Webp - Конвертер изображений в современный формат «на лету»
Технические данные
- Опубликовано:
- 20.11.2019
- Обновлено:
- 23.01.2024
- Версия:
- 1.5.1
- Установлено:
- Более 1000 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Преимущества модуля:
Не требует сложной настройки и работает сразу после активации
Конвертирует изображения «на лету»
Поддерживает lazyload-изображения (есть возможность задать список собственных атрибутов со ссылками на изображения)
Конвертирует, в том числе, изображения в backgound/background-image, прописанные в html-коде страницы
Работает в режиме композита
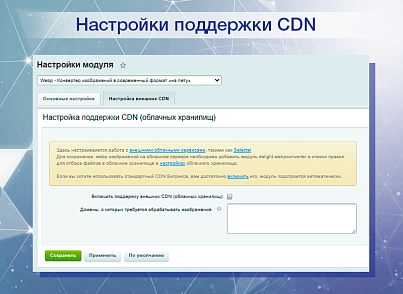
Поддерживает внешние CDN (например, Selectel)
- Возвращает оригинальные изображения для браузеров без поддержки .webp
Есть возможность отключить модуль на определенных доменах, разделах или страницах
Поддерживает srcset
Webp - это современный формат изображений, созданный специально для web-ресурсов. Основное преимущество этого формата - меньший вес файла.
Пример:
|
|
Формат: .jpg, размер: 117 Кб | Формат: .webp, размер: 48 Кб |
Гугл официально заявляет, что использование изображений современных форматов (.webp и других) ускоряет загрузку сайта и оказывает положительное влияние на ранжирование сайта в поисковой выдаче. При сканировании сайта инструментом Google Page Speed Insight гугл активно предлагает улучшение “Используйте современные форматы изображений”:
Степень необходимости внедрения современных форматов изображений на своём сайте вы можете узнать, используя инструмент Google Page Speed Insight.
-------------------------------------------------------------------
Ещё полезные модули для ускорения сайта:
Для решения проблемы «Отложите загрузку скрытых изображений» я написал модуль LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик, он полностью совместим с модулем Webp - Конвертер изображений в современный формат «на лету».
![]()
Если вам требуется решить проблему «Устраните ресурсы, блокирующие отображение», вам может быть интересен другой мой модуль: Предзагрузчик ресурсов

Для решения проблем с уменьшением размера кода HTML, JS, CSS вы можете использовать модуль Минификация HTML/JS/CSS
| 1.5.1 (23.01.2024) | Исправление в обработке srcset |
| 1.5.0 (22.11.2023) | Исправление статического вызова функции get_http_response_code() при обработке с использованием CDN |
| 1.4.9 (10.11.2023) | Добавлена возможность ограничить обработку конкретных изображений по классу |
| 1.4.8 (14.09.2023) | Добавлено принудительное подключение модуля в настройках для корректного определения demo-режима |
| 1.4.7 (29.03.2023) | Небольшая доработка агента удаления устаревших файлов |
| 1.4.6 (16.11.2022) | Исправление отображения настроек модуля при закончившемся демо-режиме |
| 1.4.5 (24.09.2022) | Исправление в пути сохранения файлов с cdn |
| 1.4.4 (08.09.2022) | Правка для случаев, когда под .jpg скрывается image/webp |
| 1.4.3 (26.07.2022) | Доработки в связи с обновлением bitrixcloud 20.100.0 (стандартный CDN Битрикса больше не работает) |
| 1.4.2 (15.04.2022) | Исправление обработки относительных ссылок на изображения с ../ в пути к файлу. |
| 1.4.1 (01.04.2022) | Исправление формирования ссылок на файлы при включенном CDN, но использовании локальных ссылок |
| 1.4.0 (14.03.2022) | Исправление сохранения настроек модуля на PHP 8 |
| 1.3.9 (25.08.2021) | Исправление проверки режима работы CDN при прямом вызове функции ConvertImage() |
| 1.3.8 (16.08.2021) | Добавлена поддержка стандартного CDN Битрикса. Изменен namespace библиотеки WebpConvert. |
