Технические данные
- Опубликовано:
- 28.07.2021
- Обновлено:
- 13.11.2025
- Версия:
- 2.0.2
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
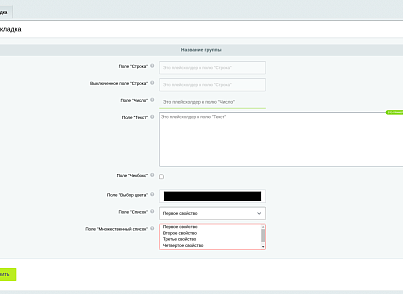
Наш модуль - это простое и эффективное решение для генерации страниц настроек ваших модулей в Битрикс. Он поддерживает несколько табов и группировку свойств, что делает процесс настройки более удобным и легким.
Модуль предоставляет альтернативу классу CModuleOptions, который многие разработчики используют для генерации настроек своих модулей. Он также использует библиотеку интерфейсов 1С-Битрикс, что обеспечивает максимальную совместимость и надежность.
Данный модель сделан как альтернатива установки через composer. Весь используемый в модуле код выложен на github, что позволяет проверить его на безопасность, или добавить правки при необходимости.
| 2.0.2 (13.11.2025) |
|
| 2.0.1 (13.11.2025) |
|
| 2.0.0 (27.05.2025) |
|
| 1.4.1 (22.02.2023) |
|
| 1.4.0 (29.09.2022) |
|
| 1.3.2 (28.09.2022) |
|
| 1.3.1 (28.03.2022) |
|
| 1.3.0 (16.03.2022) |
|
| 1.2.1 (09.03.2022) |
|
| 1.2.0 (21.02.2022) |
|
| 1.1.0 (02.08.2020) |
|
В файле настроек вашего модуля подключаете текущий модуль и вызываете с нужными параметрами:
Bitrix\Main\Loader::includeModule('mpm.options');
Gelion\BitrixOptions\Form::make('youmodule.id', [
Gelion\BitrixOptions\Tab::make('first', 'Первая вкладка', [
Gelion\BitrixOptions\Fields\Text::make('TEXT'),
]),
Gelion\BitrixOptions\Tab::make('second', 'Вторая вкладка', [
Gelion\BitrixOptions\Fields\Number::make('NUMBER'),
]),
]); |
Важно
Минимально необходимая версия php для работы модуля соответствует требованиями bitrix.
По-умолчанию ради совместимости с версиями пакета 1+ модуль работает в старом режиме.
Чтобы работать с версиями 2+, необходимо установить параметр в базе данных:
Bitrix\Main\Config\Option::set('mpm.options', 'package_version', 2) |
Актуальную документацию по модулю можно найти на странице пакета в github
Любые вопросы и проблемы, для решения которых нам нужно видеть сайт, админку или хостинг принимаются только на указанный эл. почту.
Пожелания по содержанию обращения в техподдержку ниже.
Для того, чтобы ваше обращение было рассмотрено максимально быстро, в письме указывайте:
- Купон на установку решения (который вам пришел после покупки)
- Доступ к панели управления Битрикс вашего сайта (адрес входа, логин и пароль от учётной записи администратора)
Чтобы мы вам помогли с первого раза, учтите следующие пожелания к заявке:
- Чётко опишите, в чём именно ошибка и после каких действий она возникает
- Приложите скриншот с проблемой
- Напишите, как на ваш взгляд должно работать