Технические данные
- Опубликовано:
- 23.02.2022
- Обновлено:
- 09.02.2023
- Версия:
- 0.0.23
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
PWA-КНОПКА - ЭТО ПЛАГИН, ПРЕВРАЩАЮЩИЙ САЙТ В МОБИЛЬНОЕ ПРИЛОЖЕНИЕ
На Вашем сайте появится КНОПКА, при клике на которую сайт установится на устройство клиента, как приложение. PWA-приложения создается прямо из вашего сайта: пользователь видит мобильную версию и может просматривать уже посещенные страницы даже без интернета..
Сразу работают все модули, все авторизации, бонусные системы, личные кабинеты и т.д. Все изменения, которые вы делаете на сайте, мгновенно становятся доступны в приложении. Фактически, PWA - это плагин для вашего сайта, добавляющий кнопку на экраны смартфонов и управляющий кэшированием с доступом к сайту даже оффлайн.
В чем отличие от обычного PWA-плагина?
Основное отличие этого плагина от других - на Вашем сайте появится кнопка, с помощью которой и происходит установка сайта на устройства клиентов. В обычных плагинах такой кнопки нет - браузер однократно предлагает установку приложения, и если пользователь закрыл окно с предложением, оно больше не выводится. Кнопка же выводится всегда.
Кто уже использует PWA? Tinder, Youtube Music, Telegram, ВКонтакте, Twitter, Google Maps, Aliexpress, Spotify, Pinterest, Trivago, Starbucks, Financial Times и множество других проектов активно используют технологию PWA. Все развивается, будьте в числе лидеров! |
Больше постоянных клиентов
Иконка на экране смартфона - это самый простой и быстрый путь на сайт. Чем больше повторных заходов на ваш сайт, тем чаще совершаются продажи. Чем больше постоянных клиентов - тем меньше зависимость от рекламы.
Выше скорость > больше продаж
Сайт будет работать в режиме PWA у всех посетителей, для этого им не обязательно устанавливать приложение на свои устройства. Скрипты будут автоматически сохранять страницы в устройствах и сделают их доступными даже без интернета.
Улучшение позиций в поиске
Позиции в поисковиках зависят, в том числе, от активности посетителей сайта. Технология PWA помогает улучшить ключевые показатели: количество возвратов, скорость сайта, количество просмотров, достижение ключевых целей.
Видео-пример работы приложения в iOs
Для каких сайтов подходит?
Если Вам нужны постоянные клиенты и важна скорость работы сайта, то PWA поможет решить обе эти задачи. Практически любой сайт можно ускорить и превратить в мобильное приложение. Полностью сохраняется дизайн, продолжают работать все модули оплат, личные кабинеты, системы лояльности, статистика и т.д., но все становится намного быстрее и в смартфоны добавляется иконка.
Кто использует технологию?
● интернет-магазины
● сайты кафе и ресторанов
● доставка готовой еды
● салоны красоты
● спортзалы и клубы
● личные блоги
● онлайн-школы
● информационные проекты
В каких браузерах работает?
PWA работает в большинстве современных браузеров: на сайте появится кнопка "Установить", которую можно нажать. На главный экран телефона добавится иконка, и при нажатии на нее сайт будет открываться как приложение (без элементов браузера). В большинстве браузеров это работает именно так, но в некоторых - с нюансами.
Кнопка работает на Android-устройствах:
● Chrome
● Samsung Browser
● Android Browser
● Yandex Browser
● и некоторых других браузерах.
На iOs устройствах только в браузере Safari.
В браузере Opera и в режиме "Инкогнито" других браузеров технология не поддерживается.
Откройте сайт в мобильном телефоне, дождитесь появления кнопки в левом нижнем углу (она появляется через несколько секунд) и нажмите ее. Приложение установится на телефон, появится иконка на главном экране. Ваш сайт можно будет устанавливать так же!
| Хорошо оптимизированный сайт с быстрой мобильной версией + технология PWA = современная альтернатива тяжелым нативным приложениям. |
В чем отличия от нативной разработки?
Веб-приложения (PWA) создаются прежде всего для увеличения скорости работы сайта и мгновенному доступу к нему с экрана смартфона. PWA ускоряют ваш сайт в любом случае - приложение не обязательно устанавливать на смартфон.
Нативные приложения - это отдельный продукт, для которого нужно отдельно настраивать взаимодействие с сайтом. Преимущества нативной разработки - доступ к особым возможностям устройства: Bluetooth, NFC, камере смартфона, GPS и т.д. Минусами нативной разработки можно считать высокую стоимость (обычно сотни тысяч рублей, т.к. работать будут несколько программистов), сложность обновлений, сложность взаимодействия с серверной частью, время разработки (несколько месяцев), необходимость создания аккаунтов в маркетах.
Если ваш проект может работать через браузер, то PWA - это быстрое доступное современное решение.
Можно ли добавить в Google Play и Appstore?
Технически это возможно: для приложений создаются специальные оболочки, создаются аккаунты в маркетах и программы публикуются. Мы предлагаем сначала запустить именно PWA-версию с установкой из браузера и все протестировать - это быстрее, дешевле и намного проще. Если возникнет необходимость публикации, то у вас уже будет работающее приложение.
Есть ли технические требования к сайту?
