Корзина
0
Включаемая область расширенная (layout-блок инструмент)
Купить:
1 000 руб.
от RUTEGO
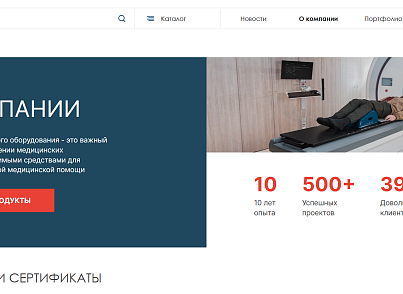
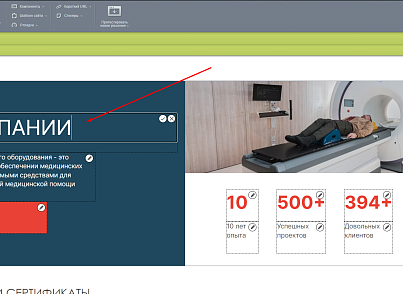
Скриншоты
Описание
Технические данные
- Опубликовано:
- 27.09.2023
- Версия:
- 1.0.3
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Компонент похож на включаемую область, но с более удобными функциями. Он позволяет редактировать разметку прямо на странице в режиме правки, без редактора.
Например: банеры, блоки с информацией о нас, блоки со счетчиками, преимущества и др.).
Компонент не требует создания множества включаемых областей или инфоблоков.
Например: банеры, блоки с информацией о нас, блоки со счетчиками, преимущества и др.).
Компонент не требует создания множества включаемых областей или инфоблоков.
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Установка
Простая интеграция с Вашей версткой:
1) разместить вызов компонента (доступен в визуальном редакторе)
2) скопировали шаблон в папку сайта
3) вставили свою верстку (для работы композитного сайта оставить <?$this->setFrameMode(true);?> )
4) Добавить атрибут data-editable='TITLE' ,где TITLE уникальный ID внутри текущего шаблона области (атрибут добавлять к тегу в котором будет содержаться контент. Внутри этого тега не должно быть какой либо разметки или контента, только служебная конструкция).
5) разместить внутри такого тега конструкцию вида <?=$arResult['DATA']['TITLE']?> , где TITLE - уникальный ID указанный на предыдущем шаге.
Все! Отлаживать массив $arResult не нужно. Он создается на лету как только вы добавляете data-editable='ID_BLOCK' (ID_BLOCK меняете соответственно) к нужному блоку. Подробнее см. код шаблона .default
Присылайте Ваши пожелания и найденные Баги, оперативно все сделаем.
1) разместить вызов компонента (доступен в визуальном редакторе)
2) скопировали шаблон в папку сайта
3) вставили свою верстку (для работы композитного сайта оставить <?$this->setFrameMode(true);?> )
4) Добавить атрибут data-editable='TITLE' ,где TITLE уникальный ID внутри текущего шаблона области (атрибут добавлять к тегу в котором будет содержаться контент. Внутри этого тега не должно быть какой либо разметки или контента, только служебная конструкция).
5) разместить внутри такого тега конструкцию вида <?=$arResult['DATA']['TITLE']?> , где TITLE - уникальный ID указанный на предыдущем шаге.
Все! Отлаживать массив $arResult не нужно. Он создается на лету как только вы добавляете data-editable='ID_BLOCK' (ID_BLOCK меняете соответственно) к нужному блоку. Подробнее см. код шаблона .default
Присылайте Ваши пожелания и найденные Баги, оперативно все сделаем.
Поддержка
Поддержка осуществляется по телефонам компании в рабочее время с 10 до 18 по будням +7 (499) 350-57-54. А также по почте info@rutego.ru.
Окажем услуги по разработке модулей и компонентов и сайтов для Вас, в т.ч. на React
Окажем услуги по разработке модулей и компонентов и сайтов для Вас, в т.ч. на React