Технические данные
- Опубликовано:
- 12.04.2023
- Обновлено:
- 01.09.2024
- Версия:
- 1.0.5
- Установлено:
- 50 - 99 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Настроим и установим бесплатно.
Хочу! - Супер Избранное — модуль позволяет быстро реализовать избранное на вашем сайте для статей и товаров во всех редакциях 1С-Битрикс. Создавайте любые списки: лайки, дизлайки и прочее.
Как это работает?
- Разместите код модуля на странице и добавляйте в избранное элементы инфоблоков.
- Настраивайте работу модуля в простом режиме одной галочкой или в расширенном режиме для гибкой настройки.
- Выбирайте как модуль будет взаимодействовать с неавторизованным пользователем: сохранять во временное хранилище или предлагать авторизоваться, а можно не выводить кнопочки.
Особенности
- Простая настройка модуля с готовыми примерами;
- Поддержка "Композитного сайта";
- Поддержка PHP 8;
- Готовые кнопки с разным внешним видом;
- Подходящие редакции 1С-Битрикс: Все БУС;
- Ставьте лайки, дизлайки и любые другие списки на вашем сайте;
- Поддержка технологии "Многосайтовость";
- Разные ссылки для одного Инфоблока в режиме "Многосайтовости";
- Количество лайков элемента;
- Действие неавторизованного пользователя;
- Для неавторизованного пользователя доступен список избранного.
Программистам
- PHP >= 7.4
- Ядро >= 14.0
- События Events и JS события на основе стандартных возможностей 1С-Битрикс;
- Шаблонизатор кнопок с поддержкой HTML;
- Использование HighLoad-блоков даёт возможность использовать стандартные компоненты для работы с избранным;
- Индивидуальные ЧПУ для инфоблоков позволяют настроить при многосайтовости разные url для детальной страницы;
- Настройка взаимодействия с неавторизованным пользователем (требовать авторизацию, использовать cookies, скрыть кнопки лайков);
- Базовая настройка: https://www.youtube.com/embed/72GmUM3pUZ4
- Настройка в списке товаров: https://www.youtube.com/embed/P6O2T8_Ve80
По возможности напишите мнение об использовании решения.
| 1.0.5 (01.09.2024) | В простом режиме и при настройке: Действие неавторизованного пользователя - Сохранить в COOKIE теперь доступен список элементов на странице избранного |
| 1.0.4 (10.03.2024) | 1.0.4 - Доработана обработка константы LYRMIN_FAVORITE_DISABLE_JS. - Оптимизирован список избранного. Автоматически скрываются заголовки типов избранного, если в их нет элементов. - Оптимизирован шаблон компонента вывода элементов избранного. |
| 1.0.3 (07.03.2024) | Своё регулярное выражение для счётчика избранного на странице в настройках модуля |
| 1.0.2 (04.03.2024) | Добавлен новый метод JS: Favorite.reload(); - Обновляет элементы избранного на странице. Исползуется для режима AJAX |
| 1.0.1 (03.11.2023) | Исправление ошибки при отправке POST данных на странице с модулем. |
- Нажмите на кнопку "Установить";
- В появившемся окне введите адрес вашего сайта и нажмите "Установить";
- Следуйте инструкциям на экране;
- При успешной установке модуля появляется уведомление: Решение "Хочу!" успешно установлено.
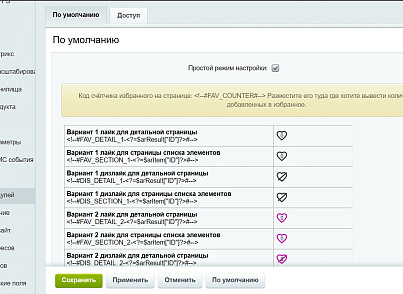
- Перейдите в настройки модуля /bitrix/admin/settings.php?lang=ru&mid=lyrmin.favorite
- Проверьте, что установлена галочка "Простой режим настройки".
- Скопируйте код: <!--#FAV_COUNTER#-->
- Не закрывая страницу настроек, она ещё понадобится, перейдите на главную страницу сайта, разверните панель управления, нажмите на кнопку: Шаблон сайта > В панели управления > Редактировать шаблон: http://joxi.ru/Vm6pGVVCK6yVyA.
- Скопированный код необходимо разместить в шапку сайта: http://joxi.ru/bmoa5jjTl1RxRA.
