Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 17.04.2018
- Обновлено:
- 13.01.2020
- Версия:
- 1.0.1
- Установлено:
- 500 - 999 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
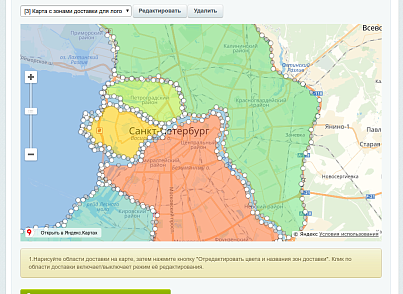
Решение представляет из себя модуль и компонент для работы с зонами доставки на основе сервиса "Яндекс.Карты".
Модуль позволяет в панели администратора (в настройках модуля) производить создание, просмотр и редактирование карты с зонами доставки.
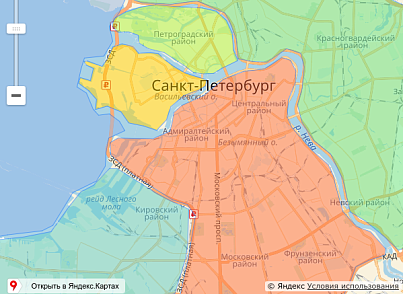
Компонент позволяет отображать существующую карту с зонами доставки.
Решение бесплатное, т.к. у автора нет ИП или ООО. Но вы всегда можете отблагодарить автора, перечислив немного благодарности сюда:
https://yoomoney.ru/to/4100118209396212.

Спасибо!
Модуль позволяет в панели администратора (в настройках модуля) производить создание, просмотр и редактирование карты с зонами доставки.
Компонент позволяет отображать существующую карту с зонами доставки.
Решение бесплатное, т.к. у автора нет ИП или ООО. Но вы всегда можете отблагодарить автора, перечислив немного благодарности сюда:
https://yoomoney.ru/to/4100118209396212.

Спасибо!
Отзывы (2)
Обсуждения (18)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
5 мая 2024 10:25
20 февраля 2024 13:06
19 сентября 2023 16:08
21 марта 2022 13:30
25 мая 2021 09:18
Установка
После установки решения перейдите в настройки модуля:
Настройки->Настройки модулей->Зоны доставки на яндекс картах
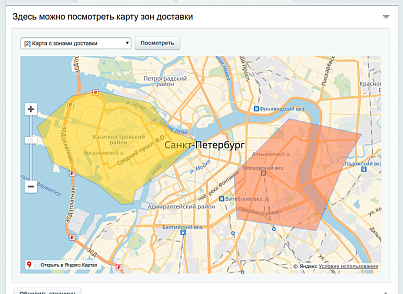
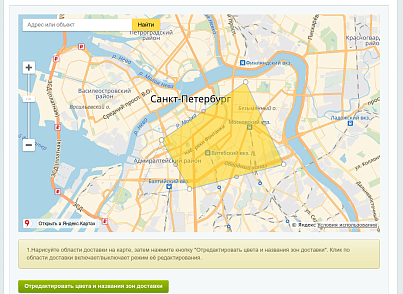
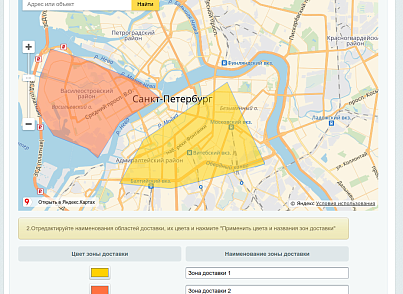
Вам будут доступны три вкладки для просмотра, создания и редактирования карт с зонами доставки.
Интерфейс создания интуитивно понятен.
После создания карты с зонами доставки вы можете её отобразить с помощью компонента:
<?$APPLICATION->IncludeComponent(
"angerro:angerro.yadelivery",
"",
Array(
"WIDTH" => "600",
"HEIGHT" => "600",
"MAP_ID" => "3"
)
);?>
где MAP_ID - идентификатор существующей карты. Его можно найти в списке существующих карт с зонами доставки в админ панели (в квадратных скобках перед наименованием карты)
WIDTH и HEIGHT - размеры блока Яндекс карты в пикселях
Настройки->Настройки модулей->Зоны доставки на яндекс картах
Вам будут доступны три вкладки для просмотра, создания и редактирования карт с зонами доставки.
Интерфейс создания интуитивно понятен.
После создания карты с зонами доставки вы можете её отобразить с помощью компонента:
<?$APPLICATION->IncludeComponent(
"angerro:angerro.yadelivery",
"",
Array(
"WIDTH" => "600",
"HEIGHT" => "600",
"MAP_ID" => "3"
)
);?>
где MAP_ID - идентификатор существующей карты. Его можно найти в списке существующих карт с зонами доставки в админ панели (в квадратных скобках перед наименованием карты)
WIDTH и HEIGHT - размеры блока Яндекс карты в пикселях
Поддержка