Корзина
0
INRAISE: Объявления в шапке сайта
Купить:
2 500
2 000 руб.
от INRAISE
Акция действительна по 18 августа 2024
Скриншоты
Описание
Технические данные
- Опубликовано:
- 20.05.2024
- Обновлено:
- 28.06.2024
- Версия:
- 1.2.0
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
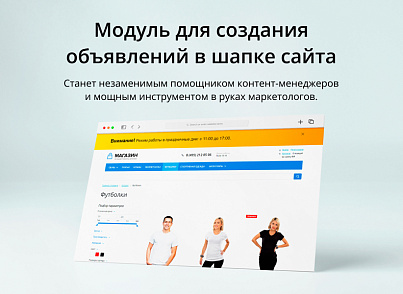
Модуль для создания объявлений в шапке сайта
Уведомляйте посетителей сайта о скидках, изменениях рабочего графика, новых товарах и услугах и многих других событиях. Работа с модулем будет удобна как профессиональным контент-менеджерам 1С-Битрикс, так и начинающим. Не требуются глубокие знания HTML и CSS. Уведомления можно включать и выключать по расписанию.
Создайте объявление для пользователей в 3 шага:
- Напишите текст объявления, выберете цвет текста и тип выравнивания текста (по центру, слева или справа).
- Настройте фон объявления: сплошной или градиентный цвет.
- Нажмите «Сохранить».
Ваше первое объявление готово! Это так просто!
Дополнительные настройки:
- Добавьте ссылку для всего объявления целиком или только для части текста и укажите, открывать ли в новой вкладке страницу.
- Настройте индивидуальный размер объявления для мобильной и ПК версий.
- Укажите, будет ли пользователь иметь возможность закрывать объявление нажатием на крестик или нет (отсутствие крестика в объявлении).
- Выберете периодичность показа при нажатии пользователем на крестик: не повторять, показывать объявление при каждом обновлении страницы или повторять 1 раз в 15 минут / 1 час / 12 часов / 1 сутки / 1 неделя.
- Закрепите объявление при скроллинге (пролистывании страницы вниз), если это необходимо.
- Определите время работы объявления с помощью свойств «Начало активности» и «Окончание активности».
- Интернет-магазин «Теплостар-Самара»
- Интернет-магазин «СтройХим»
- Интернет-магазин «Планар-Сибирь»
- Сайт доставки еды «Сытый кролик»
- Интернет-магазин «Теплостар-Москва»
Сплошной или градиентный цвет фона
В свойстве «Тип цвета фона» выберете сплошной (solid) или градиентный (gradient) фон. Значения цвета задайте либо с помощью встроенной палитры, либо укажите цвет кода.

Индивидуальные размеры для мобильной и ПК версий
В блоке «Настройки размера объявления» укажите отступы сверху/снизу и слева/справа отдельно для мобильной и ПК версий, а также ширину объявления для ПК версии. НО! Если вы не очень хорошо представляете, как редактировать отступы, то просто оставьте значения по умолчанию: объявление в любом случае будет адаптивным для мобильной и ПК версии.

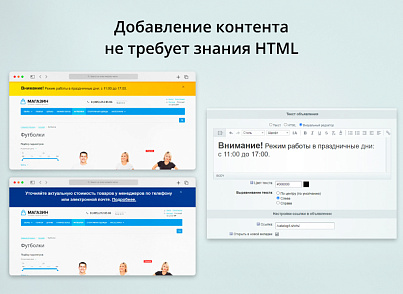
Добавление контента не требует знаний HTML и CSS
Пишите текст объявления также просто, как в текстовом редакторе!

Гибкие настройки взаимодействия с пользователем
Закрепить объявление при пролистывании сайта вниз? Дать пользователю возможность закрывать объявление? А если закрыл, то будет ли оно появляться ещё раз? А как часто? Решать только вам! Просто настройте свойства «Возможность закрыть», «Периодичность показа» и «Закрепить при скроллинге».

Начало и окончание активности объявления
Как не забыть оповестить клиентов об акциях в честь праздников? Как 2 января или 9 мая не сообщать дозвонившемуся вам клиенту, что он зря пришел в офис, так как у вас выходные дни? Создайте объявления-уведомления заранее, указав даты и время в свойствах «Начало активности» и «Окончание активности».

Связаться с нами по почте
Связаться с нами в мессенджерах
Создавайте объявления в шапке (header, хэдер, хидер, хэдэр, хидэр) с помощью модуля «INRAISE: Объявления в шапке сайта»! Мы будем рады обратной связи: как крутым кейсам, так и пожеланиям по доработкам.
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Что нового
| 1.2.0 (27.06.2024) | Добавлен функционал показа для групп пользователей |
| 1.1.1 (26.06.2024) | Исправление ошибок |
| 1.1.0 (30.05.2024) | Добавлен функционал "Домены и поддомены" |
| 1.0.3 (28.05.2024) | Улучшен функционал закрепления при скроллинге |
| 1.0.2 (23.05.2024) | Доработан функционал селекторов фиксированных блоков |
| 1.0.1 (22.05.2024) | Добавление функционала "Селекторы фиксированных блоков" |
Установка
- Полная инструкция для модуля «INRAISE: Объявления в шапке сайта»
- Как установить модуль в демо-режиме
- Как купить и установить модуль
- Инструкция по работе с модулем
- Кейсы использования модуля для создания объявлений в шапке сайта
- Купите модуль на Marketplace. На почту придет письмо с темой «1С-Битрикс: Marketplace Вы купили решение из каталога». Откройте письмо и скопируйте купон для установки решения.
- Перейдите в раздел «Обновление решений» в Административной панели. Путь: Административная панель / Marketplace / Обновление решений.
- Перейдите в раздел «Активация купона», вставьте скопированный ранее купон в поле «Введите купон» и нажмите на кнопку «Активировать купон».
Поддержка
- Полная инструкция для модуля «INRAISE: Объявления в шапке сайта»
- Как установить модуль в демо-режиме
- Как купить и установить модуль
- Инструкция по работе с модулем
- Кейсы использования модуля для создания объявлений в шапке сайта
В письме подробно опишите проблему или вопрос. Используйте скриншоты, скринкасты (видео экрана) — чем точнее будет описана проблема, тем быстрее мы её решим. Если необходимо, чтобы мы помогли с установкой модуля или настройкой объявления, то приложите к письму доступы: адрес сайта, логин и пароль к административной панели сайта.
Режим работы: понедельник — пятница, с 10 до 18 по московскому времени.