Корзина
0
Водяные знаки, оптимизация картинок, конвертация в webp
Купить:
1 900 руб.
Скриншоты
Описание
Технические данные
- Опубликовано:
- 24.08.2016
- Обновлено:
- 16.06.2024
- Версия:
- 2.0.50
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Нет
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
При помощи модуля "Водяные знаки" Вы сможете защитить изображения сайта от использования или прорекламировать свою компанию, разместив на картинках логотип. Модуль имеет встроенные механизмы по оптимизации и конвертации изображений в формат WebP, что благополучно скажется на скорости загрузки сайта и его продвижении.
Преимущества
• Поддержка основных графических форматов: jpg, png, gif, bmp и webp.
• Полностью автоматическая обработка на лету, без необходимости вносить правки в код.
• Удобный визуальный редактор. Большое число параметров для настройки внешнего вида знака на любой вкус.
• Автоматическая конвертация всех изображений в формат WebP для ускорения загрузки сайта.
• Встроенная поддержка оптимизации без потерь качества (при наличии программного обеспечения на сервере).
• Нанесение любого количества знаков на изображение. Изменение и удаление знаков в любой момент.
• Индивидуальные знаки в каждом инфоблоке, в разделе инфоблока, на форуме, в коллекции медиабиблиотеки и в highload-блоке.
• Обработка любых модулей, установленных на сайте, даже не стандартных.
• Наличие дополнительных ограничений по сайтам, типу файла, размерам изображения и дате создания объекта.
Параметры водяного знака
• Тип. В качестве водяного знака может выступать текст или готовое изображение.
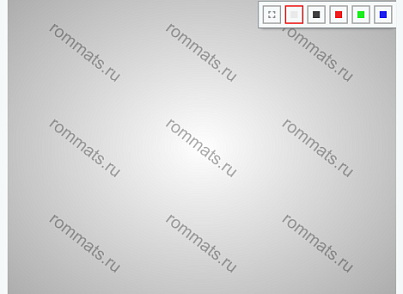
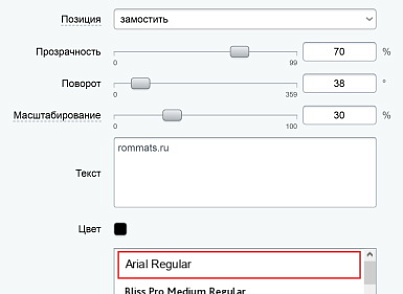
• Позиция. Место на картинке, где расположится водяной знак. Вариант "замостить" заполнит всю картинку водяными знаками. Варианты "со сдвигом" заполнят картинку в шахматном порядке. Вариант "в произвольном месте" расположит водяной знак в случайной позиции на каждой картинке.
• Прозрачность. Чем выше данный параметр, тем менее заметен водяной знак.
• Поворот. Вращение водяного знака относительно его центра.
• Масштабирование. Размер водяного знака будет автоматически подстраиваться под размер обрабатываемого изображения. Если параметр равен нулю, тогда водяной знак наложится как есть, в зависимости от исходных размеров знака, либо размера шрифта.
• Изображение. Картинка, которая будет использоваться в качестве водяного знака. Можно загрузить любое изображение форматов jpg, png, gif, bmp или webp.
• Текст. Текст водяного знака, например, адрес сайта или название компании. Может быть записан в несколько строк.
• Цвет. Цвет текста.
• Шрифт. Шрифт, которым будет написан текст. Можно загрузить любой свой шрифт в формате ttf.
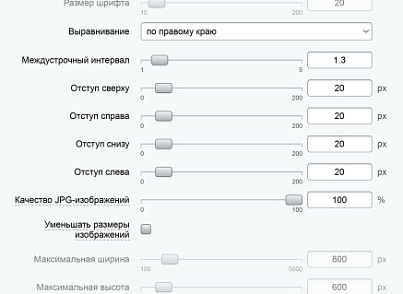
• Размер шрифта. Работает только при отключенном параметре "масштабирование".
• Выравнивание. Расположение строк текста относительно друг друга.
• Междустрочный интервал. Определяет высоту строки текста.
• Обводка. Добавляет контур вокруг каждой буквы.
• Цвет обводки. Цвет контура.
• Толщина обводки. Определяет толщину линии контура. При масштабировании знака, толщина изменяется.
• Отступы. Невидимые поля по краям водяного знака. Позволяют отдалять знаки друг от друга или от края изображения.
• Качество. Снижение качества обработанных картинок. Можно подобрать значение таким образом, что визуально искажений видно не будет, однако это приведет к уменьшению веса изображения и ускорению загрузки сайта. Оптимальное значение - 85%.
