Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 18.02.2021
- Обновлено:
- 10.07.2025
- Версия:
- 1.2.0
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль «Быстрые seo ссылки» помогает вывести набор сео-ссылок на любой странице сайта для перелинковки. Чаще всего, такой функционал востребован у интернет-магазинов, когда существует множество уникальных посадочных seo-страниц по умному фильтру (созданных, например, с помощью модуля «Автогенератор SEO умного фильтра») и необходимо сделать для них перелинковку, чтобы получать не только лучшую индексацию, но и дополнительные переходы.
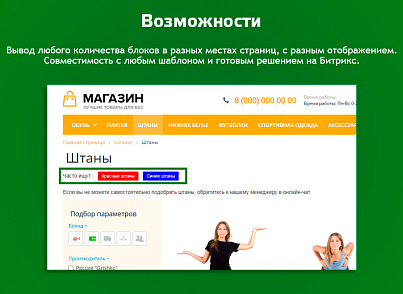
Блок быстрых ссылок обычно представляют как «облако тегов» под заголовком и над основным контентом (например, над товарами), однако, это не теги.
Допустим, мы хотим в разделе «Платья» вывести блок быстрых ссылок над товарами для перелинковки с другими разделами или посадочными seo-страницами по фильтру (кстати, подготовить их поможет модуль «SEO Шаман»). Для этого, нам нужно создать блок быстрых ссылок для этого раздела.
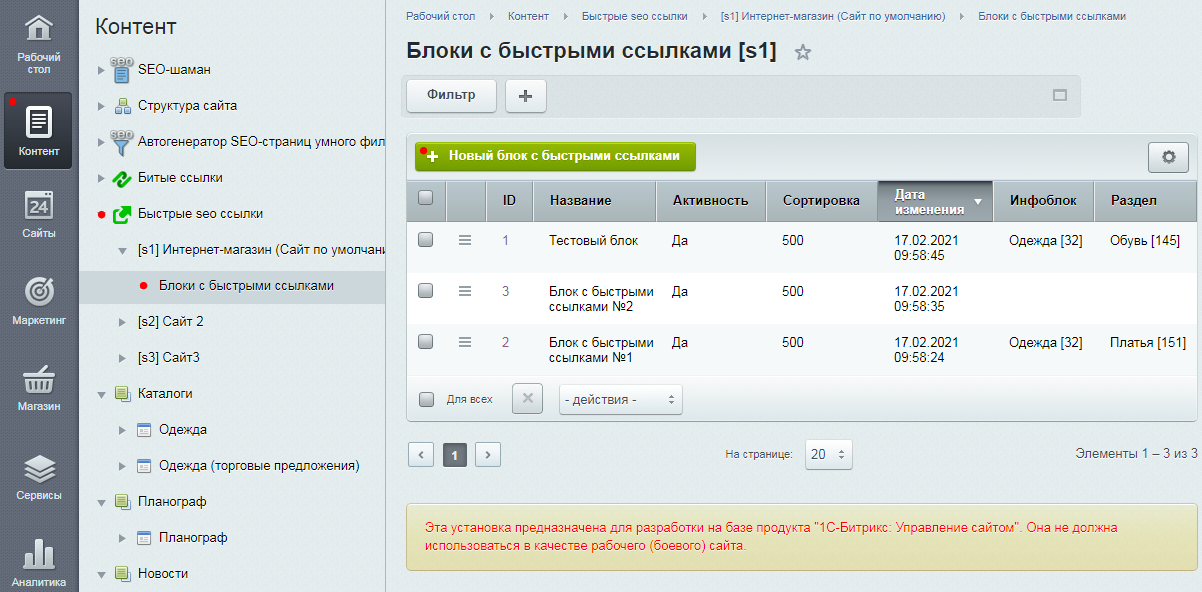
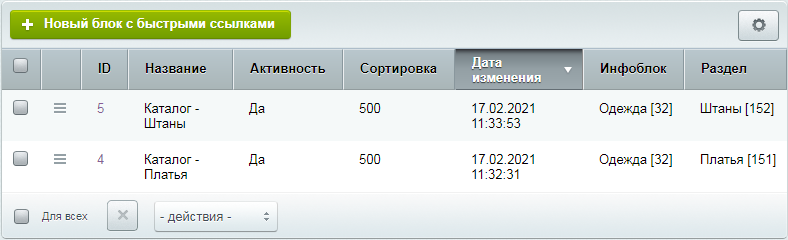
В административной части «Контент - Быстрые seo ссылки – ВашСайт - Блоки с быстрыми ссылками» и нажимаем кнопку «Новый блок с быстрыми ссылками» (см. рис. 1).