| 1.3.7 (24.07.2021) | Исправление ошибки вывода изображений с пробелами в названии |
| 1.3.6 (01.07.2021) | Изменение издателя модуля |
| 1.3.5 (16.05.2021) | Добавлена поддержка атрибута srcset |
| 1.3.4 (04.02.2021) | Исправление ошибок валидатора W3C |
| 1.3.3 (01.02.2021) | Добавлена возможность исключить главную страницу из обработки |
| 1.3.2 (30.10.2020) | Исправление в обработке изображений библиотекой cwebp |
| 1.3.1 (28.10.2020) | Добавлена возможность ограничить количество одновременно обрабатываемых изображений для снижения пиковой нагрузки на сервер |
| 1.3.0 (21.10.2020) | Исправление обработки $_SERVER["HTTP_HOST"] с портом внутри |
| 1.2.9 (20.09.2020) | Исправление ошибки в предыдущем обновлении (обрабатывались не все атрибуты из настроек) |
| 1.2.8 (10.09.2020) | Исправление появления пустой страницы из-за подключения огромных инлайновых скриптов в тело страницы (например, решениями ИПОЛ) |
| 1.2.7 (04.08.2020) | Исправление обработки атрибута src с пробелами до/после равно |
| 1.2.6 (19.06.2020) | Правки совместимости с lazyload |
| 1.2.5 (17.06.2020) | Исправлена обработка кириллических ссылок. Добавлена обработка абсолютных ссылок. |
| 1.2.4 (11.06.2020) | Небольшое исправление в работе с CDN |
| 1.2.3 (02.06.2020) |
|
| 1.2.2 (27.05.2020) | Разделение кеша для режимов работы с использованием CDN и без использования. |
| 1.2.1 (15.05.2020) | Правки для режима Ajax при использовании CDN |
| 1.2.0 (12.05.2020) | Добавлена поддержка внешних CDN. Добавлена обработка абсолютных ссылок на внутренние изображения. Добавлено управляемое кеширование при получении ссылок на .webp файлы. Подправлена обработка файлов с плюсами в именах. Минифицирован JS файл. |
| 1.1.9 (20.04.2020) | Совместимость с PHP 7.4 |
| 1.1.8 (16.03.2020) | Добавлена обработка кавычек заданных html-сущностью ' в атрибуте style |
| 1.1.7 (20.02.2020) | Заменена функция проверки поддержки webp браузерами. Добавлена обработка атрибута !important при обратной замене изображений. |
| 1.1.6 (07.02.2020) | Подправлена регулярка, обрабатывающая background и background-image |
| 1.1.5 (31.01.2020) | Добавлена возможность задать ограничение работы модуля в зависимости от наличия строки в URL |
| 1.1.4 (11.01.2020) | Расширена возможность работы с lazyload. Теперь указанные в настройках модуля атрибуты обрабатываются у всех тегов, а не только img. Это сделано для поддержки ленивой загрузки background-изображений. Добавлена проверка наличия подходящих серверных модулей для конвертирования. |
| 1.1.3 (24.12.2019) | Исправлена обработка изображений с url-кодированными именами (%D0%B2%D1%8B%D0%BD%D0%B3%D0%B0%D0%BF%D1%83%D1%80.jpg) |
| 1.1.2 (16.12.2019) | Изменён способ подключения классов для корректной работы демо-версий |
| 1.1.1 (13.12.2019) | Подправлен механизм обновления js |
| 1.1.0 (12.12.2019) | Добавлена поддержка атрибутов background и background-image |
| 1.0.9 (07.12.2019) | Добавлена проверка версии библиотеки GD |
| 1.0.8 (05.12.2019) | Добавлены настройки модуля: активность, обрабатываемые атрибуты. Теперь можно указывать список обрабатываемых атрибутов тегов img |
| 1.0.7 (30.11.2019) | Изменён метод парсинга html в связи с некорректной обработкой скриптов. Теперь используются регулярки, установка расширения php-xml (класс DomDocument) больше не требуется. |
| 1.0.6 (22.11.2019) | Исправлена ошибка при работе с шаблоном Аспро.Next |
| 1.0.5 (22.11.2019) | Добавлена поддержка атрибута изображений data-src (используется при lazyload) |
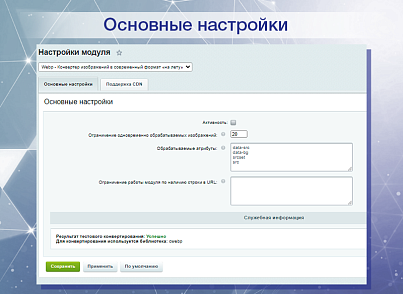
После установки нужно активировать модуль в настройках.
