Технические данные
- Опубликовано:
- 05.02.2018
- Версия:
- 1.0.0
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
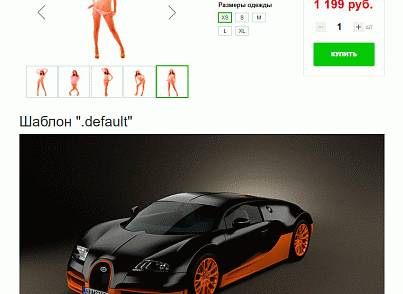
Компонент предлагает вам простой способ добавить вращение изображений на 360º на ваш сайт.
Просто добавьте группу изображений в свойства элемента (товара или новости), и вы получите красивое объёмное изображение.
Ключевые особенности:
- Вращение на 360º по горизонтали или по вертикали
- Автостарт
- Полностью адаптивный
- Чрезвычайно прост в использовании
- Адаптирован для мобильных устройств
- 2 шаблона (обычный и полноэкранный режим)
- No jQuery, no BX.
Ваши продукты - в объёме!
Обыкновенные изображения не передают всей полноты объёма, особенно когда вы пытаетесь продаёте ценные предметы с деталями, личностью и ценностью. Вращение на 360 градусов - это самый простой способ сделать продукт более реальным для ваших клиентов, предоставляя им возможность исследовать продукт в мельчайших деталях, даже с комфортом на своём мобильном телефоне.

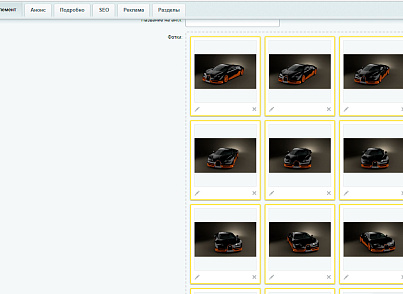
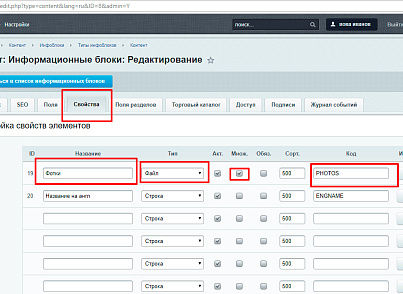
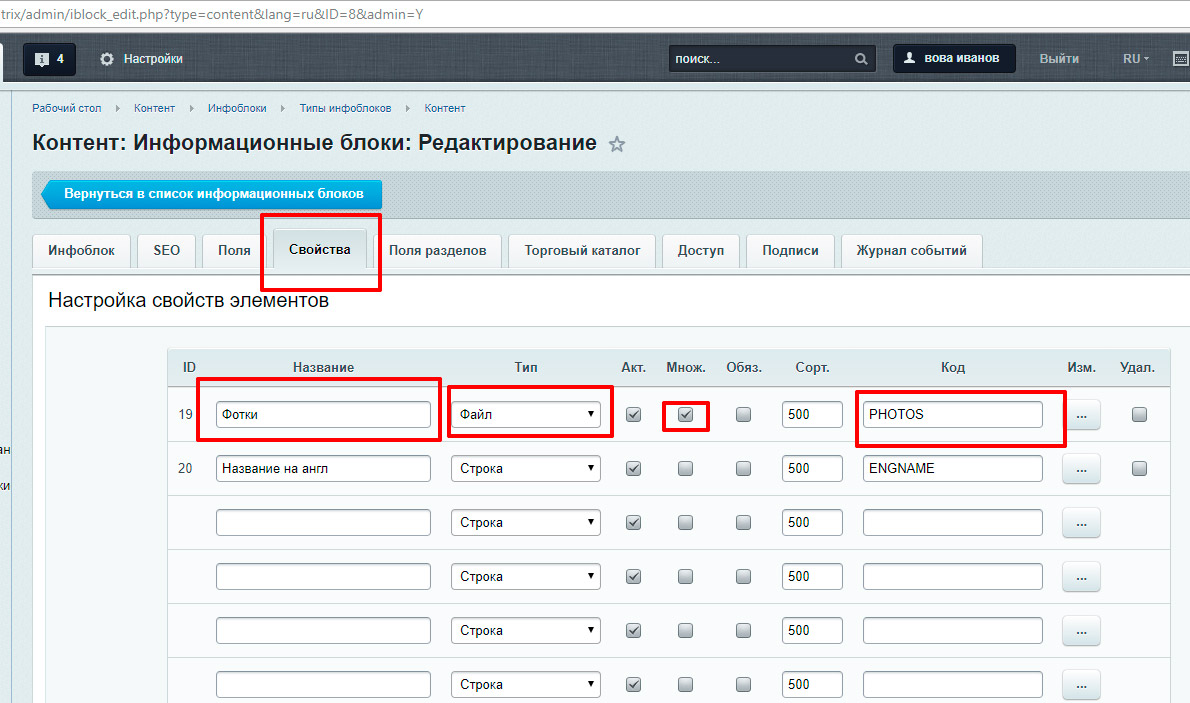
2. Загрузите фотографии через администраторскую часть

3. Компонент необходимо скопировать в шаблон карточки товара или детальной новости.
$APPLICATION->IncludeComponent(
"psk:psk.360rotator",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"SOURCE" => $arResult["PROPERTIES"]["PHOTOS"],
"START_FRAME" => "0",
"SCROLL" => "Y",
"VERTICAL" => "N",
"SHOWSTARTSTOPBUTTON" => "Y",
"AUTOSTART" => "Y",
"PLAYSPEED" => "100",
"SENSITIVITY" => "100"
),
$component
);
Компонент принимает следующие параметры
- COMPONENT_TEMPLATE - .default/popup, шаблон, по-умолчанию = .default, обязательный;
- SOURCE - массив с ID изображений, обязательный;
- START_FRAME - число, начальный кадр, по-умолчанию = 0, опционально;
- SCROLL - Y/N, прокрутка с помощью мыши, по-умолчанию = Y, опционально;
- VERTICAL - Y/N, вертикальная ориентация, по-умолчанию = N, опционально;
- SHOWSTARTSTOPBUTTON - Y/N, показывать кнопку Старт/Стоп, по-умолчанию = N, опционально;
- AUTOSTART - Y/N, автостарт, по-умолчанию = N, опционально;
- PLAYSPEED - число, интервал автопрокрутки, мс (меньше быстрее), по-умолчанию = 100, опционально;
- SENSITIVITY - число, чувствительность мышки (от 1 до 1000), по-умолчанию = 100, опционально.
четвертым параметром при использовании в комплексном компоненте обязательно передавать $component, иначе не подключатся .js файлы