Корзина
0
Блочный редактор (собираем контент из блоков как конструктор)
Купить:
5 000 руб.
от ФРЭШСОФТ
Скриншоты
Описание
Технические данные
- Опубликовано:
- 20.09.2023
- Обновлено:
- 28.05.2024
- Версия:
- 1.1.2
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль является конструктором содержимого элемента инфоблока и позволяет собирать контент из блоков в Bitrix.
«Блочный редактор» разработан с целью предоставить контент-менеджеру удобный инструмент добавления содержимого в элемент инфоблока, преимущество такого подхода по сравнению с визуальным редактором в том, что содержимое собирается в виде конструктора на основе заранее заготовленных блоков.
С помощью конструктора легко, удобно и быстро можно создать посадочные страницы новостей, статей, блога и другие детальные страницы.
Благодаря этому HTML-верстка на странице с элементом всегда остается валидной и адаптивной, а так же пропадает риск того, что элементы страницы поведут себя непредсказуемым образом и содержимое отобразится некорректно.
«Блочный редактор» разработан с целью предоставить контент-менеджеру удобный инструмент добавления содержимого в элемент инфоблока, преимущество такого подхода по сравнению с визуальным редактором в том, что содержимое собирается в виде конструктора на основе заранее заготовленных блоков.
С помощью конструктора легко, удобно и быстро можно создать посадочные страницы новостей, статей, блога и другие детальные страницы.
Благодаря этому HTML-верстка на странице с элементом всегда остается валидной и адаптивной, а так же пропадает риск того, что элементы страницы поведут себя непредсказуемым образом и содержимое отобразится некорректно.
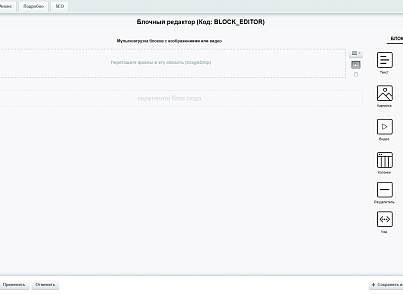
Наполнение блоками производится перетаскиванием (Drag&Drop).
Модуль гарантированно работает в редакции «Бизнес» версии от 22.400.100.
Модуль гарантированно работает в редакции «Бизнес» версии от 22.400.100.
Описание функциональных блоков
- Текст. Данный блок предназначен для размещения текста без дополнительной стилизации. Текст будет отображаться на основе стилей, расположенных в компоненте или шаблоне сайта;
- Текст со стилями. Данный блок предназначен для размещения текста и настройки его стилизации (начертание текста, размер, цвет и т.д.);
- Картинка. Данный блок предназначен для размещения изображения с настройкой выравнивания и отступов. Дополнительным параметром является возможность указать заголовок (текст, который будет отображаться при наведении курсора на изображение);
- Картинка с подписью. Данный блок поддерживает аналогичные настройки, предусмотреные в блоках «Картинка» и «Текст со стилями». Дополнительными параметрами являются: заголовок подписи, настройка расположения заголовка подписи, текста и картинки в рамках данного блока;
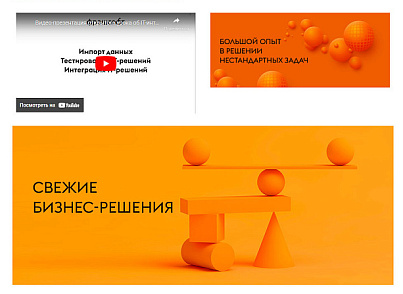
- Видео. Данный блок предназначен для размещения видео с настройкой автовоспроизведения и отступов;
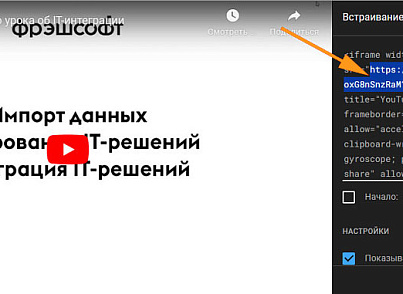
- Видео с площадок. Данный блок предназначен для размещения видео с online-видеохостингов (YouTube, Vimeo, Дзен и т.д.), указав embed-ссылку, а также настройка отступов (см. видео или скриншоты);
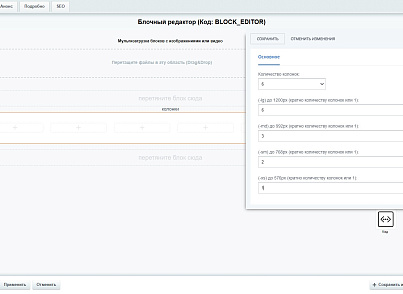
- Колонки. Данный блок предназначен для расположения функциональных блоков внутри колонок по сетке;
- Слайдер. В данном блоке можно разместить изображения и также настроить отступы. Дополнительные параметры располагаются в настройках компонента;
- Разделитель. Настройками данного блока являются: цвет линии, выравнивание, толщина и длина линии, отступы сверху и снизу;
- Кнопка. Данный блок предназначен для размещения ссылки в виде кнопки с настройкой цвета фона, выравнивания, отступов сверху и снизу, ширины. Настройка текста аналогична блоку «Текст со стилями»;
- Код. Данный блок предназначен для вывода в публичной части сайта HTML-кода (рекомендуется использовать с пониманием принципов написания HTML-кода);
- Скрытое содержимое. Данный блок предназначен для размещения в публичном разделе сайта кнопки с заголовком и блока со скрытым содержимым, который отображается при нажатии на кнопку. Настройка содержимого аналогична блоку «Текст со стилями». Отображение содержимого по умолчанию устанавливается в настройках блока.
