Технические данные
- Опубликовано:
- 14.11.2019
- Обновлено:
- 08.09.2024
- Версия:
- 2.1.10
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Заботимся о посетителях сайта, сервере и о трафике.
Плейлист, посвящённый модулю: https://www.youtube.com/playlist?list=PLy4Hf2Vh5ftZ3fHwNLKRQypw6frIi1b0f
Модуль поможет оптимизировать сайт для быстрой работы в браузере, чтобы:
страницы сайта для ваших пользователей открывались быстрее,
снизилась нагрузка на браузеры,
с сервера запрашивались только те данные, которые фактически понадобились конкретному пользователю,
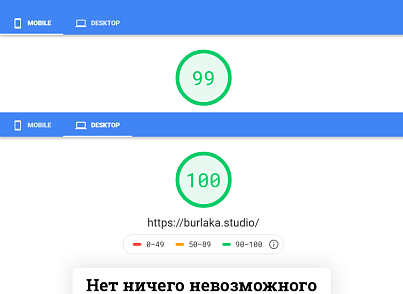
повысились показатели Google Pagespeed.
включить ленивую загрузку для изображений;
включить ленивую загрузку для фоновых изображений;
включить ленивую загрузку для видео-фреймов (youtube, vimeo);
ленивая подгрузка javascript-методов;
перенос файлов стилей в конец документа и активация плавного появления документа;
управление высоко-приоритетными стилями и пуш-технология;
переключение кода Я.Метрики на локальное хранение и локальный старт;
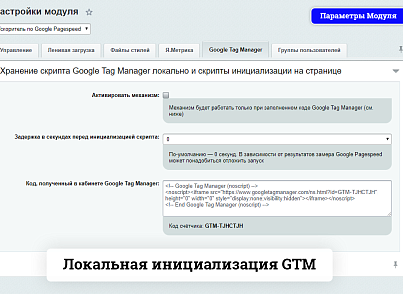
переключение кода Google Tag Manager на локальное хранение и локальный старт;
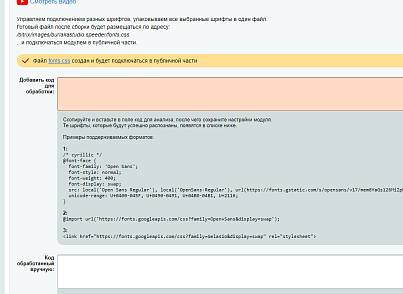
- конвертация шрифтов и их отложенная инициализация.
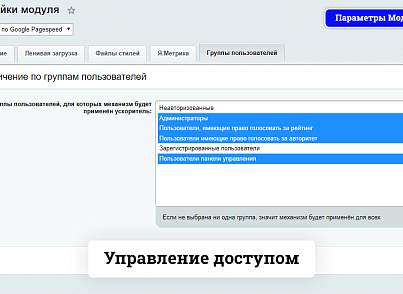
на каких поддоменах применять;
задать исключение разделов и урлов по маске;
указать группы пользователей, для которых активировать механизм.
За основу анализа показателей ускорения взят механизм Google Pagespeed. Данный сервис даёт описание проблемных моментов, составляет чёткие и понятные рекомендации по улучшению, своей задачей ставит в первую очередь удобство и качество обслуживания посетителей сайта.
Модуль не заменяет а служит дополнением к штатному механизму:
объединять css- и js-файлы;
подключать минифицированные версии css- и js-файлы;
переместить весь javascript в конец страницы.
... мало того, мы настоятельно рекомендуется использовать их.
Тесты Google Pagespeed, которые выходят за рамки возможностей модуля и могут потребовать дополнительной работы:Используйте современные форматы изображений (Serve images in next-gen formats) подразумевает формирование библиотеки дополнительных изображений, в различных форматах. Чтобы браузеры, которые их поддерживают, использовали для демонстрации их (например формат WebP).
Настройте эффективную кодировку изображений (Efficiently encode images) говорит о неоптимальном размере опубликованных изображений. Решается компрессией фотографий, но это как правило требует либо подключения внешнего сервиса (наподобие tinypng.com), либо переупаковки фотографий через библиотеки-компрессоры или графические программы.
