Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 24.05.2024
- Обновлено:
- 31.05.2024
- Версия:
- 1.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
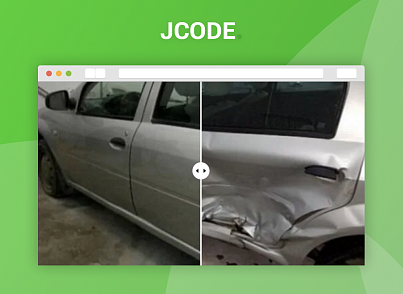
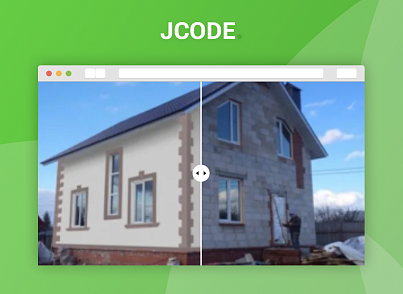
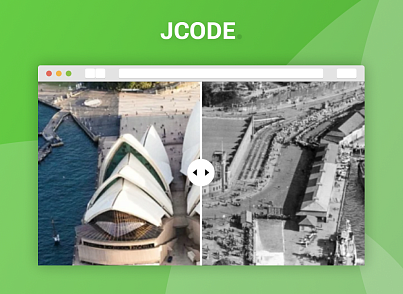
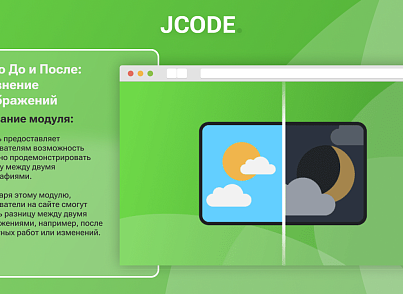
Модуль «Фото До и После» предоставляет пользователям возможность наглядно продемонстрировать разницу между двумя фотографиями.
Благодаря этому модулю, пользователи на сайте смогут увидеть разницу между двумя изображениями, например, после ремонтных работ или изменений.
Возможности:
• Добавление изображений в неограниченном количестве для демонстрации отличий «до/после».
• Кастомизация внешнего вида отображения многими способами, как вам удобно, под ваш дизайн или требования.
• Простая установка и настройка всего в несколько кликов.
Преимущества:
• Модуль бесплатный.
• Простая настройка.
• Улучшение пользовательского взаимодействия для посетителей сайта.
• Возможность кастомизации внешнего вида.
Благодаря этому модулю, пользователи на сайте смогут увидеть разницу между двумя изображениями, например, после ремонтных работ или изменений.
Возможности:
• Добавление изображений в неограниченном количестве для демонстрации отличий «до/после».
• Кастомизация внешнего вида отображения многими способами, как вам удобно, под ваш дизайн или требования.
• Простая установка и настройка всего в несколько кликов.
Преимущества:
• Модуль бесплатный.
• Простая настройка.
• Улучшение пользовательского взаимодействия для посетителей сайта.
• Возможность кастомизации внешнего вида.
Отзывы (0)
- Общая оценка:
- Всего отзывов:
- 0
Авторизуйтесь, чтобы оставить отзыв или задать вопрос разработчику.
Пока что нет отзывов.
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Что нового
| 1.0.1 (31.05.2024) | Мелкие исправления стилей для изображений |
Установка
Скачайте.
Нажмите кнопку Установить.
При редактировании страницы на вкладке Компоненты появится раздел JCode, в нем будет отображаться компонент "Сравнение фото До и После".
Добавьте компонент на страницу через визуальный редактор или напрямую через код.
Пример вставки компонента на страницу:
Описание параметров:
PHOTO_AFTER - Изображение До
PHOTO_BEFORE - Изображение После
PHOTO_BUTTONS - Отображать ли кнопки, при клике на данные кнопки будет автоматический переход к фото До или После
PHOTO_CONTAINER_CENTER - Чекбокс, будет ли блок центрироваться
PHOTO_CONTAINER_WIDTH - Можно задать ширину блока До и После, принимаются значения в % или в px, по умолчанию 100%
PHOTO_WIDTH - Ширина разделителя (полосы) между фото
PHOTO_WIDTH_COLOR - Цвет разделителя, задается в HEX или RGB
Нажмите кнопку Установить.
При редактировании страницы на вкладке Компоненты появится раздел JCode, в нем будет отображаться компонент "Сравнение фото До и После".
Добавьте компонент на страницу через визуальный редактор или напрямую через код.
Пример вставки компонента на страницу:
<?$APPLICATION->IncludeComponent( "jcode:photo.comparison", "", Array( "CACHE_TIME" => "3600", "CACHE_TYPE" => "A", "PHOTO_AFTER" => "", "PHOTO_BEFORE" => "", "PHOTO_BUTTONS" => "Y", "PHOTO_CONTAINER_CENTER" => "Y", "PHOTO_CONTAINER_WIDTH" => "600px", "PHOTO_WIDTH" => "4", "PHOTO_WIDTH_COLOR" => "#ffffff" ) );?> |
Описание параметров:
PHOTO_AFTER - Изображение До
PHOTO_BEFORE - Изображение После
PHOTO_BUTTONS - Отображать ли кнопки, при клике на данные кнопки будет автоматический переход к фото До или После
PHOTO_CONTAINER_CENTER - Чекбокс, будет ли блок центрироваться
PHOTO_CONTAINER_WIDTH - Можно задать ширину блока До и После, принимаются значения в % или в px, по умолчанию 100%
PHOTO_WIDTH - Ширина разделителя (полосы) между фото
PHOTO_WIDTH_COLOR - Цвет разделителя, задается в HEX или RGB
Поддержка
По различным вопросам обращаться по электронной почте support@j-code.ru