Авторизация
Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 21.12.2015
- Обновлено:
- 26.01.2023
- Версия:
- 0.2.2
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Обновление решения, приглашаем на бета-тестирование версии 0.2.0. Динамическое замена капчи битрикс в js-скриптах(работает в комментариях и заказе). Автообновление при изменениях на странице, фиксы обхода через стандартную капчу битрикс. Замена текста описаний полей и ошибок капчи. Теперь не требуется поддержки "curl" или "file_get_contents", запросы идут через API Битрикс.
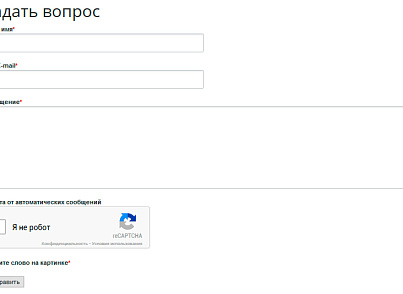
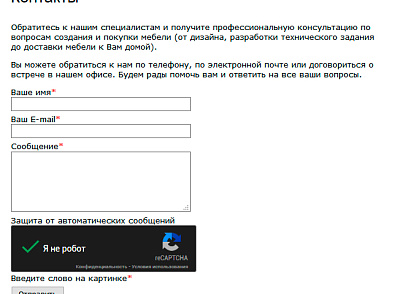
Внимание модуль работает только с версией reCaptcha 2Капча (каптча, CAPTCHA) — система защиты от ботов, которая отделяет хороших пользователей от спамеров. Корпорация Google представила новую систему защиты от спамеров и ботов, которая отличается от того, что мы видели до сих пор - reCaptcha 2.0. Система анализирует, человек поставил отметку или робот, если проверка не пройдена, то предлагается визуальный отбор картинок, прослушивание аудио или классическую капчу
Отзывы (54)
- Общая оценка:
- Всего отзывов:
- 54
Авторизуйтесь, чтобы оставить отзыв или задать вопрос разработчику.
23 октября 2023 08:48
15 апреля 2023 04:16
24 июня 2022 21:51
24 октября 2020 21:53
22 сентября 2020 17:24
30 июня 2020 15:21
30 января 2020 19:36
21 ноября 2019 20:04
14 октября 2019 16:34
27 сентября 2019 12:38
Обсуждения (246)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
18 ноября 2025 16:55
8 сентября 2025 10:50
25 декабря 2024 13:23
1 апреля 2024 12:28
15 декабря 2023 16:14
Что нового
| 0.2.2 (26.01.2023) | поддержка php8 |
Установка
Требования к серверу:
openssl;
запросы идут через "curl" или "file_get_contents"(если нет curl), параметры необходимые при этом в php.ini;
Данный модуль заменяет стандартную капчу Битрикс, для инициализацию необходимо или использовать стандартный вызов капчи или инициализировать вручную. Проверка так же осуществляется через стандартную функцию Битрикс
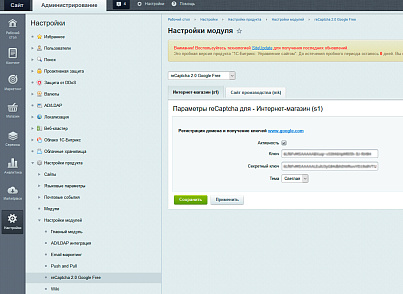
Для работы капчи, необходимо установить модуль и перейти в настройки модуля, в настройках, для каждого сайта, указать:
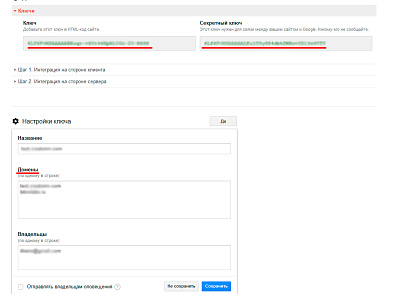
1) ключ;
2) секретный ключ;
3) тема;
4) активность.
Для получения ключей необходимо перейти www.google.com/recaptcha, зарегистрироваться, и добавить Ваш сайт(домен).
для обновления рекапчи после ajax или после открытия popup-окон, необходимо вызвать функцию
так же доступны все виджеты на страницы, массив id виджетов
Для обновления рекапчи в Композитном режиме, необходимо вызвать обновление, пример
Маска исключения(в конце списка не должно быть ";"), будет отключена замена на установленных страницах, так же для данных страниц возможна ручная установка рекапчи, для этого нужно скрыть стандартные поля капчи Битрикс и поле name="captcha_word" указать value="*****" - произвольный набор из 5 символов и установить <div class="g-recaptcha" data-sitekey="****"></div>, где **** - Ваш ключ.
Доступна проверка стандартной капчи, через api, если в запросе нет вызова рекапчи.
$APPLICATION->CaptchaCheckCode($captcha_word, $captcha_sid)
Для браузеров Opera Mobile, Android Native Broweser ниже 4.0 будет показана стандартная капча
Invisible reCaptcha и настройка:
Доступна Invisible reCaptcha. Для ее работы необходимо в настройках указать параметр "Размер"="Невидимый". При этом можно указать положение логотипа reCaptcha на странице. Внимание, для работы в режиме "Invisible", необходимо обновить ключи.
