Корзина
0
Интерактивные метки на фото + взрыв-схемы
Скриншоты
Описание
Технические данные
- Опубликовано:
- 26.08.2021
- Обновлено:
- 16.10.2023
- Версия:
- 0.1.7
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
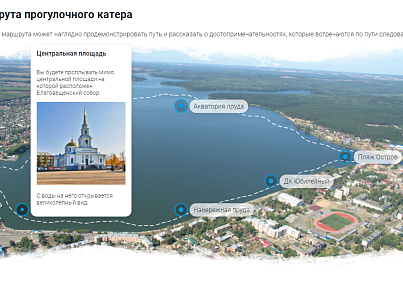
Интерактивные метки - это модуль который позволяет создавать интерактивные метки (маркеры) на изображении или фото с кратким описанием в виде открывающейся подсказки и детальным описанием в виде модального окна.
Взрыв-схемы - позволяют передать информацию об изделии или устройстве в более простом и удобном для понимания виде. Дословно означает «чертёж (эскиз/схема) в разобранном виде».
Модуль позволяет установить на взрыв-схемах отметки с описанием его деталей. Также возможно привязать карточку товара с описанием и кнопкой для перехода к данному товару.
Основные возможности (уже реализовано):
Варианты применения, которые мы реализовали, при помощи модуля:
Руководство по работе с модулем - в разработке новая версия!
Взрыв-схемы - позволяют передать информацию об изделии или устройстве в более простом и удобном для понимания виде. Дословно означает «чертёж (эскиз/схема) в разобранном виде».
Модуль позволяет установить на взрыв-схемах отметки с описанием его деталей. Также возможно привязать карточку товара с описанием и кнопкой для перехода к данному товару.
Основные возможности (уже реализовано):
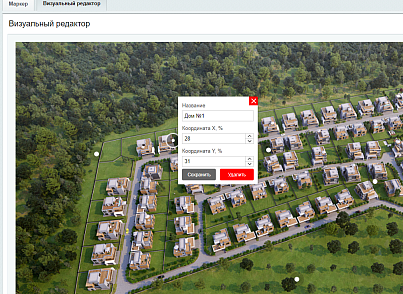
- Возможность добавлять интерактивные метки на изображения и фото с помощью удобного графического редактора.
- Добавлять краткое описание к метке в виде открывающейся подсказки.
- Добавлять подробное описание с использованием текста, фото и видео информации в виде отрывающегося модального окна.
- Возможность настраивать масштабирование картинки с метками для удобного отображения на компьютерах и мобильных телефонах
- Работа модуля в двух режимах - стандартные метки и взрыв-схемы
Варианты применения, которые мы реализовали, при помощи модуля:
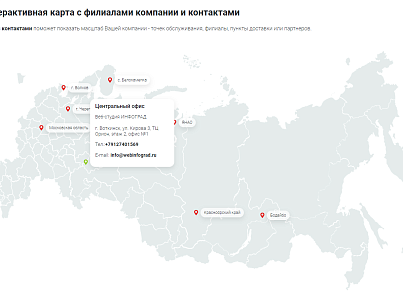
- Для создания географии работы компании - Пример
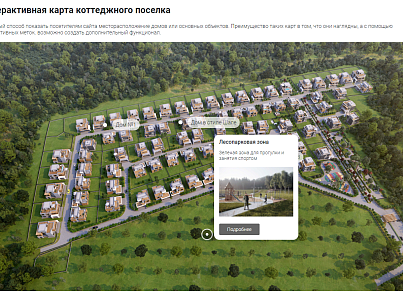
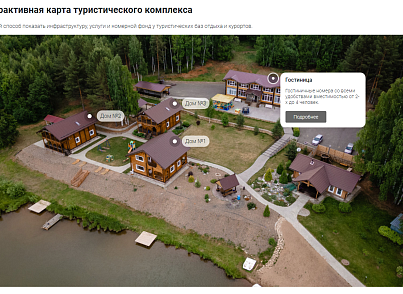
- Для создания интерактивной карты местности туристического комплекса или базы отдыха
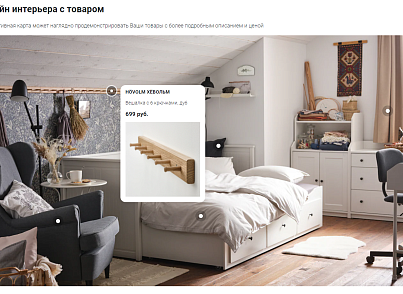
- Для создания описания к товарам в интерьере
- Для создания описания товаров или услуг
- Для создания взрыв-схем и схем деталировки - Пример
- Написать готовые интеграции при установке модуля на большинство шаблонов для сайтов из магазина Битрикса.