Сократите размер структуры DOM (Avoid an excessive DOM size) говорит о громоздком дереве узлов html-тегов. Требует оптимизации вёрстки шаблонов сайта и компонентов (частично может быть решено программистом, используя встроенный в модуль механизм ленивой загрузки для javascript-функций).
Удалите неиспользуемый код CSS (Remove unused CSS) требует ручного сбора статистики неиспользуемого css-кода и его последующей чистки. В модуле есть наработки механизма, который сможет взять на себя задачу очистки кода и замены файлов. Готовится к внедрению.
Уменьшите размер кода JavaScript (Minify JavaScript) во многих случаях решается активацией описанных выше опций из настроек главного модуля из секции "Оптимизация CSS", однако попадаются довольно запущенные или громоздкие проекты, где без "ручного" труда не обойтись.
Тесты, которые зависят от настроек сервера, например время отклика или параметры кеширования статических файлов.
| 2.1.10 (08.09.2024) | • В ленивой подгрузке фреймов теперь обрабатывается и код видео-роликов ВК |
| 2.1.9 (27.05.2024) | • Техническое обновление |
| 2.1.8 (07.03.2024) | • Улучшения и исправления |
| 2.1.7 (15.02.2023) | • Улучшения и исправления |
| 2.1.6 (28.12.2022) | • Добавлен анти-браузерный-кеш в подключение google tag manager • Улучшен механизм вырезания core-ассетсов: чтобы не ломать код страницы, файлы скриптов, внутри которых есть использование html-тегов, подключаются ссылкой • Добавлена поддержка нескольких счётчиков GoogleTagManager одновременно • Добавлен метод, которым можно принудительно установить флаг разрешения или запрета выполнения механизмов модуля. Метод \Burlakastudio\Speeder\AccessAndStatus::forceSkipReaction. Например, если нужно дать механизму знать, что инструментарий модуля на данном хите не нужен • Улучшена поддержка версии php 8.1 |
| 2.1.5 (03.05.2022) | • баг-фикс |
| 2.1.4 (25.04.2022) | • Добавлен чекбокс, которым можно переключить механизм отдачи облегчённой версии по юзер-агенту (Настройки модуля, вкладка "Управление"). Если чекбокс активирован, облегчённая версия начинает отдаваться по юзер-агенту (когда в HTTP_USER_AGENT содержится "Lighthouse"). Если чекбокс отключен (по-умолчанию), облегчённая версия отдаётся по языку интерфеса, то есть когда в списке основных языков браузера присутствует "ru" (для php проверяется ключ $_SERVER["HTTP_ACCEPT_LANGUAGE"], для js проверяется window.navigator.languages). Выбор с языком интерфейса рассматривался на стриме https://www.youtube.com/watch?v=8MWmg0GFfq4. На фронте проверить, с какими условиями страница заехала, можно через значение ключей: - включён ли механизм по-юзерагенту: BX.message['speeder.light.by.useragent'] - собирал ли сервер страницу так, словно это облегчённая версия: BX.message['speeder.light.call'] • Если активирован механизм распаковки высоко-приоритетных стилей кодом прямо в тело страницы, пуши скриптов для ускоренной загрузки не публикуются. До этого браузеры выдавали предупреждение, что скрипт был предзагружен, но не использован в документе. • Механизм не запускается на пост-запросах (по крайней мере, это одно из множества условий отбивания запуска механизма). Но авторизация — это пост-запрос, на котором механизм не должен стопориться только из-за того, что это пост-запрос. Учтено. |
| 2.1.3 (13.02.2022) | Оптимизация скрипта, проксирующего аякс-запросы ленивой подгрузки компонентов: • переход в линейный режим при получении ошибки ответа (как правило, связано с устаревшим CSRF-ключом); • ре-пушер запроса теперь хранит и сопроводительные опции; • добавлен флаг отправленного запроса для компонента, ре-пушер не отправляет повторный запрос, пока флаг не снят. Параметр модуля "Не применять на урлах" • исправлен баг, при котором пустое значение этого поля отменяло работу модуля; • правила для урлов "/bitrix/" и "/ajax/" обрабатываются в любом случае, даже если значение параметра оставлено пустым. |