При режиме Invisible reCaptcha, на событие формы "submit" будет вызывать проверку и возвращать callback функцию, которая будет отправлять веб-форму методом submit. Поэтому, если у Вас есть проверки на submit() или отправка форм ajax, необходимо переопределить функцию "RecaptchafreeSubmitForm". Обратите внимание, что функция будет вызываться для всех форм, где стоит рекапча, а в функцию передается только ссылка на форму текущую.
ссылка на веб-форму, которая прошла проверку ReCaptcha
шаблон костомизации:
Пример:
openssl;
extension=php_openssl.dll для windows |
allow_url_include = On allow_url_fopen = On |
Данный модуль заменяет стандартную капчу Битрикс, для инициализацию необходимо или использовать стандартный вызов капчи или инициализировать вручную. Проверка так же осуществляется через стандартную функцию Битрикс
<input type="hidden" name="captcha_sid" value="<?=$arResult["capCode"]?>"> <img src="/bitrix/tools/captcha.php?captcha_sid=<?=$arResult["capCode"]?>" width="140" height="30" alt="CAPTCHA"> <input type="text" name="captcha_word" size="30" maxlength="50" value="" > |
1) ключ;
2) секретный ключ;
3) тема;
4) активность.
Для получения ключей необходимо перейти www.google.com/recaptcha, зарегистрироваться, и добавить Ваш сайт(домен).
для обновления рекапчи после ajax или после открытия popup-окон, необходимо вызвать функцию
Recaptchafree.reset(); |
Recaptchafree.items |
<sc ript type="text/javascript">
if (window.frameCacheVars !== undefined)
{
BX.addCustomEvent("onFrameDataReceived" , function(json) {
Recaptchafree.reset();
});
}
</sc ript> |
Маска исключения(в конце списка не должно быть ";"), будет отключена замена на установленных страницах, так же для данных страниц возможна ручная установка рекапчи, для этого нужно скрыть стандартные поля капчи Битрикс и поле name="captcha_word" указать value="*****" - произвольный набор из 5 символов и установить <div class="g-recaptcha" data-sitekey="****"></div>, где **** - Ваш ключ.
Доступна проверка стандартной капчи, через api, если в запросе нет вызова рекапчи.
$APPLICATION->CaptchaCheckCode($captcha_word, $captcha_sid)
Для браузеров Opera Mobile, Android Native Broweser ниже 4.0 будет показана стандартная капча
Invisible reCaptcha и настройка:
Доступна Invisible reCaptcha. Для ее работы необходимо в настройках указать параметр "Размер"="Невидимый". При этом можно указать положение логотипа reCaptcha на странице. Внимание, для работы в режиме "Invisible", необходимо обновить ключи.
При режиме Invisible reCaptcha, на событие формы "submit" будет вызывать проверку и возвращать callback функцию, которая будет отправлять веб-форму методом submit. Поэтому, если у Вас есть проверки на submit() или отправка форм ajax, необходимо переопределить функцию "RecaptchafreeSubmitForm". Обратите внимание, что функция будет вызываться для всех форм, где стоит рекапча, а в функцию передается только ссылка на форму текущую.
ссылка на веб-форму, которая прошла проверку ReCaptcha
Recaptchafree.form_submit |
var _RecaptchafreeSubmitForm = RecaptchafreeSubmitForm;
RecaptchafreeSubmitForm = function(token){
if(Recaptchafree.form_submit !== undefined){
// если ссылка есть на форму
//token - ключ ответа, который необходимо передать для текущей формы, имя переменной g-recaptcha-response
далее действия: отправка ajax или/и вызов события
$(Recaptchafree.form_submit).trigger("submit_ajax"); // пример вызова костомного события для проверки и отправки веб-формы ajax
}
}; |
var _RecaptchafreeSubmitForm = RecaptchafreeSubmitForm;
RecaptchafreeSubmitForm = function(token){
if(Recaptchafree.form_submit !== undefined){ // если ссылка существует на форму
var x = document.createElement("INPUT"); // создаем поле hidden
x.setAttribute("type", "hidden");
x.name = "g-recaptcha-response"; // имя поля g-recaptcha-response
x.value = token; // значение token
Recaptchafree.form_submit.appendChild(x); // добавляем в текущую форму
var elements = Recaptchafree.form_submit.elements; // список элементов формы
for (var i = 0; i < elements.length; i++) { // получаем submit и берем ее имя и значение, чтобы передать,
//к примеру веб-формы Битрикс требуют обязательно при передачи ajax значения submit
if(elements[i].getAttribute("type") === "submit") {
var submit_hidden = document.createElement("INPUT"); // create submit input hidden
submit_hidden.setAttribute("type", "hidden");
submit_hidden.name = elements[i].name;
submit_hidden.value = elements[i].value;
Recaptchafree.form_submit.appendChild(submit_hidden); // append current form
}
}
$(Recaptchafree.form_submit).trigger("submit_ajax"); // вызов события для веб-формы
}
};
// по событию отправка формы
$(document).on("submit_ajax", "#feedback", function(){
$.ajax({
type: $(this).attr("method"),
url: $(this).attr("action"),
data: $(this).serialize() + "&ajax=y",
cache: false,
dataType: "html",
success: function(data){
//data - ответ
},
error: function(msg){
alert( "Ошибка отправки, попробуйте позже" );
},
complete:function(){
Recaptchafree.reset(); // сброс рекапчи, для повторного ввода
}
});
return false;
}); |
Поддержка
Модуль бесплатный, техническая поддержка не оказывается. Для настройки внимательно прочитайте инструкцию.