- В результате в шапке сайта появится сердечко - ссылка: http://joxi.ru/Dr8bDVVCD3No02.
- Откройте любой товар или статью, включите режим правки: http://joxi.ru/p27z0VVtZbONlm
- Наведите на блок товара/статьи и откройте выпадающее меню: Элемент каталога детально > Редактировать шаблон компонента http://joxi.ru/52aoxVVc0Y8kor. Так же вместо компонента "Элемент каталога детально" может использоваться компонент "Новость детально", это ничего не меняет, дальнейшие действия одинаковые.
- Если у вас появилось окно http://joxi.ru/bmoa5jjTl1ROeA нажмите кнопку "Сохранить".
- Вернитесь на страницу настроек, скопируйте код <!--#FAV_DETAIL_1-<?=$arResult["ID"]?>#--> и вставьте его в появившемся окне с кодом: http://joxi.ru/YmELbvvHLVgLWr
- Чтобы вывести кнопку для дизлайка так же из настроек скопируйте код дизлайка для детальной страницы <!--#DIS_DETAIL_1-<?=$arResult["ID"]?>#--> и разместите рядом http://joxi.ru/82Qybvvf4Nl3y2 и выключите режим правки.
- Итоговый вид страницы: http://joxi.ru/5mdwyeeCJdN1Jr
- Добавьте элемент в избранное и поставьте дизлайк, в счётчике избранного изменится количество элементов http://joxi.ru/52aoxVVc0Y8ZWr
- Кликните по счётчику избранного, у вас откроется страница со списком избранного: http://joxi.ru/p27z0VVtZbOEdm
- Кликните по кнопку "удалить" для удаления элемента из избранного http://joxi.ru/BA0g8VVTqRgw32
- Кликните по ссылке http://joxi.ru/Rmz8n33CV3pGaA чтобы вернуться в товар.
| Важно! Если после установки кодов на странице вы видите ошибку [an error occurred while processing the directive], значит у вас подключен SSI и вам нельзя использовать в кодах символ #. Пишите например так: <!--{...}-->. Пропишите вручную в настройках модуля вместо #. |
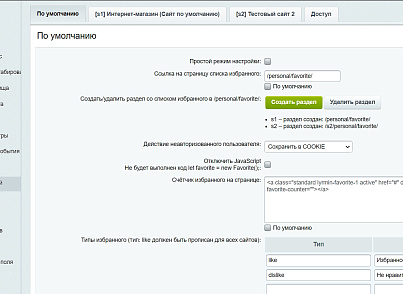
В настройках модуля снимите галочку "Простой режим настройки". Далее описан принцип работы каждого параметра настройки.Создать/удалить раздел со списком избранного в /personal/favorite/
Используется для создания раздела при "Многосайтовости". Для сайтов с многосайтовостью на разных доменах или субдоменах данный раздел автоматически создаётся только на сайте "По умолчанию", чтобы создать оставшихся необходимо нажать на кнопку "Создать раздел" http://joxi.ru/YmELbvvHLYaP4r, в результате список разделов с путями появится ниже. Если для каких-то сайтов разделы небыли созданы, то необходимо проверить на хостинге доступ на запись к корневым директориям данных сайтов с сайта "По умолчанию".
| Важно! Перед удалением модуля нужно сперва удалить разделы на всех сайтах вручную. |
Действие неавторизованного пользователя
Если пользователь не авторизовался на сайте, то система не может его идентифицировать и привязать элементы избранного к его учётной записи. Можно выбрать одно из действий:
- Сохранить в COOKIE: элементы в избранное добавляются и будут иметь временный идентификатор пользователя и список избранного будет храниться в текущем хранилище модуля. Если хранилище Highload-блоки, то в них. ID пользователя - это timestamp со знаком минус.
- Требуется авторизация: элементы в избранное не добавляются. Вместо этого при клике появляется всплывающее окно с предложением авторизоваться. Для авторизации необходимо наличие раздела /personal/favorite/, после авторизации происходит редирект обратно на страницу.
- Скрыть: кнопки добавления в избранное и счётчик избранного будут скрыты на страницах сайта.