| 2.1.2 (29.12.2021) | • из условий, по которым механизм не запускается, исключена проверка на 404 ошибку (defined('ERROR_404')) • исправление механизма импланта содержимого джаваскрипт-файлов, при котором "\\\\" вставлялось в документ как "\\" |
| 2.1.1 (01.12.2021) | • добавлен кеш-флаг вычислений, определяющих — должен быть запущен механизм или нет; • исправлено: активированный core.Ускоритель не отслеживал общую "красную кнопку" (чекбокс активации и сопутствующие условия запуска всего механизма); • js Ремкомплекта Ускорителя: вызываемый метод экшена по-умолчанию (getFull) можно переопределить через объект options, передаваемый в метод. Также добавлена возможность переопределить метод через дата-атрибут (data-component-action); • метод \Burlakastudio\Speeder\LazyAssetsHelper::pushAssets в режиме публикации кода инлайном (третий параметр со значением true) теперь маркирует script атрибутом data-skip-moving. |
| 2.1.0 (01.10.2021) | !!! После обновления следует пересохранить настройки модуля !!! Смотреть видео: https://youtu.be/_tyVUhiqlgQ • Завезён механизм вырезания core-ассетсов и публикация их в начале документа либо вырезание без публикации (для роботов). По-умолчанию включен • Добавлен чекбокс, который активирует публикацию высоко-приоритетных стилей инлайном, в тело документа. По-умолчанию включен • Улучшена работа под композитным режимом (учёт проверочного хита с bxrand). |
| 2.0.0 (30.07.2021) | • Завезена первая версия "Ремкомплекта Ускорителя" |
| 1.0.12 (14.04.2021) | • завезён механизм управления пользовательским приватным композитным ключом (Настройки модуля / Поддержка композита / Механизм фильтрации композитного кеша), видео с разъяснениями: https://youtu.be/XxvCjN-CcP8; • учтено, что некоторые партнёрские модули используют media="print" для ускорения стилей админки (без этого стили админ-панели подгружались, но не активировались и создавалось впечатление, что панель сломана); • в список глобальных условий, при которых механизм не срабатывает, добавлен случай, когда на хите выброшена 404 ошибка; • решена проблема, при которой из-за невалидных utf-8-символов регулярные выражения не отрабатывали и засветление страницы при переносе стилей в конец документа оставалось видимым; • оптимизирована производительность вклеивания служебного кода модуля в тело страницы; • добавлена обработка дата-атрибута data-skip-move="" у тега style. |
| 1.0.11 (17.08.2020) | • оптимизирована работа js-библиотеки модуля, учёт требований web-vitals-аудитов гугла; • добавлена новая возможность — установка корректного значения passive-режима прослушивателей событий, установленных через библиотеку Битрикса (настройки модуля, закладка "BX.bind"). |
| 1.0.10 (28.07.2020) | • исправлена ошибка расширения типа поля в таблице базе даных, когда таблица ещё не создана; • улучшен механизм определения агентов браузеров. |
| 1.0.9 (24.07.2020) | • улучшен парсер изображений при подготовке к ленивой подгрузке: адаптирован для работы с большими кусками кода (падал с ошибкой) и ускорена работа поиска; • data-src добавлен в автоматический атрибут игнорирования парсером подготовки к ленивой подгрузке, поскольку в случаях, когда используются другие решения или в проект уже интегрирован механизм ленивой подгрузки, чаще всего используется именно этот атрибут; • улучшен парсер шрифтов. Была возможна ситуация, когда css-код шрифтов неверно распаковывался на составляющие и соответственно собирался в fonts.css с ошибкой; • колонка для хранения BASE64 кода обработанных шрифтов переведена на LONGTEXT (не помещались шрифты типа FontAwesome); • улучшена работа в связке с модулем компрессии, композитным кешем, оптимизирована работа в условиях множественного вызова OnEndBufferContent. |