• Уменьшать размеры. Если исходные картинки имеют большую ширину и высоту, их можно пропорционально уменьшить до нужных размеров, что также приведет к уменьшению веса картинки и ускорению загрузки сайта. Для изображений, уменьшенных функциями CFile::ResizeImageGet и CRamWatermark::resize, данный параметр игнорируется.
• Максимальная ширина. Обработанная картинка не будет превышать по ширине данное значение.
• Максимальная высота. Обработанная картинка не будет превышать по высоте данное значение.
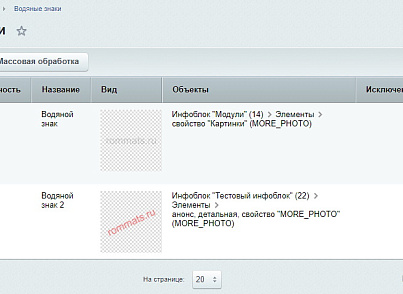
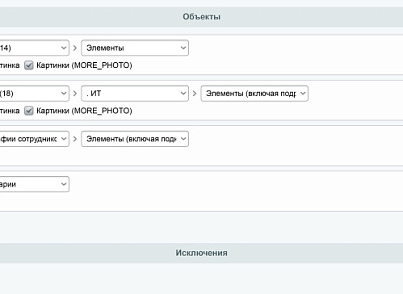
Объекты и поля для обработки
Объекты и исключения настраиваются по шагам. Сначала выбирается модуль, затем дочерние объекты, вплоть до самого низшего уровня. У элементов и разделов инфоблоков, а так же элементов highload-блоков можно выбирать конкретные поля, которые нужно обработать, например, детальное изображение или свойство MORE_PHOTO.
Для обработки изображений товаров каталога, как правило, необходимо выбрать "Информационные блоки", затем "Каталог товаров" и "Элементы". Дополнительно, возможно, понадобится выбрать инфоблок с торговыми предложениями, если он присутствует.
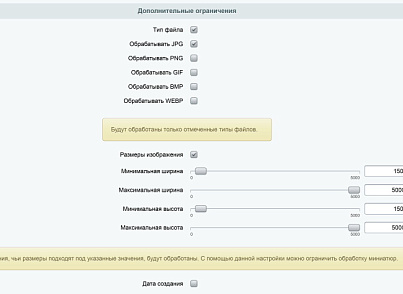
Дополнительные ограничения
• Сайт. Если картинка используется на нескольких сайтах, можно отметить только те из них, на которых должен выводится водяной знак.
• Тип файла. Можно указать, на какие типы файлов нужно наложить данный водяной знак.
• Размеры изображения. Если размер обрабатываемой картинки не подходит, она останется без знака. Данное ограничение пригодится, например, когда не нужно накладывать знаки на миниатюры.
• Дата создания. Если часть изображений на сайте уже с водяными знаками, их можно исключить из обработки.
Разработчикам
Функция обработки изображений на лету \CRamWatermark::resize($params);
Масштабирует изображение до указанных размеров и наносит водяной знак, согласно его параметрам.
В функцию передается массив:
Функция возвращает массив:
Пример использования функции. Необходимо пропорционально уменьшить картинку до размеров 250*150 и защитить водяным знаком.
Преимущества
• Поддержка основных графических форматов: jpg, png, gif, bmp и webp.
• Полностью автоматическая обработка на лету, без необходимости вносить правки в код.
• Удобный визуальный редактор. Большое число параметров для настройки внешнего вида знака на любой вкус.
• Автоматическая конвертация всех изображений в формат WebP для ускорения загрузки сайта.
• Встроенная поддержка оптимизации без потерь качества (при наличии программного обеспечения на сервере).
• Нанесение любого количества знаков на изображение. Изменение и удаление знаков в любой момент.
• Индивидуальные знаки в каждом инфоблоке, в разделе инфоблока, на форуме, в коллекции медиабиблиотеки и в highload-блоке.
• Обработка любых модулей, установленных на сайте, даже не стандартных.
• Наличие дополнительных ограничений по сайтам, типу файла, размерам изображения и дате создания объекта.
Параметры водяного знака
• Тип. В качестве водяного знака может выступать текст или готовое изображение.
• Позиция. Место на картинке, где расположится водяной знак. Вариант "замостить" заполнит всю картинку водяными знаками. Варианты "со сдвигом" заполнят картинку в шахматном порядке. Вариант "в произвольном месте" расположит водяной знак в случайной позиции на каждой картинке.
