Корзина
0
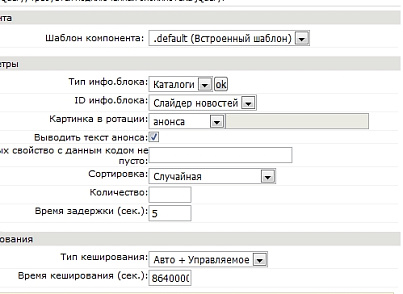
Скриншоты
Описание
Технические данные
- Опубликовано:
- 11.03.2011
- Обновлено:
- 05.11.2014
- Версия:
- 1.2.3
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Компонент выводит статьи (или любые другие информационные блоки) в ротации с переключателем.
Компонент был написан мной на заре Маркетплейса как обучающий пример для себя самого. С тех пор нуждается в переработке и доработке (хотя и справляется со своими начальными функциями), но я этого не планирую делать. Используйте "как есть".
Компонент был написан мной на заре Маркетплейса как обучающий пример для себя самого. С тех пор нуждается в переработке и доработке (хотя и справляется со своими начальными функциями), но я этого не планирую делать. Используйте "как есть".
Отзывы (0)
Обсуждения (80)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
24 июля 2015 14:35
25 июля 2015 04:48
3 июня 2014 16:35
2 июня 2014 10:33
2 июня 2014 10:45
28 мая 2014 15:11
28 мая 2014 18:28
8 января 2014 22:44
9 января 2014 05:47
Что нового
| 1.2.3 (05.11.2014) | Изменены код языковых фраз установщика. |
| 1.2.1 (11.06.2014) | - Поддержка Композита. |
| 1.2.0 (25.01.2013) | - Добавлена настройка компонента для указания поля, где содержится ссылка с элемента слайдера. Если свойство пусто, то по-прежнему будет браться детальный URL текущего инфоблока. - Добавлены подсказки для настроек компонента. |
| 1.1.4 (25.08.2011) | - Выбор инфоблока сделан множественным. |
| 1.1.2 (23.08.2011) | - Исправление "фишки" jQuery. Подробнее здесь http://www.d-it.ru/solutions/jquery-problems/ |
| 1.1.1 (26.03.2011) | - Исправлена ошибка показа неактивных по дате элементов. |
| 1.1.0 (11.03.2011) | - Изменено название модуля и компонента - Мелкие изменения в CSS и JavaScript |
Установка
Требует подключенной библиотеки jQuery (убедитесь в корректной установке jQuery). Подробное описание настройки здесь.
Поддержка
Для данного решения техподдержка не предусмотрена. По другим вопросам вы можете написать мне в техподдержку.