| 1.0.8 (03.07.2020) | • улучшена обработка пропорций фото в механизме ленивой подгрузки. Если у тега img указаны атрибуты width и height, изображение-заглушка будет сформировано в соответствии с пропорциями, без использования внешнего файла. Настоятельно рекомендуется использовать именно такой подход. Видео: https://youtu.be/z8GTGPNkFdM • улучшен механизм анализа тега img (учитывается ситуация, при который тег может быть разделён переносами строк на несколько частей) и распознавания skip-атрибутов (атрибутов, которые маркируют изображение как такое, для которого не следует применять ленивую подгрузку); • в настройках модуля доработаны свойства "Урлы, которые только разрешены" и "Урлы, на которых не запускать механизм". Теперь появилась возможность более точно попасть в урл через возможности регулярных выражений. Так, например, при значении «/$» будет составлено регулярное выражение «^/$» и мы поймаем урл главной страницы (до текущего момента правило «/» захватывало все возможные урлы); • оптимизирован механизм, отвечающий за затухание спиннера и засветление страницы. Более точно ловится момент, когда все шрифты подъехали на страницу. Позволяет уменьшить вероятность появления вёрстки до того, как стили обработаны браузером (эффект «битой» вёрстки); • для работы под композитным режимом реализовано подключение шрифтов с временной меткой на хвосте. |
| 1.0.7 (07.04.2020) | • убран forEach из кода, чтобы старые версии браузеров не падали с ошибкой; • добавлена корректная обработка кириллических доменов при проверке списка доменов, для которых механизм должен быть активным. |
| 1.0.6 (04.04.2020) | • улучшена обработка шрифтов типа Icons или fontAwesome; • в обработке шрифтов и информации о доступных шрифтах (Настройка модуля / Шрифты) добавлена информация о начертании (normal, italic, bold, ...); • учтено и исправлено некорректное поведение при ситуациях, когда в теле документа встречаются вкрапления тегов html, body, которые генерятся javascript-функциями (типа document.write); • улучшена обработка ленивой подгрузкой фоновых изображений с кириллицей или пробелами в названии и тех случаев, когда ссылка на фоновое изображение указана в url() без кавычек; • добавлен чекбокс, которым можно активировать/отключать механизм высоко-приоритетных стилей и пуш-технологии (Настройки модуля / Файлы стилей, чекбокс "Активировать механизм высоко-приоритетных стилей и пуш-технологию"). |
| 1.0.5 (27.01.2020) | Перенос стилей в конец документа: • введено понятие высоко-приоритетных стилей. Такие стили публикуются выше остальных, после открывающегося тега body; • применяются механизмы предзагрузки: push-технология и rel="preload", в зависимости от того, производится композитный хит или нет; • добавлена возможность отключать спиннер загрузки; • добавлена возможность отключать засветление страницы. Добавлен параметр, которым можно указать маски путей, на которых разрешено применение механима. Если параметр заполнен, механизм будет запускаться исключительно на урлах, соответствующих маскам. |
| 1.0.4 (20.01.2020) | • улучшена поддержка динамических зон композитного режима. |
| 1.0.3 (19.01.2020) | • исправление значения по-умолчанию дата-атрибута, используемого в работе при ленивой подгрузке изображений. |
| 1.0.2 (19.01.2020) | • улучшена поддержка композитного режима. |
| 1.0.1 (18.01.2020) | • в настройки модуля, закладка "Ленивая загрузка" добавлен параметр, которым можно переопределить data-атрибут, с которым работает ленивая подгрузка изображений (по-умолчанию: data-src). |
| 1.0.0 (17.01.2020) | • Добавлена поддержка композитного режима. |
| 0.0.9 (13.01.2020) | • исправление ошибки в парсере html, при которой в некоторых ситуациях задваивалось тело документа. |
| 0.0.8 (02.01.2020) | • добавлен механизм анализа и подключения шрифтов. |