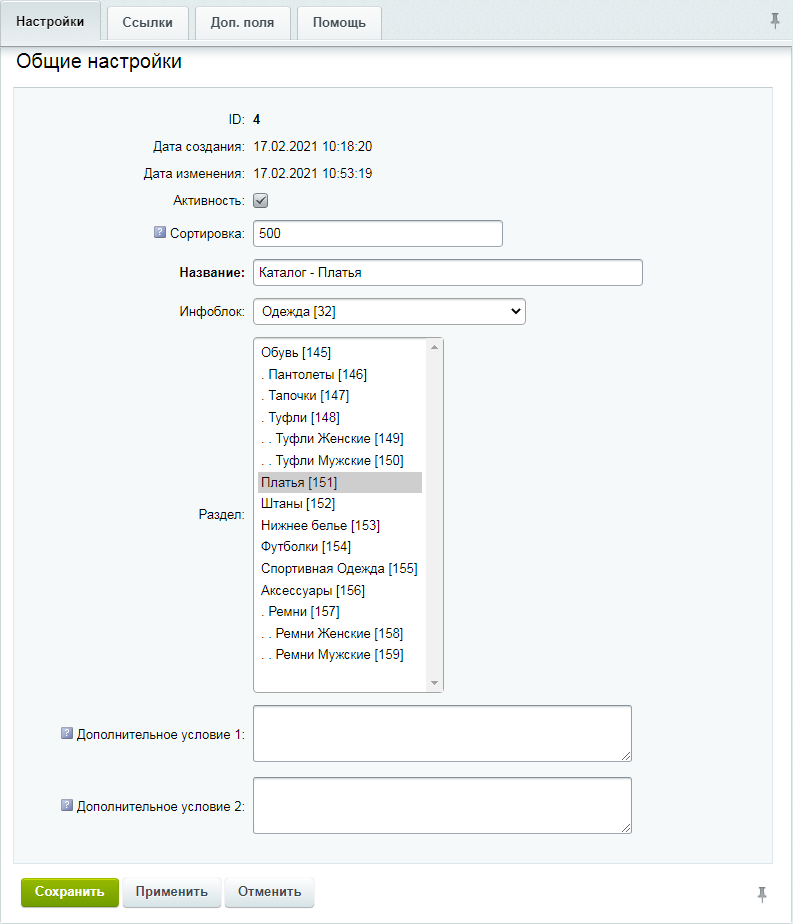
На открывшейся странице, мы задаем понятное нам название блока с seo-ссылками (оно будет отображаться только в административной части). Указываем инфоблок, с которым будет работать (у нас это каталог одежды). Выбираем нужный раздел (см. рис. 2).
Мы могли бы не указывать инфоблок и разделы соответственно, если бы не хотели использовать привязку этого блока ссылок к конкретным разделам. В таком случае наш блок выводился бы везде, где бы мы его установили.
