Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 23.07.2024
- Обновлено:
- 21.02.2025
- Версия:
- 1.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
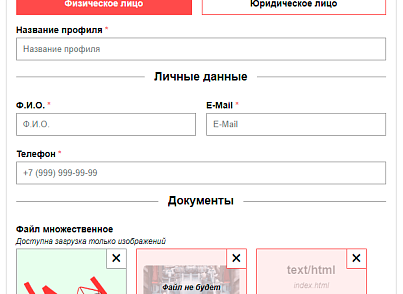
Модуль включает в себя компонент abcwww:sale.personal.profile для создания, изменения и удаления профилей покупателей.
Профиль покупателя представляет собой набор данных, связанных с конкретным покупателем, которые используются для упрощения процесса оформления заказов. Профиль покупателя позволяет автоматизировать и ускорить процесс оформления заказа, так как покупателю не нужно каждый раз вводить свои данные заново.
Другими словами, есть компонент оформления заказа bitrix:sale.order.ajax, если в его настройках установлена галка Разрешить использование профилей покупателей, то при оформлении заказа отобразится список профилей текущего пользователя (если он авторизован). Выбирая нужный профиль, автоматически в свойства заказа подставятся ранее заполненные данные, такие как ФИО, Телефон, Email (если в настройках сайта у них указано, что они входят в профиль)
Вот как раз для создания, изменения и удаления профилей покупателя служит компонент abcwww:sale.personal.profile.
Данный компонент рекомендуется подключить в личном кабинете пользователя. Он будет очень полезен тем пользователям, которые часто делают заказы на вашем сайте.
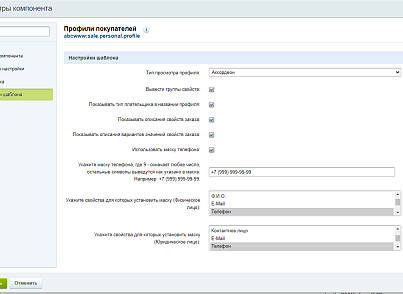
Компонент имеет много гибких настроек. В компоненте есть дефолтный шаблон готовый к использованию. При реализации шаблона было предусмотрено множество вариантов, которые потребуются для отображения на странице, чтобы не вносить правки в сам шаблон, а ограничиться только правками CSS.
Профиль покупателя представляет собой набор данных, связанных с конкретным покупателем, которые используются для упрощения процесса оформления заказов. Профиль покупателя позволяет автоматизировать и ускорить процесс оформления заказа, так как покупателю не нужно каждый раз вводить свои данные заново.
Другими словами, есть компонент оформления заказа bitrix:sale.order.ajax, если в его настройках установлена галка Разрешить использование профилей покупателей, то при оформлении заказа отобразится список профилей текущего пользователя (если он авторизован). Выбирая нужный профиль, автоматически в свойства заказа подставятся ранее заполненные данные, такие как ФИО, Телефон, Email (если в настройках сайта у них указано, что они входят в профиль)
Вот как раз для создания, изменения и удаления профилей покупателя служит компонент abcwww:sale.personal.profile.
Данный компонент рекомендуется подключить в личном кабинете пользователя. Он будет очень полезен тем пользователям, которые часто делают заказы на вашем сайте.
Компонент имеет много гибких настроек. В компоненте есть дефолтный шаблон готовый к использованию. При реализации шаблона было предусмотрено множество вариантов, которые потребуются для отображения на странице, чтобы не вносить правки в сам шаблон, а ограничиться только правками CSS.
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Что нового
| 1.0.1 (21.02.2025) | Косметические правки. |
Установка
Стандартная установка модуля из MarketPlace.
После установки модуля, в папке /local/components/abcwww/ появится компонент sale.personal.profile, который вы можете подключить на странице.