Компоненты и шаблоны
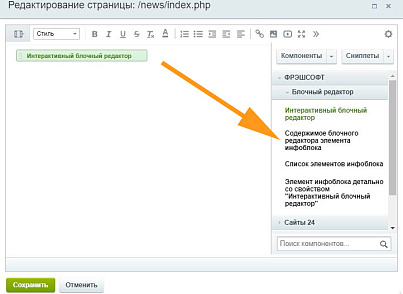
Комплексный компонент «Интерактивный блочный редактор»:
- Предназначен для вывода списка элементов инфоблока и детальной страницы элемента
Имеет шаблоны:
- стандартный шаблон, в списке элементов выводятся карточки с заголовком, картинкой и текстом для анонса;
- плитки с блоками (tiles_with_blocks), в списке элементов выводятся карточки с заголовком и свойствами блочного редактора, выбранными при добавлении компонента.
Компонент «Список элементов инфоблока»:
- Предназначен для вывода списка элементов инфоблока
Имеет шаблоны:
- стандартный шаблон, в списке элементов выводятся карочки с заголовком, картинкой текстом для анонса
- плитки с блоками (tiles_with_blocks), в списке элементов выводятся карточки с заголовком и свойствами блочного редактора, выбранными при добавлении компонента
Компонент «Элемент инфоблока детально со свойством "Интерактивный блочный редактор"»:
- Предназначен для вывода детальной страницы элемента со свойставми блочного редактора, выбранными при добавлении компонента
- Имеет стандартный шаблон, который выводит Заголовок, картинку и текст для анонса, детальные картинку и текст, свойства элемента и отдельно свойства блочного редактора
Компонент «Содержимое блочного редактора элемента инфоблока»:
-Предназначен для вывода выбранных при добавлении компонента свойств с блочным редактором из элемента инфоблока.
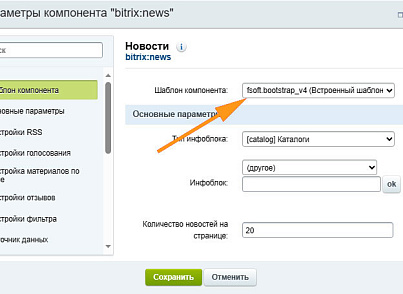
Шаблоны стандартных компонентов (fsoft.bootstrap_v4):
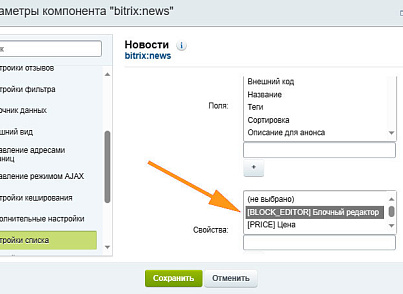
- Для компонентов Новость детально и Элемент каталога детально добавляет возможность отдельно выводить свойства блочного редактора
- Для компонента Список новостей добавляет возможность выводить свойства блочного редактора в каждом элементе списка новостей
- Для комплексных компонентов Каталог и Новости встраивает предыдущие шаблоны в эти компоненты
При добавлении компонентов в публичной части сайта доступны следующие настройки:
- Использовать библиотеку для подключения Slick-слайдера. Параметр активирует подключение JS-библиотеки для работы слайдера;
- Использовать анимацию затухания слайдов для горизонтальных каруселей с одним слайдом (Slick-слайдер);
- Количество отображаемых слайдов (Slick-слайдер);
- Количество слайдов для прокрутки (Slick-слайдер);
- Использовать автоматическую прокрутку слайдов (Slick-слайдер);
- Скорость автоматической прокрутки слайдов в миллисекундах (Slick-слайдер);
- Использовать адаптивную высоту для горизонтальных каруселей с одним слайдом (Slick-слайдер);
- Отображать кнопки вперед/назад для прокрутки слайдов (Slick-слайдер);
- Использовать библиотеку для подключения ленивой загрузки графических элементов (Lazy). Данный параметр доступен только при включенной опции «Использовать ленивую загрузку для публичного раздела (Lazy)» в настройках модуля.
Информацию по использованию модуля, настройке компонентов и шаблонов можно посмотреть в прилагаемом видео.
Отзывы (1)
Обсуждения (6)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
2 сентября 2025 08:47
2 сентября 2025 09:39
31 марта 2025 15:43
14 апреля 2025 17:04
2 сентября 2024 13:27
3 сентября 2024 13:21
28 июня 2024 09:18
28 июня 2024 10:09
3 октября 2023 23:24
4 октября 2023 09:07
Что нового
| 1.1.2 (28.05.2024) | Обновление модуля 1.1.2
|
| 1.1.0 (07.02.2024) | Глобальное обновление модуля
|
| 1.0.6 (29.12.2023) |
|
| 1.0.5 (16.10.2023) |
|
| 1.0.4 (13.10.2023) |
|
| 1.0.3 (04.10.2023) |
|
Установка
Стандартная установка решения без дополнительных настроек.
Настройки модуля
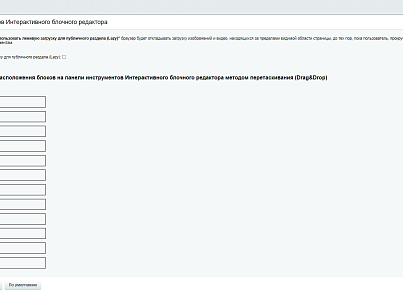
Для модуля возможно произвести следующие настройки:
- Активировать опцию использования ленивой загрузки изображений, видео и т.д. в публичной части сайта;
- Настроить порядок расположения блоков на панели в административной части сайта.
Поддержка
E-mail службы поддержки: devel@freshsoft.pro
Сайт разработчика: https://freshsoft.pro
Часы работы: 9:00 - 18:00
Также здесь вы можете оставить свои идеи и пожелания по развитию модуля.