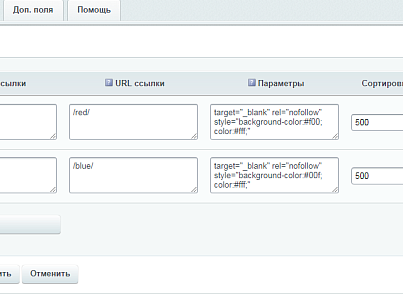
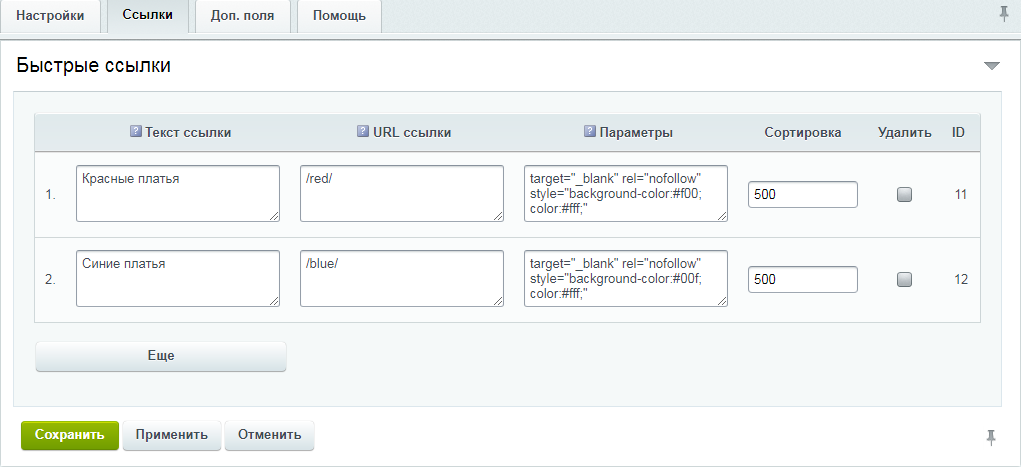
Далее зададим сами сео-ссылки на вкладке «Ссылки». Указываем необходимый анкор, адрес и задаем параметры ссылкам, указывая необходимые атрибуты тега. Например, мы можем сразу прописать какие-то стили для каждой ссылки (см. рис. 3). Будьте внимательны к заданию URL ссылок. Старайтесь использовать относительный путь. На случай, если какие-то ссылки у вас могут измениться со временем, то отследить «битые ссылки» поможет модуль их мониторинга (который работает на хитах) – Xenu.
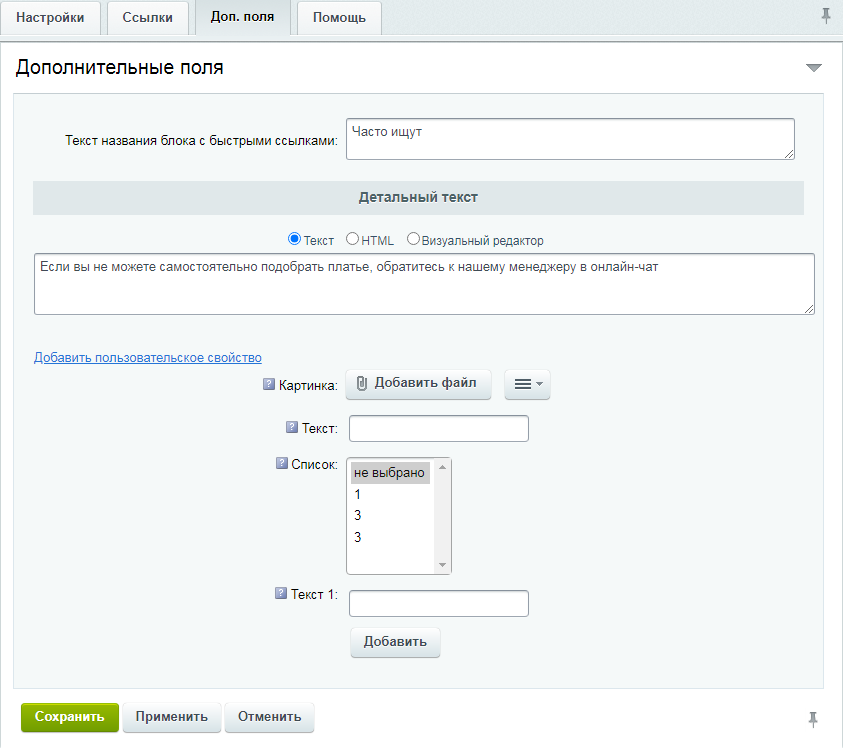
На вкладке «Доп. поля» мы можем вывести дополнительную информацию вместе с блоком. Например, мы хотим задать заголовок для блока с ссылками и некоторое описание (см. рис. 4).
