Корзина
0
Скриншоты
Описание
Технические данные
- Опубликовано:
- 15.09.2022
- Обновлено:
- 20.05.2023
- Версия:
- 1.0.2
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
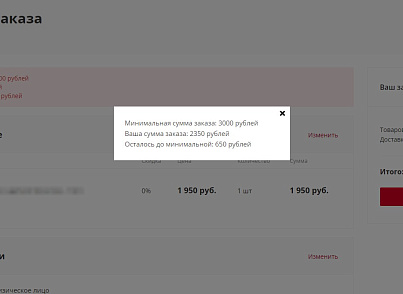
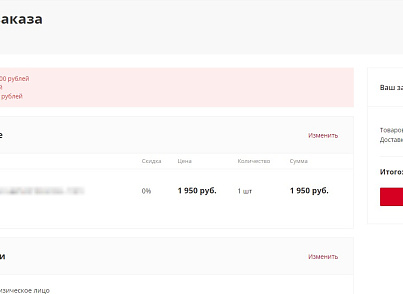
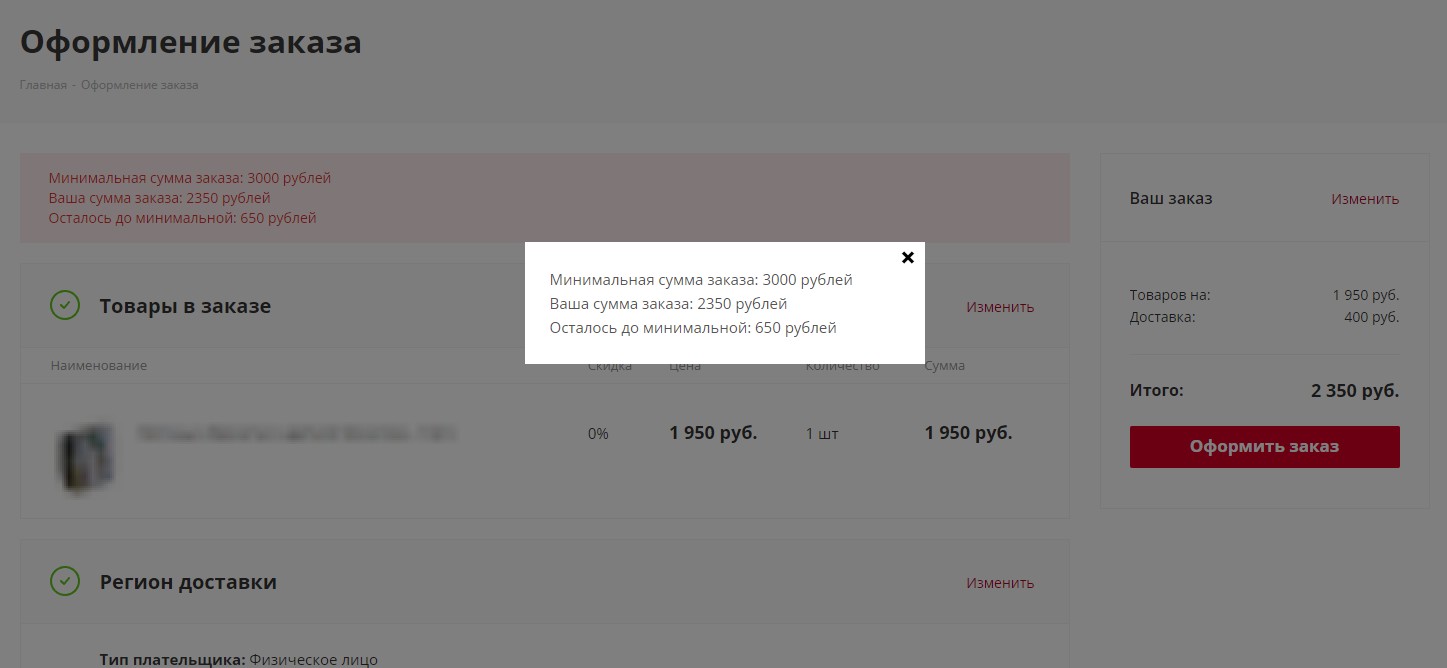
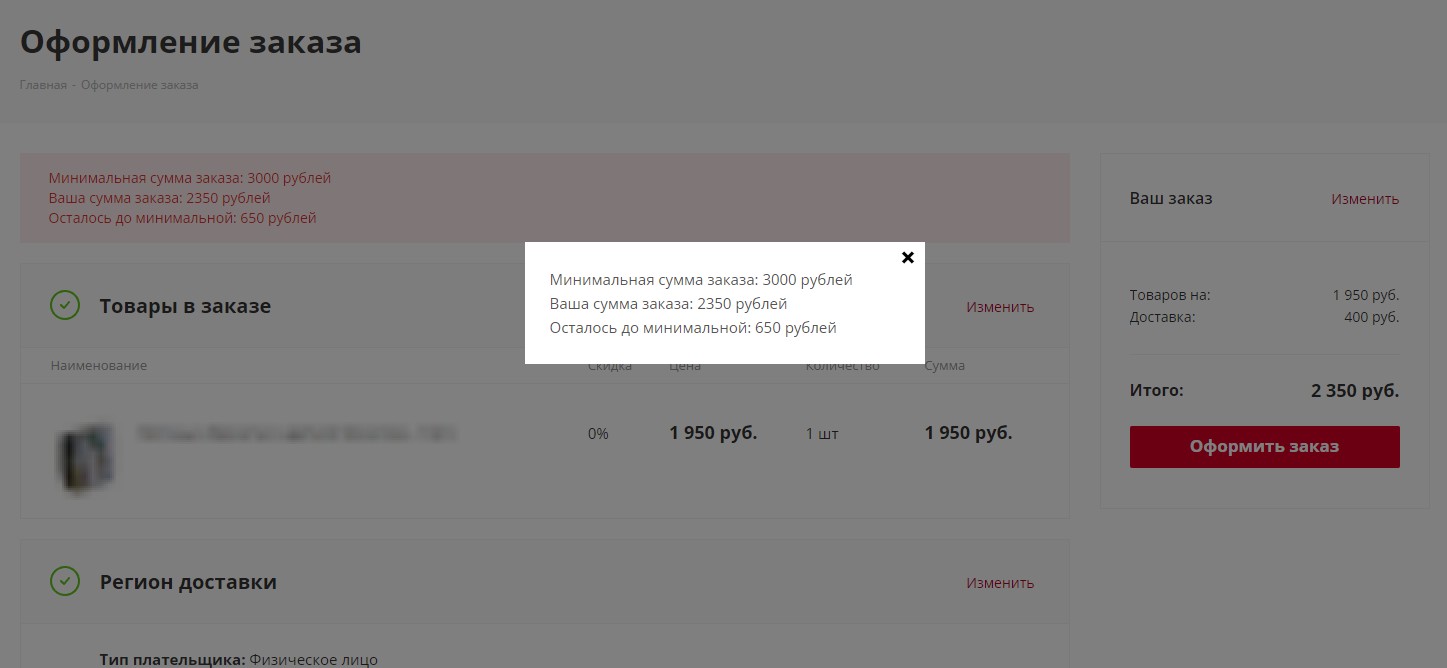
Модуль позволяет указывать минимальную сумму заказа, требуемую для оформления заказа в корзине, и выводить сообщение при её недостижении.
Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
Пример результата работы модуля:

Если решение покажется Вам полезным, буду благодарен за оценку модуля и отзывы.
Также при желании вы можете поддержать разработку через сервис ЮMoney или через сервис Qiwi.
Модуль работает при шаблоне оформления заказа, который поддерживает стандартные обработки ошибок (тестировался модуль на стандартном шаблоне и таком популярном шаблоне, как Аспро: Next).
Пример результата работы модуля:

Если решение покажется Вам полезным, буду благодарен за оценку модуля и отзывы.
