Технические данные
- Опубликовано:
- 04.09.2019
- Обновлено:
- 05.09.2023
- Версия:
- 1.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
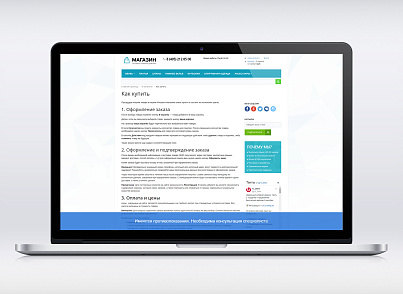
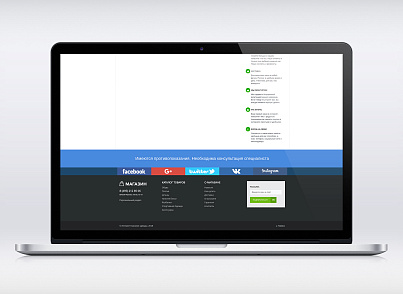
Сайты медицинских центров, интернет-аптеки, каталоги лекарственных средств, медицинских изделий, БАДов и пищевых добавок по П. 7 ст. 24 Федерального закона от 13.03.2006 N 38-ФЗ «О рекламе» обязаны содержать предупреждение о наличии противопоказаний к их применению и использованию, необходимости ознакомления с инструкцией по применению или получения консультации специалистов.
Решение - модуль «Имеются противопоказания»
Данный модуль предназначен для отображения данного сообщения в прикрепленном внизу блоке. Текст, цвет, размер шрифта и некоторые другие параметры можно удобно менять в настройках модуля. Имеется поддержка многосайтовости и многоязычности.
| 1.0.1 (05.09.2023) |
|
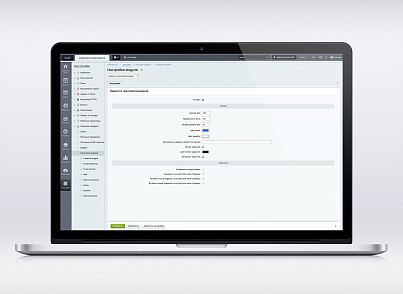
Основные настройки
1) Активность
2) Прозрачность (0-1) - возможны дробные значения. Чем меньше число - тем прозрачнее блок
3) Размер шрифта (px)
4) Цвет фона
5) Цвет шрифта
6) При клике на надпись перейти по ссылке - задается ссылка
7) Кнопка закрытия - показывать кнопку, по которой данный блок закроется
8) Цвет кнопки закрытия
9) Запомнить закрытие - при нажатие на кнопку закрытия сайт запоминает закрытие и больше не показывает блок данному пользователю
Настройки скрытия блока
1) Отображать всегда поверх - окно никогда не скрывается
2) Скрывать, если достигли низа страницы
3) Вставить после подвала, если достигли низа страницы - подвалом называется тег <footer>. Если его нет, то будет работать по первому варианту
4) Вставить перед подвалом, если достигли низа страницы - подвалом называется тег <footer>. Если его нет, то будет работать по первому варианту
5) Скрывать, если видно DOM-элемент (DOM-селектор) - указывается DOM-селектор, например .bottom, #footer, footer. Если его нет, то будет работать по первому варианту. Если элемент с данным селектором становится виден - то блок скрывается.
6) Встроить в DOM-элемент, если его видно (DOM-селектор) - указывается DOM-селектор, например .bottom, #footer, footer. Если его нет, то будет работать по первому варианту. Если элемент с данным селектором становится виден - то блок скрывается и открывается внутри данного элемента. Когда становится невиден - из блока скрывается, внизу появляется
7) Встроить после DOM-элемента, если его видно (DOM-селектор) - указывается DOM-селектор, например .bottom, #footer, footer. Если его нет, то будет работать по первому варианту. Если элемент с данным селектором становится виден - то блок скрывается и открывается после данного элемента. Когда становится невиден - после блока скрывается, внизу появляется
8) Встроить перед DOM-элементом, если его видно (DOM-селектор) - указывается DOM-селектор, например .bottom, #footer, footer. Если его нет, то будет работать по первому варианту. Если элемент с данным селектором становится виден - то блок скрывается и открывается перед данным элементом. Когда становится невиден - перед блоком скрывается, внизу появляется
9) Отключать прозрачность при встраивании - когда блоку указано встраиваться в DOM-селектор (внутрь, после, перед), то прозрачность у блока отключается.
Настройки отображения
1) Показывать на всех страницах - никаких исключений, кроме административного раздела
2) Скрывать на указанных страницах (regexp PHP) - указывается regexp выражение, которое обрабатывается через preg_match() и если успешно - то будет скрываться на странице. Например, для страниц /about/ и /personal/basket/ это будет выглядеть так: (\/about\/$)|(\/personal\/basket\/$)/
2) Отображать на указанных страницах (regexp PHP) - указывается regexp выражение, которое обрабатывается через preg_match() и если успешно - то будет показываться на странице. Например, для страниц /about/ и /personal/basket/ это будет выглядеть так: (\/about\/$)|(\/personal\/basket\/$)/
Надпись
Пока она не будет заполнена у нужного сайта в нужном языке - блок не появится на сайте.
Перед обращением в службу поддержки Цифрового Элемента, пожалуйста, ознакомьтесь с Документацией по настройке и работе 1С-Битрикс для пользователя.
Используя описание модуля и документацию 1С-Битрикс, вы сможете самостоятельно настроить решение, найти ответы на часто задаваемые вопросы и устранить большинство ошибок.
Поддержка осуществляется через форму на сайте https://d-element.ru/support/.
Техподдержка не осуществляется по телефону, Skype, Telegram и другим мессенджерам и социальным сетям.
Техническая поддержка:
1) Консультация по работе и установке модуля в рамках типового функционала осуществляется бесплатно!
2) Установка и настройка решения на вашем проекте осуществляется по запросу за дополнительную оплату.
При каждом обращении обязательно предоставьте следующие данные:
- Адрес сайта.
- Логин и пароль для доступа к 1С-Битрикс с правами администратора. Как предоставить доступ сотруднику техподдержки?
- Адрес сервера, логин и пароль для доступа к сайту по FTP или SSH с правами на чтение и запись.
- Четкое описание проблемы и алгоритм действий для ее воспроизведения.
- Снимки экрана или видеозапись подтверждения ошибки. Обзор программ для создания скриншотов и скринкастов
Выполнение этих рекомендаций ускорит обработку вашей заявки.
Поддержка осуществляется по будням с 07:00 до 16:00 по московскому времени. Скорость ответа зависит от загруженности команды и сложности вопроса, но в среднем составляет 2-3 рабочих дня.