Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 27.02.2025
- Версия:
- 1.0.0
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
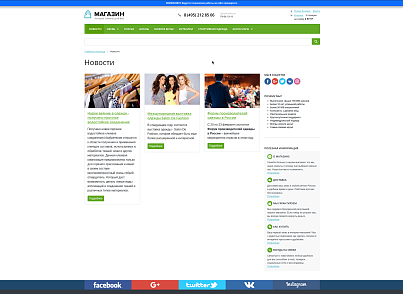
Модуль позволяет выводить информационную панель с сообщением в верхней части сайта.
Такое уведомление пригодится, если на сайте возникли проблемы и необходимо оперативно информировать пользователей о сложившейся ситуации.
Внешний вид панели полностью кастомизируется с помощью CSS-стилей, что позволяет адаптировать её под индивидуальный дизайн любого сайта.
В настройках модуля можно задать:
- Текст сообщения
- Размер и цвет шрифта
- Фоновый цвет панели уведомления
Закладка без названия
Установка
Установка модуля
1️⃣ Установите модуль из Маркетплейса
2️⃣ Откройте файл header.php шаблона вашего сайта
3️⃣ Сначала подключите модуль кодом:
4️⃣ Внутри тега <body> вставьте код:
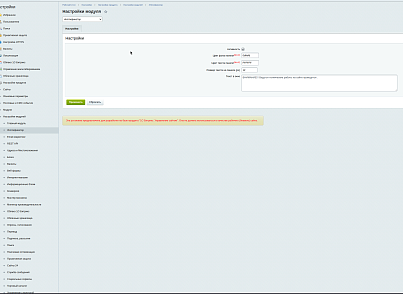
Настройка и работа модуля
Для настройки параметров модуля, перейдите в Настройки -> Настройки продукта -> Настройки модулей -> ✅ Нотификатор
Для изменения стиля панели, в файле шаблона вашего сайта template_styles.css, добавьте описание стилей для класса .nsnotifyer-custom
1️⃣ Установите модуль из Маркетплейса
2️⃣ Откройте файл header.php шаблона вашего сайта
3️⃣ Сначала подключите модуль кодом:
\Bitrix\Main\Loader::includeModule('starlabs.nsnotifyer'); |
<?(new \StarLabs\NSNotifyer\Notifyer())->Show();?> |
Настройка и работа модуля
Для настройки параметров модуля, перейдите в Настройки -> Настройки продукта -> Настройки модулей -> ✅ Нотификатор
Для изменения стиля панели, в файле шаблона вашего сайта template_styles.css, добавьте описание стилей для класса .nsnotifyer-custom
Поддержка