• Прозрачность. Чем выше данный параметр, тем менее заметен водяной знак.
• Поворот. Вращение водяного знака относительно его центра.
• Масштабирование. Размер водяного знака будет автоматически подстраиваться под размер обрабатываемого изображения. Если параметр равен нулю, тогда водяной знак наложится как есть, в зависимости от исходных размеров знака, либо размера шрифта.
• Изображение. Картинка, которая будет использоваться в качестве водяного знака. Можно загрузить любое изображение форматов jpg, png, gif, bmp или webp.
• Текст. Текст водяного знака, например, адрес сайта или название компании. Может быть записан в несколько строк.
• Цвет. Цвет текста.
• Шрифт. Шрифт, которым будет написан текст. Можно загрузить любой свой шрифт в формате ttf.
• Размер шрифта. Работает только при отключенном параметре "масштабирование".
• Выравнивание. Расположение строк текста относительно друг друга.
• Междустрочный интервал. Определяет высоту строки текста.
• Обводка. Добавляет контур вокруг каждой буквы.
• Цвет обводки. Цвет контура.
• Толщина обводки. Определяет толщину линии контура. При масштабировании знака, толщина изменяется.
• Отступы. Невидимые поля по краям водяного знака. Позволяют отдалять знаки друг от друга или от края изображения.
• Качество. Снижение качества обработанных картинок. Можно подобрать значение таким образом, что визуально искажений видно не будет, однако это приведет к уменьшению веса изображения и ускорению загрузки сайта. Оптимальное значение - 85%.
• Уменьшать размеры. Если исходные картинки имеют большую ширину и высоту, их можно пропорционально уменьшить до нужных размеров, что также приведет к уменьшению веса картинки и ускорению загрузки сайта. Для изображений, уменьшенных функциями CFile::ResizeImageGet и CRamWatermark::resize, данный параметр игнорируется.
• Максимальная ширина. Обработанная картинка не будет превышать по ширине данное значение.
• Максимальная высота. Обработанная картинка не будет превышать по высоте данное значение.
Объекты и поля для обработки
Объекты и исключения настраиваются по шагам. Сначала выбирается модуль, затем дочерние объекты, вплоть до самого низшего уровня. У элементов и разделов инфоблоков, а так же элементов highload-блоков можно выбирать конкретные поля, которые нужно обработать, например, детальное изображение или свойство MORE_PHOTO.
Для обработки изображений товаров каталога, как правило, необходимо выбрать "Информационные блоки", затем "Каталог товаров" и "Элементы". Дополнительно, возможно, понадобится выбрать инфоблок с торговыми предложениями, если он присутствует.
Дополнительные ограничения
• Сайт. Если картинка используется на нескольких сайтах, можно отметить только те из них, на которых должен выводится водяной знак.
• Тип файла. Можно указать, на какие типы файлов нужно наложить данный водяной знак.
• Размеры изображения. Если размер обрабатываемой картинки не подходит, она останется без знака. Данное ограничение пригодится, например, когда не нужно накладывать знаки на миниатюры.
• Дата создания. Если часть изображений на сайте уже с водяными знаками, их можно исключить из обработки.
Разработчикам
Функция обработки изображений на лету \CRamWatermark::resize($params);
Масштабирует изображение до указанных размеров и наносит водяной знак, согласно его параметрам.
В функцию передается массив:
$params = Array ( 'file' - ID файла или массив описания файла, полученный методом CFile::GetFileArray (обязательный параметр) 'watermark' - ID водяного знака (обязательный параметр) 'width' - ширина картинки после масштабирования (по-умолчанию ширина исходной картинки) 'height' - высота картинки после масштабирования (по-умолчанию высота исходной картинки) 'resizeType' - тип масштабирования (по-умолчанию BX_RESIZE_IMAGE_PROPORTIONAL) 'jpegQuality' - качество JPG при масштабировании (по-умолчанию 100) ) |
Array ( SRC, WIDTH, HEIGHT, src, width, height ) |
<?