Также при желании вы можете поддержать разработку через сервис ЮMoney или через сервис Qiwi.
Отзывы (0)
Обсуждения (10)
Авторизуйтесь , чтобы оставить отзыв или задать вопрос разработчику.
16 июля 2024 13:39
19 июля 2024 18:49
5 декабря 2023 12:14
8 декабря 2023 21:38
8 декабря 2023 21:41
25 мая 2023 11:30
25 мая 2023 23:12
25 мая 2023 23:16
25 мая 2023 11:23
25 мая 2023 08:49
25 мая 2023 10:07
Что нового
| 1.0.2 (20.05.2023) |
|
| 1.0.1 (24.12.2022) |
|
Установка
Стандартная установка согласно инструкции "1С-Битрикс: Маркетплейс".
После установки модуля можно сразу перейти в настройки и задать требуемые параметры.
Настройки модуля
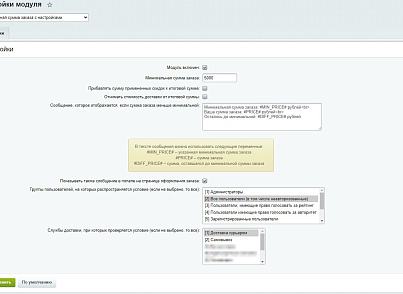
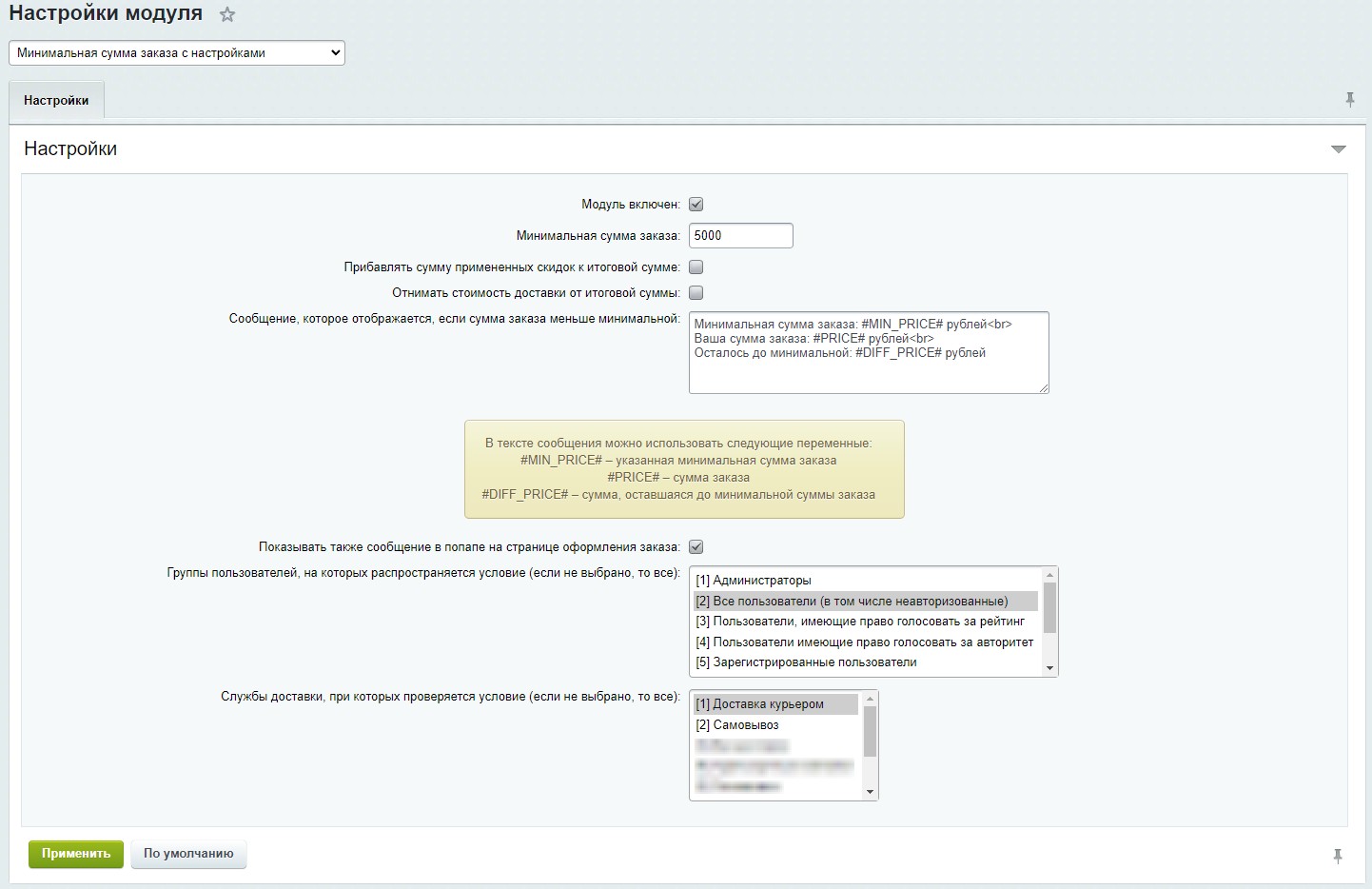
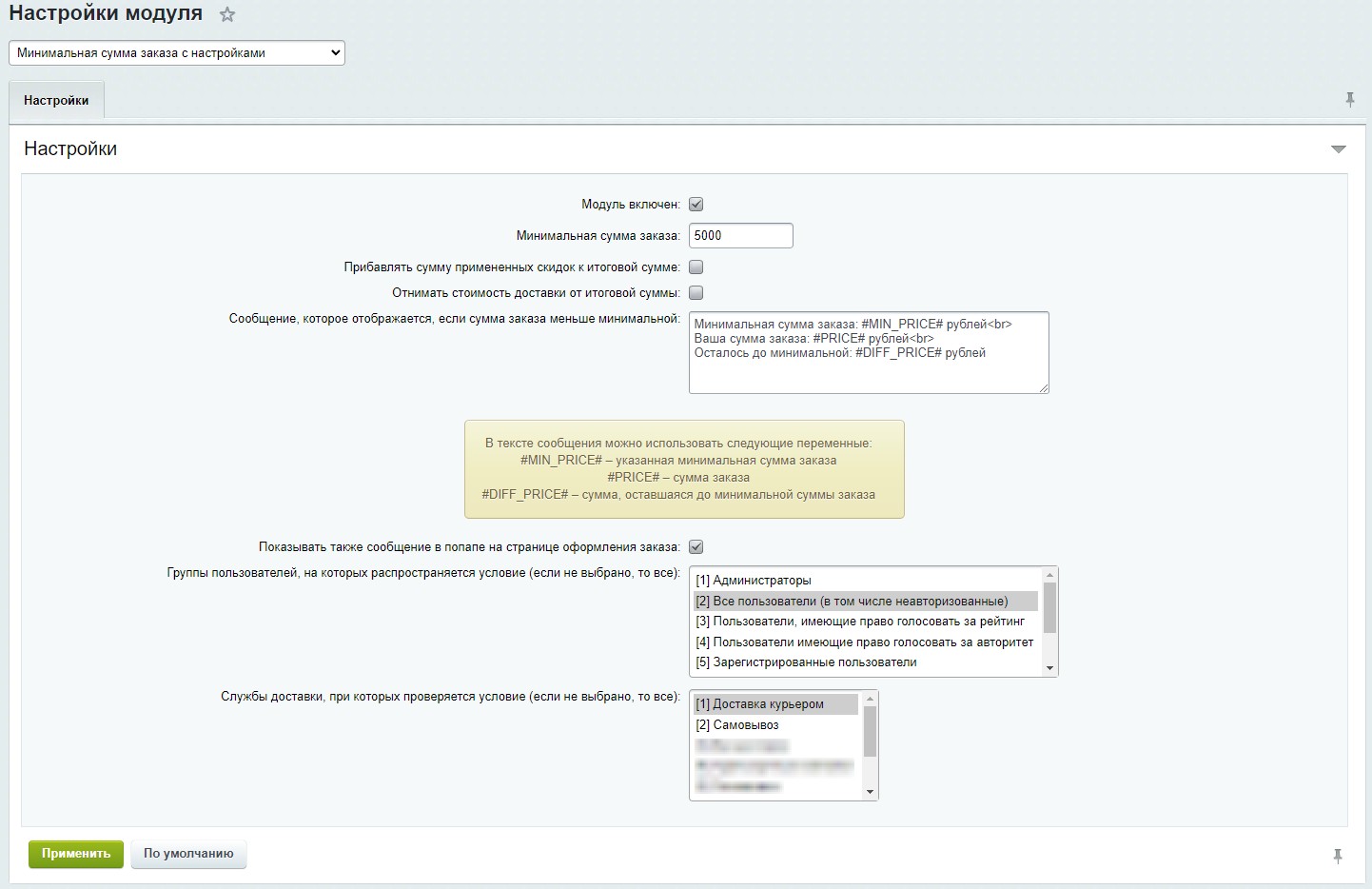
Модуль имеет следующие настройки:

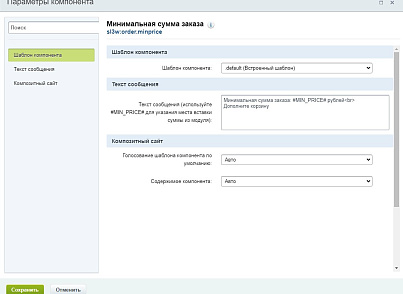
У компонента есть настраиваемый параметр – "Текст сообщения", который задает текст, выводимый компонентом (по умолчанию берется текст из модуля). В нем в качестве маски можно использовать тег #MIN_PRICE#, вместо