Pvgroup.Constructor - Конструктор дизайна для сайтов и интернет-магазинов
Технические данные
- Опубликовано:
- 13.09.2023
- Версия:
- 23.0.1
- Установлено:
- Менее 50 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
Благодаря данному решению вы без труда можете менять:
- Цвет сайта.
- Включать / отключать блоки сайта.
- Менять структуру сайта.
После настройки конструктора вы получаете вместо одного сайта несколько сайтов с разным дизайном, что увеличит стоимость и возможности сайта в несколько раз.
В разделе Установка вы найдете подробную инструкцию по настройке данного модуля.
- Введите полученный при покупке ключ в административной части сайта в разделе Marketplace => Обновление решений => Aктивация купона.
- На вкладке список обновлений появится решение "Pvgroup.Constructor - Конструктор дизайна для сайтов и интернет-магазинов" выделите этот пункт галочкой и нажмите загрузить.
- Затем на вкладке "Установка обновлений" вам будет предложено установить решение - нажмите кнопку "Установить".
2. Настройка модуля Pvgroup.Constructor.
Настройка модуля состоит из 3 этапов:
- Отображение модуля в административной части сайта.
- Отображение модуля в публичной части сайта.
- Настройка параметров модуля. Файл Settings.php.
Рассмотрим подробнее данные этапы:
2.1. Отображение модуля в административной части сайта:
Для настройки модуля необходимо перейти на страницу:
ваш_сайт/bitrix/admin/settings.php?lang=ru&mid=pvgroup.constructor&mid_menu=1
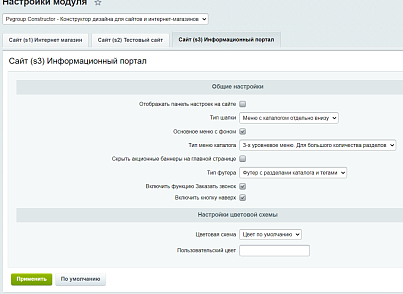
Все настройки расположены в одной вкладке. Наименование вкладки соответствует наименованию сайта:
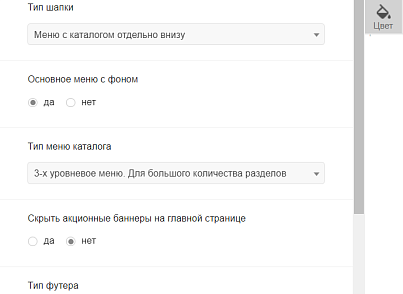
- Общие настройки: отображать панель настроек на сайте (по умолчанию). Остальные настройки создаются в файле Settings.php.
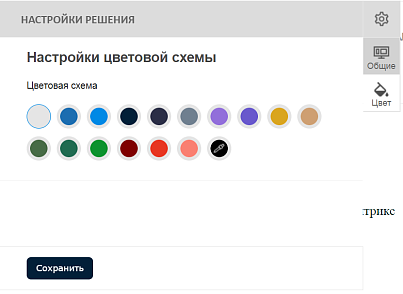
- Настройки цветовой схемы: задано 15 цветовых схем + выбор собственного цвета (по умолчанию). Цветовые схемы настраиваются в файле Settings.php.
- Настройка файла header.php:
- Перед тегом <!DOCTYPE html> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
PvgroupPanel::InitProtection();
PvgroupPanel::ShowInclude(SITE_ID);
$options = PvgroupPanel::getOptionsValue(SITE_ID);
}?>
- После тега <body> прописываем следующий код:
<?if(CModule::IncludeModule("pvgroup.constructor")) {
$APPLICATION->IncludeComponent(
"pvgroup:panel.themeselector",
".default",
array(
"COMPONENT_TEMPLATE" => ".default"
),
$component,
array('HIDE_ICONS' => 'Y')
);
}?>
2.3. Настройка параметров модуля. Файл Settings.php:
- Расположение файла:
/bitrix/modules/pvgroup.constructor/sources/Settings.php
В данном файле прописан массив, значения которого являются параметрами Конструктора дизайна.
- Массив состоит из: наименование параметра, данные параметра, значение по умолчанию, активное значение (пусто).
Для примера в данном файле уже созданы параметры, которые можно удалить и создать собственные параметры.
После настройки значений в файле Settings.php можно приступить к изменению структуры и цветовой схемы сайта.
3. Изменение цветовой схемы сайта. Файл Theme.less:
При переключении цветовой схемы, цвет сайта автоматически изменяется. За данную функцию отвечает файл theme.less, который расположен /bitrix/modules/pvgroup.constructor/styles/theme.less.
В данном файле вы прописываете стили CSS которые хотите изменить, вместо цвета подставляете @bcolor.
Для примера задано изменение тега <a>.
4. Изменение структуры сайта. Включение\отключение блоков:
За все данные конструктора отвечает параметр $options.
Самый простой способ изменения блоков, это в тег, в котором добавлен блок, добавить style.
Например, отключим футер сайта. В файле footer.php найдем блок футера, если он состоит из тега <div>, то в данный тег прописываем:
st yle="<?=$options["TYPE_FOOTER"]["ACTIVE_VALUE"] == 'footer_min'?"display: none;":""?>"
Что означает, если значение ACTIVE_VALUE параметра TYPE_FOOTER равно 'footer_min', то применится display: none, иначе никаких действий не будет.
Данный модуль гибкий в настройках и все зависит от вашей фантазии.
Создать обращение в техподдержку можно, написав нам на почту zakaz@pvgroup.su
При создании обращения, обязательными являются следующие данные:
1. Адрес (доменное имя) сайта.
2. Логин и пароль для доступа к 1С-Битрикс с правами администратора.
3. Четкое и подробное описание проблемы.
4. Скриншоты или видео, на которых наглядно продемонстрирована проблема.
5. Лицензионный купон решения.
6. Контактный номер телефона.
График работы технической поддержки
Мы рады ответить на возникшие вопросы и доступны для связи по будням с 10:00 до 18:00 по московскому времени.
Мы осуществляем два вида Технической поддержки:
1. Общая техническая поддержка.
2. Дополнительная техническая поддержка.
Общая техническая поддержка:
Стоимость Общей технической поддержки – 0 руб.
Общая техническая поддержка включает в себя следующее:
- Помощь в установке шаблона.
- Исправление ошибок в работе шаблона.
- Консультирование по штатному функционалу шаблона.
Дополнительная техническая поддержка:
Стоимость дополнительной технической поддержки – 1500 руб. / час.
Дополнительная техническая поддержка включает в себя следующее:
- Выполнение доработок любой сложности (включая кастомизацию стилей).
- Заведение товаров.
- Создание и заполнение страниц сайта уже готовым текстом.
- Установка или обновление CMS 1С Битрикс Управление сайтом.
- Настройка и администрирование CMS 1С Битрикс Управление сайтом.
- Установка и настройка сторонних модулей CMS 1С Битрикс Управление сайтом.
По вопросам подбора подходящего решения и для получения информации о функционале решения или дополнительных услугах пишите на почту zakaz@pvgroup.su, либо свяжитесь с нами по телефону +7 (967) 221-7533.
Будем рады помочь!
https://pvgroup.su/