Минимально необходимые действия мы выполнили. Можно сохранить готовый блок и создать новый, аналогичный этому, но уже для раздела «Штаны». Таким нехитрым способом, у нас должно получиться 2 блока с быстрыми ссылками для каждого раздела (см. рис. 5).
Осталось только вывести компонент модуля быстрых ссылок в нужном месте. Т.к. в нашем случае мы работаем с разделами каталога, то код компонента будет установлен в шаблоне компонента каталога. Это удобно, чтобы передать ID текущего раздела каталога.
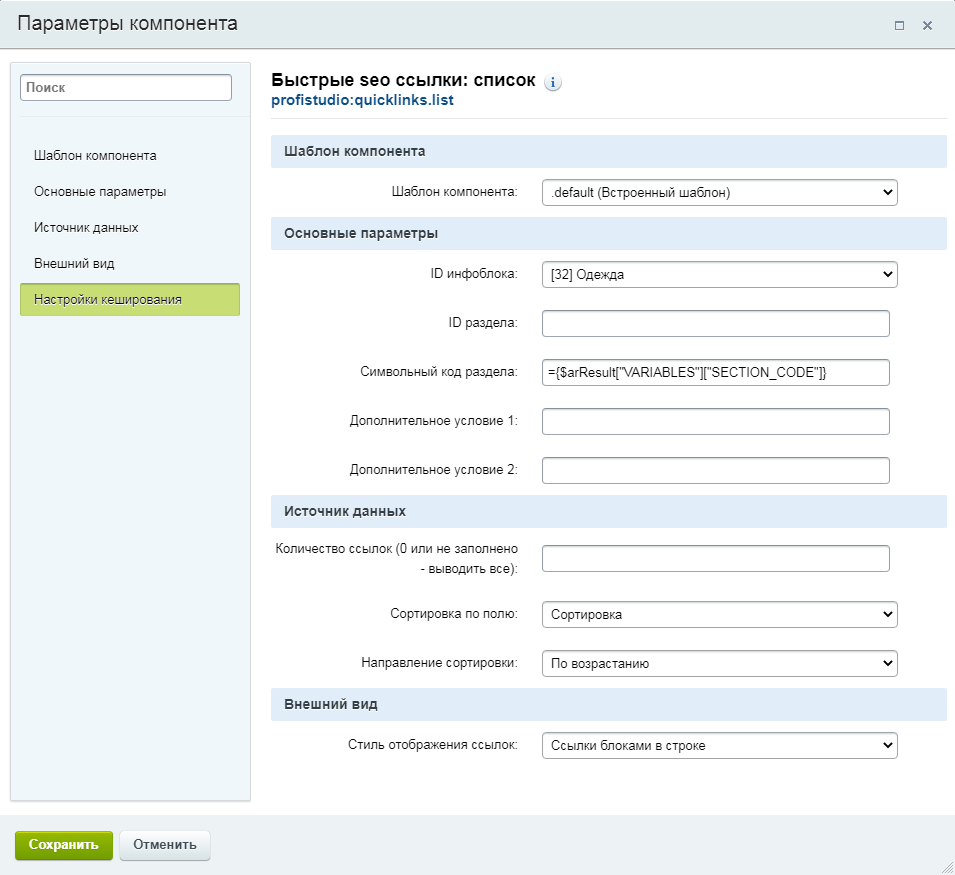
Т.к. вывод блока нужен над товарами, устанавливаем компонент в самой верхней части шаблона и задаем следующие параметры (см. рис. 6).
В качестве ID инфоблока, указываем тот инфоблок, к которому привязаны наши блоки с быстрыми ссылками. В значении ID раздела (или символьный код раздела) указываем переменную, в которой будет храниться ID текущего раздела (или символьный код раздела). Поле количества ссылок оставляем пустым, т.к. нам нужны все ссылки из блока. Задаем стиль отображения ссылок (в нашем случае «Блоки в строке») и сохраняем параметры компонента.
