Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 31.03.2023
- Обновлено:
- 14.04.2025
- Версия:
- 1.0.2
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
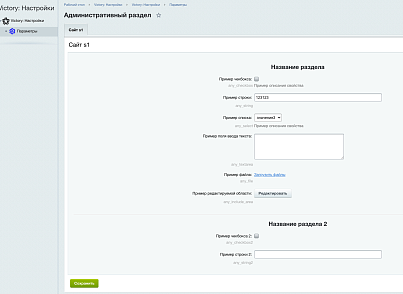
Вспомогательный модуль, добавляет в битрикс страницу дополнительных настроек для сайта.
Настройки задаются в конфигурационном файле разработчиком.
Настройки задаются в конфигурационном файле разработчиком.
Отзывы (0)
Обсуждения (4)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
24 февраля 2025 17:17
4 апреля 2025 09:55
13 декабря 2024 14:40
17 сентября 2024 17:50
22 августа 2024 14:47
28 августа 2024 08:58
Что нового
| 1.0.2 (14.04.2025) | Исправление ошибок |
Установка
Для начала работы необходимо заполнить файл config.php.
Ключами массива fields являются коды свойства (которые должны быть уникальны в контексте данного модуля). Само свойство может иметь следующий набор опций:
Возвращает значение свойства по его коду.
Возвращает массив описывающий файл по коду свойства.
Возвращает контент редактируемой области по коду свойства.
Возвращает строку содержащую html-код с тегом img по коду свойства.
Пример конфигурационного файла:
$config = [ [ 'section' => [ 'name' => 'Название раздела', 'fields' => [ 'any_checkbox' => [ 'label' => 'Пример чекбокса', 'type' => 'checkbox', 'value' => 'Y', ], 'any_string' => [ 'label' => 'Пример строки', 'type' => 'text', 'value' => '', 'size' => 60 ], 'any_select' => [ 'label' => 'Пример списка', 'type' => 'select', 'value' => [ 'value1' => 'значение1', 'value2' => 'значение2', 'value3' => 'значение3', 'value4' => 'значение5', ], ], ] ] ], [ 'section' => [ 'name' => 'Название раздела 2', 'fields' => [ 'any_checkbox2' => [ 'label' => 'Пример чекбокса 2', 'type' => 'checkbox', 'value' => 'Y', ] ] ] ] ]; |
Элементами массива $config являются разделы (section) с опциями, которые будут визаульно разделены в админке сайта.
Внутри section указываются элементы с ключами:
- name - заголовок раздела опций;
- fields - массив с описанием опций;
Ключами массива fields являются коды свойства (которые должны быть уникальны в контексте данного модуля). Само свойство может иметь следующий набор опций:
- label - название свойства;
- type - тип свойства;
- value - значение по умолчанию (для типа select нужно использовать массива вида (ключ => значение)
- description - краткое описание свойства;
- size - размер текстового поля для отображения в админ. панели (только для типа text);
- cols - атрибут cols для textarea;
- rows - атрибут rows для textarea;
- multiple - множественный файл, если указано "Y", то файл будет считаться множественным (только для типа file)
- dir - директория, в которой будет расположен файл редактируемой области относительно корня сайта (по умолчанию - /include/);
Варианты type:
- text (строка)
- checkbox
- select
- textarea
- file
- include_area (редактируемая область)
CVictoryOptions::getOptionValue($optionCode); |
CVictoryOptions::getFileArray($optionCode); |
CVictoryOptions::getIncludeAreaData($optionCode); |
CVictoryOptions::showImage($optionCode); |
Поддержка
Вопросы по работе модуля: support@victory.su
Техническая поддержка предоставляется платно.
Обращайтесь, чтобы обсудить все нюансы – office@victory.su
Техническая поддержка предоставляется платно.
Обращайтесь, чтобы обсудить все нюансы – office@victory.su