Технические данные
- Опубликовано:
- 13.08.2015
- Обновлено:
- 30.05.2025
- Версия:
- 3.1.0
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Мы сделали плагин, который позволяет публиковать на сайте все, что сделано на Tilda. Простыми словами: главная страница, постоянные элементы и элементы управления используется с вашего сайта, а зона контента из Tilda.
| 3.1.0 (30.05.2025) | Названия приведины к единому виду |
| 3.0.8 (30.05.2025) | Расширены варианты переноса ресурсов Tilda: в конец head или в конец body |
| 3.0.7 (25.04.2025) | Изменен функционал отображения контента |
| 3.0.6 (07.03.2025) | Актуализирован файл-установщик. |
| 3.0.5 (22.10.2024) | Добавлен новый режим отображения контента. В этом режиме стил и скрипты Тильды переносятся в конец head страницы. |
| 3.0.4 (03.09.2024) | Обновление логики замены |
| 3.0.3 (05.06.2024) | Обновление логики замены |
| 3.0.2 (24.05.2024) | Обновление логики замены |
| 3.0.1 (12.01.2024) | Изменен протокол взаимодействия с внешними сервисами с http на https |
| 3.0.0 (28.06.2023) | Добавлена возможность сбросить кеш отдельной страницы |
| 2.1.6 (01.03.2023) | Исправлены ошибки совместимости с php 8 |
| 2.1.5 (03.02.2023) |
|
| 2.1.4 (29.09.2022) |
|
| 2.1.3 (11.08.2022) |
|
| 2.1.2 (12.05.2021) |
|
| 2.1.1 (12.02.2021) |
|
| 2.1.0 (31.10.2019) |
|
| 2.0.9 (18.10.2019) |
|
| 2.0.8 (04.06.2019) |
|
| 2.0.7 (04.06.2019) |
|
| 2.0.6 (25.05.2019) |
|
| 2.0.5 (16.10.2018) |
|
| 2.0.4 (22.05.2018) |
|
| 2.0.3 (13.03.2018) |
|
| 2.0.2 (05.03.2018) |
|
| 2.0.1 (13.02.2018) |
|
| 2.0.0 (30.01.2018) | Глобальное обновление до версии 2.0.0
|
Использовать модуль возможно только на тарифном плане Tilda Business.
Установка и настройка модуля
Скачайте и установите модуль
Перейдите в раздел Настроек модуля (Настройки / Интеграция с Tilda.cc)
Введите публичный (public) и секретный (secret) ключи, сгенерированные в Tilda
Нажмите Сохранить
Настройка окружения
В настройках PHP обязательно должна быть включена директива "allow_url_fopen".
Настройки на стороне Tilda
Перед установкой модуля создайте в Tilda как минимум один проект и одну страницу.
Модуль отображает только опубликованные страницы.
API ключи генерируются в настройках сайта в разделе Экспорт - API Integration - Ключи.
Если у вас в аккаунте Tilda несколько проектов, то нужно выбрать опцию Мастер-ключ, что бы модуль имел доступ ко всем проектам.
В специальных настройках экспорта пути для ресурсов не должны быть заданы.
Настройка шаблонов страниц и компонентов
Рекомендуется использовать шаблоны в которых активная область контента занимает всю ширину экрана.
Если вы хотите скрывать часть элементов шаблона сайта или компонента при показе страницы из Tilda, то оберните их следующей конструкцией:
<!--Utilda-->...Скрываемый контент...<!--EndUTilda--> |
Публикация
Для того, чтобы на сайте отображался контент Tilda, на странице нужно разместить специальный тег вида [UPLABTILDA PROJECT=12345 PAGE=12345678].
Сделать это можно двумя способами.
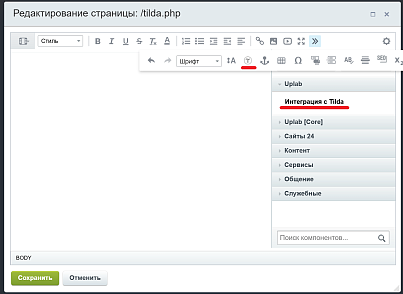
1. Через Визуальный редактор Битрикс:В визуальном редакторе нажать на значок Tilda
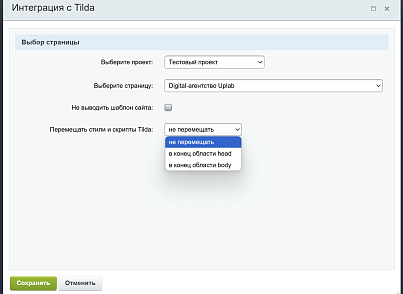
В открывшемся контекстном окне выбрать нужный проект, страницу и опции подключения
Нажать кнопку Сохранить
Проверить, что тег Tilda вставился
Сохранить изменения
В списке компонентов Битрикс раскрыть список Uplab
Выбрать компонент uplab.tilda
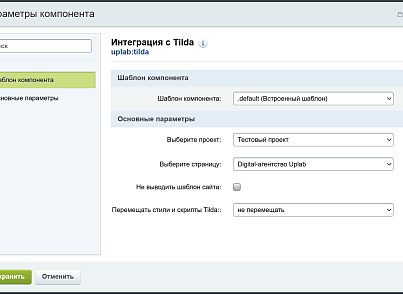
В настройках компонента выбрать нужный проект, страницу и опции подключения
Нажать кнопку Сохранить
Если вы не хотите выводить на странице «шапку» и «подвал» шаблона сайта - выберите опцию Не выводить шаблон сайта. В этом случае страница отобразится на сайте точно так же, как в Tilda.
Управление кэшем
Модуль кэширует информацию, получаемую из Tilda для того, чтобы не запрашивать её на каждом хите.
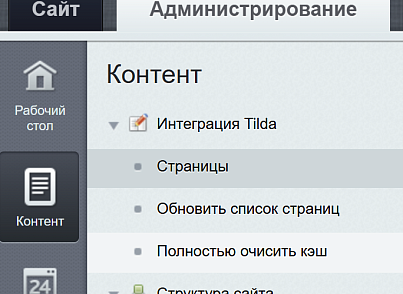
Если на страницу в Tilda были внесены изменения, то для этой страницы нужно сбросить кэш в административном интерфейсе Битрикс. Сделать это можно в разделе Контент - Интеграция Tilda.cc.
Решение проблем
В некоторых случаях при использовании модуля стили или скрипты Tilda могут конфликтовать с ресурсами шаблона сайта. В этом случае контент на сайте будет отображаться и работать не так как в Tilda.
В каждом конкретном случае решение может быть индивидуально.
При возникновении подобных проблем попробуйте разные варианты опции "Перемещать стили и скрипты Tilda" при подключении контента.