Корзина
0
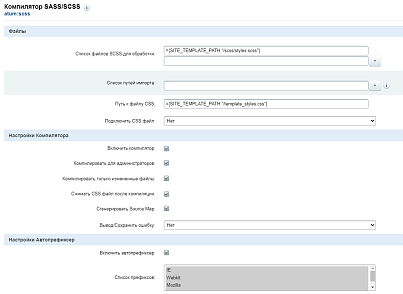
Скриншоты
Описание
Технические данные
- Опубликовано:
- 15.05.2023
- Обновлено:
- 12.05.2024
- Версия:
- 0.0.4
- Установлено:
- 50 - 99 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Нет
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Небольшой модуль, который автоматически компилирует файлы SCSS в файл CSS.
В настройке компонента предусмотрено:
В настройке компонента предусмотрено:
- Обработка несколько SCSS файлов;
- Выбор несколько путей к импортируемым файлам;
- Выбор через что подключать скомпилированный файл [ Нет |<link> | Asset::getInstance()->addCss() ];
- Компиляция только если пользователь авторизован как администратор;
- Проверка на изменения SCSS файлов;
- Сжатие CSS файл после компиляции;
- Генерация Source Map;
- Включение автопрефиксер;
- Выбор префиксoв.
Отзывы (0)
Обсуждения (2)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
19 октября 2023 12:51
23 октября 2023 12:39
25 июля 2023 23:36
27 июля 2023 09:04
Что нового
| 0.0.4 (12.05.2024) |
|
| 0.0.3 (28.07.2023) |
|
Установка
После установки решения через Marketplece вызвать компонент.
В настройках компонента указать необходимые параметры.
Пример вызова компонента:
Также предусмотрено реализация Компилятора и Автопрефиксера через класс atumScss:
1. scssPhp
2. PHPAutoprefixer
Пример:
В настройках компонента указать необходимые параметры.
Пример вызова компонента:
$APPLICATION->IncludeComponent( "atum:scss", "", array( "AUTOPREFIXER_ENABLE" => "Y", //Включить автопрефиксер "AUTOPREFIXER_LIST" => array( //Список префиксoв 0 => "IE", 1 => "Webkit", 2 => "Mozilla", 3 => "Opera", ), "FILES_CSS" => SITE_TEMPLATE_PATH."/template_styles.css", //Путь к файлу CSS "FILES_IMPORT" => array( //Список путей импорта: 0 => SITE_TEMPLATE_PATH."/styles/", ), "FILES_SCSS" => array( //Список файлов SCSS для обработки 0 => SITE_TEMPLATE_PATH."/scss/styles.scss", ), "FILES_SET" => "0", //Подключить CSS файл [0 - Нет|1 - Через элемент <li nk>|2 - Через метод Asset::getInstance()->addCss()] "SCSS_ACTIVE" => "Y", //Включить компилятор "SCSS_ADMIN" => "Y", //Выполнить компиляцию только если пользователь авторизован как администратор "SCSS_ERRORS" => "0", //Вывод/Сохранить ошибку [0 - Нет|1 - log-файл|2 - Сообщение на экране] "SCSS_HASH" => "Y", //Компилировать в файл CSS, только после изменение одного или несколько файлов SCSS "SCSS_OUTPUT" => "Y", //Сжимать CSS файл после компиляции "SCSS_SOURCEMAP" => "Y" //Сгенерировать Source Map ), false, array( "HIDE_ICONS" => "Y" ) ); |
| Внимание: Параметр - "Компилировать только измененные файлы" не работает с импортированными файлами. Для этого предусмотрена кнопка "Сбросить хэш" в админ панели. |
1. scssPhp
atumScss::scssPhp( string STYLE, bool COMPRESSED = true, array SOURCEMAP = array(), array IMPORTS = array() ); |
2. PHPAutoprefixer
atumScss::PHPAutoprefixer( string STYLE, bool COMPRESSED = true, array VENDORS = array() ); |
Пример:
$SCSS = atumScss::scssPhp(
"test{test2{color: #373737;}}", //Стили
true, //Сжимать стили
array( //Сгенерировать Source Map
'sourceMapURL' => '/style/style.css.map', //Относительный или Полный URL-адрес файла .map
'sourceMapFilename' => '/style/style.css', //Относительный или Полный URL-адрес файла .css (Необязательный параметр)
'sourceMapBasepath' => $_SERVER["DOCUMENT_ROOT"], //Корневой путь для создания относительного URL
'sourceRoot' => '/' //Добавляется перед записями в поле "source" для перемещения исходных файлов (Необязательный параметр)
),
array( //Список путей к импортируемым файлам
'/test1/',
'/test2/'
)
);
$result = $SCSS['Style'];
$AUTOPREFIXER = atumScss::PHPAutoprefixer(
$STYLE, //Стили
true, //Сжимать стили
array( //Список префиксов (По умолчанию: IE,Webkit,Mozilla)
"IE",
"Webkit",
"Mozilla",
"Opera"
)
);
if(!empty($AUTOPREFIXER['Error'])){
echo $AUTOPREFIXER['Error'];
}else{
$result = $AUTOPREFIXER['Style'];
}
if(!empty($SCSS['Error'])){
echo $SCSS['Error'];
}else{
file_put_contents($_SERVER["DOCUMENT_ROOT"].'/style/style.css', $result);
if($SCSS['SourceMap']){
file_put_contents($_SERVER["DOCUMENT_ROOT"].'/style/style.css.map',$SCSS['SourceMap']);
}
}
|
Поддержка
Техподдержка: teh@a-tum.ru
Отвечаем с ПН по ПТ с 9 до 18.
Просим в запросах на поддержку указывать адрес сайта и логин/пароль для программиста.
Отвечаем с ПН по ПТ с 9 до 18.
Просим в запросах на поддержку указывать адрес сайта и логин/пароль для программиста.