Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 20.03.2022
- Обновлено:
- 12.11.2022
- Версия:
- 2.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Как прикрепить товар к фото, статье или новости?
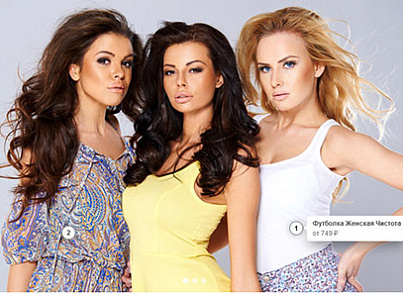
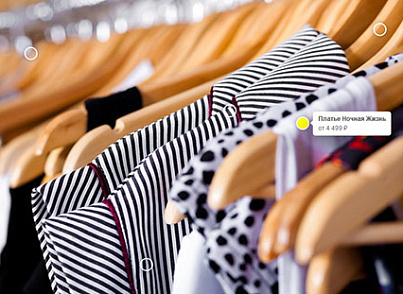
Теперь вы можете это сделать с помощью модуля «Товарные метки». Вы можете отмечать на фото товары каталога, и покупатель, кликнув на метку, сразу перейдёт на страницу товара.
Например, вы можете создать новость на своём сайте о новом бренде, добавить картинку новости, текст. На картинке есть изображение нового товара. Вы добавляете метку прямо на изображении на товар, и выбираете товар из каталога.
Покупатель, просматривая новость, видит метку товара и небольшой сниппет с ценой и названием. Нет необходимости искать данный товар в каталоге, кликая на сниппет, покупатель сразу переходит в карточку товара.
Метки можно добавлять на картинки, выводимые только через компоненты.
Функционал
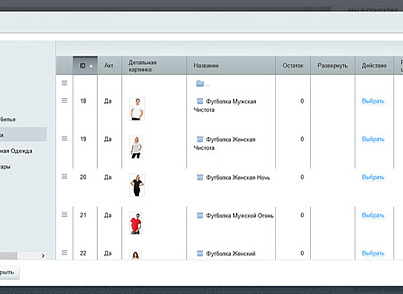
- выбор товаров каталога;
- два вида меток;
- использование меток в компонентах news, news.list, news.detail, catalog, catalog.section, catalog.detail и др.
Теперь вы можете это сделать с помощью модуля «Товарные метки». Вы можете отмечать на фото товары каталога, и покупатель, кликнув на метку, сразу перейдёт на страницу товара.
Например, вы можете создать новость на своём сайте о новом бренде, добавить картинку новости, текст. На картинке есть изображение нового товара. Вы добавляете метку прямо на изображении на товар, и выбираете товар из каталога.
Покупатель, просматривая новость, видит метку товара и небольшой сниппет с ценой и названием. Нет необходимости искать данный товар в каталоге, кликая на сниппет, покупатель сразу переходит в карточку товара.
Метки можно добавлять на картинки, выводимые только через компоненты.
Функционал
- выбор товаров каталога;
- два вида меток;
- использование меток в компонентах news, news.list, news.detail, catalog, catalog.section, catalog.detail и др.
Отзывы (1)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Что нового
| 2.0.1 (12.11.2022) | Доработана нумерация меток |
| 2.0.0 (11.09.2022) | Улучшения модуля |
Установка
1) сделать архивную копию сайта;
2) зарегистрировать высланный код;
3) скачать и установить модуль;
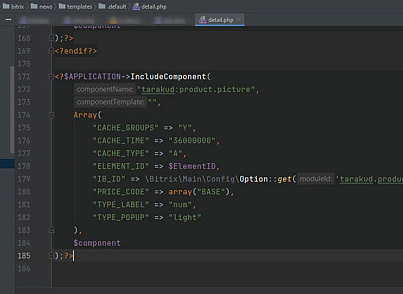
4) в компоненте, например bitrix.news в файле detail.php, в самом конце размещается компонент tarakud:product.picture;
5) в параметрах указывается вид метки;
6) в шаблоне детальной страницы новости, в теге <img> добавляет атрибут data-image с кодом картинки;
7) важный момент: родитель картинки, должен иметь стиль position, отличный от static, например relative или position;
7) теперь нужно перейти на страницу новости, включить режим правки. После клика на нужную область картинки появится окно выбора товара, выбираете товар и нажимаете кнопку сохранить;
8) выключаете режим правки, и у вас выводится метка в том месте, где указали мышкой, наведя курсор на метку, появляется товар, кликнув на него, перейдёте в карточку товара.
Более подробно об установке вы можете узнать на странице решения https://website-creator.ru/help/tovarnye-metki/
2) зарегистрировать высланный код;
3) скачать и установить модуль;
4) в компоненте, например bitrix.news в файле detail.php, в самом конце размещается компонент tarakud:product.picture;
5) в параметрах указывается вид метки;
6) в шаблоне детальной страницы новости, в теге <img> добавляет атрибут data-image с кодом картинки;
7) важный момент: родитель картинки, должен иметь стиль position, отличный от static, например relative или position;
7) теперь нужно перейти на страницу новости, включить режим правки. После клика на нужную область картинки появится окно выбора товара, выбираете товар и нажимаете кнопку сохранить;
8) выключаете режим правки, и у вас выводится метка в том месте, где указали мышкой, наведя курсор на метку, появляется товар, кликнув на него, перейдёте в карточку товара.
Более подробно об установке вы можете узнать на странице решения https://website-creator.ru/help/tovarnye-metki/
Поддержка
Свои вопросы и пожелания вы можете написать:
- на странице обратной связи https://website-creator.ru/about/contacts/
- на почту разработчику: tarakud (собака) gmail.com
- в скайп: tarakud
- на странице обратной связи https://website-creator.ru/about/contacts/
- на почту разработчику: tarakud (собака) gmail.com
- в скайп: tarakud