Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 15.09.2022
- Обновлено:
- 20.05.2023
- Версия:
- 1.0.2
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
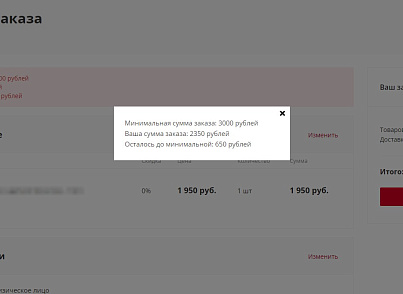
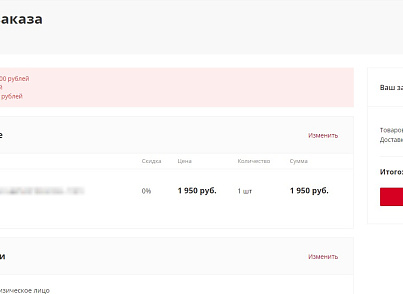
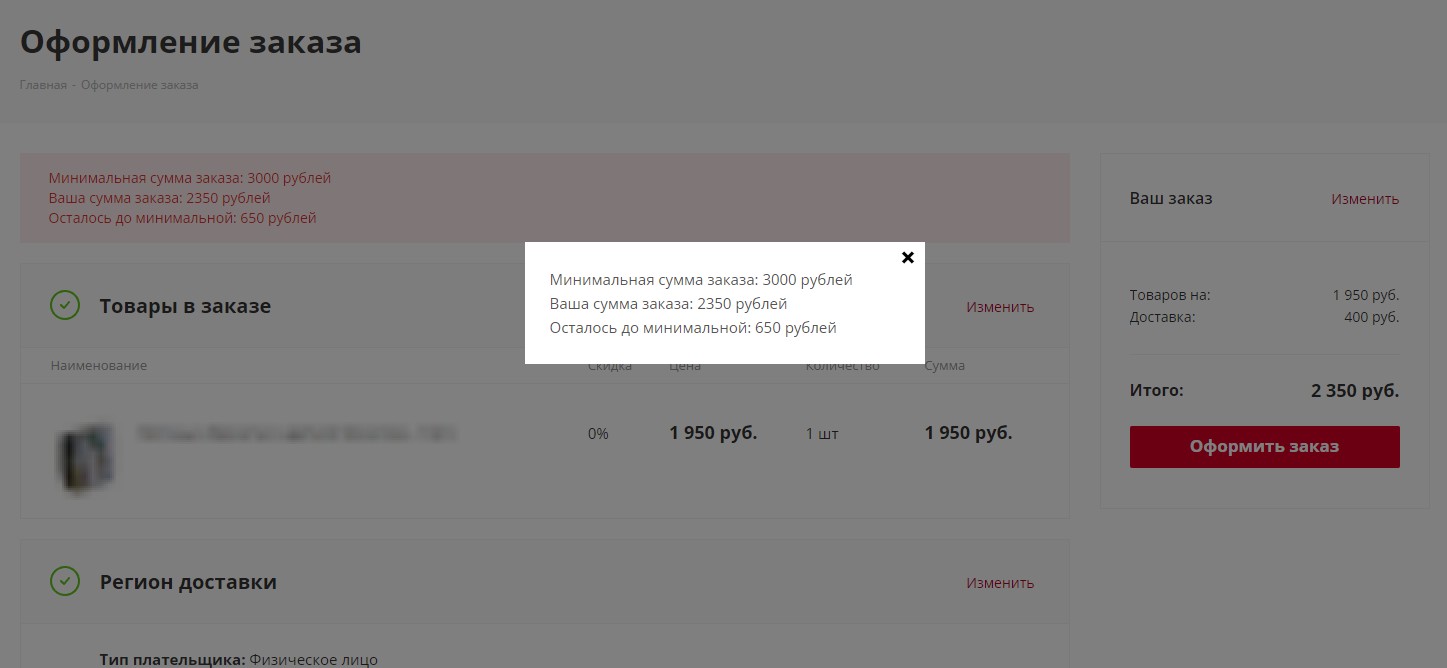
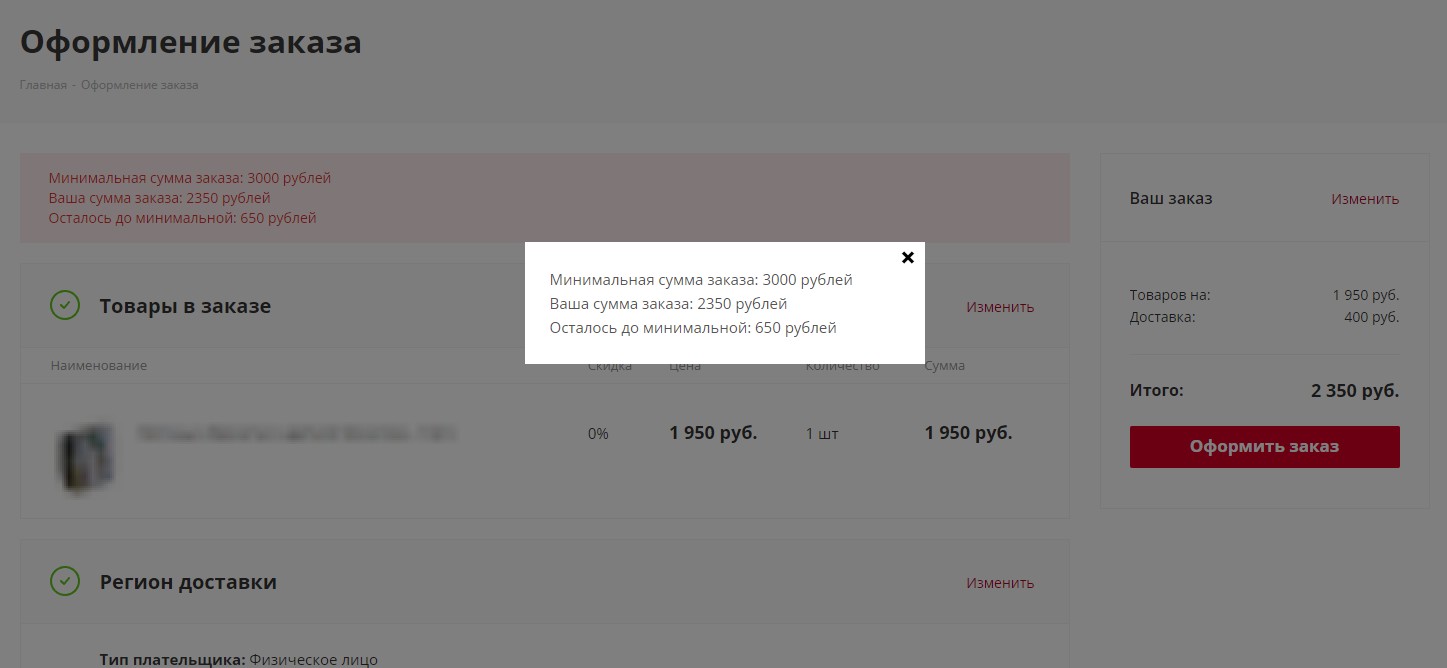
Модуль позволяет указать минимальную сумму заказа, которая требуется для оформления заказа, и при попытке оформления заказа выводит уведомление, если сумма не достигнута.
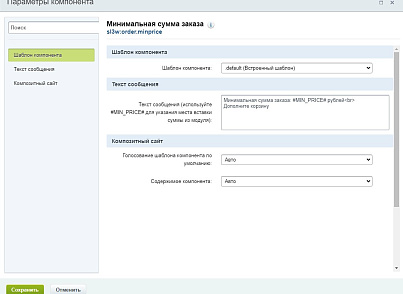
Уведомление выводится при нажатии на кнопку "Оформить заказ". Для вывода информации о минимальной сумме заказа ПЕРЕД компонентом оформления заказа, можно добавить вызов специального компонента модуля (подробнее см. в описании модуля в разделе "Дополнительный компонент").
Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
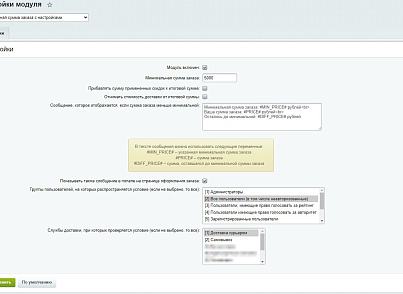
Подробнее о настройках модуля вы можете прочитать на моем сайте.
____________________________
Если решение покажется Вам полезным, буду благодарен за оценку модуля и отзыв.
Также при желании вы можете поддержать разработку этого и других моих модулей, отправив любую сумму с помощью сервиса чаевых CloudTips или через перевод в Т-Банк по ссылке.
____________________________
Пример работы модуля:

Уведомление выводится при нажатии на кнопку "Оформить заказ". Для вывода информации о минимальной сумме заказа ПЕРЕД компонентом оформления заказа, можно добавить вызов специального компонента модуля (подробнее см. в описании модуля в разделе "Дополнительный компонент").
Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
Подробнее о настройках модуля вы можете прочитать на моем сайте.
____________________________
Если решение покажется Вам полезным, буду благодарен за оценку модуля и отзыв.
Также при желании вы можете поддержать разработку этого и других моих модулей, отправив любую сумму с помощью сервиса чаевых CloudTips или через перевод в Т-Банк по ссылке.
____________________________
Пример работы модуля:

Отзывы (1)
Обсуждения (14)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
6 марта 2025 11:50
10 марта 2025 18:13
6 февраля 2025 01:16
6 февраля 2025 17:55
15 октября 2024 14:29
15 октября 2024 22:15
9 сентября 2024 21:15
15 сентября 2024 20:36
16 июля 2024 13:39
19 июля 2024 18:49
Что нового
| 1.0.2 (20.05.2023) |
|
| 1.0.1 (24.12.2022) |
|
Установка
Стандартная установка согласно инструкции "1С-Битрикс: Маркетплейс".
Подробнее о настройках модуля вы можете прочитать на моем сайте.
Подробнее о настройках модуля вы можете прочитать на моем сайте.
Поддержка
Вопросы и предложения по улучшению пишите во вкладке "Обсуждения".