| 0.0.7 (14.12.2019) | • в настройки модуля добавлен параметр, позволяющий сместить за нижнюю границу экрана "красную линию", на которой срабатывает ленивая загрузка. По-умолчанию смещение установлено в 100 пикселей; • улучшен механизм ленивой подгрузки: чтобы однопиксельное (1*1 пиксель, а значит квадратные пропорции) изображение не рвало вёрстку, если у обрабатываемого тега img задана и width и height, в стили изображения пробрасываются и ширина и высота (таким образом однопиксельный gif принимает форму заменяемого изображения). Но в некоторых ситуациях из-за этого перестают выполняться стили ширины и высоты, заданные в css-файлах, поскольку не могут пересилить соответствующие параметры, установленные элементу. Теперь при выполнении ленивой подгрузки принудительные стили чистятся; • в настройки модуля добавлены чекбоксы, которыми можно активировать/отключить постоянное отслеживание появление маркированных для ленивой загрузки элементов (изображений, фонов, фреймов). Механизм нужен тогда, когда например через аякс к нам может доставляться html-код, перепарсенный нашим механизмом и заряженный на работу в паре с нашей ленивой загрузкой; • учтено, что img может быть не только в script-тегах, но и в picture, pre, code; • улучшения в обработке и доставке на страницу кода Я.Метрики; • добавлена настройка модуля, позволяющая управлять цветом спинера (который появляется при активированном механизме переноса стилей в конец документа). |
| 0.0.6 (13.12.2019) | • улучшен механизм отслеживания заряженных в ленивую подгрузку изображений и фонов; • убрана зависимость от настроек Аспро-решений по Яндекс.Метрике и Google Tag Manager-у: если активирован соответствующий механизм в модуле, другие подключения отслеживаются и удаляются; • улучшена работа с автокомпозитом; • исправлена некорректная работа с html-комментариями при включенном переносе стилей в конец документа; • учтён тот момент, что style-вкрапления могут встречаться внутри svg-тегов; • чтение групп пользователей обёрнуто в кеширование. |
| 0.0.5 (05.12.2019) | • добавлена поддержка скрипта Google Tag Manager: в настройки модуля добавлена вкладка "Google Tag Manager" (чекбокс активности, задержка в секундах, поле для ввода кода). • при активации механизма: - создаётся агент, который отвечает за регулярную (раз в сутки) проверку и актуализацию локальной копии gtm.js-файла; - в публичной части отслеживается подключение скрипта и фрейма Google Tag Manager, найденные подключения удаляются; - gtm-скрипт подключается из локальной копии, согласно задержке, установленной в настройках модуля (от нуля до десяти секунд). |
| 0.0.4 (02.12.2019) | • в механизме сбора по документу инлайн-вкраплений style учитывается директива [if lte IE 7], зашитая в html-коммендарий (без этого стиль административной панели с display:none выбирается наружу и панель на странице скрыта); • в механизм обработки и локального хранения счётчика Яндекс.Метрики (настройки модуля, вкладка Я.Метрика) добавлен параметр, который позволяет указать задержку в секундах перед инициализацией tag.js скрипта метрики. |
| 0.0.3 (30.11.2019) | • добавлено условие, по которому механизм не будет срабатывать: если хит, который мы отрабатываем, выполняется через post-запрос; • механизм переноса стилей в конец документа переносит теперь и инлайн-вкраления , они размещаются после -ссылок; • при сохранении скрипта Яндекс.Метрики в локальный репозиторий добавлена проверка на существование папки самого репозитория; • в сборке модуля восстановлен /metrika/cpu.js, который отвечает за запуск скрипта Яндекс.Метрики из локального репозитория. |
| 0.0.2 (22.11.2019) | • в параметры модуля во вкладку "Ленивая загрузка" добавлена опция "Дата-атрибуты у тегов img, наличие которых даёт сигнал механизму, чтобы механизм лейзи-подгрузки их не трогал (каждый дата-атрибут указываем с новой строки)"; • добавлен список встроенных в механизм дата-атрибутов, которые не дают переупаковывать изображение под ленивую загрузку: data-skip-parse, data-skip-lazy, data-no-lazy, data-lazy-original, data-lazy-src, data-lazysrc, data-lazyload; • исправлена ошибка инициализации ba.js через javascript; • добавлено встроенное условие, по которому механизм не будет срабатывать: если хит, который мы отрабатываем, производится через аякс. |