Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 21.08.2023
- Обновлено:
- 25.08.2023
- Версия:
- 1.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
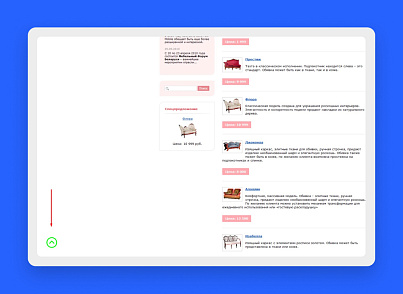
Кнопка "Наверх" спроектирована для плавного перемещения пользователя к началу веб-страницы. В процессе прокрутки вниз, данная кнопка будет плавно появляться, обеспечивая удобство в навигации. Аналогично, при возврате в начало страницы, она также будет плавно исчезать. На веб-страницах, которые не требуют прокрутки, данная кнопка не будет отображаться.
Это решение может быть интегрировано в любой веб-сайт, разработанный на платформе CMS 1С-Битрикс.
Так же мы предлагаем комплексное решение, включающее разработку, поддержку сайтов, разработку модулей и Seo-продвижение.
Для уточнения деталей Вы можете написать нам на почту sc-bitrix@yandex.ru
Это решение может быть интегрировано в любой веб-сайт, разработанный на платформе CMS 1С-Битрикс.
Так же мы предлагаем комплексное решение, включающее разработку, поддержку сайтов, разработку модулей и Seo-продвижение.
Для уточнения деталей Вы можете написать нам на почту sc-bitrix@yandex.ru
Отзывы (1)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Установка
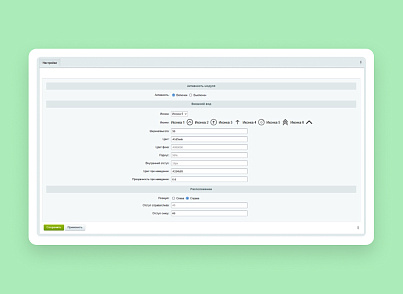
После установки решения переходим в "Настройки - Настройки модулей - Кнопка Наверх"
Установите необходимые вам параметры:
1) Активность;
2) Иконка (выбираем 1 из 6);
3) Ширина/высота;
4) Цвет;
5) Цвет фона для (3,5,6) иконки
6) Радиус для (3,5,6) иконки
7) Внутренний отступ для (3,5,6) иконки
8) Цвет при наведении;
9) Прозрачность при наведении;
10) Позиция (Слева или Справа);
11) Отступ (Справа и Слева);
12) Отступ снизу;
Более никаких дополнительных действий не требуется, кнопка появится автоматически.
Установите необходимые вам параметры:
1) Активность;
2) Иконка (выбираем 1 из 6);
3) Ширина/высота;
4) Цвет;
5) Цвет фона для (3,5,6) иконки
6) Радиус для (3,5,6) иконки
7) Внутренний отступ для (3,5,6) иконки
8) Цвет при наведении;
9) Прозрачность при наведении;
10) Позиция (Слева или Справа);
11) Отступ (Справа и Слева);
12) Отступ снизу;
Более никаких дополнительных действий не требуется, кнопка появится автоматически.
Поддержка
Техподдержка: sc-bitrix@yandex.ru
В теме письма обязательно укажите имя модуля.
В теме письма обязательно укажите имя модуля.