Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 31.10.2016
- Обновлено:
- 16.06.2017
- Версия:
- 1.0.7
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль позволяет заменить стандартную постраничную навигацию кнопкой "Показать еще".
Подгрузка данных осуществляется ajax-запросом, без перезагрузки текущей страницы.
Модуль позволяет изменять определенные настройки, например:
Подгрузка данных осуществляется ajax-запросом, без перезагрузки текущей страницы.
Модуль позволяет изменять определенные настройки, например:
- подключать ли библиотеку JQuery автоматически или нет
- выбирать подгружать ли новые данные по скроллингу или ждать нажатия кнопки "показать еще"
- при подгрузке данных по скроллингу, есть возможность настройки момента, когда будет осуществлена загрузка новых данных
- есть возможность использовать свой прелоадер во время подгрузки страниц
Отзывы (5)
Обсуждения (39)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
21 января 2025 08:29
10 ноября 2020 08:24
17 апреля 2019 20:43
6 декабря 2017 13:49
6 декабря 2017 13:16
Что нового
| 1.0.7 (16.06.2017) | - небольшие исправления |
| 1.0.6 (15.05.2017) | - теперь модуль корректно работает при включенном режиме компонента "Включить эмуляцию навигации браузера" и текущий адрес страницы отображается в адресной строке;
- добавлена обработка якорных ссылок (#link) и при их наличии перенос их в конец сформированной адресной строки; |
| 1.0.5 (20.02.2017) | - исправлен алгоритм работы, теперь при подгрузке элементов в catalog.section весь функционал у подгруженных элементов сохраняется |
| 1.0.4 (05.12.2016) | 1) Убрали привязку к id для пагинации, теперь привязка осуществляется по классу (можно переопределить при вызове) 2) Сделали дополнительные настройки - возможность включать/выключать режим AJAX, возможность задавать свой текст для ссылки "Показать еще" - При включенном режиме AJAX в запрос будут передаваться дополнительные параметры bxajaxid и ajaxload. |
| 1.0.3 (28.11.2016) | - доработана возможность определять постраничную навигацию не в основном контейнере,а в другом - кнопка "показать еще" будет появляться вместо навигации (а не добавляться к основному контейнеру, как было раньше) - добавили событие "autoloaderComplete", которое вызывается после получения новых элементов и позволяет их дополнительно обработать, например JS. - исправление мелких ошибок |
| 1.0.2 (21.11.2016) | - оптимизирован код для возможности использования решения не только в DIV'ной разметке, но и в другой - добавлена возможность задавать класс для постраничной навигации (теперь она может располагаться отдельно от основного контейнера) Видео с установкой обновления: https://youtu.be/haw4tylDsR8 |
| 1.0.1 (07.11.2016) | - исправлена ошибка создания файла /bitrix/js/fgsoft.autoloader/autoloader.plugin.js |
Установка
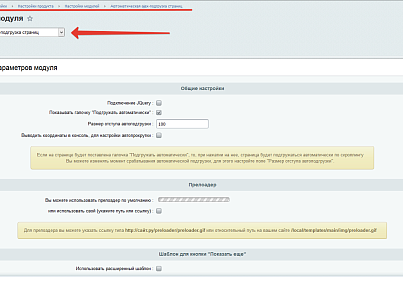
После установки модуля в разделе Настройки - Настройки модулей появится пункт Автоматическая ajax-подгрузка страниц.
Вам необходимо произвести первоначальную настройку модуля и нажать кнопку "Сохранить".
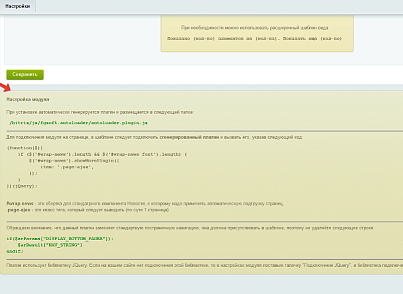
После этого модуль автоматически сгенерирует плагин и сохранит его.
Далее в шаблоне компонента (например, news.list) необходимо подключить плагин и осуществить его вызов:
#wrap-news - это обертка для стандартного компонента, например Новости, к которому надо применять автоматическую подгрузку страниц,
.page-ajax - это класс тега, который следует выводить, например, класс страницы или отдельного элемента
.pagination - это класс тега, в котором располагается стандартная постранчная навигация (может располагаться отдельно от основного контейнера)
Модуль заменяет стандартную навигацию Битрикс. Для корректной работы шаблон постраничной навигации выбирайте ".default".
Обратите внимание, что в настройках компонента, который выводит элементы на страницу, должен быть включен режим AJAX.
Видео с установкой обновления 1.0.2
https://youtu.be/haw4tylDsR8
Видео с установкой новой версии решения 1.0.3 (на bitrixlabs):
https://youtu.be/ydn_nqzHG5A
Вам необходимо произвести первоначальную настройку модуля и нажать кнопку "Сохранить".
После этого модуль автоматически сгенерирует плагин и сохранит его.
Далее в шаблоне компонента (например, news.list) необходимо подключить плагин и осуществить его вызов:
<sc ript src="bitrix/js/fgsoft.autoloader/autoloader.plugin.js"></sc ript>
<sc ript>
(function($){
if ($('#wrap-news').length && $('#wrap-news font').length) {
$('#wrap-news').showMorePlugin({
item: '.page-ajax',
wrapNavigation: '.pagination', //с версии 1.0.2
});
}
})(jQuery);
</sc ript> |
.page-ajax - это класс тега, который следует выводить, например, класс страницы или отдельного элемента
.pagination - это класс тега, в котором располагается стандартная постранчная навигация (может располагаться отдельно от основного контейнера)
Модуль заменяет стандартную навигацию Битрикс. Для корректной работы шаблон постраничной навигации выбирайте ".default".
Обратите внимание, что в настройках компонента, который выводит элементы на страницу, должен быть включен режим AJAX.
Видео с установкой обновления 1.0.2
https://youtu.be/haw4tylDsR8
Видео с установкой новой версии решения 1.0.3 (на bitrixlabs):
https://youtu.be/ydn_nqzHG5A
Поддержка
С вопросами и предложениями Вы можете обратиться по адресу hello@fgsoft.ru
 (2).png)
.png)
.png)