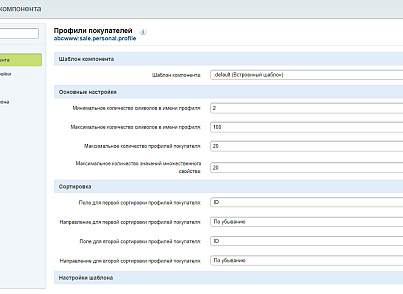
Параметры компонента:
PROFILE_NAME_MIN_LENGTH - Минимальное количество символов в названии профиля
PROFILE_NAME_MAX_LENGTH - Максимально количество символов в названии профиля
PROFILE_MAX_COUNT - Максимальное количество профилей, которое может создать пользователь
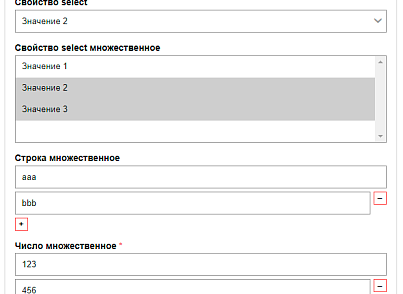
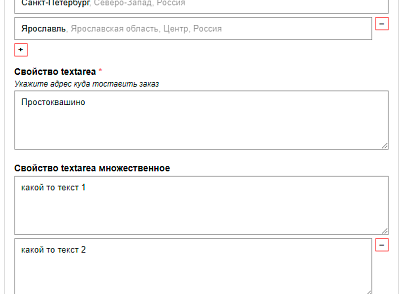
MULTIPLE_VALUE_MAX_COUNT - Максимальное количество вариантов значений, которые пользователь может добавить во множественном свойстве заказа. Этот параметр применяется только к свойствам тип строка, число, файл, дата, местоположение
SORT_BY1 - Поле для первой сортировки профилей
SORT_ORDER1 - Направление первой сортировки профилей
SORT_BY2 - Поле для второй сортировки профилей
SORT_ORDER2 - Направление второй сортировки профилей
PROFILE_OPEN_TYPE - Вариант отображения выбранного профиля (попап/аккордеон)
GROUP_PROPERTIES - Y/N Выводить названия групп свойств заказа и помещает каждое свойство в свою группу
SHOW_PROFILE_TYPE - Y/N Показывать тип плательщика в названии профиля
SHOW_PROPERTY_DESCRIPTION - Y/N Показывать описания свойств заказа
SHOW_PROPERTY_VARIANT_DESCRIPTION - Y/N Показывать описания вариантов значений свойств заказа
SET_MASK_PHONE_TO_PROPERTY - Y/N Использовать маску телефона
MASK_PHONE_TO_PROPERTY - Шаблон маски телефона, например +7 (999) 999-99-99,
SET_MASK_PHONE_TO_PROPERTY_NAME_(*) - Массив кодов свойств заказа для которых применить маску, вместо (*) указывается ID типа плательщика, потому что для каждого типа плательщика можно указать отдельный набор свойств.
Пример вызова компонента:
<?$APPLICATION->IncludeComponent(
"abcwww:sale.personal.profile",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"PROFILE_NAME_MIN_LENGTH" => "2",
"PROFILE_NAME_MAX_LENGTH" => "100",
"PROFILE_MAX_COUNT" => "20",
"MULTIPLE_VALUE_MAX_COUNT" => "20",
"SORT_BY1" => "ID",
"SORT_ORDER1" => "DESC",
"SORT_BY2" => "ID",
"SORT_ORDER2" => "DESC",
"PROFILE_OPEN_TYPE" => "ACCORDION",
"GROUP_PROPERTIES" => "Y",
"SHOW_PROFILE_TYPE" => "Y",
"SHOW_PROPERTY_DESCRIPTION" => "Y",
"SHOW_PROPERTY_VARIANT_DESCRIPTION" => "Y",
"SET_MASK_PHONE_TO_PROPERTY" => "Y",
"MASK_PHONE_TO_PROPERTY" => "+7 (999) 999-99-99",
"SET_MASK_PHONE_TO_PROPERTY_NAME_1" => array(
0 => "PHONE",
),
"SET_MASK_PHONE_TO_PROPERTY_NAME_2" => array(
0 => "PHONE",
1 => "FAX",
)
),
false
);?>
Особенности шаблона:
CSS-классы с префиксом "js-" используются для обработки JavaScript, удаление такого класса может привести к ошибкам. Классы с префиксом "js-" не участвуют в стилизации, они нужны исключительно для JS.
Для стилизации каждого отдельного свойства заказа добавлены CSS-классы:
1) input-class-(символьный код свойства в нижнем регистре) CSS-класс для элемента-input свойства заказа
2) field-class-(символьный код свойства в нижнем регистре) CSS-класс для контейнера свойства заказа
Это нужно для того, чтобы вы имели возможность стилизовать каждое свойство по отдельности без правок кода шаблона.
У CSS-класса inputs-block указан стиль
.inputs-block {
display: flex;
flex-direction: row;/*Это не ошибка, так задумано*/
flex-wrap: wrap;
justify-content: space-between;
}
Сделано это для того, чтобы можно было разместить несколько свойств в одной строке.
Предположим, есть свойства "Телефон" (с символьным кодом PHONE) и "Email" (с символьным кодом EMAIL), и нам нужно вывести их в одной строке.
Для этого в админке задаем сортировку у свойств так, чтобы Телефон и Email вывелись рядом (Свойства выводятся в порядке убывания поля "Сортировка")
А в CSS задаем стиль
.abcwww-profiles .field.field-class-phone, .abcwww-profiles .field.field-class-email {
flex: 0 0 calc(50% - 5px);
}
Popup, аккордеон, табы выполнены на чистом CSS без использования JS, поэтому в шаблоне вы обнаружите несколько input type="radio", они как раз служат для этих целей.
Маска телефона выполнена на чистом JS, чтобы она работала на проектах, на которых не используются сторонние библиотеки типа jQuery.
Шаблон предусматривает и обрабатывает все настройки свойств заказа, установленные в админке.
После установки модуля, в папке /local/components/abcwww/ появится компонент sale.personal.profile, который вы можете подключить на странице.