\Bitrix\Main\Loader::includeModule('ram.watermark');
$img = \CRamWatermark::resize(Array('file' => $element['DETAIL_PICTURE'], 'watermark' => 3, 'width' => 250, 'height' => 150));
?>
<img src="<?=$img['SRC']?>"/> |
Отзывы (17)
Обсуждения (81)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
26 июля 2024 16:17
26 июля 2024 16:36
21 мая 2024 10:33
21 мая 2024 13:04
21 декабря 2023 23:21
21 декабря 2023 23:32
19 декабря 2023 23:53
20 декабря 2023 00:26
31 октября 2023 09:45
2 ноября 2023 20:39
Что нового
| 2.0.50 (16.06.2024) |
|
| 2.0.49 (03.02.2024) |
|
| 2.0.48 (20.01.2024) |
|
| 2.0.47 (01.12.2023) |
|
| 2.0.46 (16.10.2023) |
|
| 2.0.45 (23.09.2023) |
|
| 2.0.44 (24.07.2023) |
|
| 2.0.43 (10.06.2023) |
|
| 2.0.42 (14.04.2023) |
|
| 2.0.41 (11.04.2023) |
|
| 2.0.40 (06.04.2023) |
|
| 2.0.39 (28.02.2023) |
|
| 2.0.38 (28.01.2023) |
|
| 2.0.37 (23.01.2023) |
|
| 2.0.36 (09.01.2023) |
|
| 2.0.35 (04.04.2022) |
|
| 2.0.34 (18.10.2021) |
|
| 2.0.33 (22.09.2021) |
|
| 2.0.32 (17.09.2021) |
|
| 2.0.31 (21.07.2021) |
|
| 2.0.30 (05.07.2021) |
|
| 2.0.29 (30.06.2021) |
|
| 2.0.28 (11.06.2021) |
|
| 2.0.27 (15.04.2021) |
|
| 2.0.26 (11.04.2021) |
|
| 2.0.25 (03.04.2021) |
|
| 2.0.24 (22.03.2021) |
|
| 2.0.23 (09.03.2021) |
|
| 2.0.22 (05.03.2021) |
|
| 2.0.21 (11.12.2020) |
|
| 2.0.20 (30.11.2020) |
|
| 2.0.19 (27.11.2020) |
|
| 2.0.18 (24.05.2020) |
|
| 2.0.17 (07.05.2020) |
|
| 2.0.16 (29.04.2020) |
|
| 2.0.15 (09.04.2020) |
|
| 2.0.14 (08.04.2020) |
|
| 2.0.13 (04.04.2020) |
|
| 2.0.12 (29.03.2020) |
|
| 2.0.11 (10.02.2020) |
|
| 2.0.10 (29.01.2020) |
|
| 2.0.9 (28.12.2019) |
|
| 2.0.8 (13.12.2019) |
|
| 2.0.7 (26.11.2019) |
|
| 2.0.6 (22.11.2019) |
|
| 2.0.5 (19.11.2019) |
|
| 2.0.4 (13.11.2019) |
|
| 2.0.3 (26.10.2019) |
|
| 2.0.2 (23.10.2019) |
|
| 2.0.1 (22.10.2019) |
|
| 2.0.0 (17.10.2019) |
|
| 1.1.7 (05.07.2018) |
|
| 1.1.6 (03.07.2018) |
|
| 1.1.5 (02.01.2018) |
|
| 1.1.4 (29.09.2017) |
|
| 1.1.3 (23.07.2017) |
|
| 1.1.2 (26.02.2017) |
|
| 1.1.1 (08.02.2017) |
|
| 1.1.0 (11.12.2016) |
|
| 1.0.1 (30.08.2016) |
|
Установка
Перед установкой любых решений из Маркетплейса не забывайте делать резервную копию сайта.
Чтобы установить модуль, нажмите кнопку "Попробовать" и укажите адрес сайта, на который будет произведена установка. В течение 30 дней Вы сможете тестировать модуль совершенно бесплатно.
После установки решения, в разделе Сервисы станет доступен пункт "Водяные знаки".
-------------------------
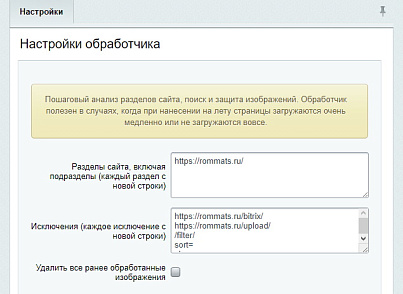
Массовая обработка
Раздел, в котором можно запустить предварительную пошаговую обработку всех изображений, не используя стандартный метод обработки на лету. В зависимости от количества картинок, данный процесс может занять довольно длительное время.
-------------------------
Если у Вас возник вопрос по модулю, ознакомьтесь со списком наиболее часто задаваемых вопросов. Возможно, Вы найдете ответ здесь.
Какие типы изображений обрабатывает модуль?
Модуль поддерживает обработку изображений формата: jpg, png, gif, bmp и webp.
Обрабатывает ли модуль файлы pdf, doc, excel?
Поддержка данных форматов отсутствует.