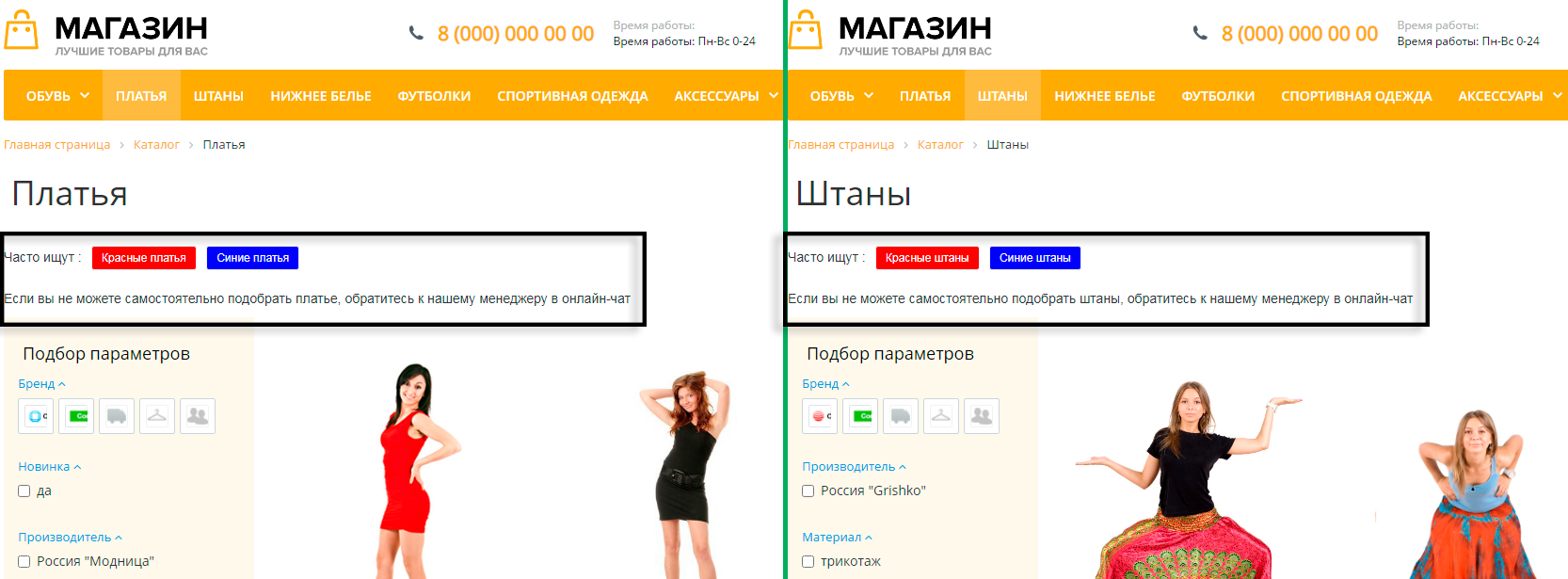
В результате наших манипуляций, мы получаем вывод нужных блоков с быстрыми ссылками в разных разделах каталога (см. рис. 7).
О дополнительных условиях
Модуль выводит блок с быстрыми ссылками тогда, когда все заданные параметры компонента совпадают со всеми заданными условиями в блоке. Когда у нескольких блоков одинаковые условия, приоритет вывода отдается тому, у кого выше сортировка.
На вкладке блока «Настройки» мы можем использовать поля дополнительных условий, когда необходимо, например, вывести несколько компонентов блоков быстрых ссылок на одной и той же странице, но в разных местах и с разным отображением. Главное, чтобы значения этих полей (или поля) в настройках блока совпадали со значениями в параметрах компонента.
Без этих дополнительных условий (который отличают блоки друг от друга) компоненты выводили бы один и тот же блок быстрых seo ссылок, подходящий под заданные параметры с самой высокой сортировкой.
О пользовательских свойствах
К блоку быстрых ссылок можно добавить различные произвольные пользовательские свойства (текст, видео, фото и многое другое). Для этого следует скопировать системный шаблон компонента "profistudio:quicklinks.list" и изменить в нем вывод, используя массив $arResult. В массиве $arResult содержатся данные из полей и свойств блока с быстрыми ссылками. Мы рекомендуем выполнять такую работу только квалифицированному разработчику.