Первое требование - подключенный HTTPS. На большинство хостингов это можно сделать за 10 минут бесплатно прямо в панели управления хостингом. Сайты с https лучше ранжируются поисковиками, и в любом случае это полезно для сайта. Второе - вам должна нравиться мобильная версия сайта, т.к. приложение будет ее точной копией. В будущем вы сможете вносить в нее любые изменения - все развивается, и технология PWA (в отличии от нативной разработки) позволяет мгновенно автоматически обновлять приложение вместе с сайтом.
Это будет как ярлык для сайта?..
Нет, кроме иконки на устройство устанавливаются скрипты, которые управляют кэшированием сайта (его ускорением). Эти скрипты можно настроить через панель управления: указать страницы сайта, которые будут доcтупны даже оффлайн, поменять иконку приложения и т.п. На сайте появится кнопка для установки приложения прямо из браузера (дизайн кнопки и место ее расположения могут быть любыми). Ускорение работы интерфейса и его плавность - это и есть основная цель создания большинства мобильных приложений.
Как будет обновляться информация?
Вся информация в приложении автоматически обновляется одновременно с обновлениями на сайте. Т.е. новые материалы, новые цены товаров, новые сервисы на сайте и т.п. появляются в приложении мгновенно автоматически без необходимости пересборки. Если вы меняете что-то в дизайне сайта - одновременно автоматически меняется и дизайн приложения.
Сайт будет доступен без интернета?
Цель приложения - ускорить работу сайта. Для этого на устройстве сохраняются файлы сайта: картинки, файлы стилей, html-код страниц, скрипты. В некоторых браузерах (Chrome, Android Browser и т.п.) приложение может загружать страницы даже ДО их просмотра, в других браузерах будут сохраняться только просмотренные страницы. Все, что сохранилось на устройстве, будет доступно и без интернета.
Будет ли работать поиск по сайту?
Да, поиск по сайту будет работать внутри приложения как обычно, но для этого нужен доступ в интернет.
Будет ли работать статистика?
Да, статистика будет работать как обычно в вашем аккаунте Метрики или другой системы: вы сможете видеть просмотры, достижения целей и т.п.
| 0.0.23 (09.02.2023) |
|
| 0.0.22 (21.06.2022) | - Добавлены push сообщения - Добавлен конфиг для нативной обертки ios и android |
| 0.0.21 (28.04.2022) | - Добавили в настройку страницу управления кешированием приложения. (Внимание! На устройствах ios кеширование пока не работает из-за особенностей системы.) |
| 0.0.20 (14.03.2022) | - Исправление ошибки отображения кнопки для ios-устройств |
| 0.0.16 (11.03.2022) | - Обновлена вкладка с инструкцией в настройках модуля |
| 0.0.15 (02.03.2022) | - В настройки модуля добавлена вкладка с инструкцией по установке кнопки и файла манифеста в шаблон |
| 0.0.14 (01.03.2022) | - Добавлена автоматическая нарезка размеров иконок (если на вашем хостинге для php подключена библиотека GD) |
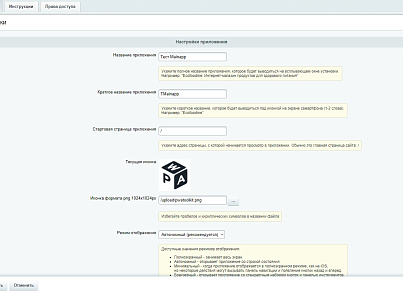
Настройки кнопки доступны через: Настройки - Настройки продукта - Настройки модулей - Mainapp. PWA приложение
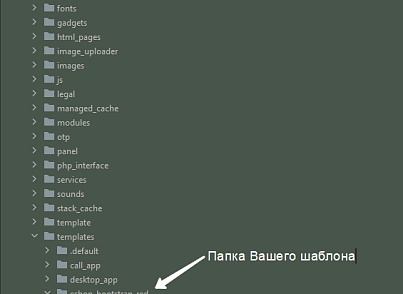
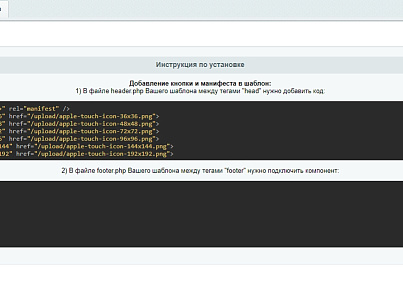
Добавление кнопки и манифеста в шаблон:
1) В файле header.php Вашего шаблона между тегами <head> нужно добавить код:
<li nk href="/manifest.json?v=<?=time();?>" rel="manifest" /> <li nk rel="apple-touch-icon" sizes="36x36" href="/upload/apple-touch-icon-36x36.png"> <li nk rel="apple-touch-icon" sizes="48x48" href="/upload/apple-touch-icon-48x48.png"> <li nk rel="apple-touch-icon" sizes="72x72" href="/upload/apple-touch-icon-72x72.png"> <li nk rel="apple-touch-icon" sizes="96x96" href="/upload/apple-touch-icon-96x96.png"> <li nk rel="apple-touch-icon" sizes="144x144" href="/upload/apple-touch-icon-144x144.png"> <li nk rel="apple-touch-icon" sizes="192x192" href="/upload/apple-touch-icon-192x192.png"> |
<?$APPLICATION->IncludeComponent( "mainapp:pwa.footer", ".default", Array( "CACHE_TYPE" => "N" ), false );?> |
Организационные вопросы отправляйте на адрес: info@mainapp.ru