Не будет создан объект new Favorite(); Функционал модуля на странице не выполнится. Это полезно если вы хотите расширить функционал модуля для вашего сайта. Просто сделайте класс наследника. Так же можно отключить через php:
define('LYRMIN_FAVORITE_DISABLE_JS', 'Y');
// JavaScript
class FavoriteList extends Favorite {}
let favorite = new FavoriteList(); |
Счётчик избранного на странице
Выводит на странице цифру с количеством элементов добавленных в избранное пользователя. Так же является ссылкой на страницу со списком избранного. Принцип работы: Разместите на странице в нужном месте код . Во время загрузки страницы данный код будет заменён на HTML код из настроек, по умолчанию: <a href="/personal/favorite/" data-lyrmin-favorite-counter=""></a>. Данный код может быть любым, важно присутствие аттрибута: data-lyrmin-favorite-counter="" так как по нему система определяет в каком html-элементе выводить количество элементов избранного.
Типы избранногоЭто списки избранного которые вы хотите использовать на своём сайте. Важно: Если вы удалили какой-то тип, то из избранного пользователей элементы этого типа не удаляются. В любой момент вы можете вернуть работу с типом обратно.
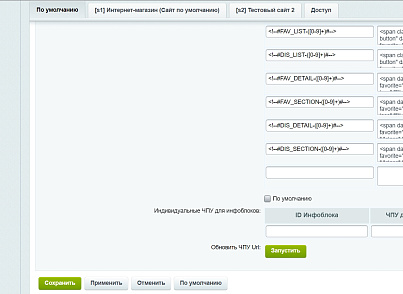
Кнопки избранного на страницахКнопок можно сделать сколько угодно. Допустим у вас на сайте каталог товаров к которому вы хотите привязать 2 кнопки (like, dislike). При этом данные кнопки могут иметь разный дизайн и добавлять элементы в разные типы. Работа кнопок строится с использованием регулярного выражения которое в себе содержит группу для выборки числа - ID элемента инфоблока.
Рассмотрим шаблоны по умолчанию:
Регулярные выражения:
<!--#FAV_DETAIL_ID-([0-9]+)#--> <!--#FAV_DISLIKE_DETAIL_ID-([0-9]+)#--> |
Регулярное выражение может быть любым, главное чтобы оно содержало одно правило для выделения целого числа - идентификатора элемента.
PHP код на странице товара в каталоге, который необходимо разместить в шаблоне компонента:
<!--#FAV_DETAIL_ID-<?= $arResult["ID"]; ?>#--> <!--#FAV_DISLIKE_DETAIL_ID-<?= $arResult["ID"]; ?>#--> |
По регулярному выражению модулем при загрузке страницы будет найден соответствующий код и заменён на HTML код в соответствии своему регулярному выражению. Таким образом для каждого регулярного выражения можно сделать индивидульный дизайн кнопки. На одной странице могут находится разные компоненты с разным дизайном кнопок обрабатывающие элементы с одинаковыми ID инфоблокв:
<span data-lyrmin-favorite='{"id":"#ID#","type":"like","class":""}' style="display: none;">{{#if added}}Расхотелось!{{else}}Хочу!{{/if}} ({{quantity}})</span>
<span data-lyrmin-favorite='{"id":"#ID#","type":"dislike","class":""}' style="display: none;">{{#if added}}Вроде нормально!{{else}}Не нравится!{{/if}} ({{quantity}})</span> |
Атрибут data-lyrmin-favorite: "id":"#ID#" - обязательный параметр, будет заменён на идентификатор элемента инфоблока. "type":"like" - необязательный параметр, к какому типу относится из настройки Типы избранного. "class":"" - необязательный параметр, какой класс установить к добавленным элементам. В тексте шаблона quantity это количество лайков данного элемента соответствующего типа. Если вам понадобится php код в верстке, укажите его в стандартных php тегах: <?= SITE_ID; ?>
Бывают ситуации когда необходимо указать ID элемента инфоблока явным образом, это можно сделать например так:
<!--#FAV_DETAIL_ID-69#--> <!--#FAV_DISLIKE_DETAIL_ID-746#--> |
Настройка используется для многосайтовости. Например, вы используете один каталог на разных сайтах. На одном сайте он находится в директории /catalog/, на другом /catalogue/. Чтобы при клике по элементу в избранном на странице /personal/favorite/ произошёл переход на соответствующую сайту страницу можно для данного сайта прописать шаблон ЧПУ детальной страницы в соответствии с правилами 1С-Битрикс. Можно просто скопировать правило из настроек комплексного компонента каталога. Пример: #SITE_DIR#catalog/#SECTION_CODE#/#ELEMENT_CODE#.html В случае если произошёл сбой или вы поменяли ЧПУ, можно переписать в избранном ссылки в соответствии с новыми правилами, для этого нажмите на кнопку ниже: Обновить ЧПУ Url.