Параметры компонента:
PROFILE_NAME_MIN_LENGTH - Минимальное количество символов в названии профиля
PROFILE_NAME_MAX_LENGTH - Максимально количество символов в названии профиля
PROFILE_MAX_COUNT - Максимальное количество профилей, которое может создать пользователь
MULTIPLE_VALUE_MAX_COUNT - Максимальное количество вариантов значений, которые пользователь может добавить во множественном свойстве заказа. Этот параметр применяется только к свойствам тип строка, число, файл, дата, местоположение
SORT_BY1 - Поле для первой сортировки профилей
SORT_ORDER1 - Направление первой сортировки профилей
SORT_BY2 - Поле для второй сортировки профилей
SORT_ORDER2 - Направление второй сортировки профилей
PROFILE_OPEN_TYPE - Вариант отображения выбранного профиля (попап/аккордеон)
GROUP_PROPERTIES - Y/N Выводить названия групп свойств заказа и помещает каждое свойство в свою группу
SHOW_PROFILE_TYPE - Y/N Показывать тип плательщика в названии профиля
SHOW_PROPERTY_DESCRIPTION - Y/N Показывать описания свойств заказа
SHOW_PROPERTY_VARIANT_DESCRIPTION - Y/N Показывать описания вариантов значений свойств заказа
SET_MASK_PHONE_TO_PROPERTY - Y/N Использовать маску телефона
MASK_PHONE_TO_PROPERTY - Шаблон маски телефона, например +7 (999) 999-99-99,
SET_MASK_PHONE_TO_PROPERTY_NAME_(*) - Массив кодов свойств заказа для которых применить маску, вместо (*) указывается ID типа плательщика, потому что для каждого типа плательщика можно указать отдельный набор свойств.
Пример вызова компонента:
<?$APPLICATION->IncludeComponent(
"abcwww:sale.personal.profile",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"PROFILE_NAME_MIN_LENGTH" => "2",
"PROFILE_NAME_MAX_LENGTH" => "100",
"PROFILE_MAX_COUNT" => "20",
"MULTIPLE_VALUE_MAX_COUNT" => "20",
"SORT_BY1" => "ID",
"SORT_ORDER1" => "DESC",
"SORT_BY2" => "ID",
"SORT_ORDER2" => "DESC",
"PROFILE_OPEN_TYPE" => "ACCORDION",
"GROUP_PROPERTIES" => "Y",
"SHOW_PROFILE_TYPE" => "Y",
"SHOW_PROPERTY_DESCRIPTION" => "Y",
"SHOW_PROPERTY_VARIANT_DESCRIPTION" => "Y",
"SET_MASK_PHONE_TO_PROPERTY" => "Y",
"MASK_PHONE_TO_PROPERTY" => "+7 (999) 999-99-99",
"SET_MASK_PHONE_TO_PROPERTY_NAME_1" => array(
0 => "PHONE",
),
"SET_MASK_PHONE_TO_PROPERTY_NAME_2" => array(
0 => "PHONE",
1 => "FAX",
)
),
false
);?>
Особенности шаблона:
CSS-классы с префиксом "js-" используются для обработки JavaScript, удаление такого класса может привести к ошибкам. Классы с префиксом "js-" не участвуют в стилизации, они нужны исключительно для JS.
Для стилизации каждого отдельного свойства заказа добавлены CSS-классы:
1) input-class-(символьный код свойства в нижнем регистре) CSS-класс для элемента-input свойства заказа
2) field-class-(символьный код свойства в нижнем регистре) CSS-класс для контейнера свойства заказа
Это нужно для того, чтобы вы имели возможность стилизовать каждое свойство по отдельности без правок кода шаблона.
У CSS-класса inputs-block указан стиль
.inputs-block {
display: flex;
flex-direction: row;/*Это не ошибка, так задумано*/
flex-wrap: wrap;
justify-content: space-between;
}
Сделано это для того, чтобы можно было разместить несколько свойств в одной строке.
Предположим, есть свойства "Телефон" (с символьным кодом PHONE) и "Email" (с символьным кодом EMAIL), и нам нужно вывести их в одной строке.
Для этого в админке задаем сортировку у свойств так, чтобы Телефон и Email вывелись рядом (Свойства выводятся в порядке убывания поля "Сортировка")
А в CSS задаем стиль
.abcwww-profiles .field.field-class-phone, .abcwww-profiles .field.field-class-email {
flex: 0 0 calc(50% - 5px);
}
Popup, аккордеон, табы выполнены на чистом CSS без использования JS, поэтому в шаблоне вы обнаружите несколько input type="radio", они как раз служат для этих целей.
Маска телефона выполнена на чистом JS, чтобы она работала на проектах, на которых не используются сторонние библиотеки типа jQuery.
Шаблон предусматривает и обрабатывает все настройки свойств заказа, установленные в админке.
Поддержка
Поддержка осуществляется через обращения на почту marketplace@abcwww.ru
При обращении указывайте название модуля и купон, полученный при покупке решения.
При обращении указывайте название модуля и купон, полученный при покупке решения.