Технические данные
- Опубликовано:
- 01.03.2017
- Обновлено:
- 16.05.2024
- Версия:
- 1.1.3
- Установлено:
- 100 - 499 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес», «Корпоративный портал», «Энтерпрайз», «Интернет-магазин + CRM»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
- Совместимо с PHP 8.1
- Да
Пользовательское соглашение
Описание
Данный компонент позволяет настраивать вывод большого числа объектов инфоблоков на Яндекс.Карте.
Примеры использования:
- Вывод списка квартир агентства недвижимости на карте.
- Интерактивный вывод большой базы любых географических объектов.
- Список офисов компании на карте с фото и адресами.
- Сеть торговых точек, пунктов обслуживания, складов, пунктов выдачи/приемки, дилеров, партнёров на карте города/страны.
- Интерактивный список городов присутствия компании.
- Список регионов доставки с указанием стоимости и деталей доставки.
- Последняя версия API Яндекс.Карты (2.1).
- Удобные настройки.
- Минимум необходимых настроек при установке (по умолчанию все заданы и компонент сразу работает). Необходимо указать только инфоблок и поле с координатами.
- Чистый код.
- Поддержка композита.
- Поддержка вывода большого числа объектов. Данные загружаются порционно с помощью технологии ajax после загрузки страницы, не задерживая загрузку основного контента.
- Выбор инфоблока для вывода элементов на карте.
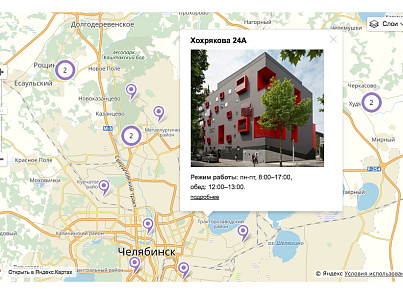
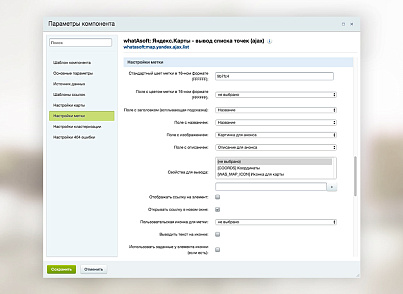
- Выбор полей инфоблока, используемых для вывода данных на карте: координаты, название, картинка, описание, список свойств, ссылка на страницу элемента.
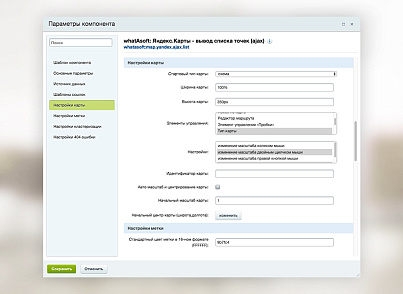
- Всевозможные настройки отображения и поведения карты.
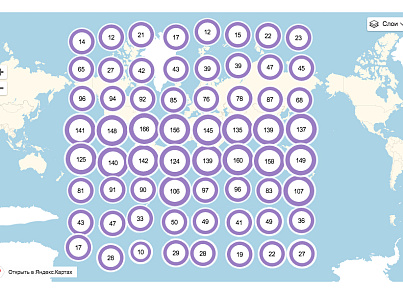
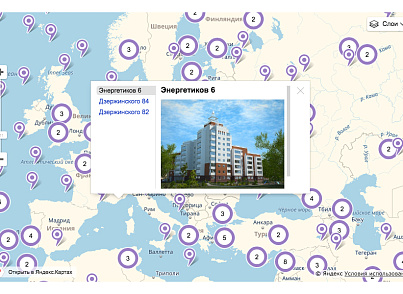
- Кластеризация объектов.
- Возможность задать пользовательскую иконку для всех меток на карте или для каждого раздела, а также назначать элементам инфоблока разные иконки из собственного справочника иконок, либо просто задать любой цвет для стандартной иконки.
- Возможность вывода надписи на иконке, а также всплывающей подсказки.
- Возможность настройки собственного шаблона балуна точки.
| Для работы решения необходимо наличие модуля "Highload-блоки" и версия системы управления 1С-Битрикс 14.5 и выше. |
Данное решение является аналогом нашего решения whatAsoft: Яндекс.карта объектов инфоблока. Различие заключается в технической реализации и вариантах использования.