События PHPСобытия сделаны стандартно используя d7, с возможностью обработки результата, формирования ошибок, остановкой обработки элемента. Под элементом подразумевается элемент избранного.
- OnLyrminFavoriteBeforeSaved - перед сохранением элемента (add, update)
- OnLyrminFavoriteSaved - после сохранения элемента (add, update)
- OnLyrminFavoriteBeforeDelete - перед удалением элемента
- OnLyrminFavoriteDelete - после удаления элемента
use Bitrix\Main\EventManager;
use Bitrix\Main\Event;
use Bitrix\Main\Entity\EntityError;
use Bitrix\Main\Entity\EventResult;
// Изменение данных перед сохранением.
// Отмена изменения записи через ошибку.
EventManager::getInstance()->addEventHandler(
"lyrmin.favorite",
"OnLyrminFavoriteBeforeSaved",
"OnLyrminFavoriteBeforeFunction"
);
// Изменение данных перед удалением.
// Отмена удаления записи через ошибку.
EventManager::getInstance()->addEventHandler(
"lyrmin.favorite",
"OnLyrminFavoriteBeforeDelete",
"OnLyrminFavoriteBeforeFunction"
);
function OnLyrminFavoriteBeforeFunction(Event $event) {
$arParams = $event->getParameters();
// Простая установка новых параметров
$event->setParameters($arParams);
// Модификация и удаление отдельных параметров
$r = new EventResult(EventResult::SUCCESS, $arParams, $event->getModuleId());
$r->modifyFields(['TEST' => 'Y']); // Модификация поля
$r->unsetField('URL'); // Удаление поля
// Возвращение ошибки, отмена изменения или удаления записи
$r->addError(new EntityError('Modify parameter error', 'ERROR_PARAMETER_CHANGE'));
return $r;
}
// Получение параметров сохранённой записи для дальнейшей работы.
// Параметры записи изменить уже нельзя.
EventManager::getInstance()->addEventHandler(
"lyrmin.favorite",
"OnLyrminFavoriteSaved",
"OnLyrminFavoriteFunction"
);
// Получение параметров удалённой записи для дальнейшей работы.
// Отменить удаление записи уже нельзя.
EventManager::getInstance()->addEventHandler(
"lyrmin.favorite",
"OnLyrminFavoriteDelete",
"OnLyrminFavoriteFunction"
);
function OnLyrminFavoriteFunction(Event $event) {
$arParams = $event->getParameters();
} |
Срабатывают после первой загрузки страницы, а так же после действия с элементом.
e.getData() - содержит объект Favorite();- onLyrminFavoriteResult - после получения AJAX объекта успешного результата. Содержит объект результата.
- onLyrminFavoriteError - после получения AJAX объекта результата с ошибкой. Содержит объект результата с ошибкой.
// Обработка результата
BX.addCustomEvent('onLyrminFavoriteResult', BX.delegate(function (e) {
let _ = e.getData();
let result = _.getResult();
console.log("onLyrminFavoriteResult", result);
}));
// Обработка ошибки
BX.addCustomEvent('onLyrminFavoriteError', BX.delegate(function (e) {
let _ = e.getData();
let error = _.getResult();
console.log("onLyrminFavoriteError", error);
})); |
Расширение возможностей JS
Ставьте галочку "Отключить JS" или используйте константу LYRMIN_FAVORITE_DISABLE_JS.
class FavoriteList extends Favorite {
// Расширяйте возможности класса Favorite
}
let favorite = new FavoriteList({debug: true, favoriteUrl: '/favorite/'});
|
Режим Ajax (AJAX_MODE) для компонент
Доступно с версии 1.0.2.
Для корректной работы компонента в начало файла template.php добавьте код:
<?php if (Bitrix\Main\Context::getCurrent()->getRequest()->isAjaxRequest()): ?><sc ript>BX.ready(function () {favorite.reload();});</sc ript><?php endif; ?>
|