Технические данные
- Опубликовано:
- 10.09.2024
- Версия:
- 2.0.8
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Сервис генератора совершенно бесплатен. Необходимо лишь оставить свой email в форме получения ключа API. На эту же почту и придет ключ. Подробнее в описании установки.
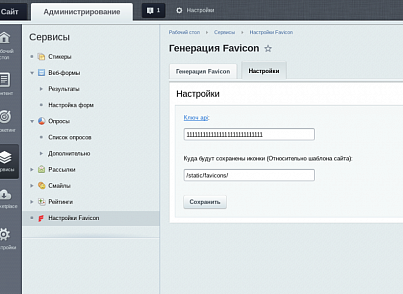
После стандартной установки модуля в Админ-зоне сайта в разделе Сервисы появляется подраздел "Настройки Favicon".
Далее на вкладке "Настройка" необходимо ввести ключ с сервиса https://realfavicongenerator.net/. Необходимо зарегистрироваться, кнопка сверху-справа - Sign up. Далее(после подтверждения) сервис откроет страницу генерации api - нужно ввести название(чтобы потом отличать) и нажать на Create API key.
Также на вкладке "Настройка" можно переопределить папку, где будут храниться иконки. Путь к папке надо указывать относительно папки шаблона, для которого генерируются иконки.
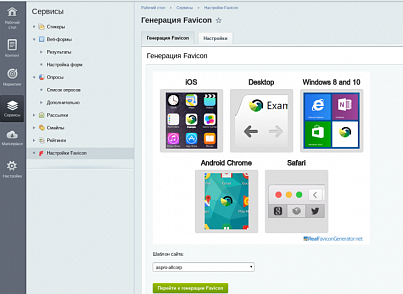
Когда все настроено, нужно на вкладке "Генерация Favicon" выбрать шаблон и выбрать сайт (в случае многосайтовости). Далее нужно нажать на "Перейти к генерации".
Произойдет редирект на страницу сервиса, где будет предложено закачать картинку-оригинал, на основе которой будет созданы иконки. После загрузки картинки сервис предложит варианты иконок, их можно будет настроить. После всех настроек нажимаем на "Generate your Favicons and HTML code" в конце страницы.
Произойдет редирект обратно на сайт и иконки будут применены.
Напишите нам, если возникают сложности.