Блок быстрых ссылок обычно представляют как «облако тегов» под заголовком и над основным контентом (например, над товарами), однако, это не теги.
ВОЗМОЖНОСТИ И ПРЕИМУЩЕСТВА
- Вывод блоков быстрых ссылок в разделах и страницах товаров каталога, а так же абсолютно на любых страницах сайта.
- Одновременный вывод нескольких блоков ссылок на одной странице с разным оформлением.
- Настройки отображения и возможность задать свои CSS в настройках.
- Гибкие настройки условий вывода.
- Совместимость с любым шаблоном и готовым решением.
- Добавление пользовательских свойств с разным контентом.
- Подробный раздел «Помощи» в самом модуле.
Допустим, мы хотим в разделе «Платья» вывести блок быстрых ссылок над товарами для перелинковки с другими разделами или посадочными seo-страницами по фильтру (кстати, подготовить их поможет модуль «SEO Шаман»). Для этого, нам нужно создать блок быстрых ссылок для этого раздела.
В административной части «Контент - Быстрые seo ссылки – ВашСайт - Блоки с быстрыми ссылками» и нажимаем кнопку «Новый блок с быстрыми ссылками» (см. рис. 1).
Рис. 1
На открывшейся странице, мы задаем понятное нам название блока с seo-ссылками (оно будет отображаться только в административной части). Указываем инфоблок, с которым будет работать (у нас это каталог одежды). Выбираем нужный раздел (см. рис. 2).
Мы могли бы не указывать инфоблок и разделы соответственно, если бы не хотели использовать привязку этого блока ссылок к конкретным разделам. В таком случае наш блок выводился бы везде, где бы мы его установили.
Далее зададим сами сео-ссылки на вкладке «Ссылки». Указываем необходимый анкор, адрес и задаем параметры ссылкам, указывая необходимые атрибуты тега. Например, мы можем сразу прописать какие-то стили для каждой ссылки (см. рис. 3). Будьте внимательны к заданию URL ссылок. Старайтесь использовать относительный путь. На случай, если какие-то ссылки у вас могут измениться со временем, то отследить «битые ссылки» поможет модуль их мониторинга (который работает на хитах) – Xenu.
На вкладке «Доп. поля» мы можем вывести дополнительную информацию вместе с блоком. Например, мы хотим задать заголовок для блока с ссылками и некоторое описание (см. рис. 4).
Минимально необходимые действия мы выполнили. Можно сохранить готовый блок и создать новый, аналогичный этому, но уже для раздела «Штаны». Таким нехитрым способом, у нас должно получиться 2 блока с быстрыми ссылками для каждого раздела (см. рис. 5).
Осталось только вывести компонент модуля быстрых ссылок в нужном месте. Т.к. в нашем случае мы работаем с разделами каталога, то код компонента будет установлен в шаблоне компонента каталога. Это удобно, чтобы передать ID текущего раздела каталога.
Т.к. вывод блока нужен над товарами, устанавливаем компонент в самой верхней части шаблона и задаем следующие параметры (см. рис. 6).
В качестве ID инфоблока, указываем тот инфоблок, к которому привязаны наши блоки с быстрыми ссылками. В значении ID раздела (или символьный код раздела) указываем переменную, в которой будет храниться ID текущего раздела (или символьный код раздела). Поле количества ссылок оставляем пустым, т.к. нам нужны все ссылки из блока. Задаем стиль отображения ссылок (в нашем случае «Блоки в строке») и сохраняем параметры компонента.
В результате наших манипуляций, мы получаем вывод нужных блоков с быстрыми ссылками в разных разделах каталога (см. рис. 7).
О дополнительных условиях
Модуль выводит блок с быстрыми ссылками тогда, когда все заданные параметры компонента совпадают со всеми заданными условиями в блоке. Когда у нескольких блоков одинаковые условия, приоритет вывода отдается тому, у кого выше сортировка.