Как нанести знаки на изображения товаров каталога?
В настройках водяного знака выбрать объект "Информационные блоки", затем нужный инфоблок, пункт "Элементы" и выбрать поля.
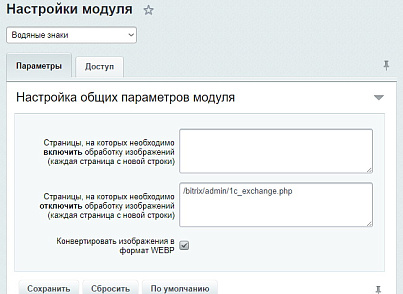
Как убрать водяные знаки при выгрузке на торговые площадки, например, на Яндекс.Маркет?
В настройках модуля (Настройки - Настройки продукта - Настройки модулей - Водяные знаки) указать путь до скрипта, который формирует файл выгрузки.
Нужно ли запускать обработку после добавления новых изображений?
Не нужно. Весь процесс происходит автоматически.
Можно ли накладывать водяные знаки только на изображения новых товаров?
В настройках знака можно указать ограничение по дате создания. Таким образом, будут обрабатываться только те изображения, которые попадают в указанный период.
Можно ли обрабатывать изображения в тексте страницы?
Можно, но только в том случае, если изображение хранится в Медиабиблиотеке.
Как удалить знаки с картинок?
В настройках знака убрать активность, либо удалить обрабатываемые поля.
Не все картинки отображаются с водяным знаком или отображаются со старым знаком. Что делать?
1. Модуль защищает картинки постепенно, чтобы снизить нагрузку на сервер и ускорить загрузку страниц. Если картинок на странице много, необходимо обновить страницу несколько раз, чтобы все картинки обработались.
2. Другая причина - браузеры автоматически кешируют изображения. Чтобы сбросить кеш, необходимо нажать Ctrl+F5 на странице с изображением, либо сбросить весь кеш в настройках браузера.
Чтобы установить модуль, нажмите кнопку "Попробовать" и укажите адрес сайта, на который будет произведена установка. В течение 30 дней Вы сможете тестировать модуль совершенно бесплатно.
После установки решения, в разделе Сервисы станет доступен пункт "Водяные знаки".
-------------------------
Массовая обработка
Раздел, в котором можно запустить предварительную пошаговую обработку всех изображений, не используя стандартный метод обработки на лету. В зависимости от количества картинок, данный процесс может занять довольно длительное время.
-------------------------
Если у Вас возник вопрос по модулю, ознакомьтесь со списком наиболее часто задаваемых вопросов. Возможно, Вы найдете ответ здесь.
Какие типы изображений обрабатывает модуль?
Модуль поддерживает обработку изображений формата: jpg, png, gif, bmp и webp.
Обрабатывает ли модуль файлы pdf, doc, excel?
Поддержка данных форматов отсутствует.
Как нанести знаки на изображения товаров каталога?
В настройках водяного знака выбрать объект "Информационные блоки", затем нужный инфоблок, пункт "Элементы" и выбрать поля.
Как убрать водяные знаки при выгрузке на торговые площадки, например, на Яндекс.Маркет?
В настройках модуля (Настройки - Настройки продукта - Настройки модулей - Водяные знаки) указать путь до скрипта, который формирует файл выгрузки.
Нужно ли запускать обработку после добавления новых изображений?
Не нужно. Весь процесс происходит автоматически.
Можно ли накладывать водяные знаки только на изображения новых товаров?
В настройках знака можно указать ограничение по дате создания. Таким образом, будут обрабатываться только те изображения, которые попадают в указанный период.
Можно ли обрабатывать изображения в тексте страницы?
Можно, но только в том случае, если изображение хранится в Медиабиблиотеке.
Как удалить знаки с картинок?
В настройках знака убрать активность, либо удалить обрабатываемые поля.
Не все картинки отображаются с водяным знаком или отображаются со старым знаком. Что делать?
1. Модуль защищает картинки постепенно, чтобы снизить нагрузку на сервер и ускорить загрузку страниц. Если картинок на странице много, необходимо обновить страницу несколько раз, чтобы все картинки обработались.
2. Другая причина - браузеры автоматически кешируют изображения. Чтобы сбросить кеш, необходимо нажать Ctrl+F5 на странице с изображением, либо сбросить весь кеш в настройках браузера.
Поддержка
Если у Вас возникли вопросы по настройке модуля, Вы обнаружили ошибки в его работе или есть предложения по улучшению, свяжитесь со мной через чат в правом нижнем углу, напишите на почту mail@rommats.ru или ВКонтакте