Настройки модуля доступны по адресу http://ваш_сайт/bitrix/admin/settings.php?lang=ru&mid=delight.webpconverter
Минимальные технические требования:
- наличие на сервере php библиотеки GD v2.2.5 или выше
Библиотека GD входит в список обязательного ПО для Битрикс, но на сервере может быть установлена устаревшая версия, которая некорректно обрабатывает прозрачные .png. В комплект поставки BitrixVM\BitrixENV уже входит актуальная версия.
В случае использования устаревшей версии библиотеки, после установки модуля будет выведено соответствующее уведомление, а модуль переведен в статус "Не активен".
Для корректной работы модуля в файле header.php вашего шаблона должна вызываться стандартная функция
$APPLICATION->ShowHead();
либо её дочерние функции:
$APPLICATION->ShowHeadStrings();
$APPLICATION->ShowHeadScripts();
Особенности работы модуля:
Удаление устаревших изображений (оригиналы которых перестали существовать) производится агентом с периодичностью 1 раз в сутки.
Модуль работает только с изображениями в html-коде страницы (в тегах <img>, стилевых атрибутах background и background-image, а также атрибутах lazyload - data-src и т.п.). Изображения прописанные в .js\.css файлах не конвертируются.
Поддержка старых браузеров реализована следующим образом: при загрузке страницы скрипт на JS проверяет поддерживает ли браузер формат .webp и если не поддерживает, то подменяет ссылки изображений на оригинальные.
Предварительное сжатие изображений jpg/png не требуется, т.к. после конвертирования в .webp изображения выходят оптимизированными. Кроме того, не рекомендуется делать предварительное сжатие, т.к. может пострадать качество изображений при конвертировании в .webp стандартной библиотекой GD (решается установкой на сервер другой библиотеки, например gmagick актуальной версии и очисткой папки /upload/delight.webpconverter/).
Если вам требуется вручную конвертировать локальные изображения, вы можете использовать следующую конструкцию:
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$originalFilePath = "/upload/path_to_file/file_name.jpg";
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $originalFilePath.".webp");
}
|
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$originalFilePath = "https://cdn.domain.ru/upload/path_to_file/file_name.jpg";
$prepareFilePath = DelightWebpConverter::CONVERTED_IMAGES_FOLDER . str_replace(array("http://", "https://", "//"), "/", $originalFilePath . '.webp');
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $prepareFilePath);
} |
if(\Bitrix\Main\Loader::includeModule('delight.webpconverter')){
\DelightWebpConverter::DelightWebpOnEndBufferContentHandler($content);
} |
Корректный html-код при ручном конвертировании изображений с поддержкой всех браузеров выглядит так:
<picture>
<?
$originalFilePath = "/upload/path_to_file/file_name.jpg";
if(\Bitrix\Main\Loader::includeModule("delight.webpconverter")){
$destinationFilePath = DelightWebpConverter::ConvertImage($originalFilePath, $originalFilePath.".webp");
if($destinationFilePath){
// Webp-изображение должно быть определено раньше .jpg/.png
?><source type="image/webp" srcset="<?=str_replace(" ","%20",$destinationFilePath)?>"><?
}
} ?>
<source type="<?=mime_content_type($originalFilePath)?>" srcset="<?=str_replace(" ","%20",$originalFilePath)?>">
<img src="<?=$originalFilePath?>" alt="">
</picture>
|
При обращении за технической поддержкой обязательно указывайте ссылку на сайт и доступы в админку и FTP!