На вкладке блока «Настройки» мы можем использовать поля дополнительных условий, когда необходимо, например, вывести несколько компонентов блоков быстрых ссылок на одной и той же странице, но в разных местах и с разным отображением. Главное, чтобы значения этих полей (или поля) в настройках блока совпадали со значениями в параметрах компонента.
Без этих дополнительных условий (который отличают блоки друг от друга) компоненты выводили бы один и тот же блок быстрых seo ссылок, подходящий под заданные параметры с самой высокой сортировкой.
О пользовательских свойствах
К блоку быстрых ссылок можно добавить различные произвольные пользовательские свойства (текст, видео, фото и многое другое). Для этого следует скопировать системный шаблон компонента "profistudio:quicklinks.list" и изменить в нем вывод, используя массив $arResult. В массиве $arResult содержатся данные из полей и свойств блока с быстрыми ссылками. Мы рекомендуем выполнять такую работу только квалифицированному разработчику.
Отзывы ()
23 мая 2025 12:15
26 мая 2025 15:32
19 февраля 2021 16:08
Обсуждения (14)
25 ноября 2025 13:58
25 ноября 2025 16:30
24 ноября 2025 21:32
25 ноября 2025 09:41
18 ноября 2025 21:36
13 ноября 2025 10:40
27 августа 2025 21:30
28 августа 2025 09:54
Что нового
| 1.2.0 (10.07.2025) | 1. Доработан компонент profistudio:quicklinks.list 1.1 Добавлена настройка: "Выводить быстрые ссылки, которые ведут на текущую страницу (циклические ссылки)". 1.2 Удалена настройка: "Учитывать права доступа". 1.3 Изменен механизм кеширования компонента. 1.4 Улучшения и исправления кода определения быстрых ссылок, которые ведут на текущую страницу. 1.5 Другие улучшения и исправления компонента. 2. В блоках с быстрыми ссылками добавлена возможность выбора корневого раздела. 3. Другие улучшения и исправления модуля. |
| 1.1.3 (03.02.2023) | Исправления для работы модуля на PHP 8.1 |
| 1.1.2 (19.11.2021) | В административной части сайта добавлен функционал копирования блоков с быстрыми ссылками.
В компоненте profistudio:quicklinks.list добавлены параметры: "Учитывать права доступа", "Игнорировать GET параметры в адресе страницы (для определения активности ссылки)". В шаблоне .default компонента profistudio:quicklinks.list добавлен функционал вывода кнопки "Показать ещё / Свернуть". |
Установка
Модуль устанавливается стандартными средствами Битрикс. Сразу после установки модуль готов к работе и не требует настройки.
Поддержка
Если в результате установки, настройки или использования у вас возникли трудности или появились вопросы, вы можете обратиться в нашу техническую поддержку по e-mail: mpbitrix@profi-studio.ru. В теме письма указать: "modules.profistudio.quicklinks".
Кроме того, если вам требуется более глубокая и профессиональная консультация по поисковому продвижению или интернет-маркетингу в целом, вы можете обратиться так же по указанному адресу электронной почты с указанием темы вопроса.
Мы digital-агентство «Студия Profi» с полным циклом интернет-маркетинга и командой высококвалифицированных разработчиков. Работаем с 2005 г. и оказываем услуги по:- Созданию сайтов и облачных сервисов (SaaS)
- Системному цифровому маркетингу
- Продвижению и раскрутке сайтов с использованием поисковой оптимизации (SEO)
- Настройке и ведению контекстной рекламы Яндекс Директ и Google Ads (Adwords)
- Рекламе на Яндекс Маркете
- Аудиту и анализу usability сайта
- SMM продвижению и таргетированной рекламе в социальных сетях (Вконтакте, FaceBook, Instagram, Одноклассники)
- Технической поддержке сайтов, наполнению, ведению и доработкам
- Разработке фирменного стиля (создание логотипов, банеров, айдентика)
- Настройке и интеграции с корпоративным порталом Битрикс 24
- Решениям для государственных и муниципальных органов власти и организаций
- Интеграции интернет-магазинов с 1С Предприятие