для настроек модуля перейдите в Настройки → Настройки модулей → Индикатор прокрутки страницы
На данной странице представлены настройки модуля.
Отображать индикатор - галочка, отображается индикатор или нет
Высота индикатора - высота индикатора, задается в цифровом формате, по умолчанию 4
Цвет индикатора - задается в HEX, RGB, RGBA, HSL, например #50AA37
Поддержка
По различным вопросам обращаться по электронной почте support@j-code.ru