которого подставится минимальная сумма заказа, указанная в настройках модуля. Сам текст в компоненте "обернут" в CSS класс sl3w_minpriceorder__component-text, с помощью которого вы сможете задать требуемые вам стили для этого блока. Компонент в отличие от текста на странице оформления не подставляет переменные #PRICE# и #DIFF_PRICE# – будьте внимательны.
После установки модуля можно сразу перейти в настройки и задать требуемые параметры.
Настройки модуля
Модуль имеет следующие настройки:

- Модуль включен – галочка, отвечающая за включение функционала модуля;
- Минимальная сумма заказа – число, задающее минимальную сумму, требуемую для оформления заказа;
- Прибавлять сумму примененных скидок к итоговой сумме – галочка, отвечающая за то, будет ли прибавлена сумма скидок (по правилам работы с корзиной и купонам) к сумме, использующейся для проверки на минимальную сумму заказа;
- Отнимать стоимость доставки от итоговой суммы – галочка, отвечающая за то, будет ли учитываться сумма доставки в сумме, использующейся для проверки на минимальную сумму заказа;
- Сообщение, которое отображается, если сумма заказа меньше минимальной – сообщение, которое будет выведено пользователю при попытке оформления заказа, если сумма заказа меньше указанной минимальной суммы заказа;
- Показывать также сообщение в попапе на странице оформления заказа – галочка, отвечающая за то, нужно ли показывать сообщение из предыдущей настройки во всплывающем окне при попытке оформления заказа;
- Группы пользователей, на которых распространяется условие – список множественного выбора, позволяющий указать группы пользователей, для которых будет производится проверка на минимальную сумму заказа (если не указано, то все группы);
- Службы доставки, при которых проверяется условие – список множественного выбора, позволяющий указать службы доставки, при которых будет производиться проверка на минимальную сумму заказа (если не указано, то при всех службах доставки).
| $APPLICATION->IncludeComponent("sl3w:order.minprice", ""); |
Поддержка
Вопросы и предложения по улучшению пишите во вкладке "Обсуждения".