Данная карта предназначена для вывода большого числа объектов, порядка сотен и тысяч объектов. В решении использован инструмент ObjectManager API Яндекс.Карт.
Если вам необходимо выводить всего несколько объектов или десятки, то можете воспользоваться нашим аналогичным решением whatAsoft: Яндекс.карта объектов инфоблока.
Для удобства геокодирования адресов объектов воспользуйтесь нашим бесплатным решением whatAsoft: Свойство инфоблока «Привязка карты к свойствам».
| 1.1.3 (30.03.2024) |
|
| 1.1.2 (25.02.2023) |
|
| 1.1.1 (27.10.2019) |
|
| 1.1.0 (20.05.2019) |
|
| 1.0.9 (29.06.2018) |
|
| 1.0.8 (11.05.2018) |
|
| 1.0.7 (31.10.2017) |
|
| 1.0.6 (16.10.2017) |
|
| 1.0.5 (28.08.2017) |
|
| 1.0.4 (27.07.2017) |
|
| 1.0.3 (23.06.2017) |
|
| 1.0.2 (13.04.2017) |
|
| 1.0.1 (28.03.2017) |
|
Инфоблок должен иметь заполненное свойство с координатами объектов.
Создать его можно в настройках инфоблока. Свойство должно иметь тип "Привязка карты к свойствам", "Привязка к Яндекс.Карте", "Привязка к карте Google Maps" или быть текстовым полем, содержащим координаты через запятую. Свойство должно иметь непустой символьный код.
Вывод компонента
В списке компонентов добавится раздел "whatAsoft", в котором будет располагаться новый компонент для вывода географической карты объектов.
В настройках компонента обязательно выбрать нужный инфоблок и указать поле с географическими координатами.
Продвинутые настройки:
Настройка собственных иконок
В компоненте предусмотрена возможность использования пользовательских иконок. Иконки хранятся в highload-блоке в административной части. В меню модуля "whatAsoft. Модуль geoobjectsmapbd" есть ссылка на highload-блок, а также возможность создать поле для связи со справочником иконок в любом инфоблоке на сайте (для элементов или для разделов). С помощью данного поля можно будет выбрать собственную иконку для каждого элемента/раздела инфоблока.
Затем необходимо указать в параметрах компонента желаемые настройки выбора отображаемых иконок http://whatasoft.net/images/bitrix/solutions/geoobjectsmapbd/pin-settings.jpg.
Для правильного позиционирования иконки элемента на карте необходимо в свойствах иконки указать корректное смещение, чтобы "ножка" или центр иконки (в зависимости от вида иконки) указывали в нужные координаты. Т.е. нужно задать сдвиг левого верхнего угла изображения иконки в пикселях относительно точки привязки.Отображение элементов конкретного раздела
В месте подключения компонента в его параметрах нужно указать:
"PARENT_SECTION" => $current_section_id,
где $current_section_id - переменная, в которой содержится идентификатор текущего раздела.
Сам идентификатор текущего раздела можно найти в шаблоне используемого комплексного компонента. Файл "section.php". Идентификатор раздела хранится в переменной $arResult["VARIABLES"]["SECTION_ID"].Фильтр объектов
В настройках компонента имеется параметр "Фильтр" (FILTER_NAME), в котором можно указать имя переменной, содержащей массив параметров для фильтра элементов, которые необходимо отобразить на карте.
То есть возможно настроить фильтрацию по самостоятельно заданным правилам, сформировав соответствующую переменную.
Поддерживаются массивы, формат которых соответствует массиву фильтра для метода CIBlockElement::GetList.Манипуляции с Яндекс.Картой
Если необходимо взаимодействовать с Яндекс.Картой с помощью JS, можно получить её объект следующим образом:
$(".was-map-yandex-ajax").data("ymap")
Смотрите также документацию по API Яндекс.Карт.
По вопросам подбора подходящего решения и для получения информации о функционале решения или дополнительных услугах пишите в чат онлайн-консультанту, на почту marketplace@whatasoft.net, либо свяжитесь с нами по телефону 8-800-555-06-28.
Если вы уже приобрели решение и возникли технические вопросы, напишите нам на почту службы техподдержки support@whatasoft.net.
По телефону поддержка по вопросам технического характера не оказывается.
В письме не забудьте указать адрес сайта, логин, пароль администратора и подробное описание проблемы, сопровожденное скриншотами.
Будем рады помочь!
whatAsoft