- Разработать вариант модуля для создания меток на базе Яндекс карт
- Создание более удобного интерфейса для гибкой настройки модуля.
Руководство по работе с модулем - в разработке новая версия!
Отзывы (1)
Обсуждения (7)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
22 июля 2024 12:22
22 июля 2024 08:10
22 июля 2024 09:24
31 августа 2023 20:30
17 октября 2023 20:02
18 декабря 2021 09:54
18 декабря 2021 09:46
20 декабря 2021 15:33
Что нового
| 0.1.7 (04.10.2023) | Внесены следующие изменения:
|
| 0.1.6 (21.06.2023) | Внесены следующие изменения:
|
| 0.1.5 (22.05.2023) | Внесены следующие изменения:
|
| 0.1.4 (11.04.2023) | Внесены следующие изменения:
|
| 0.1.3 (15.02.2022) | Внесены небольшие правки |
| 0.1.2 (24.01.2022) | Внесены следующие изменения:
|
| 0.1.1 (26.12.2022) | Внесены следующие изменения:
|
| 0.1.0 (08.12.2022) | Внесены следующие изменения:
ВНИМАНИЕ! Перед установкой обновления ОБЯЗАТЕЛЬНО выполните полное резервное копирование сайта. После обновления необходимо сбросить кэш, для применения обновлений шаблона, стилей и скриптов |
| 0.0.4 (11.03.2022) | Внесены следующие изменения:
|
| 0.0.3 (11.11.2021) | Внесены следующие изменения:
ВНИМАНИЕ! После обновления необходимо сбросить кэш, для применения обновлений шаблона, стилей и скриптов |
Установка
Модуль устанавливается с помощью стандартного установщика на активную лицензию 1С-Битрикс редакции не ниже "Старт".
Процесс установки:
| Модуль не требует отдельного места на лицензии Битрикс. Возможно создавать неограниченное количество интерактивных изображений с метками и использовать их на любом сайте, который создан в рамках лицензии. |
Процесс установки:
- Установите решение из официального магазина маркетплейс.
- После успешной установки, в разделе "Контент", у вас появляется новый тип инфоблоков - Инфоград. В нем будет создан инфоблок "Маркеры" с заполненными демо-данными.
- В разделе "Контент" в инфоблоке "Маркеры" создайте раздел и назовите его по названию интерактивного изображения. В настройках раздела загружается фотография, на которой будут размещаться метки. Там же отображается код для вставки на сайт. Вы размещаете этот код в любом месте вашего сайта, где можно использовать HTML элементы и после сохранения на странице сайта будет загружаться интерактивные метки на фото.
- После, в созданном разделе, создайте элемент, который и будет являться меткой на фото.
- Задайте у данного элемента все необходимые значения и параметры (координаты, заголовки и др.). Для примера вы можете смотреть настройки элементов в демо-данных.
Поддержка
Мы с радостью ответим на все ваши вопросы, связанные с работой наших решений, внимательно выслушаем пожелания по необходимым функциям, исправим ошибки (если вдруг они будут обнаружены).
Техническая поддержка: info@webinfograd.ru
Техническая поддержка: info@webinfograd.ru