Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 16.05.2024
- Версия:
- 1.0.0
- Установлено:
- 50 - 99 раз
- Подходящие редакции:
- «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Нет
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Модуль "Современный видеоплеер" - содержит в себе универсальный компонент для воспроизведения видео на вашем сайте.
Обеспечивает удобство использования и привлекательный пользовательский интерфейс.
Основные характеристики модуля:
Видеоплеер работает на всех популярных браузерах, кроме internet explorer.
Обеспечивает удобство использования и привлекательный пользовательский интерфейс.
Основные характеристики модуля:
- Поддержка видеоформатов, MP4, OGV, WebM;
- Адаптивный дизайн, позволяющий видеоплееру корректно отображаться на любых устройствах и экранах;
- Функция паузы, перемотки видео и отображение видео в полноэкранном режиме;
- Функционал отображения собственного постера к видео;
- Функционал ленивой загрузки, что не влияет на время загрузки страницы;
Видеоплеер работает на всех популярных браузерах, кроме internet explorer.
Отзывы (0)
Обсуждения (0)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
Здесь пока никто ничего не написал. Будьте первым.
Установка
- Скачайте.
- Нажмите кнопку Установить.
- При редактировании страницы на вкладке Компоненты появится раздел JCode, в нем будет отображаться компонент "Современный видеоплеер".
- Добавьте компонент на страницу.
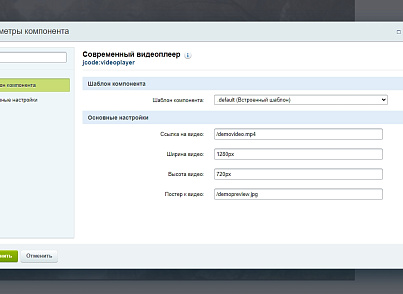
- Откройте параметры, здесь будет несколько настроек.
1. Ссылка на видео - можно указать относительный или абсолютный путь до видео.
Поддерживаемые форматы: MP4, OGV, WebM;
2. Постер к видео - можно указать относительный или абсолютный путь до видео. Можно указать и внешние ссылки(путь до файла видео).
Поддерживаемые форматы: PNG, JPG, JPEG, WebP и даже GIF
3. Ширина видео - Указывается с единицей измерения, например 1200px или 100%. По умолчанию, видео растягивается на всю ширину.
4. Высота видео - Указывается с единицей измерения, например 500px. По умолчанию, видео имеет высоту в 500px. - Компонент готов.
Для параметра "Ссылка на видео", можно указать только прямую ссылку на сам файл видео.
Например - "test.com/test_video.mp4" или путь от корня сайта "/directory/video.webm"
Ссылки со страниц видео из ВК, Одноклассники, RuTube, YouTube и так далее не будут работать.
Поддержка
По различным вопросам обращаться по электронной почте support@j-code.ru